SENSOR MAGNÉTICO REED SWITCH
Sensor Magnético Reed Switch
Já pensou em controlar motores, relés ou LEDs de forma barata e fácil ? Com o sensor magnético Reed Switch, isso é possível. Esse dispositivo, como o nome já sugere, é um sensor de campo magnético, ou seja, ele é capaz de detectar quando um ímã está se aproximando ou se afastando. Simples e eficiente, o reed switch apresenta grande aplicabilidade na indústria e em diversos projetos de robótica e automação, sendo amplamente usados em portões eletrônicos e em sistemas antifurto, por exemplo.

Como funciona o sensor magnético reed switch ?
Os sensores magnéticos reed switch são ampolas constituídas por um bulbo de vidro, que contém, em seu interior, duas hastes metálicas flexíveis que se movimentam conforme a ação de um campo magnético. Essa configuração possibilita que as hastes se mantenham em contato fechado ou aberto, o que implica se haverá ou não passagem de corrente elétrica.

Quando há um ímã próximo do sensor, ocorre a magnetização dos contatos metálicos do dispositivo, fazendo com que estes se fechem, o que permite a passagem de corrente elétrica. De forma análoga, com o ímã afastado, os contatos se mantêm abertos, impedindo a passagem da corrente. Nesse sentido, a passagem ou não de corrente elétrica indica ao Arduino se o ímã está longe ou perto do sensor.
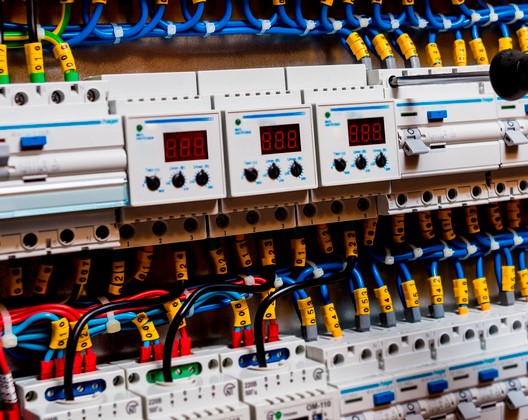
Sistemas antifurto
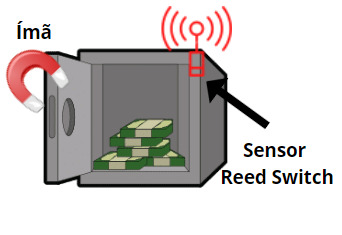
A partir dessa informação, conseguiremos, através do Arduino, controlar os dispositivos que quisermos, como um buzzer em um sistema antifurto de um cofre, por exemplo. Em projetos como esse, geralmente se acopla o reed switch a uma das paredes do cofre, enquanto um ímã é anexado à sua porta. Dessa maneira, o Arduino irá interpretar quando a porta estiver aberta (sensor afastado do ímã) ou quando estiver fechada (sensor próximo ao ímã), de modo que o usuário consiga identificar arrombamentos.

Em sistemas como o da figura, quando ocorre um arrombamento, a porta do cofre permanece aberta, de maneira que o ímã e o sensor ficam separados. Desse modo, tal informação é lida pelo Arduino, que, por sua vez, coordenará o acionamento de um buzzer, que atua como um sinalizador.
Sendo assim, neste tutorial, você vai aprender a conectar o sensor reed switch ao Arduino. Além disso, vai aplicar seu conhecimento num projeto de alarme antifurto com o sensor magnético reed switch e um buzzer, seguindo o modelo do exemplo apresentado.
Mãos à obra - Alarme antifurto com sensor magnético reed switch
Componentes necessários
- Buzzer Passivo
- Ampola de Reed Switch NA - Sensor Magnético
- Placa Arduino
- Resistores de 470Ω ou similares
- 1 Ímã
Montando o projeto
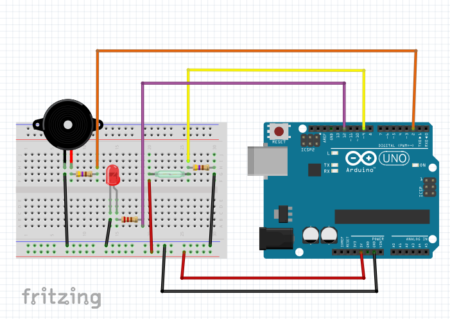
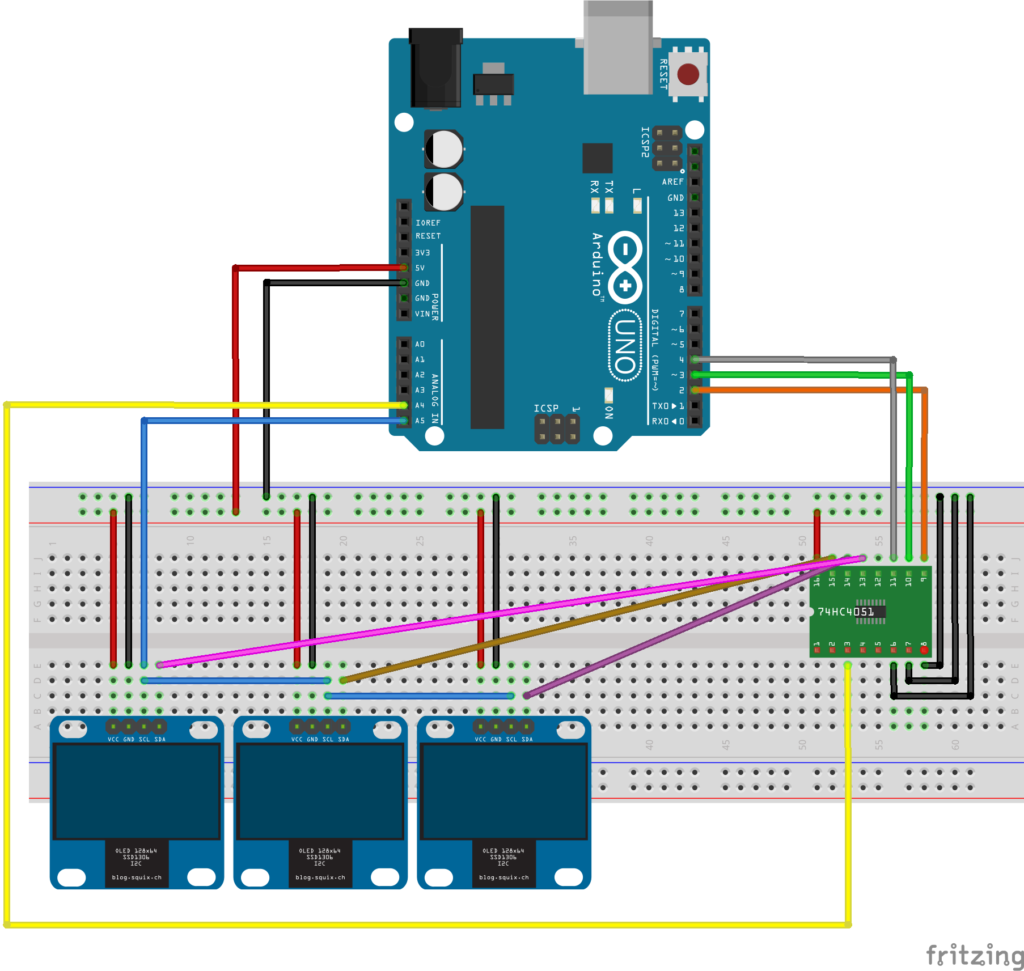
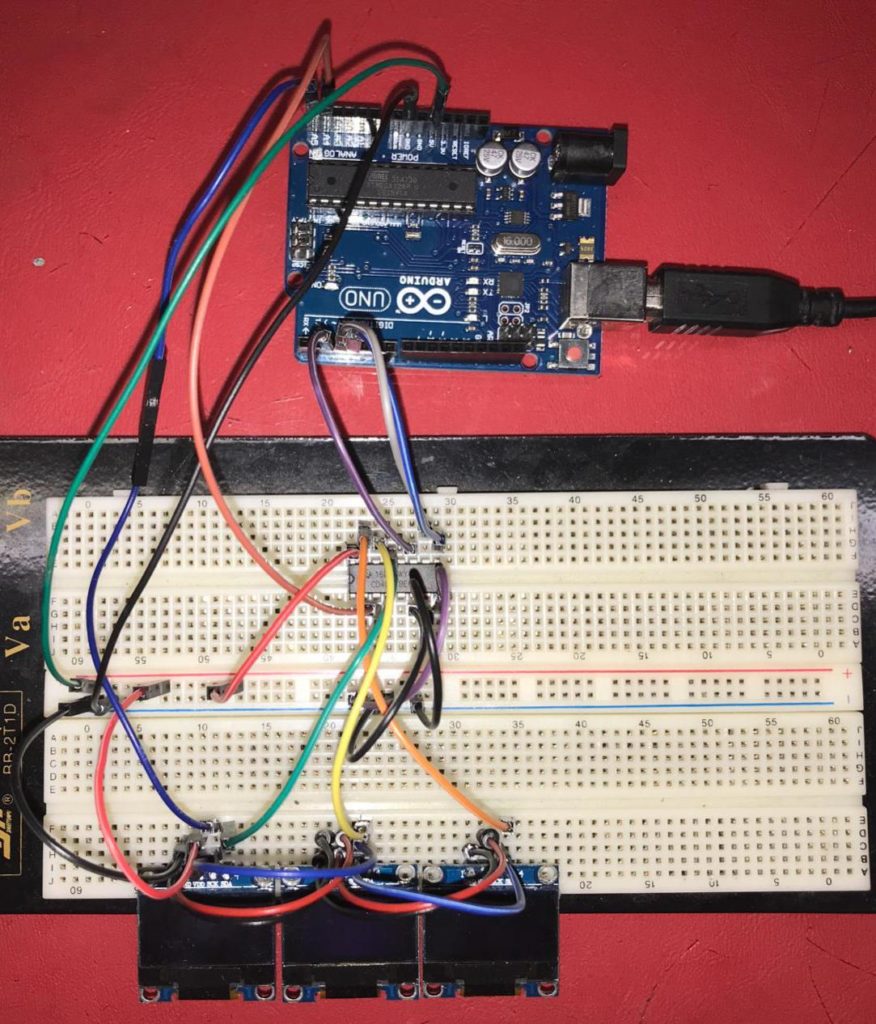
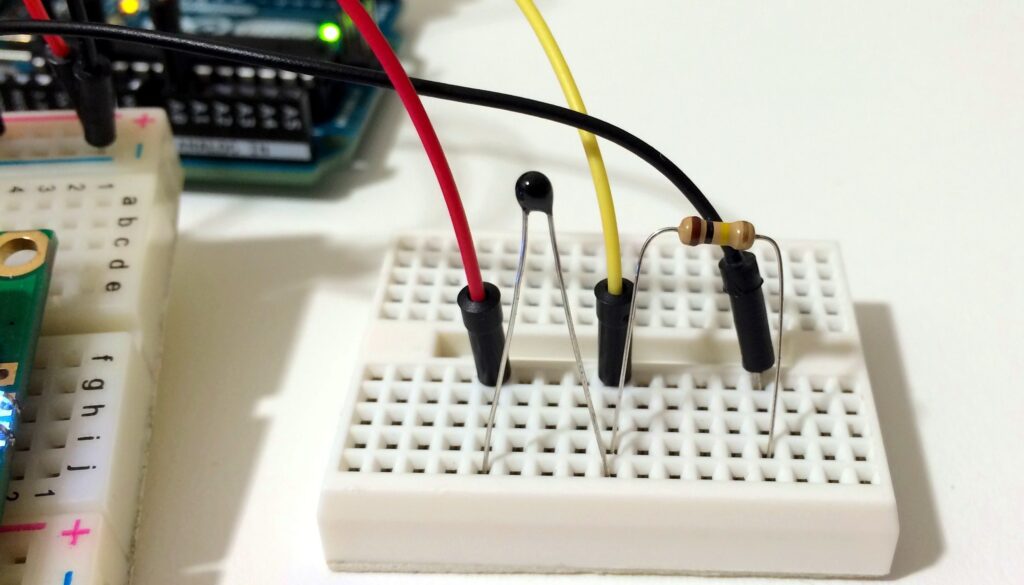
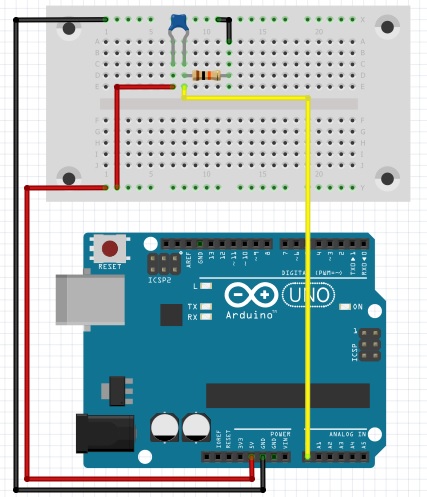
Vamos conectar os componentes do projeto. Para isso, desligue o cabo USB do seu Arduino e monte o circuito conforme a figura a seguir:

Programando
Crie um sketch e salve-o com o nome "reed_switch_alarme". Em seguida, com o sketch salvo, escreva o programa da seguinte forma:
#define buzzer 2 //buzzer na porta digital 2
#define sensor 9 //sensor reed switch na porta digital 9
#define led 12 //LED na porta digital 12
int leitura;
void setup() {
pinMode(buzzer,OUTPUT); //buzzer atuando como saída
pinMode(sensor, INPUT); //sensor atuando como entrada
pinMode(led,OUTPUT); //LED atuando como saída
}
void loop() {
leitura = digitalRead(sensor);
if(leitura==0){ //se nenhum campo magnético for detectado
tone(buzzer,1500); // o buuzer toca
digitalWrite(led,HIGH); //o led acende
}
if(leitura==1){ //se houver campo magnético
noTone(buzzer); //buzzer não toca
digitalWrite(led,LOW); // led apagado
}
}
Após digitar o código, clique em carregar, para que o programa seja transferido para a placa Arduino.
Colocando para funcionar
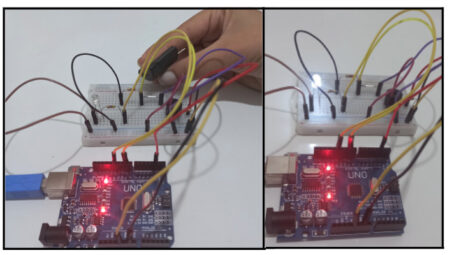
Terminado o passo-a-passo, você perceberá que, ao aproximar um ímã do circuito, tanto o buzzer quanto o LED permanecem desativados. Contudo, ao afastar o ímã, o buzzer irá apitar, e o LED acenderá, de maneira semelhante ao que ocorre no exemplo do cofre descrito acima.

Entendendo a fundo
Entendendo o software
O sensor magnético reed switch é do tipo NA (normalmente aberto), ou seja, quando a leitura do sensor tiver valor lógico 1 (HIGH), significa que há campo magnético sendo detectado. Do contrário, quando o valor lido for 0 (LOW), é sinal de que o ímã está afastado, pois não há campo magnético ao redor.
No código, a variável "leitura" recebe o valor digital lido pelo sensor através da função digitalRead()
leitura = digitalRead(sensor);
Após a leitura, o próximo passo é indicar ao Arduino o momento em que o buzzer e o LED devem ser acionados. Para isso, utiliza-se uma estrutura condicional.
if(leitura==0){ //se nenhum campo magnético for detectado
tone(buzzer,1500); // o buuzer toca
digitalWrite(led,HIGH); //o led acende
}
if(leitura==1){ //se houver campo magnético
noTone(buzzer); //buzzer não toca
digitalWrite(led,LOW); // led apagado
}
Dessa forma, se o valor captado pelo sensor for 0 (LOW), o que significa ausência de campo magnético, o buzzer toca, e o LED acende (HIGH); Caso contrário, se o sensor indicar 1 (HIGH), é sinal de que existe um campo magnético ao redor, e portanto, o Arduino deverá acionar tanto o buzzer quanto o LED.
Funções tone() e noTone()
A função tone() serve para o acionamento do buzzer. Como parâmetros, ela recebe a variável (buzzer) que representa o dispositivo usado e a frequência com que o som deve ser emitido. No nosso caso, utilizamos o valor de 1500 HZ.
tone(buzzer,1500); // o buzzer toca
Já a função noTone(), como o nome indica, serve para desativar o buzzer e tem como parâmetro apenas a variável que representa o dispositivo utilizado.
Considerações Finais
Agora que você aprendeu a usar o sensor magnético reed switch, que tal aplicar seus conhecimentos em outro projeto semelhante ? Como desafio, tente usar esse sensor para controlar um motor, simulando o que acontece em portões eletrônicos, em que o reed switch atua como um sensor fim de curso, boa sorte !
Sensor de Chuva: Detectando água
MÓDULO SENSOR DE CHUVA: DETECTANDO LIQUIDO
Neste tutorial vamos ensinar a utilizar o sensor de chuva com arduino para projetos que precisam da detecção de água. Antes de mais nada utilizaremos um sensor de chuva para atuar na detecção de partículas liquidas.
O que é o módulo sensor de chuva?
Este sensor como todos os outros trabalha com os conceitos físicos.
— Funcionamento
Precipuamente, o sensor de chuva usa da reflexão e refração da luz infravermelha para seu funcionamento que como por exemplo em um para-brisa a propriedade de reflexão é aplicada a ele e o sensor de chuva inicia seu trabalho. Quando há a presença de partículas de chuva no para-brisa o recebimento da luz infravermelho diminui, ou seja, quando há presença de algum líquido, a quantidade de luz recebida pelo sensor diminui, alterando a leitura desse infravermelho do sensor. Então, o sensor de chuva consegue detectar essa diferença na reflexão.
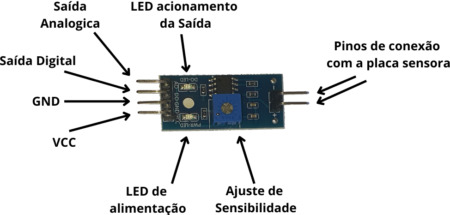
- Os terminais deste sensor são:
- VCC(+) – Tensão de entrada, entre 3,3 a 5 volts
- GND(-) – O pino de O V do módulo, conectado ao GND do Arduino ou fonte
- Saida Analogica(A0) – Pino de saída analogica (retorna o valor da intensidade do som captado)
- Saída Digital(D0)– Pino de saída digital (retorna HIGH ou LOW)

Módulo do sensor de chuva
Mãos à obra — Configurando um sensor de chuva
Componentes Necessários
- 1 x Arduino Uno R3
- 1 x Módulo sensor de chuva
- 1 x Protoboard
- 1 x LED
- 1 x Resistor de 150Ohms
- Jumpers Macho x Macho
- Jumpers Macho x Fêmea
- Jumpers Femea x Fêmea (Já vem com o sensor)
- Montando o projeto:
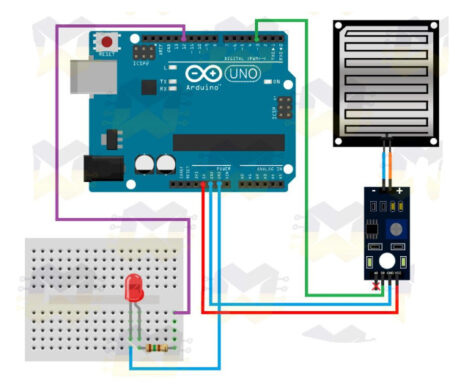
A princípio vamos utilizar os jumpers que vem com a placa sensora para conectar ela ao módulo de leitura. Já os jumpers não possuem distinção, ou seja, podem ser conectados de ambos os lados. Ligue ao módulo de leitura. Conectaremos o VCC do módulo no 5V do arduino, o GND do módulo no negativo(-) da protoboard e o pino D0 do módulo no pino digital 3 do arduino. Na protoboard vamos conectar o LED sendo que a perna menor do LED será conectada ao negativo(-) da protoboard e a perna maior no resistor de 150ohms. Por outro lado, a outra extremidade do resistor este será conectada ao pino digital 12 do arduino. Enfim, o GND do arduino ao negativo(-) da protoboard para assim fechar o circuito. Veja o circuito abaixo:

Diagrama de montagem do sensor de chuva
- Programando o Arduino:
Agora vamos conectar o arduino no computador e abrir a IDE arduino. Escreva o programa abaixo na IDE e compile o programa para o seu arduino.
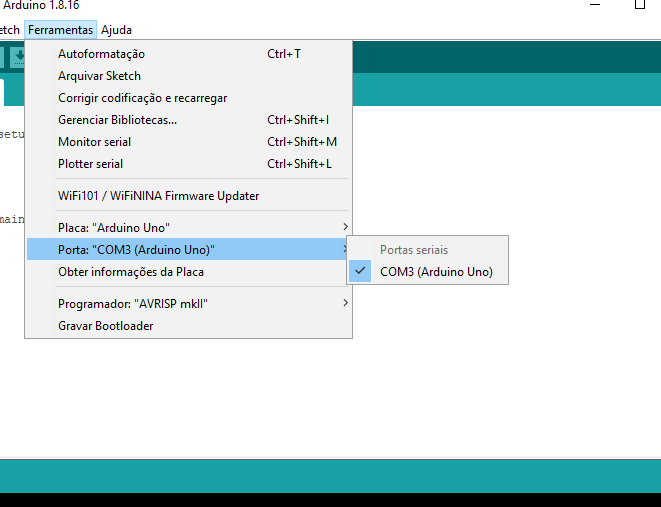
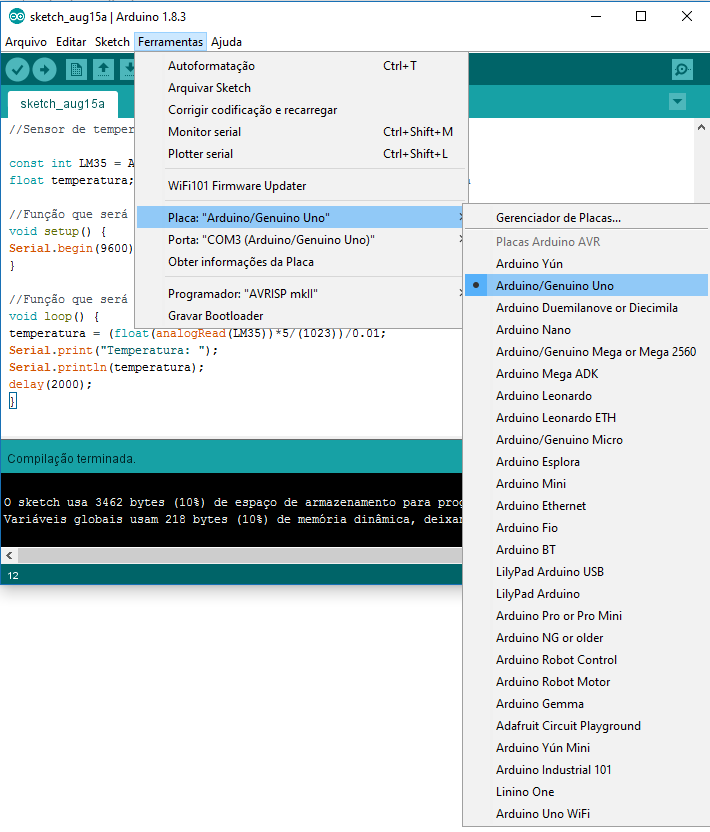
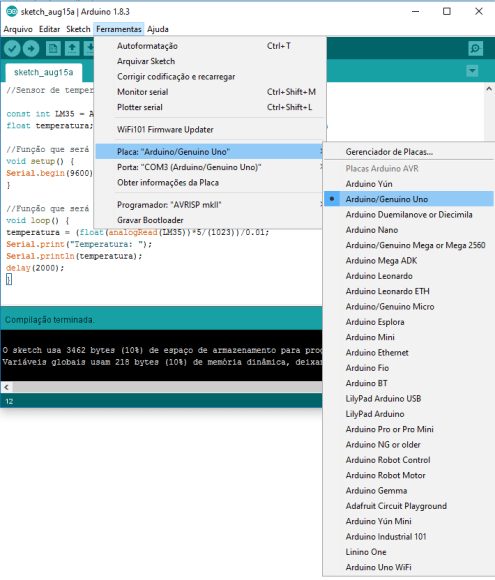
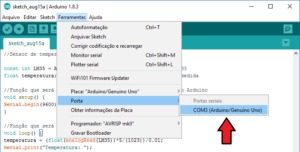
Antes de carregar o programa, você precisa selecionar qual porta você deseja usar para fazer o carregamento do seu programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.
#define pinoLed 12 //PINO DIGITAL UTILIZADO PELO LED
#define pinoSensor 3 //PINO DIGITAL UTILIZADO PELO SENSOR
int lersensor = 0;// DECLARA UMA VARIAVEL CHAMADA lersensor E ATRIBUA A ELA O VALOR 0
void setup(){
pinMode(pinoSensor, INPUT); //DEFINE O PINO COMO ENTRADA
pinMode(pinoLed, OUTPUT); //DEFINE O PINO COMO SAÍDA
}
void loop(){
lersensor = digitalRead(pinoSensor);
if(lersensor == LOW){ //SE A LEITURA DO PINO FOR IGUAL A LOW, FAZ
digitalWrite(pinoLed, HIGH); //ACENDE O LED
}else//SENÃO, FAZ
{
digitalWrite(pinoLed, LOW); //APAGA O LED
}
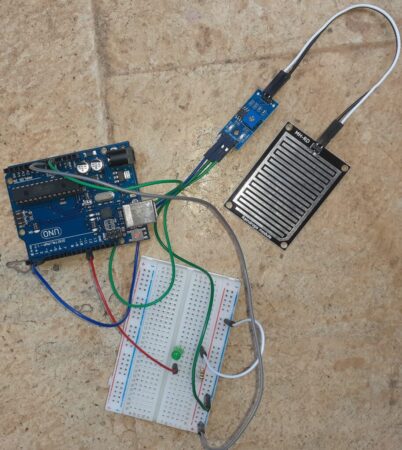
Enfim, quando tudo estiver correto o sensor de chuva ficará constantemente em nível lógico alto (HIGH) enquanto a placa sensora estiver seca. Quando ela começa a receber pingos, o nível lógico vai para baixo (LOW). Caso queira ou aja necessidade também é possível realizar a leitura analógica dos valores lidos e assim poder agir gradativamente conforme a chuva.
ATENÇÃO: não esqueça de definir a placa e a porta que esta utilizando para carregar o programa.

Imagem do circuito do sensor de chuva funcionando
Como resultado temos que ao detectar uma quantidade de líquido pre-determinado, ajustando a sensibilidade no potenciômetro(trimpot), o LED acenderá.

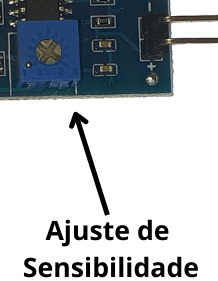
Potenciômetro do sensor para a regulação de sensibilidade
Entendendo a fundo:
Software
— Definições e variáveis utilizadas no projeto do sensor de chuva com arduino
A instrução #define apenas associa as portas dos pinos do arduino a nomes referente aos componentes conectados nestes pinos. Logo depois as variáveis declaradas com o tipo int são atribuídas a elas valores escolhidos pelo programador.
#define pinoLed 12 //PINO DIGITAL UTILIZADO PELO LED #define pinoSensor 3 //PINO DIGITAL UTILIZADO PELO SENSOR int lersensor = 0;// DECLARA UMA VARIÁVEL CHAMADA "lersensor" E ATRIBUI-LHE O VALOR "0"
— Função Setup – Definindo pinos do sensor de chuva com arduino
A função setup é aquela que ira rodar apenas uma vez quando nosso programa for iniciado. Ela é do tipo void, ou seja, não tem retorno e também não tem parâmetros de entrada. A função pinMode define que o pino do sensor será uma entrada e o pino do led será uma saída.
void setup(){
pinMode(pinoSensor, INPUT); //DEFINE O PINO COMO ENTRADA
pinMode(pinoLed, OUTPUT); //DEFINE O PINO COMO SAÍDA
}
— Função Loop – Leitura do nosso sensor de chuva com arduino e Estruturas de decisão
Em analogia, a função loop ao contrário da setup roda tudo que estiver dentro dela varias vezes em um loop constante até que seja reiniciado ou parado o programa. Na variável lersensor será atribuído a leitura do pino digital 3 que está o sensor. Logo apos, temos a estrutura de decisão if. Primeiramente, caso a variável lersensor seja igual ao nível logico baixo, já que o sensor não está detectando a luz infravermelha, então será executado a função no if. Em contrapartida, se a variável lersensor for igual ao nível logico alto significa que o sensor está detectando a luz infravermelha e que a condição dentro do if é falsa, então não possui liquido sobre o sensor. Assim sendo, será executado o else.
A função digitalWrite irá escrever no pino digital 12 onde está o LED (declarado anteriormente como saída), nível logico alto ou nível logico baixo dependendo se a condição dentro dos parenteses da estrutura de decisão if for verdadeira ou falsa.
void loop(){
lersensor = digitalRead(pinoSensor);
if(lersensor == LOW){ //SE A LEITURA DO PINO FOR IGUAL A LOW, FAZ
digitalWrite(pinoLed, HIGH); //ACENDE O LED
}else//SENÃO, FAZ
{
digitalWrite(pinoLed, LOW); //APAGA O LED
}
Hardware
— Trimpot:
No módulo de leitura existe um potenciômetro(trimpot) para o ajustar de quando o sensor entenderá como chuva ou seco. Dependendo da intensidade da chuva que você pretende sentir.
Considerações finais:
Neste tutorial mostramos como funciona e como utilizar o sensor de chuva. Semelhantemente a ele tem o sensor de umidade, esperamos que você continue nos acompanhando e sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Sensor de Som com arduino: Acendendo uma Lâmpada
ACENDENDO UMA LÂMPADA COM VIBRAÇÕES SONORAS
Este tutorial visa ensinar uma maneira prática de utilizar o sensor de som com arduino para automação residencial. Enfim daremos o primeiro passo para desenvolver um sistema inteligente acendendo uma lâmpada quando o sensor de som detectar vibrações sonoras.
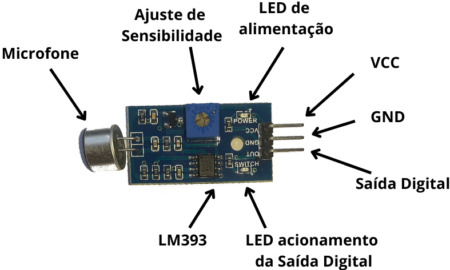
O que é o módulo sensor de som?
O sensor de som com arduino apesar de muitos acreditarem ser um microfone, na verdade, constitui uma placa de circuito impresso com uma função específica. O módulo faz com que emite pulsos de energia ao detectar som fazendo com que uma lâmpada acenda ou apague. Este sensor também pode ser utilizado como um "sensor de presença" do ambiente, porém utilizarão ondas sonoras para entender o que acontece ao seu redor.
- Funcionamento
Precipuamente o sensor realiza a transformação da intensidade das ondas sonoras para tensões de 0 a 5V. Em segundo plano, o pino de leitura digital manda um sinal de nível alto se detectar som. Além disso, o sensor de som utiliza o microfone para captar o som, identificando a vibração das ondas no meio e o Trimpot(Potenciômetro) para ajustar a sensibilidade do microfone a essas vibrações.
Este componente possui um potenciômetro com a função de ajustar a sensibilidade do som que queira detectar. Possui dois leds em sentidos opostos onde um serve para alertar que o módulo está energizado e o outro que a saída está ativa, pois ele detectou som. Ademais é possível construir seu próprio sensor de som com praticamente os mesmos componentes do módulo. Entretanto o modulo sensor de som fornece maior praticidade na hora da utilização, com ele é possível controlar diversos eletrodomésticos em sua casa sem o auxílio de interruptores convencionais, ou seja, utilizando apenas o bater de palmas.
- Ondas sonoras
De início são ondas mecânicas que vibram em uma frequência de 20 a 20.000 hertz (Hz), sendo normalmente perceptíveis pelo ouvido humano. Elas são originadas por vibrações no meio material em que elas vão se propagar, onde na maioria dos casos, esse meio é o ar. Além disso, essa vibração é transmitida para as moléculas de ar que estão ao redor, que por sua vez passam a vibrar. O sensor de som detectas essas ondas e em seguida atua através das saídas nos fornecendo os resultados que o programamos para ter.
ATENÇÃO: tenha cuidado ao executar projetos envolvendo alta tensão! Certifique-se de realizar as conexões entre os componentes com o circuito desligado da rede.
- Os terminais deste sensor são:
- VCC(+) – Tensão de entrada, entre 3,3 a 5 volts
- GND(-) – O pino de O V do módulo, conectado ao GND do Arduino ou fonte
- Saída(OUT) – Pino de saída

Sensor de Som
Mãos à obra — Automatizando uma lâmpada
Componentes Necessários
- 1 x Arduino Uno R3
- 1 x Módulo sensor de som
- 1 x Protoboard
- 1 x Módulo relé 1 Canal 5V
- 1 x Clip bateria 9V com terminal P4
- 1 x Fonte externa
- 1 x Bocal
- 1 x Lâmpada
- Jumpers Macho x Macho
- Jumpers Macho x Fêmea
- Montando o projeto:
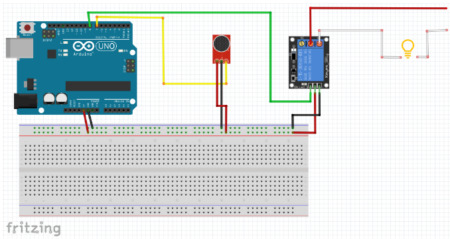
Primeiramente veremos como funciona um interruptor eletromecânico (Relé) para ligar e desligar a lâmpada com indução magnética. Conecte o 5v e o GND do arduino nos pinos horizontais da protoboard. Logo depois, conecte o módulo sensor de som na protoboard, o VCC será conectado no 5v da protoboard e o GND do módulo será conectado no GND da protoboard. Posteriormente o OUT do sensor de som conectaremos no pino 4 do arduino.
Além disto, conecte agora o módulo relé. O VCC do módulo será conectado no 5v da protoboard e o GND do módulo relé no GND da protoboard. A porta IN do módulo relé será conectada no pino 7 do arduino, como mostra a imagem abaixo.
Diagrama de montagem do sensor de som sem lâmpada
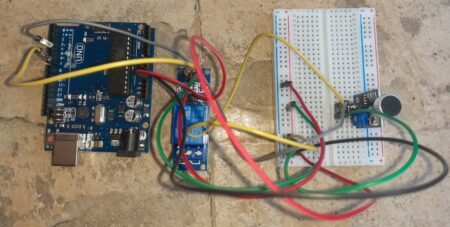
Veja abaixo o circuito sem lâmpada:

Imagem do circuito do sensor de som
- Programando o Arduino:
Agora vamos conectar o arduino no computador e abrir a IDE arduino. Escreva o programa abaixo na IDE e compile o programa para o seu arduino.
Antes de carregar o programa, você precisa selecionar qual porta você deseja usar para fazer o carregamento do seu programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.
#define pinorele 7 // pino em que o relé será conectado
#define pinosom 4 // pino em que o sensor de som será conectado
bool rele;
void setup() {
pinMode(pinorele,OUTPUT); //Define o pino do relé como saída
pinMode(pinosom,INPUT); //Define o pino do sensor de som como entrada
rele=false; // A variável rele recebe falso
digitalWrite(pinorele, rele); //Escreve no pino digital do relé falso
}
void loop() {
if(digitalRead(pinosom)==HIGH){ //Lê o pino do sensor de som
rele=!rele;
}
digitalWrite(pinorele,rele); //Escreve no pino do rele
}
ATENÇÃO: caso a compilação de erro certifique se a porta do seu arduino está selecionada na IDE.
- Conectando a lâmpada:
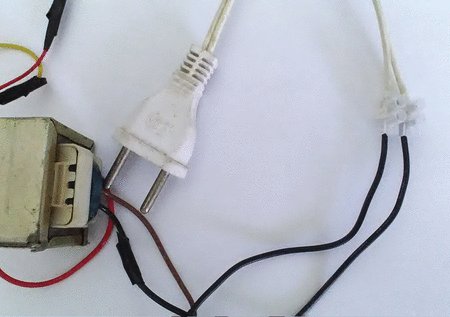
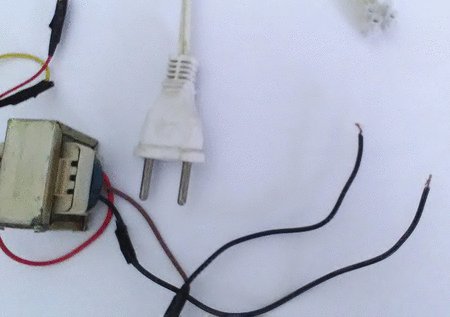
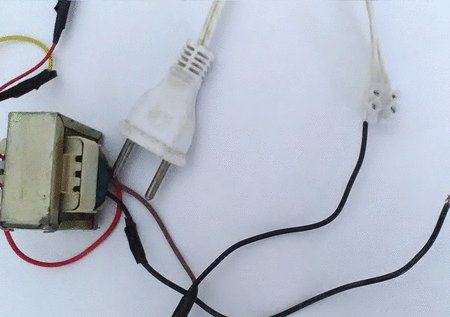
Antes de mais nada adicionaremos a lâmpada ao circuito para ver como irá funcionar na prática. Aliás, desconecte o arduino do computador e corte um dos dois fios que vai até à lâmpada e conectar no módulo relé como mostra a figura abaixo.

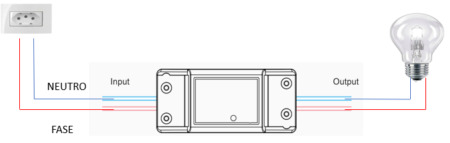
Imagem da Lâmpada com um dos dois fios cortados
Não tem importância qual dos dois fios da lâmpada será cortado, apenas deve prestar atenção onde conectá-los no relé. Um deve ficar no pino do meio no relé e o outro em qualquer uma das extremidades.

Diagrama de montagem do sensor de som com a lâmpada
ATENÇÃO: verifique que não tenha nenhum fio desencapado e com risco de choque ou curto-circuito. Caso tenha, utilize uma fita isolante para eliminar este risco.
- Testando o sensor de som:
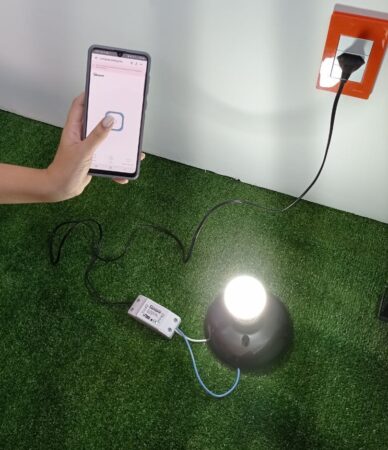
Conecte o arduino a fonte externa de 9v e a lâmpada na tomada. O resultado deve ser igual à imagem abaixo:

Imagem do circuito do sensor de som finalizado
Posteriormente, caso sua lâmpada esteja acendendo e apagando com muita facilidade, você deve ajustar a sensibilidade do sensor de som. Primeiramente desligue a lâmpada da tomada. Após isso, com a lâmpada desligada utilize uma chave de fenda pequena para regular a sensibilidade no sensor de som como mostra a imagem abaixo. Logo após regulada a sensibilidade conecte a lâmpada na tomada novamente.

Potenciômetro do sensor para a regulação de sensibilidade
Entendendo a Fundo:
Software
– Definições e variáveis utilizadas no projeto do sensor de som com arduino
As instruções #define são apenas para associar nomes aos pinos do relé e do sensor no arduino. Já a variável rele é criada para que posteriormente possamos chamá-la em alguma parte de nossa programação.
#define pinorele 7 // pino em que o relé será conectado #define pinosom 4 // pino em que o sensor de som será conectado bool rele;
– Função Setup – Definindo pinos do sensor de som com arduino
A função setup é aquela que ira rodar apenas uma vez quando nosso programa for iniciado. Ela é do tipo void, ou seja, não tem retorno e também não tem parâmetros de entrada. A função pinMode define que o pino do relé será a saída, acendendo ou não a lampada, e o pino do sensor será a entrada dos sinais elétricos. A função digitalWrite escreve no pino 7 o valor atribuído a variável rele.
void setup() {
pinMode(pinorele,OUTPUT); //Define o pino do relé como saída
pinMode(pinosom,INPUT); //Define o pino do sensor de som como entrada
rele=false; // A variável rele recebe falso
digitalWrite(pinorele, rele); //Escreve no pino digital do relé falso
}
– Função Loop – Leitura do nosso sensor de som com arduino e Estruturas de decisão
Por analogia, a função loop ao contrário da setup ira rodar tudo que estiver dentro dela varias vezes em um loop constante até que seja reiniciado ou parado o programa. Então na função if se a leitura digital(digitalRead) do pino do sensor for nível logico alto(HIGH) o rele recebe true, acendendo a lâmpada. Caso a leitura seja nível logico baixo será escrito(digitalWrite) false no relé, apagando a lâmpada.
void loop() {
if(digitalRead(pinosom)==HIGH){ //Lê o pino do sensor de som
rele=!rele;
}
digitalWrite(pinorele,rele); //Escreve no pino do rele
}
Hardware
– Microfone
Microfones são transdutores sonoro-elétricos, ou seja, são dispositivos que convertem energia sonora em energia elétrica através de uma membrana flexível chamada diafragma. Este diafragma entra em vibração ao receber ondas sonoras. Através de um processo específico esta vibração produz um sinal elétrico que é depois amplificado e filtrado em aparelhos eletrônicos.
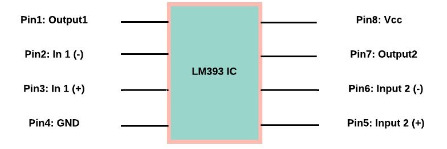
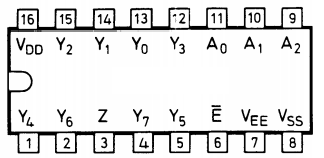
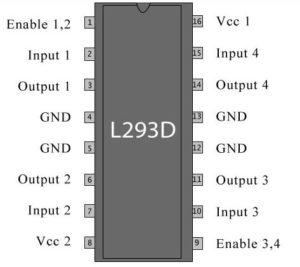
– LM393
É um Amplificador Operacional que consiste em dois comparadores de tensão de precisão e independentes.

Diagrama do Circuito Integrado LM393
conforme acima temos o diagrama do circuito integrado LM393 com pinos de entrada e saída, um pino do vcc e outro do GND e mais dois pinos um negativo e outro positivo. Estes pinos devem ser utilizados conforme a aplicação que queira realizar com o circuito integrado. No projeto ele é responsável por amplificar os sons do ambiente em 100 vezes para que o sensor de som com arduino funcione corretamente.
Considerações finais:
Neste tutorial mostramos como utilizar o sensor de som para automatizar sua residência. No tutorial "MÓDULO SENSOR DE SOM KY-037: ACENDENDO UM LED" mostramos como utilizar o sensor de som para acender um LED. Esperamos que você continue nos acompanhando e sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Sonoff Relé WIFI: Acendendo uma Lâmpada
O QUE É O SONOFF ?
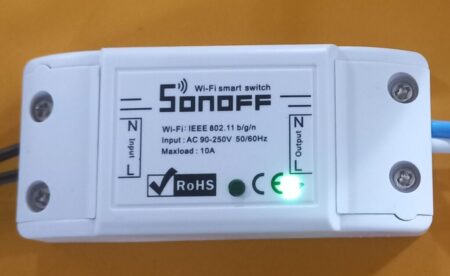
O Relé WIFI Sonoff é um pequeno equipamento constituído por um chip ESP8266, que nada mais é do que um microcontrolador com WIFI que se conecta à internet. Com esse relé, você pode controlar diversos dispositivos em sua casa, de maneira prática, fácil e barata, utilizando um aplicativo em seu celular. Nesse tutorial, você vai aprender a controlar uma lâmpada com o Relé WIFFI Sonoff e, com isso, dará os primeiros passos para atuar na automação residencial.
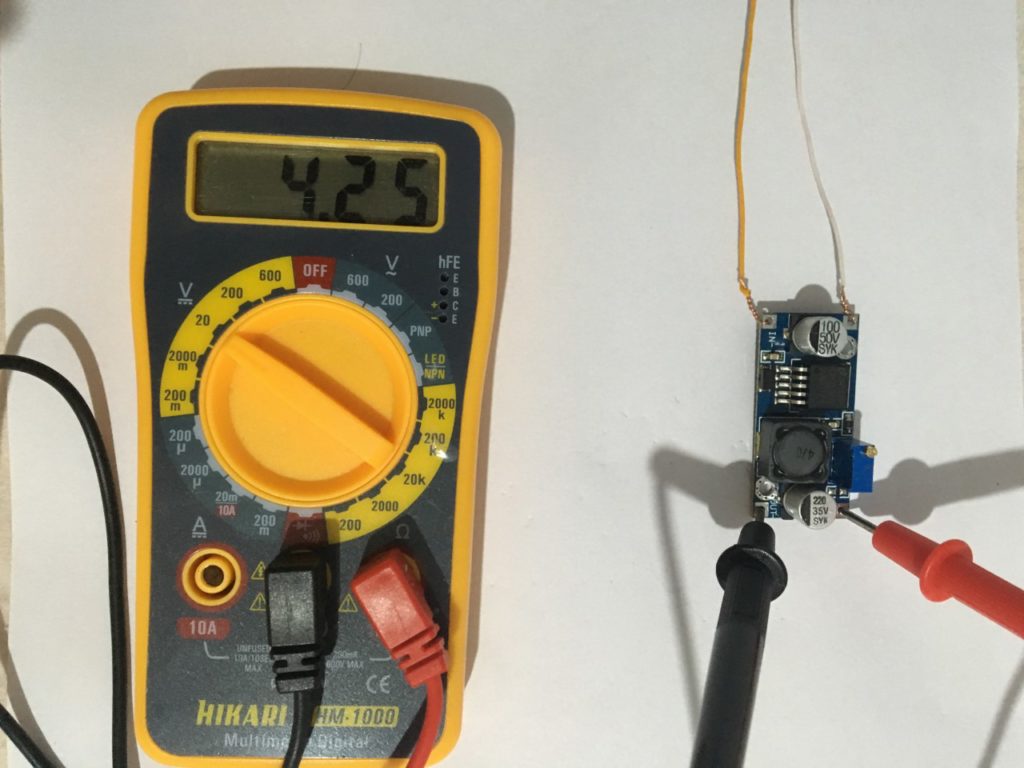
Esse dispositivo conta com um regulador de tensão bivolt. Dessa forma, o usuário pode conectá-lo diretamente na rede elétrica de sua residência, seja ela de 220V ou de 110V. Além disso, é importante enfatizar que esse relé WIFI não se limita apenas ao controle de lâmpadas. Isso quer dizer que você pode acionar equipamentos variados em sua casa, desde que a corrente máxima do circuito seja de 10A.
AUTOMAÇÃO RESIDENCIAL : SUA CASA INTELIGENTE
A automação residencial consiste em um conjunto de tecnologias que permitem automatizar e programar as funções dos mais diversos equipamentos domésticos. A partir disso, vem ganhando espaço o conceito de casa inteligente. Esse tipo de residência, por sua vez, oferece maior praticidade aos seus moradores, pelo fato de possibilitar o gerenciamento remoto de atividades relacionadas ao lar, por meio de dispositivos acessíveis e usuais, como smartphones e tablets.
https://www.youtube.com/watch?v=kWbNII-gafs
MÃOS À OBRA
Componentes Utilizados
- 1x Relé WIFI Sonoff
- 1x lâmpada
- 1x tomada com rabicho
- 2x fios encapados
Montagem
Primeiro, remova as tampas do dispositivo para ter acesso aos seus terminais.

A partir de agora, você vai realizar a montagem do circuito elétrico envolvendo o relé.
ATENÇÃO: tenha cuidado ao executar projetos envolvendo tensão! Certifique-se de realizar as conexões entre os dispositivos com o circuito desligado da rede.
Então, ligue os fios da tomada, fase e neutro, na entrada Input do relé.

Repita o procedimento anterior, mas agora, use os fios encapados para conectar a lâmpada ao relé, na saída Output.

Após isso, ligue o relé na rede elétrica e verifique se o LED acoplado ao dispositivo pisca a cada dois segundos. Se isso acontecer, é sinal de que o relé está funcionando.
Observe um esquema que representa esse circuito:
Conectando o relé ao aplicativo
Baixe o aplicativo eWeLink, disponível em Google PlayStore, para Android e AppStore, para IOS.

Ao abrir o aplicativo, na tela inicial, você deve acessar a opção "criar uma nova conta".

Depois, com a sua conta já criada, clique na opção "adicionar", para adicionar um dispositivo.
 A seguir, você pode acesse a opção "emparelhamento rápido".
A seguir, você pode acesse a opção "emparelhamento rápido".

Nessa etapa, é preciso que você insira a senha da rede WIFI conectada ao celular e que será usada para controlar o relé. Vale lembrar que a frequência máxima da rede deve ser de 2,4GHz.

Antes de prosseguir no aplicativo, pressione o botão por aproximadamente 5 segundos.

Após isso, o LED piscará rapidamente até que permaneça aceso. A partir de então, seu dispositivo está emparelhado.

Com o dispositivo já emparelhado, clique em "próximo", para iniciar a conexão do Relé Sonoff à rede WIFI.
Aguarde alguns segundos, para que o emparelhamento se complete.

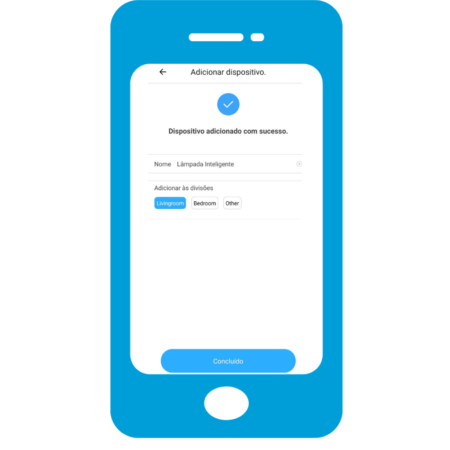
Na etapa seguinte, você pode dar um nome ao dispositivo em questão, o que facilitará o seu trabalho. Além disso, adicione seu dispositivo a alguma divisão de sua escolha.

Clique na opção "concluído".
Com isso, o relé está devidamente conectado ao aplicativo.
Por fim, basta clicar na opção "liga/desliga" para controlar a lâmpada através do relé.


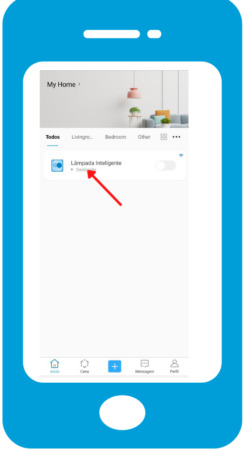
Sempre que quiser controlar sua lâmpada inteligente, vá à tela de início e selecione a opção com nome que você deu ao dispositivo.

Caso queira controlar outro aparelho, basta abrir o aplicativo, selecionar a opção "+" e repetir o procedimento que você aprendeu.
Sensor de Peso no Arduino - Célula de Carga com conversor HX711
Sensor de Peso com Arduino - Célula de Carga com conversor HX711
As balanças, equipamentos capazes de medir o peso de um objeto, são importantes em diversas atividades, onde é necessário saber a massa de uma substância ou produto. Nesse tutorial vamos aprender como montar um sensor de peso com Arduino, usando uma célula de carga em conjunto com um conversor de sinal AD.
Sensores de Peso
O primeiro passo para entender como um sensor funciona é investigar qual a propriedade física que ele mede. No caso de uma balança, é a força exercida sobre uma superfície, que nada mais é do que o peso.
Quando um objeto está sobre uma superfície, ele exerce uma força sobre ela que é igual a sua massa multiplicada pelo aceleração da gravidade.
Célula de Carga
Quando submetido a uma força ou carga, um corpo se deforma momentaneamente. Essa deformação altera as propriedades físicas do material, e se esse material for um condutor, pode alterar sua resistência elétrica. A imagem abaixo mostra um strain gauge, ou extensômetro, que é a resistência elétrica utilizada como sensor. Essa resistência é colada na superfície do corpo que vai ser submetido a carga para que sofra a mesma deformação do corpo. A direção vertical é a mais sensível às forças, então o sensor é posicionado na direção da carga.
A resistência de um material é proporcional ao seu comprimento e inversamente proporcional a sua área. Por isso, se houver uma força esticando pelas bordas o strain gauge da figura, seu comprimento aumenta, aumentando sua resistência. Se ao invés de esticado, estiver sendo comprimido, então sua resistência diminui.
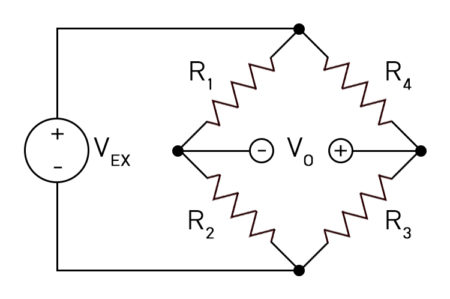
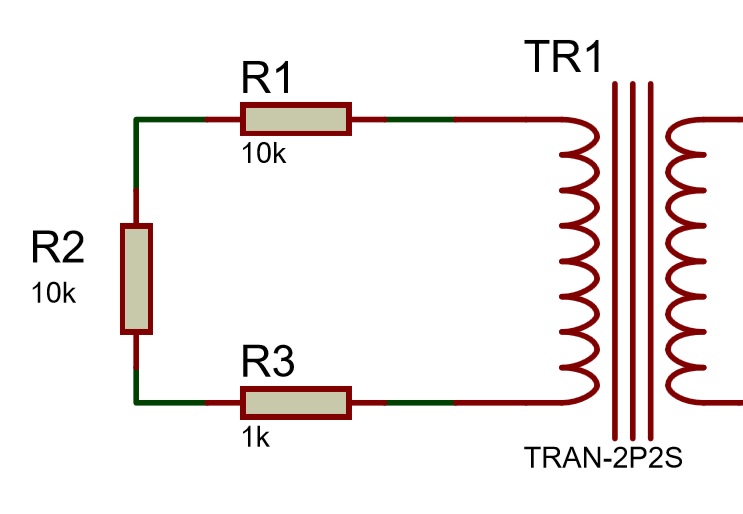
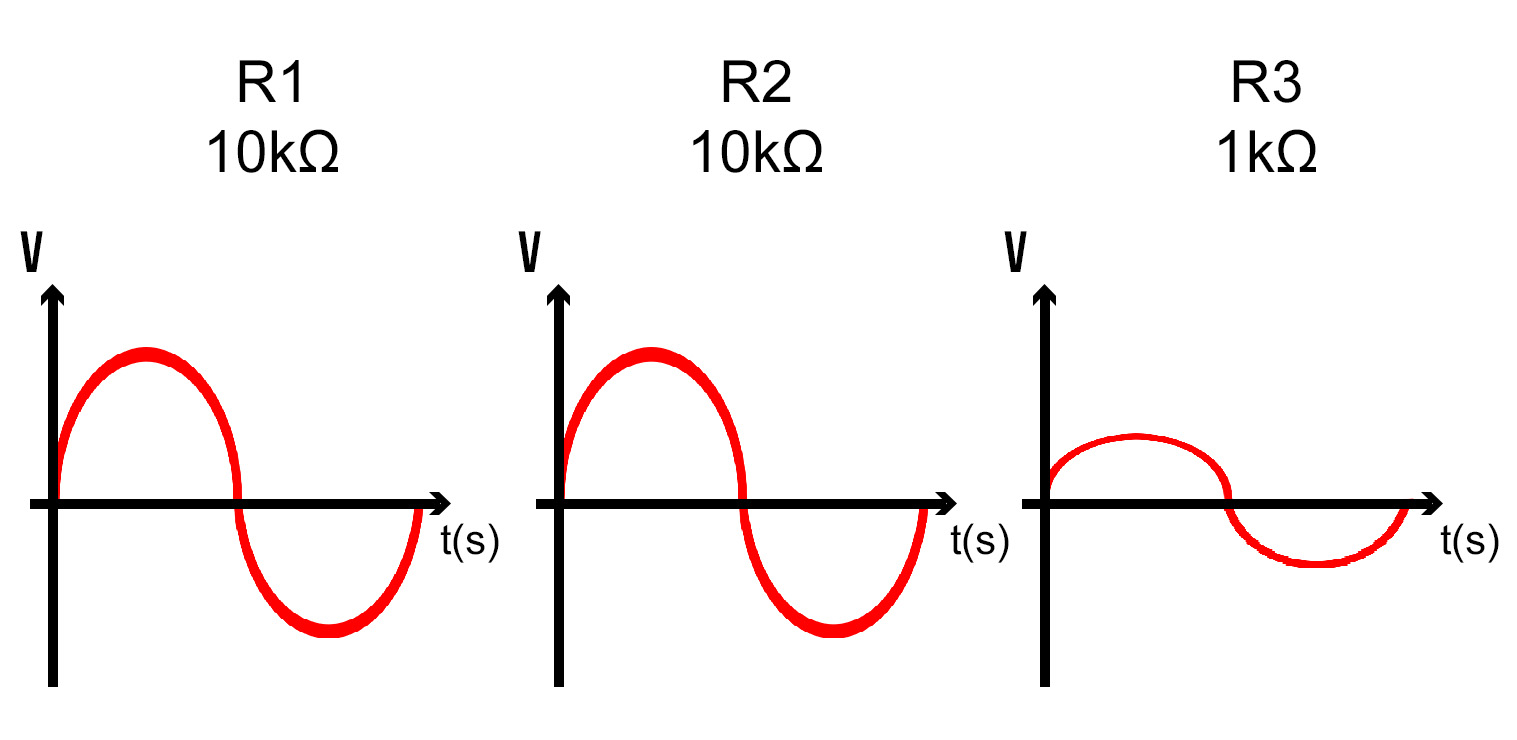
A célula de carga é montada em uma ponte de Wheatstone, como a figura, onde uma ou mais resistências são substituídas por um extensômetro. Quando a ponte está balanceada, as relações entre as resistências é tal que R1/R2 = R4/R3, e Vo é igual a zero.

Se uma das resistências for uma célula de carga, digamos R3, quando houver desbalanceamento da ponte, ou seja, se a resistência for alterada por efeito de uma carga, valores de tensão diferentes de zero passam a ser medidos em Vo.
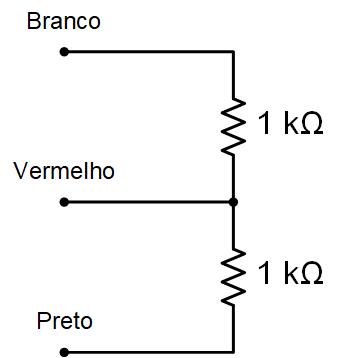
A célula de carga pode ser construída em ponte completa, meia ponte ou um quarto de ponte. Você pode ver exemplos de montagem aqui. Um sensor de 3 terminais consiste de meia ponte, com um divisor de tensão entre uma resistência fixa e um extensômetro.

Os terminais desse sensor são:
- Vcc - Fio branco, de alimentação da ponte
- Vss - Fio preto, o GND de alimentação da ponte
- Sinal - Fio vermelho, o Vo de saída

As células de cargas são geralmente feitas de aço ou alumínio, dependendo da capacidade ou precisão necessária. É um sensor muito utilizado por apresentar boa precisão, mesmo em ambientes com variações de umidade e temperatura, além de poderem trabalhar com um grande faixa de operação.
Conversores A/D
A natureza dos sinais mecânicos transformados em elétricos através dos transdutores é analógica e contínua no tempo. Entretanto, para permitir que o sinal possa ser tratado e processado por um microcontrolador é necessário fazer uma conversão do sinal analógico para um sinal digital.
Essa transformação ocorre através de um conversor A/D (Analógico/Digital). Ele transforma um sinal analógico e contínuo no tempo em um sinal amostrado e discreto no tempo, com precisão determinada pela resolução em bits do conversor utilizado. Quanto mais bits, menor é o erro entre o valor analógico e o valor convertido para digital.
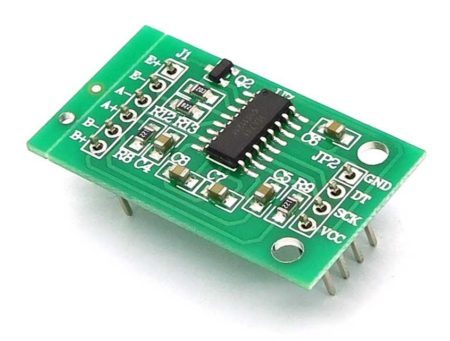
Conversor HX711
O módulo AD HX711 é um conversor analógico/digital de 24 bits, associado a um estágio de amplificação, específico para trabalhar com sensor de carga.

O diferencial de tensão na célula de carga é muito pequeno, assim como são pequenas as variações na medida. Por isso, o sinal precisa ser amplificado.
A saída do módulo usa comunicação serial para enviar a leitura de tensão para o Arduino, que será interpretada como força / peso.
Mãos à Obra - Montando um Sensor de Peso com Arduino
Componentes Necessários
- 1 x Célula de Carga
- 1 x Módulo AD 24bits HX711
- 2 x Resistores 1 kΩ
- 1 x Arduino Uno R3 ou similar
- 1 x Protoboard
- Jumpers
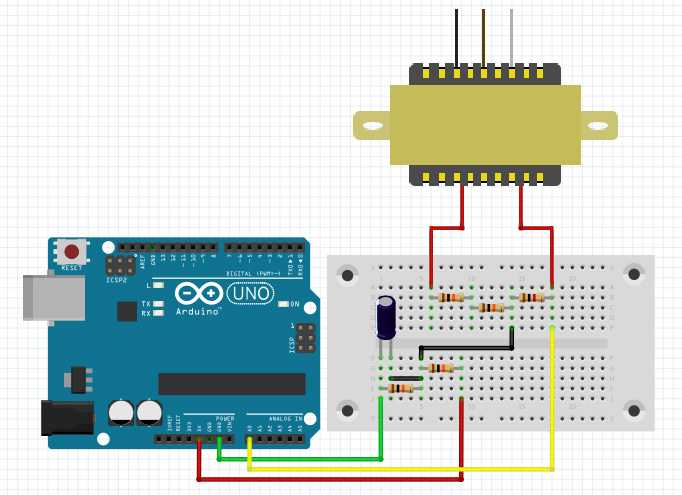
Montando o Sensor de Peso
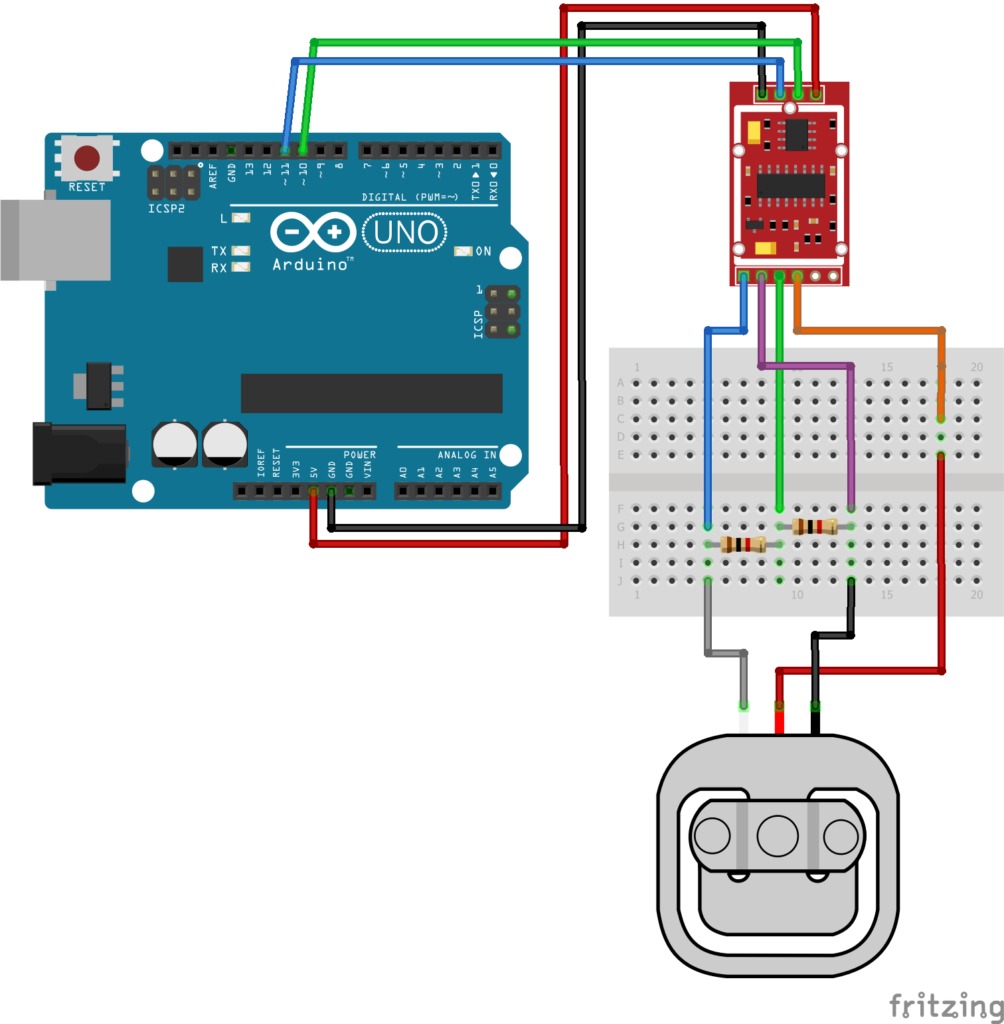
As ligações entre a célula de carga, o conversor e o Arduino para montagem do sensor de peso devem ficar como na imagem.

Atenção na ordem dos terminais que ligam o conversor HX711 na ponte de Wheatstone (E+/E-/A+/A-) e a ligação dos terminais DT e SCK no Arduino.
Programando o Arduino
Biblioteca HX711.h
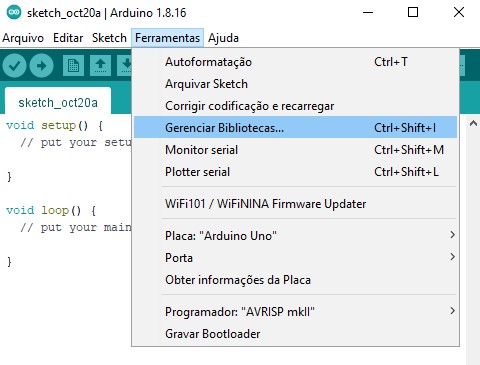
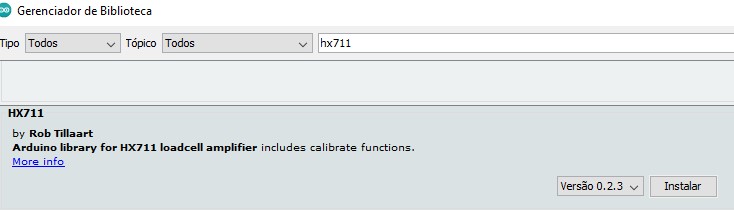
A biblioteca HX711.h foi criada por Bogdan Necule, e está disponível na IDE Arduino. Ela permite a interface e leitura de dados do módulo. Para baixar você pode ir em "Ferramentas/Gerenciar Bibliotecas" e procurar por HX711. Na lista de bibliotecas, procure o nome do autor. Também está disponível para download na página do autor no GitHub.
Código de calibração
O código abaixo é uma etapa intermediária para o uso do sensor. Copie e cole na IDE Arduino.
// Código de calibração da célula de carga.
//
// Arduino - HX711
// Pin 10 - SCK
// Pin 11 - DT
#include "HX711.h"
#define CELULA_DT 11
#define CELULA_SCK 10
HX711 escala;
float fator_calib = -10000; // Se esse valor estiver muito distante ao iniciar, ajustar e fazer o upload novamente
void setup() {
Serial.begin(9600);
Serial.println("Rotina para calibrar a célula.");
Serial.println("Inicie sem carga.");
Serial.println("Após iniciarem as leituras, coloque um peso de massa conhecida");
Serial.println("Para calibrar o fator de ajuste digite + ou -");
escala.begin(CELULA_DT, CELULA_SCK);
escala.set_scale();
escala.tare(); // Ajusta o zero da escala no valor de leitura
}
void loop() {
escala.set_scale(fator_calib); // Ajusta a escala para esse fator de calibração
Serial.print("Leitura: ");
Serial.print(escala.get_units(10), 2); // Retorna a média de 10 medidas
Serial.print(" kg");
Serial.print(" Fator: ");
Serial.print(fator_calib);
Serial.println();
if(Serial.available())
{
char tecla = Serial.read();
if(tecla == '+')
fator_calib += 10;
else if(tecla == '-')
fator_calib -= 10;
}
}
Após escrever o código, clique em Carregar (Upload) para transferir o programa para o Arduino. Com esse código você vai conseguir encontrar o valor de calibração do sensor, ou offset. Esse offset vai ser utilizado no código principal, para medida de cargas.
Código principal
Abaixo está o código para realizar medidas com a sua célula de carga. Crie um novo sketch e cole na IDE.
// Código de medida com a célula de carga.
//
#include "HX711.h"
#define CELULA_DT 11
#define CELULA_SCK 10
HX711 escala;
float fator_calib = -10000; // Coloque aqui o valor encontrado na calibração
void setup() {
Serial.begin(9600);
Serial.println("Rotina de medida com a célula de carga.");
escala.begin(CELULA_DT, CELULA_SCK);
escala.set_scale(fator_calib); // Ajusta a escala
escala.tare(); // Ajusta o zero da escala
}
void loop() {
Serial.print("Leitura: ");
Serial.print(escala.get_units(10), 2); // Retorna a média de 10 medidas
Serial.print(" kg");
Serial.println();
delay(1000);
}
Colocando o Sensor de Pesos para Funcionar
Ao executar o código de calibração, deixe a célula sem carga. Após a mensagem de inicialização, coloque um peso conhecido sobre a célula e faça o ajuste do fator de calibração para que o valor lido coincida com o valor real. Depois de calibrado, anote o valor.
Substitua esse valor no código principal e carregue o código. Agora sua balança funciona devidamente ajustada.
Entendendo a Fundo
Entendendo o Software
O programa imprime os dados obtidos com a biblioteca HX711.h no monitor serial. O primeiro código e o segundo são semelhantes, com o primeiro código realizando medida e calibração. O segundo programa utiliza o fator de calibração encontrado no primeiro.
- Incluindo a biblioteca
A biblioteca do conversor AD é incluída:
#include "HX711.h";
- Definimos algumas constantes e variáveis
Essas constantes são traduzidas pelo compilador. Onde no código aparecer, por exemplo, CELULA_DT, o compilador entenderá como o inteiro 11. Essas constantes são usadas para armazenar os pinos DT e SCK do conversor.
#define CELULA_DT 11
#define CELULA_SCK 10
- Criação do objeto
Em seguida é realizada a criação do objeto escala. Também criamos uma variável com o valor inicial do fator de calibração, que vai ser alterado na execução.
HX711 escala; float fator_calib = -10000; // Se esse valor estiver muito distante ao iniciar, ajustar e fazer o upload novamente
- Inicialização da Comunicação e Configuração do HX711
Iniciamos a comunicação serial com Serial.begin(). Em seguida inicializamos o objeto escala com a função begin, informando os pinos de dados e clock. Depois setamos a constante de escala e ajustamos o zero da balança. Note que no código principal, a escala é setada com o fator encontrado no código de calibração e não é mais ajustada na execução.
void setup() {
Serial.begin(9600);
Serial.println("Rotina de medida com a célula de carga.");
escala.begin(CELULA_DT, CELULA_SCK);
escala.set_scale(); // Ajusta a escala
escala.tare(); // Ajusta o zero da escala
}
- Calibração do Sensor de Peso
Em cada loop da rotina principal, a escala é reajustada. Então é realizada a medida e apresentada no monitor serial. A função get_units(10) retorna 10 leituras da célula. Também é apresentado o fator de calibração atual, que será utilizado no código principal.
void loop() {
escala.set_scale(fator_calib); // Ajusta a escala para esse fator de calibração
Serial.print("Leitura: ");
Serial.print(escala.get_units(10), 2); // Retorna a média de 10 medidas
Serial.print(" kg");
Serial.print(" Fator: ");
Serial.print(fator_calib);
Serial.println();
}
- Ajuste do Fator de Calibração
Se a tecla + for digitada, o fator de calibração é acrescido de 10. Se for digitado -, o fator sofre decréscimo de 10. Esses valores de incremento e decremento podem ser ajustados no código se for necessário.
if(Serial.available()) {
char tecla = Serial.read();
if(tecla == '+')
fator_calib += 10;
else if(tecla == '-')
fator_calib -= 10;
}
Considerações Finais
Nesse tutorial aprendemos o que é uma célula de carga e como montar um sensor de peso com Arduino. Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Como Instalar uma Biblioteca no Arduino IDE
Como Instalar uma Biblioteca no Arduino IDE
Muitas vezes a interligação de alguns módulos com o Arduino exige a configuração de recursos da placa, como pinagem e parâmetros de comunicação, além da necessidade de funções específicas para uso do módulo. Por isso, é bem comum que algumas bibliotecas sejam criadas para realizar essas tarefas de forma simplificada, facilitando a vida de quem precisa apenas que os módulos funcionem. Neste tutorial vamos aprender como instalar uma biblioteca no Arduino, diretamente pelo gerenciador de bibliotecas ou baixando e instalando.
Caso queira ler mais sobre Arduino, acesse nosso tutorial O que é Arduino e como funciona?
O que é uma Biblioteca
Uma biblioteca é um conjunto de rotinas ou programas, criados para executar uma tarefa específica dentro de um projeto. As bibliotecas permitem que soluções já encontradas previamente para algum problema sejam reutilizadas em novos programas. Essa estratégia de reaproveitar blocos reutilizáveis é chamada de modularização.
Em projetos com Arduino, uma biblioteca é uma coleção de programas para simplificar a configuração de recursos complexos de hardware, ou simplificar a aplicação de técnicas de engenharia e programação em determinadas funções. Sem o uso de bibliotecas, o projetista vai precisar de conhecimentos sólidos de eletrônica e programação para desenvolver projetos simples, como acionar um motor ou utilizar um display de LCD, além de gastar tempo adicional.
De forma resumida, bibliotecas simplificam a criação de novos projetos e poupam bastante tempo de pesquisa e implementação.
Caso ainda não tenha a Arduino IDE em seu computador, acesse nosso tutorial Como Instalar e Configurar o Arduino IDE.
Instalando uma Biblioteca via Gerenciador de Bibliotecas - Arduino IDE
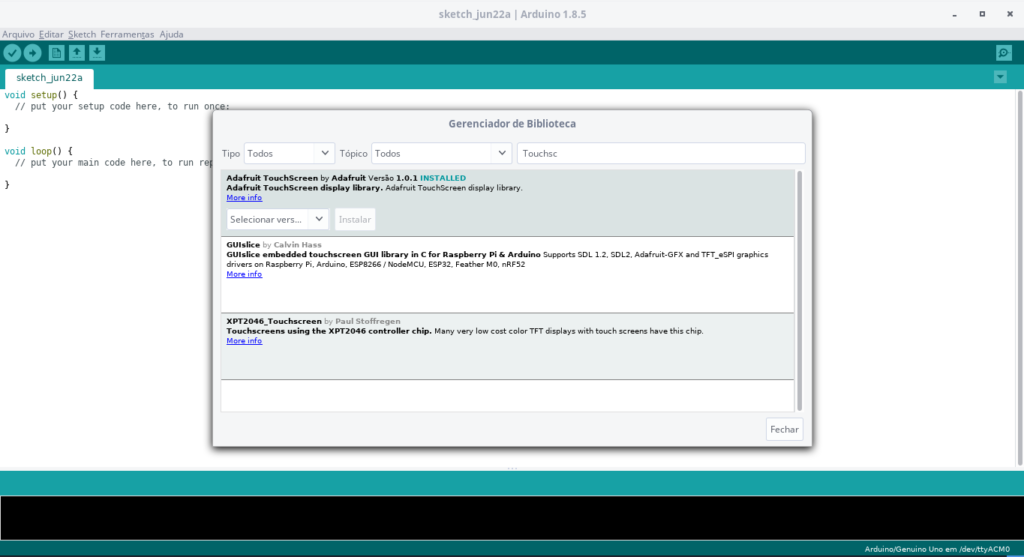
Quando se vai começar um projeto, ou quando se vai replicar um projeto que viu na internet - como os que você encontra aqui no Portal Vida de Silício - é comum que alguma biblioteca seja necessária. Se você souber o nome da biblioteca, e melhor, se souber também o autor, pode pesquisar por ela no Arduino IDE, em Ferramentas/Gerenciar Bibliotecas.

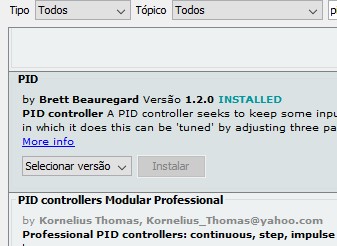
Depois de encontrar a biblioteca, é só clicar em instalar.

O Arduino IDE vai instalar automaticamente, e na lista a biblioteca aparecerá a sinalização INSTALLED, indicando que está pronta para ser utilizada.
Instalando uma Biblioteca de Outras Fontes - Arduino IDE
Em algumas situações, a biblioteca necessária não estará disponível na lista do IDE. Será necessário fazer o download da biblioteca e instalar, como veremos.
O primeiro passo é fazer o download. Geralmente a biblioteca está disponível na página do autor no GitHub, ou em outro repositório onde autores deixam suas contribuições para a comunidade.
No nosso exemplo, vamos baixar a biblioteca Ultrasonic.h, utilizada para fazer o controle de um sensor ultrassônico HC-SR04. A biblioteca está disponível aqui, em formato .zip.
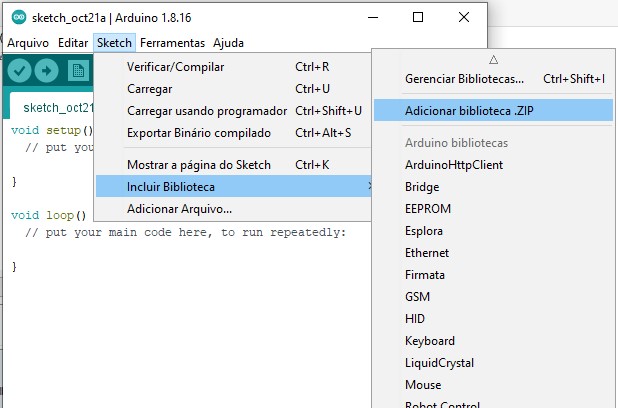
Depois de fazer o download, você pode ir em Sketch/Incluir Biblioteca/Adicionar biblioteca .ZIP.

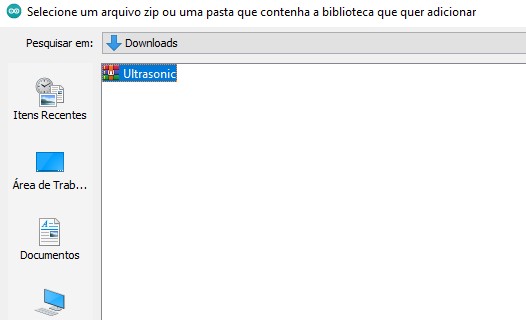
Escolha o local onde você salvou o arquivo .zip da biblioteca, clique no arquivo e no botão Abrir.

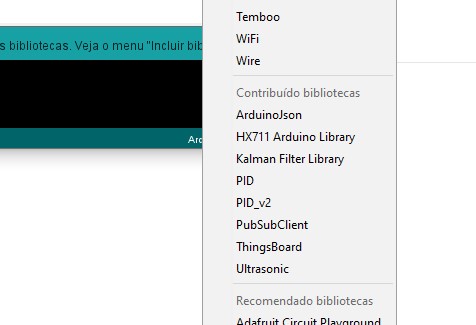
Você vai receber a mensagem de que a biblioteca está instalada e pode conferir em Sketch/Incluir Biblioteca.

Utilizando a Biblioteca no seu Projeto
Toda biblioteca no Arduino é adicionada via código pela diretiva de compilação include. Uma diretiva de compilação é uma instrução do programa que dá instruções ao compilador, que é software que vai traduzir o seu código em uma linguagem que o Arduino entende. Você reconhece rapidamente as diretivas no código porque elas sempre aparecem acompanhadas do símbolo #.
A diretiva include, especificamente, informa ao compilador para adicionar as funções da biblioteca referida no programa que vai para a memória do Arduino.
As diretivas mais comuns, como include e define costumam aparecer nas primeiras linhas de código. No caso da biblioteca Ultrasonic.h, você veria algo como:
#include <Ultrasonic.h>
Consultando as Informações Sobre a Biblioteca
Quando instalamos uma biblioteca, nem sempre sabemos como utilizá-la. Muitas vezes ela foi incluída num código que vimos na internet e queremos saber mais sobre as funções que ela traz. Uma forma de verificar isso é encontrar a biblioteca em Ferramentas/Gerenciar Bibliotecas e clicar no link More Info. Esse link geralmente vai levar até a página do GitHub onde o projeto é mantido. Lá você vai encontrar arquivos de texto listando as funções disponíveis e detalhando o funcionamento.

Considerações Finais
Esperamos que esse tutorial ajude a compreender melhor o que são bibliotecas e como fazer a sua instalação e uso nos seus projetos de Arduino.
Para dúvidas e sugestões, pode deixar nos comentários. Um abraço e até a próxima!
Arduino IDE - Como Instalar e Configurar
Como Instalar e Configurar o Arduino IDE
Nesse tutorial vamos aprender como instalar e configurar corretamente o ambiente de desenvolvimento do Arduino, o Arduino IDE. É através da Arduino IDE que iremos programar nossa placa Arduino. Caso queira ler mais sobre Arduino, acesse nosso tutorial O que é Arduino e como funciona?
Este tutorial está disponível para os sistemas operacionais Windows, Linux e Mac OS.
A execução deste tutorial se divide em instalação e configuração. Você deve pular direto para a sessão de instalação específica do seu sistema operacional. Depois de instalado, será feita a configuração para a placa específica em uso e para a comunicação.
Além de um computador, você vai precisar de uma placa Arduino e de um cabo USB.
Instalando o Arduino IDE no Windows
Download Arduino IDE no Windows
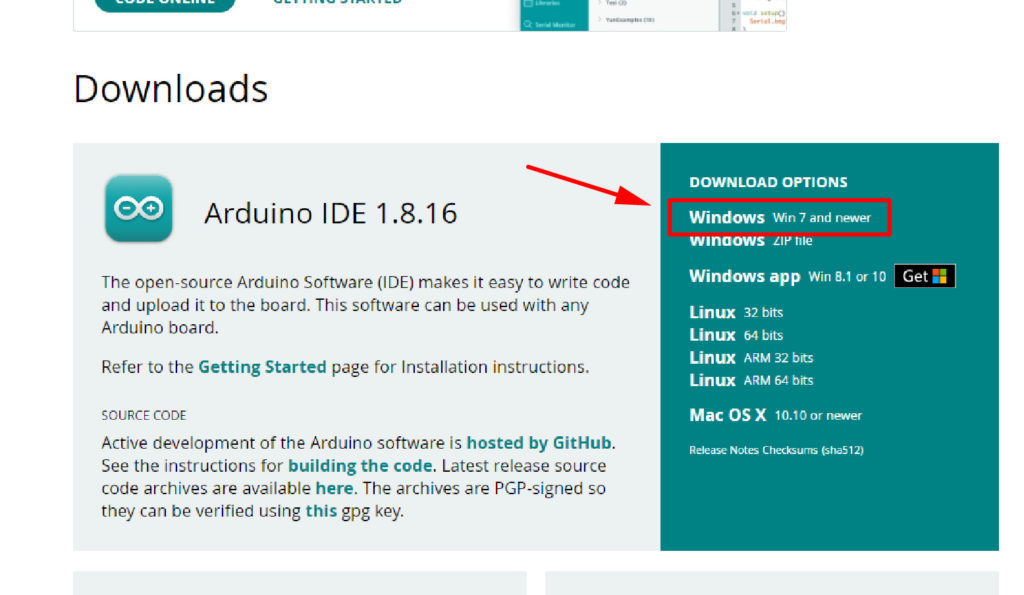
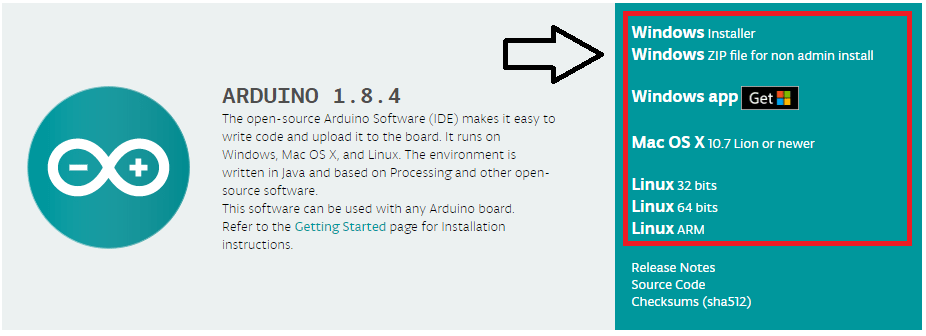
Você pode fazer o download na página oficial do Arduino. Escolha a opção para Windows 7 ou mais novo, como na figura abaixo.

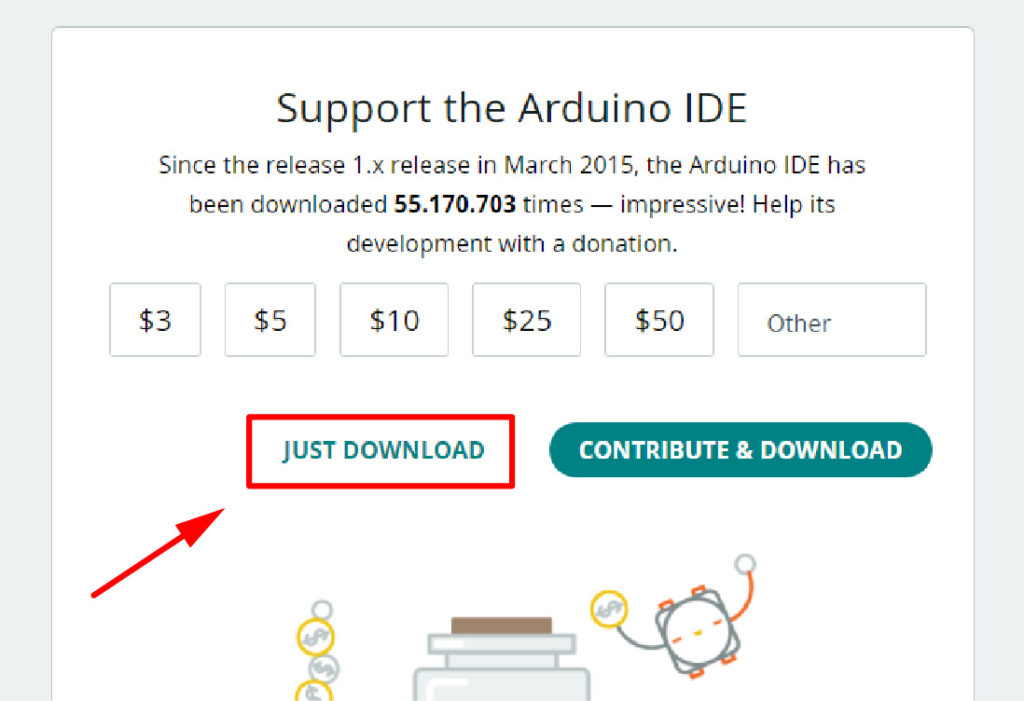
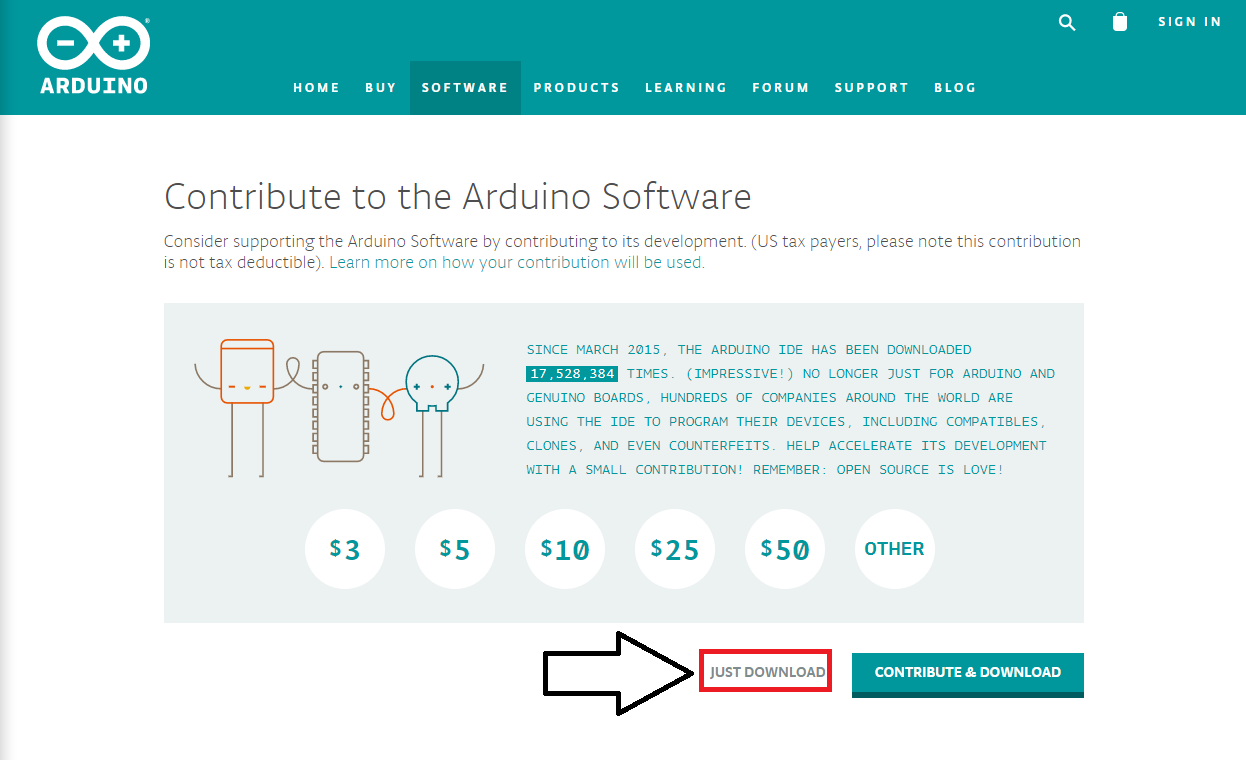
Você pode escolher fazer uma doação para o projeto Arduino, ou apenas fazer o download do software.

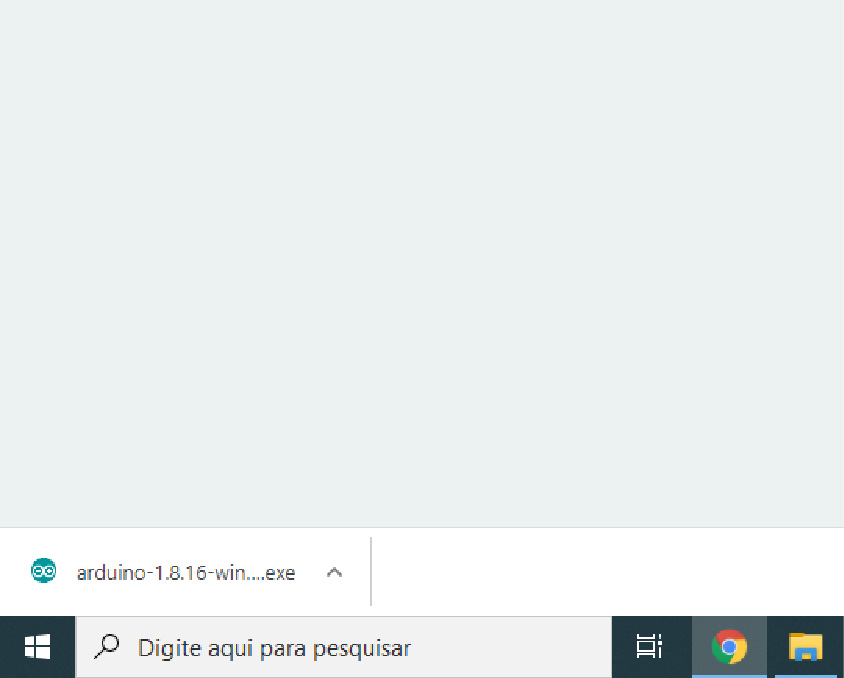
O seu browser deve abrir uma janela para escolher onde salvar o arquivo, ou salvar em uma pasta padrão. Em qualquer um dos casos, após o download, é provável que o browser mantenha o arquivo em uma aba para ser executado.

Você pode apenas clicar no arquivo depois de concluído o download. Se não for o seu caso, abra a pasta onde o arquivo foi baixado e clique duas vezes nele.
Instalação Arduino IDE no Windows
Na etapa de instalação, você vai ser perguntado sobre algumas opções. Vamos passo a passo.
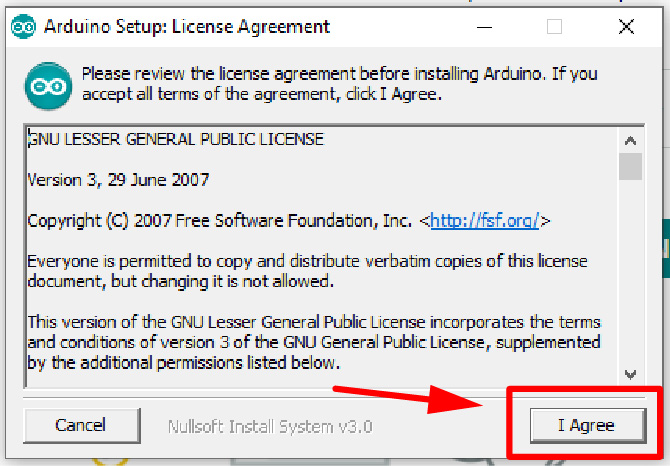
Inicialmente, aceite o termo da licença do software, clicando em I Agree.

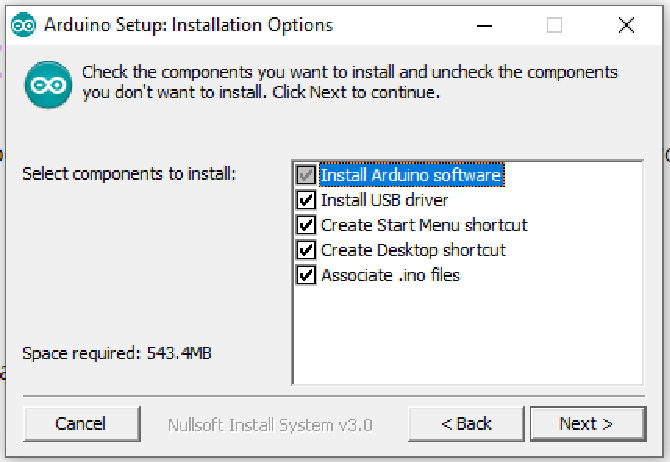
Depois selecione as opções de instalação. Se você não é um usuário avançado, marque todas as opções. Entre as opções, está a instalação do driver de comunicação com a placa Arduino, que é muito importante, além da criação de atalhos.

Em seguida, você será perguntado sobre o local de instalação. Deixe como está, se você tiver em dúvida. Clique em Install.
Se tudo correr bem, o programa será instalado e pronto para configurar e utilizar.
Instalando o driver CH341 no Windows
Se o seu Arduino é uma placa clone, a etapa de instalação precisa de um passo adicional. Você vai precisar instalar um driver de comunicação serial. Você pode baixar ele aqui.
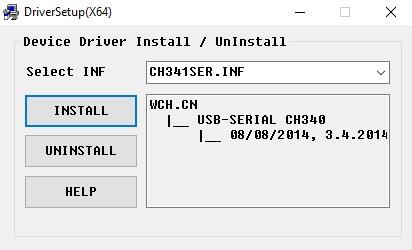
Depois do download, abra o instalador. Clique em Uninstall e depois em Install.

Agora seu computador está pronto para ser conectado ao seu Arduino.
Instalando a Arduino IDE no Linux
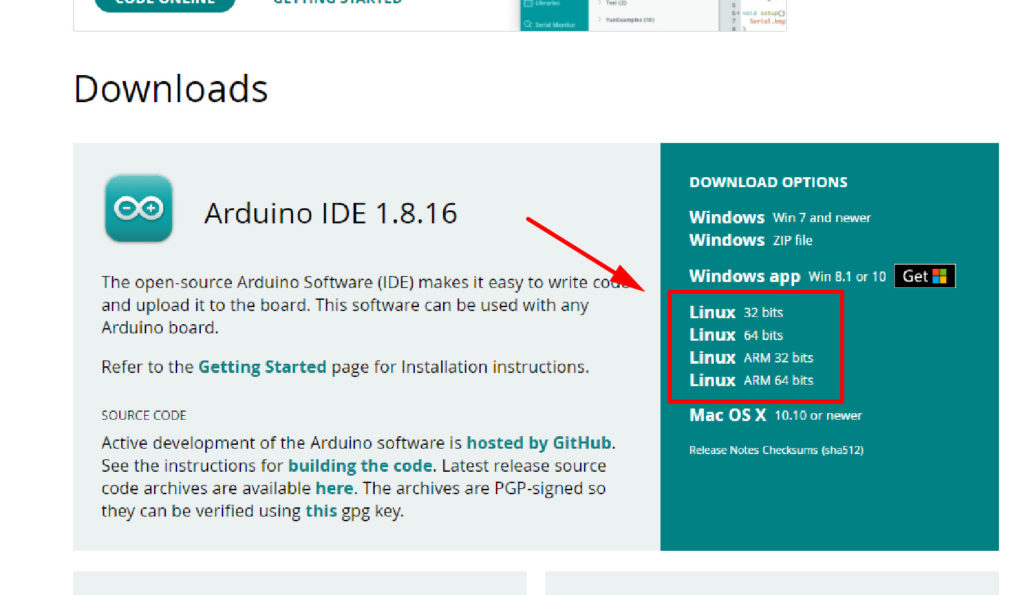
Você pode fazer o download na página oficial. Escolha a arquitetura correta do seu sistema - é importante que escolha corretamente.

Em seguida, você será perguntado se deseja fazer uma doação para o projeto Arduino, ou só fazer o download. Para fazer apenas o download clique em Just Download. Assim, o arquivo será baixado no seu computador.
Após o download, extraia o arquivo - que está compactado - para a pasta onde ele vai ser usado para a instalação. Abra a pasta e procure o arquivo install.sh. Esse é o script de instalação. Clique com o botão direito e escolha Run in Terminal. Se essa opção não aparecer, você vai precisar abrir uma janela de Terminal e ir até a pasta de instalação - onde você descompactou o arquivo.
Digite:
./install.sh
Aguarde o processo de instalação e então o Arduino IDE está pronto para uso.
Instalando a Arduino IDE no Mac OS
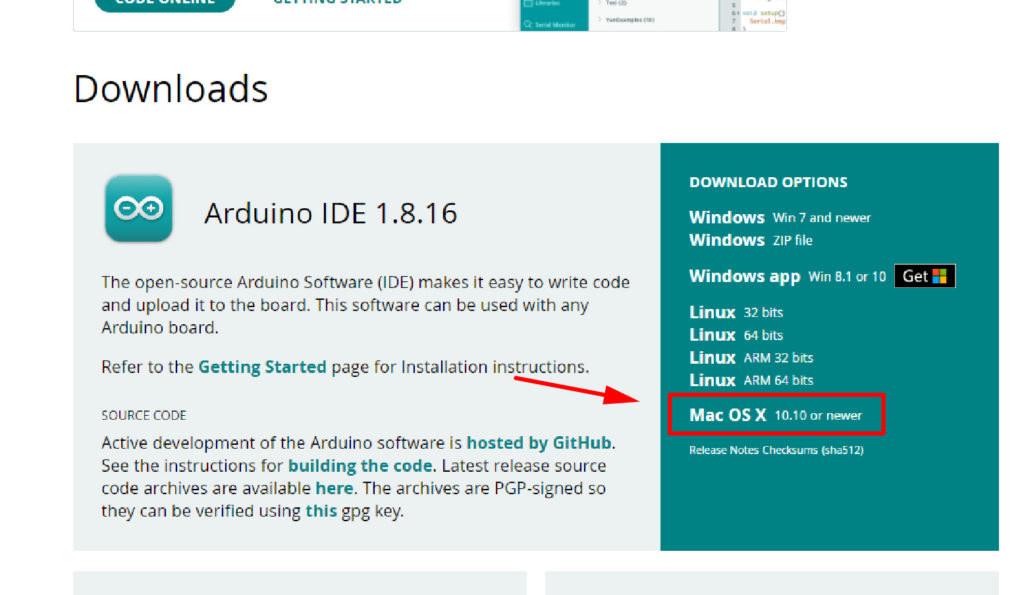
Faça o download na página oficial.

O arquivo está compactado. Se você usar Safari, ele deve descompactar automaticamente.

Copie o pacote para a pasta de Aplicativos (ou a pasta que você preferir). Seu Arduino IDE está pronto para ser configurado.

Configurando o Arduino IDE
Agora que o Arduino IDE está instalado, conecte sua placa Arduino no cabo USB e no computador. Em seguida, abra o aplicativo.
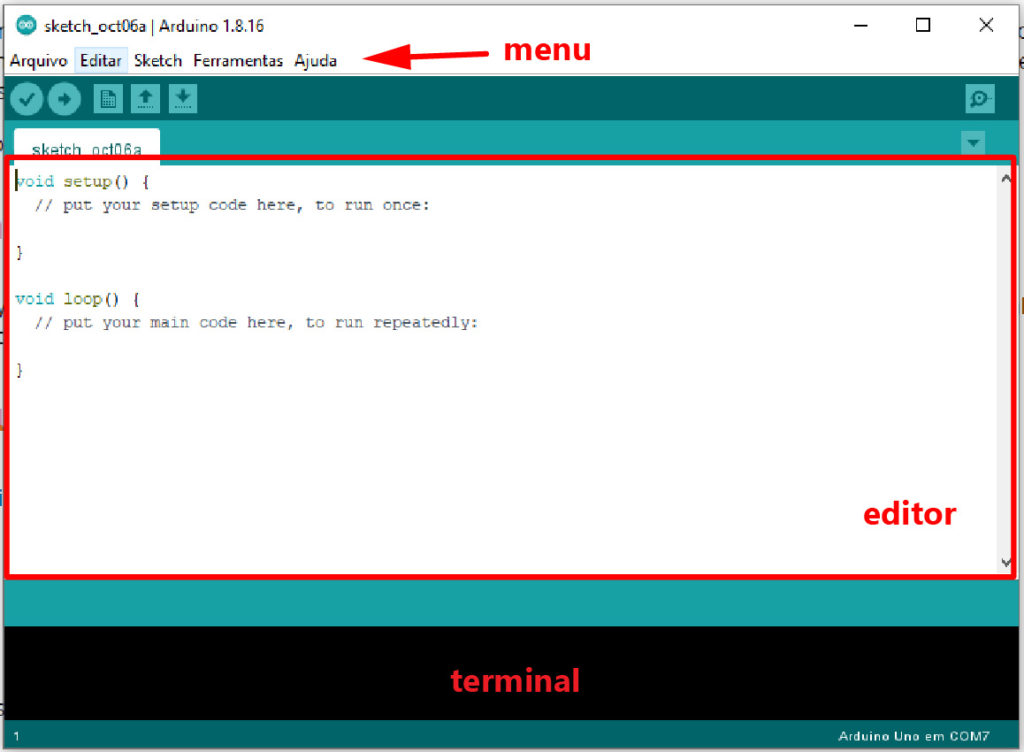
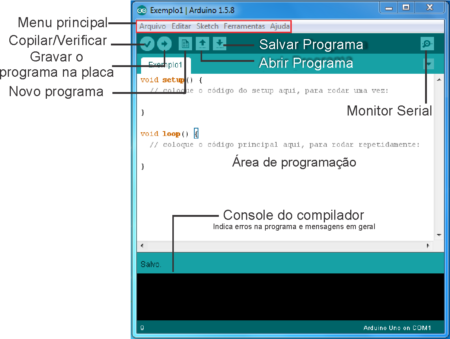
Com o aplicativo aberto, na parte superior você vai ver um menu e alguns botões de ação mais comuns. No meio da tela existe a área do editor de texto, onde o código será mostrado. Abaixo da área de código, um terminal que apresenta informações de compilação e upload do programa para a placa.
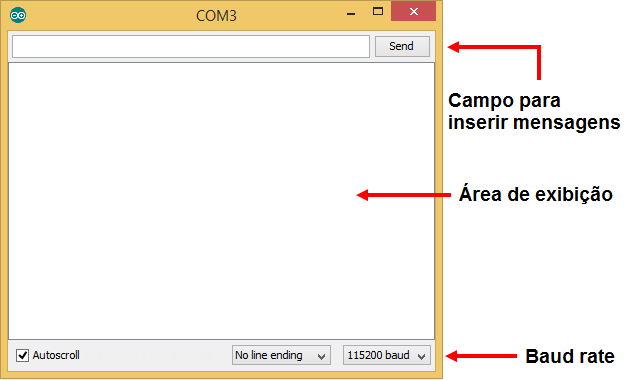
No rodapé do programa informações sobre a posição do cursor no editor, além da porta serial escolhida para comunicar com o seu Arduino.

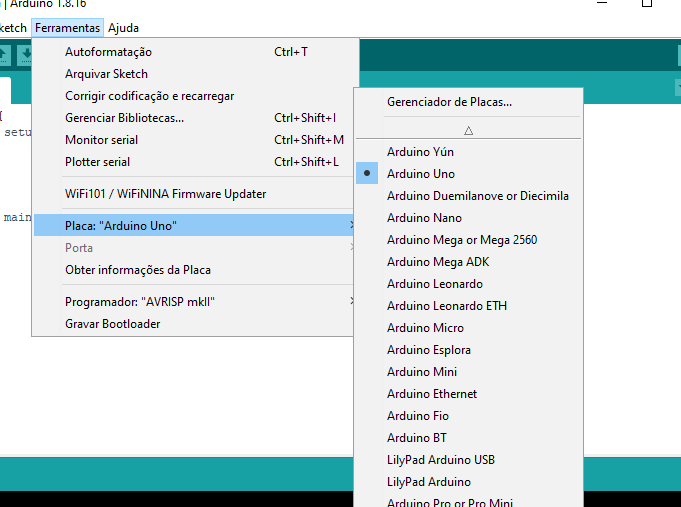
Feito isso, o próximo passo é configurar qual é a placa utilizada. O compilador precisa dessa informação para realizar configurações durante o upload do programa. No menu, clique em Ferramentas/Placa, e escolha a placa compatível com o modelo que você está utilizando.

Em seguida, vá em Ferramentas/Porta e escolha a porta serial que aponta a presença do seu Arduino. Isso normalmente é feito automaticamente pelo software, e provavelmente, a porta correta já estará selecionada.

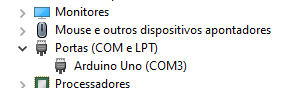
Caso o seu Arduino é uma placa clone ou similar você vai precisar descobrir em que porta serial sua placa está conectada. No Windows, digite Win+R e clique em Gerenciador de Dispositivos. Procure em Portas qual onde a placa está conectada.

Carregando um Programa de Teste na placa Arduino
Próximo passo é testarmos o funcionamento da placa Arduino em conjunto com a Arduino IDE. Para isso faremos o carregamento, ou upload, de um código exemplo para a placa.
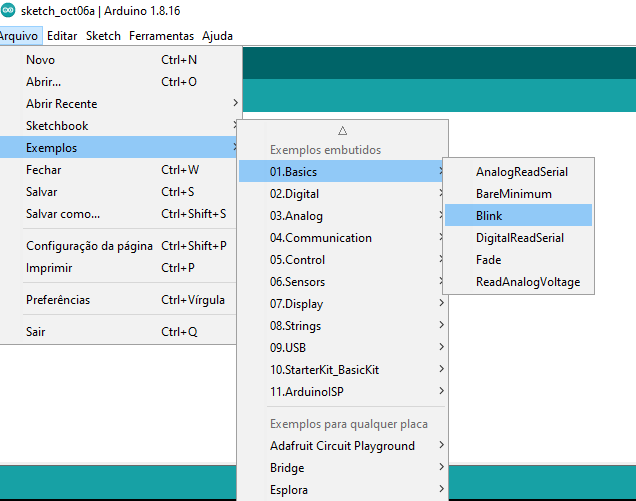
Desta forma, no menu da Arduino IDE, vá em Arquivo/Exemplos/Basics e escolha o programa Blink. Esse exemplo faz piscar o LED interno da placa Arduino.

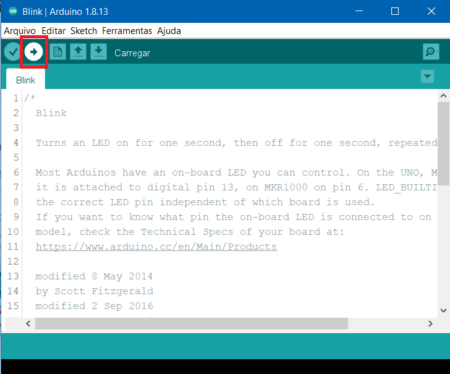
O código será aberto em uma nova janela. Confira se a placa e a porta serial estão corretamente selecionados. Depois de tudo configurado, clique na seta abaixo do menu ou vá em Sketch/Carregar (você também pode usar a tecla de atalho Ctrl+U).

Se tudo estiver correto, você verá a informação no terminal da IDE, e a mensagem “Carregado” na barra de status acima do terminal.

Depois de carregado o programa na placa Arduino, você deve ver o LED da placa Arduino piscando.
Se deu tudo certo até aqui, parabéns! Você configurou a sua placa corretamente e agora está tudo certo para você utilizá-la.
Erro de Comunicação no Linux
Se estiver usando Linux, pode acontecer de você receber a mensagem Error opening serial port. Se isso acontecer, você vai precisar ajustar a permissão da porta serial.
Abra o Terminal e digite:
ls -l /dev/ttyACM*
Você receberá uma resposta como: crw-rw---- 1 root dialout 188, 0 5 apr 23.01 ttyACM0
O 0 (zero) após ACM pode ser outro número, ou podem haver várias saídas. A informação que precisamos é dialout.
Digite no Terminal:
sudo usermod -a -G dialout <username>
Onde <username> é o seu nome de usuário.
Em seguida, você precisará fazer logout e login novamente para que a ação tenha efeito.
Feito isso, você deve conseguir fazer o upload do programa para a placa Arduino.
Considerações Finais
Para aprender e praticar fique por dentro dos tutoriais do portal Vida de Silício. Existem vários projetos muito bem explicados para você botar as mãos na massa.
Caso tenha alguma dúvida, deixe nos comentários. Críticas e sugestões também são muito bem vindas.
Até o próximo!
Sensor de Chama Infravermelho com Arduino
Sensor de Chama Infravermelho com Arduino
Entre as aplicações da automação estão os sistemas de segurança. São necessários para a proteção da vida em vários níveis, e dos bens materiais. Nesse tutorial iremos aprender como fazer um detector de fogo usando o sensor de chama infravermelho em conjunto com uma placa Arduino.
Caso queira ler mais sobre Arduino, acesse nosso tutorial O que é Arduino e como funciona?
Sistemas de Segurança
A presença de sensores de fumaça e fogo em shoppings e outros ambientes coletivos é definida por leis e normas. Quando detectado, é importantíssimo que se tomem medidas rápidas para garantir a segurança das pessoas. Em residências, onde a implantação desse tipo de sistema é escolha dos donos e moradores, sua existência não é tão comum. Entretanto, existem várias fontes de incêndio em casa.
Se você estiver dormindo e por algum motivo sua cozinha começa a pegar fogo, quanto tempo você levaria para reconhecer e controlar o fogo ou até mesmo evacuar a casa? Quanto antes detectar o problema, mais fácil será o seu controle.
Aqui entra a automação como nossa aliada. Vamos montar um sensor que detecta fogo usando um módulo sensor de chama.
Esse projeto é um protótipo: sistemas de segurança comerciais precisam de cuidados adicionais, que não são cobertos aqui.
Sensor de Chama Infravermelho
Nem sempre o fogo é visível, a luz emitida pela chama varia muito com o combustível do fogo, ou os compostos que estão sendo queimados. Porém, as chamas emitem luz na forma de radiação térmica, na região do infravermelho, que apesar de não ser visível, pode ser detectada.
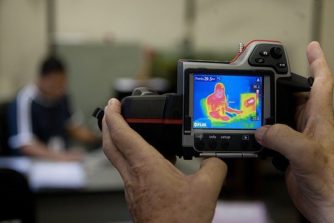
Uma câmera térmica nos mostra a temperatura das superfícies através da captação de luz infravermelha emitido por elas. A câmera faz uma representação das temperaturas dessa luz invisível em luz visível, com o gradiente de temperatura representado por cores. O vermelho representa as superfícies mais quentes, e o azul as mais frias.

Módulo Sensor de Chama IR
Nosso Módulo Sensor de Chama é constituído de um fotodiodo capaz de detectar o espectro de luz infravermelha emitido por chama. Ele é sensível à fontes de luz com comprimento de onda entre 760 e 1100 nm.

O módulo possui duas saídas: uma analógica (A0) e uma digital (D0). Também possui um LED que indica se o sensor está ligado e outro LED que acende quando a saída digital está ativada.
A saída digital fica em nível lógico alto (1) e vai para baixo (zero) quando houver chama. A sensibilidade do sensor de chama pode ser ajustada através de um resistor variável presente no módulo. A saída analógica aponta o valor lido no fotodiodo, e pode ser utilizada no Arduino para ler o nível de calor detectado pelo sensor.
Mãos à obra – Fazendo nosso sistema detector de chama / Sensor de chama
Componentes necessários:
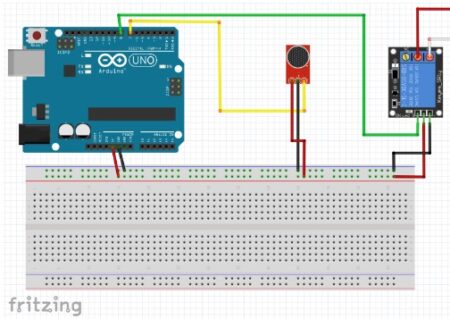
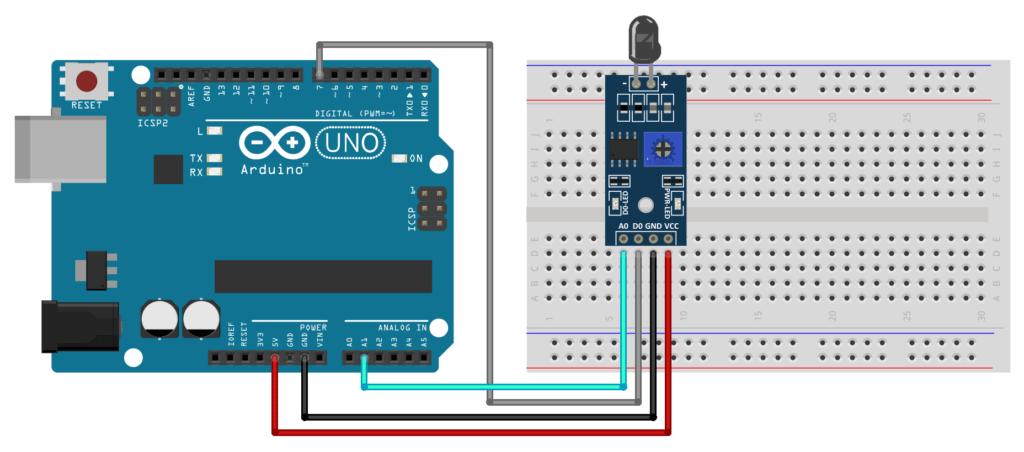
Montando o circuito do sensor detector de chama
Agora vamos montar o projeto. Antes de tudo, desligue o cabo USB de seu Arduino e monte seguindo a ligação da figura abaixo.

Conectando o Arduino ao Computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Caso ainda não tenha a Arduino IDE em seu computador, acesse nosso tutorial Como Instalar e Configurar o Arduino IDE.
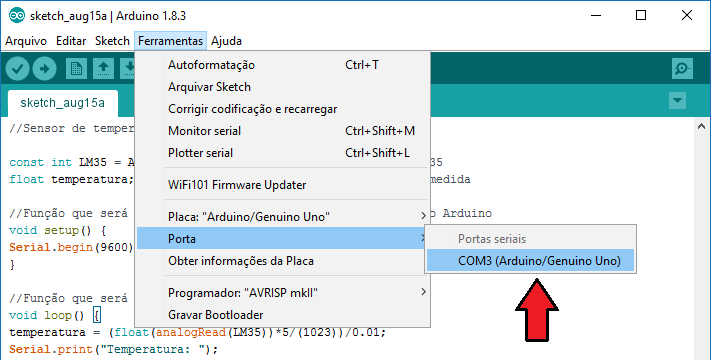
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (Upload). Dentro do Arduino IDE, clique no menu Ferramentas (Tools) e abra o submenu Porta (Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece já a porta e o nome da placa: “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas (Tools) no submenu Placa (Board).

Programando a placa Arduino
Crie um programa (Sketch) e salve com o nome de “programa_sensor_de_chama”. Depois de salvar, copie o código abaixo.
//Programa: Sensor de Chama Arduino
int pino_D0 = 7;
int valor_d;
void setup() {
Serial.begin(9600);
pinMode(pino_D0, INPUT);
}
void loop() {
valor_d = digitalRead(pino_D0);
Serial.print("Porta digital: ");
Serial.println(valor_d);
if (valor_d != 1) {
Serial.println("Fogo detectado!!");
}
delay(500);
}
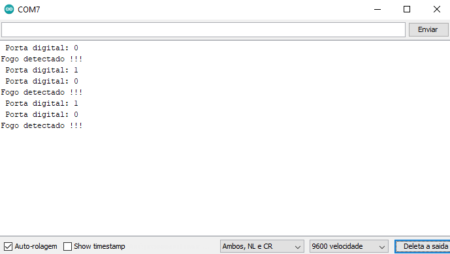
Colocando o Sensor de Chama para Funcionar
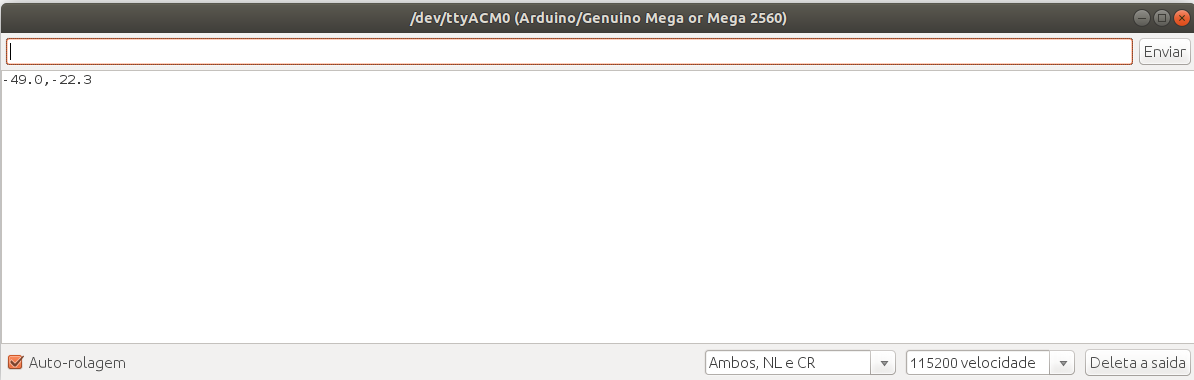
Caso tenha ocorrido tudo como esperado, ao acendermos um isqueiro próximo ao sensor, o LED irá acender. Abra o monitor serial para verificar o que está sendo lido. Deve funcionar como na figura abaixo.
Entendendo a Fundo
Entendendo o Software
– Declarando o pino de entrada utilizado
Na primeira parte do programa declaramos uma variável para armazenar o número do pino digital de entrada do Arduino (pino 7). Esse pino está ligado no pino de saída digital do sensor de chamas. A outra variável será usada para armazenar o valor da leitura do pino digital.
int pino_D0 = 7; int valor_d;
Em seguida inicializamos a comunicação serial com Serial.begin() e configuramos o pino 7 como entrada digital.
void setup() {
Serial.begin(9600);
pinMode(pino_D0, INPUT);
}
Na função principal, iniciamos fazendo a leitura da entrada digital do pino 7 e armazenamos o valor na variável valor_d. Na sequência, fazemos a impressão no monitor serial do valor atual do pino digital.
valor_d = digitalRead(pino_D0);
Serial.print("Porta digital: ");
Serial.println(valor_d);
Por fim, o programa realizada uma checagem do estado do pino digital. Se o pino for pro nível lógico baixo (zero), é sinal de que há chama, e o aviso de "fogo" é enviado para o monitor serial.
if (valor_d != 1) {
Serial.println("Fogo detectado!!");
}
O código todo fica assim:
//Programa: Sensor de Chama Arduino
int pino_D0 = 7;
int valor_d;
void setup() {
Serial.begin(9600);
pinMode(pino_D0, INPUT);
}
void loop() {
valor_d = digitalRead(pino_D0);
Serial.print("Porta digital: ");
Serial.println(valor_d);
if (valor_d != 1) {
Serial.println("Fogo detectado!!");
}
delay(500);
}
Considerações Finais
Esperamos que tenham gostado!
Deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto. Compartilhe à vontade!
Configurando senha no módulo Bluetooth HC-06 com comandos AT
Configurando Senha no Módulo Bluetooth HC-06 com Comandos AT
A segurança da informação é um ponto muito importante a ser considerado em sistemas de comunicação sem fio. Nesse tutorial vamos aprender como configurar uma senha no módulo Bluetooth HC-06 com comandos AT.
Veja também nosso tutorial: Módulo Bluetooth HC-05 e HC-06 – Acionando um módulo relé via Bluetooth.
[toc]
Comunicação via Bluetooth
Nossa necessidade cada vez maior de conectividade nos leva a estarmos interligados a tudo. Até os aparelhos conversam entre si para realizar suas tarefas, através de protocolos de comunicação como o Bluetooth.
Telefones celulares, tablets, televisores, carros, e muitos outros dispositivos, contam com pelo menos uma interface para comunicação via rede, e o Bluetooth é uma delas.
Módulos Bluetooth
O Bluetooth é um padrão de comunicação sem fio, de curto alcance, com baixo custo e baixo consumo de energia. Essas características tornam essa tecnologia de comunicação uma ferramenta bastante interessante.
É muito comum encontrar projetos de Arduino usando comunicação Bluetooth, e o módulo HC-06 é um dos mais utilizados. A conexão é via comunicação serial e é realizada recebendo o endereço e o clock do outro dispositivo. O endereço é um número de 48 bits, recebido na fabricação, único para cada módulo Bluetooth.
A configuração do HC-06 é realizada por um conjunto de comandos Hayes, também conhecidos como comandos AT (attention, atenção no inglês). Trata-se uma linguagem de comandos desenvolvida para comunicação com modems. Os comandos AT são uma série de cadeias curtas de texto que podem ser combinadas para realizar operações como ligar, desligar ou para alterar configurações.
Mantendo seu Projeto Seguro
Para tornar a comunicação segura, os módulos HC-06 podem ser configurados com senha, evitando acessos indesejados. A senha pode ser alfanumérica e deve ter no mínimo 4 caracteres.
Mãos a obra - Parte 1 - Testando o Módulo Bluetooth HC-06
Nesta parte nós vamos apenas ligar o módulo e testar seu funcionamento. Não será necessário nenhum programa nessa primeira etapa.
Componentes Necessários
Montando o Projeto
O modulo tem quatro pinos de comunicação, que devemos conectar ao Arduino. Suas funções são:.
- VCC - Tensão de entrada, entre 3,6 a 6 volts
- GND - O pino de O V do módulo, que é conectado ao GND do Arduino ou fonte
- TXD - Pino de transmissão de dados
- RXD - Pino de recepção de dados
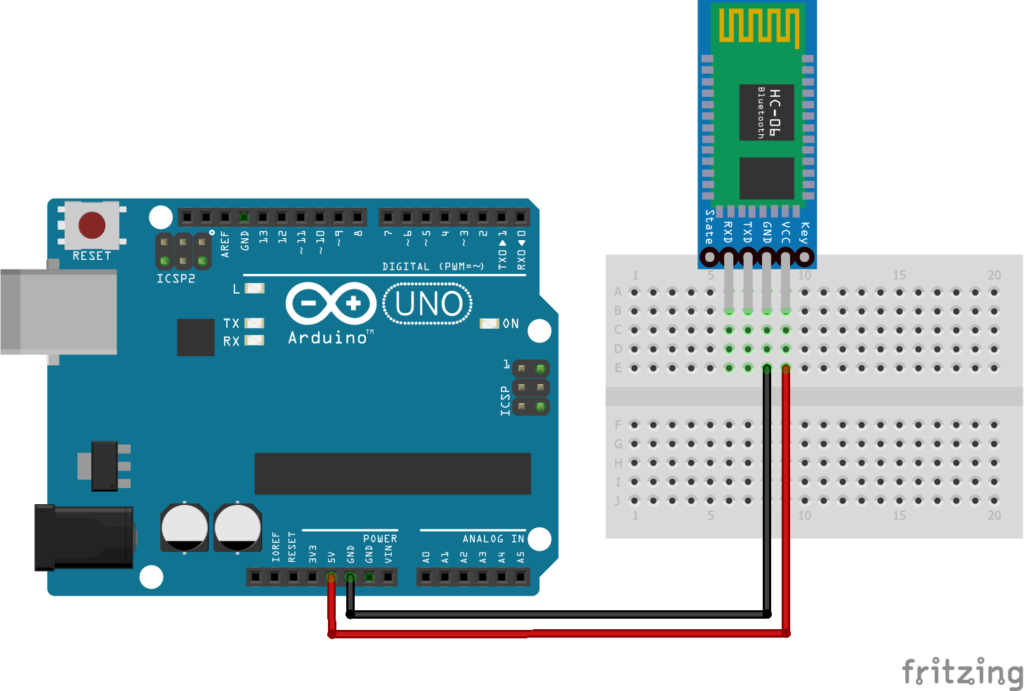
A intenção nessa primeira parte é verificar o funcionamento do módulo HC-06. Dessa forma, precisamos apenas alimentar o VCC, e o GND. O circuito fica como a figura abaixo:

Colocando para Funcionar
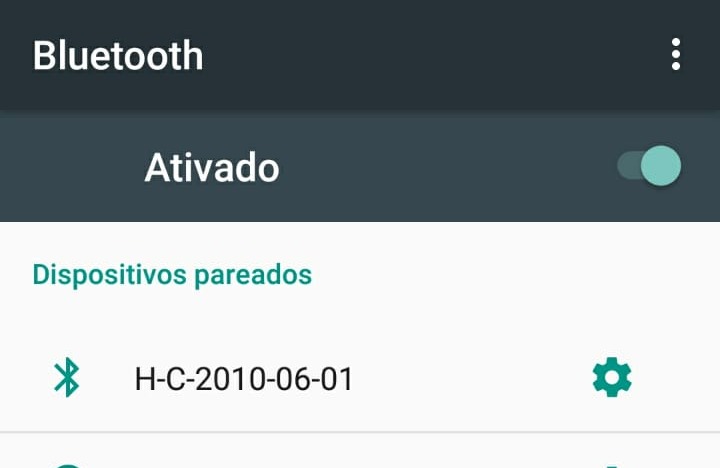
Agora, basta ligar seu Arduino e verificar no celular se ele aparece como um dispositivo Bluetooth. Você verá que o modulo já veio configurado com nome padrão, que aprenderemos a alterar.

Mãos a obra - Parte 2 - Configurando o modulo bluetooh HC-06
Nesta parte vamos configurar o módulo HC-06. A comunicação é serial, e no caso do Arduino Uno os pinos padrão para comunicação serial são os pinos 0 e 1. Entretanto, esses pinos também são os utilizados internamente quando gravamos um programa na memória do Arduino. Por isso, usaremos uma biblioteca especifica para comunicação serial e vamos usar os pinos 10 e 11 para as funções RX e TX.
Componentes Necessários
- 1 x Arduino Uno R3
- 1 x Módulo Bluetooth HC-06
- 1 x Resistor de 1k Ohm
- 1 x Resistor de 2k Ohm
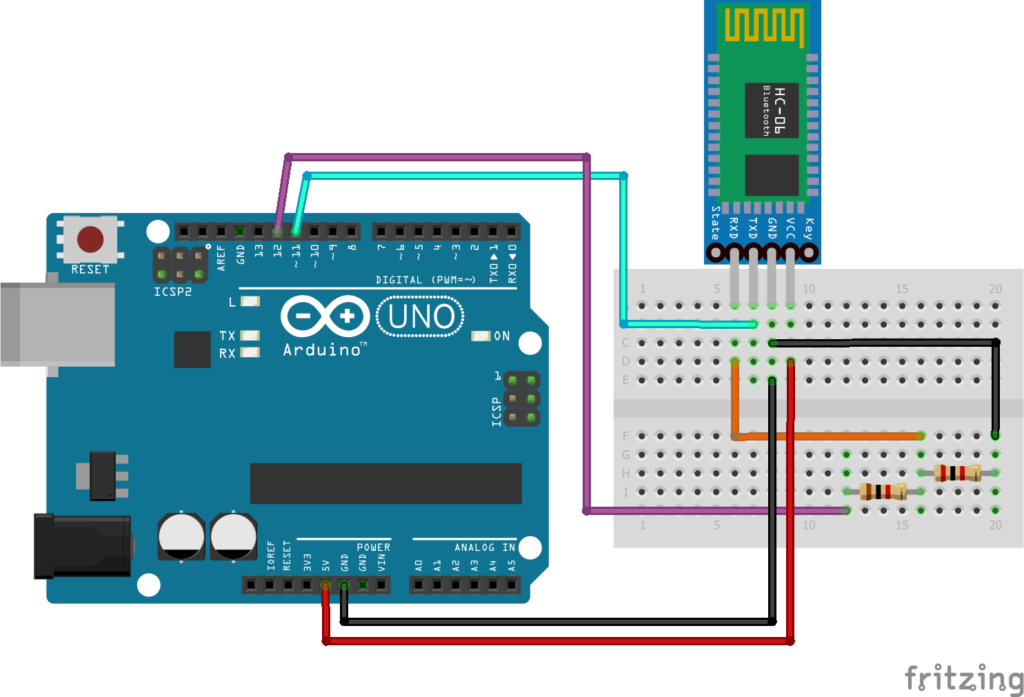
Montando o Projeto
O módulo HC-06 é configurado para funcionar sempre como escravo e sempre no modo AT. Não é necessário trocar a ligação elétrica para fazer as configurações.
O pino RX do módulo deve receber 3,3 V, e essa informação vem anotada no verso do módulo, como advertência.

Entretanto, a saída digital do Arduino fornece 5 V em nível alto. Por isso, adicionamos um divisor de tensão e tomamos a tensão reduzida para o pino RX.
O circuito fica como na figura abaixo. Atenção no posicionamento dos resistores.

Programando o Arduino
O código que vai fazer comunicação do Arduino com o módulo HC-06 é este:
#include <SoftwareSerial.h>
SoftwareSerial myserial(11, 10); // RX, TX
void setup() {
delay(500);
Serial.begin(9600);
Serial.println("Digite os comandos AT :");
myserial.begin(9600);
}
void loop() {
if (myserial.available())
Serial.write(myserial.read());
if (Serial.available())
myserial.write(Serial.read());
}
Enviando Comandos para o Módulo
Após carregar o código na placa Arduino, o monitor serial será responsável por gerar uma interface com o módulo HC-06, mostrando os comandos de configuração e mostrando a resposta dos parâmetros.
É fundamental colocarmos a velocidade de comunicação do monitor serial igual à do código carregado na placa Arduino.
Serial.begin(9600);
Além disso, selecionar o meio de envio para "Ambos, NL e CR":

O módulo HC-06 não responde a todos os comandos AT. Abaixo está a lista que ele aceita.
| Comando | Resposta | Descrição |
| AT+VERSION | HC-06-VERSÃO | Informa a versão do firmware |
| AT+NAMENOVONOME | Oksetname | Muda o nome do dispositivo para NOVONOME (sem espaço depois do comando) |
| AT+PINNOVOPIN | Muda a senha para NOVOPIN (sem espaço depois do comando) | |
| AT+BAUDX | Altera a taxa de transmissão do módulo para a opção X (leia abaixo) |
O nome padrão é 'HC-06', e a senha padrão é '1234'.
Uma informação muito importante: alterando a taxa de transmissão, o código de comando AT que estava em funcionamento para de funcionar. Lembre que essa é a taxa de transmissão entre o Arduino e o módulo bluetooth. Se alterar o baudrate, vai ser necessário corrigir o código com a nova taxa e gravar no Arduino novamente. Os valores e velocidades respectivas são: 1 (1200 bps), 2 (2400), 3 (4800), 4 (é o padrão - 9600), 5 (19200), 6 (38400), 7 (57600) e 8 (115200).
Entendendo a fundo
Software
A biblioteca utilizada é responsável pela comunicação serial do Arduino com outros dispositivos.
#include <SoftwareSerial.h>
Em seguida, é criado o objeto que vai se comunicar, nos pinos 11 e 10, onde o primeiro é o RX e o segundo o TX.
SoftwareSerial myserial(11, 10); // RX, TX
Quando a comunicação estiver estabelecida, e o módulo tiver algo na porta serial para enviar, o Arduino recebe os dados e imprime no monitor serial.
if (myserial.available()) Serial.write(myserial.read());
Quando algo for escrito no monitor serial, o comando é enviado ao módulo. Quando digitamos um comando e teclamos enter, o módulo recebe o código AT e executa. A resposta será enviada ao Arduino, através da estrutura anterior.
if (Serial.available()) myserial.write(Serial.read())
Hardware
- Montando um Divisor de tensão
Para confecção do filtro de tensão que colocamos no pino TX do HC-06, vamos usar um aplicativo que nos fornece calculadoras e técnicas que podem ser úteis em desenvolvimento.
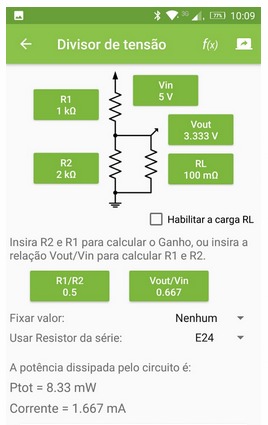
Usando o aplicativo EletroDoid, que esta disponível para sistemas de celular Android, selecionamos a aba divisor de tensão, como na figura:

Em seguida, configuramos o divisor alimentando com os dados do nosso projeto os campos Vin, que em nosso projeto é 5 V, e Vout, que é 3,3 V. Deixe a carga em RL desabilitada, desconsiderando a resistência do pino de entrada do módulo
.

O aplicativo cria uma associação de resistores, como a que usamos em nosso projeto. Então é só ajustar os valores dos resistores que se encontram disponíveis, na sua coleção ou para comprar. Nesse tutorial, foram utilizados resistores de 1k e 2k Ohm.
Uma funcionalidade interessante desse aplicativo é que a calculadora já considera os resistores em valores comerciais. Os resistores não são fabricados em todos os valores possíveis, mas em uma quantidade de valores normatizada, que depende da sua série: E6, E12, e E24. O número depois do "E" apresenta a quantidade de valores em que o resistor é fabricado naquela série. E24, possui 24 valores numéricos e seus múltiplos. Por exemplo: um valor comercial da série E24 é 4,7 Ohm. Então existem resistores com valores múltiplos desse: 47, 470, 4,7k, 47k, e em diante.
Considerações Finais
Vimos como personalizar seu dispositivo Bluetooth, dando um nome a ele e criando uma senha, restringindo o acesso a usuários não autorizados. Esperamos que tenha gostado e que consiga fazer bom uso!
Deixe suas dúvidas nos comentários. Sugestões e críticas também são sempre bem vindos. Até o próximo!
O que é Arduino e como funciona?
O que é Arduino e como funciona?
Amado por muitos estudantes e hobistas das áreas de eletrônica e robótica, a família Arduino vem ganhando cada vez mais adeptos, em especial, o Arduino Uno. Neste tutorial, iremos entender o que é Arduino, para que serve, como funciona e o que ele têm de tão especial?
https://www.youtube.com/watch?v=8dVo1PE5avI
Direto ao ponto: O que é Arduino?
Falando em termos práticos, as placas Arduino possuem funcionamento semelhante ao de um pequeno computador, no qual, pode-se programar a maneira como suas entradas e saídas devem se comportar em meio aos diversos componentes externos que podem ser conectados nas mesmas.
No site oficial da Arduino, encontramos a seguinte definição (traduzida):
Arduino é uma plataforma open-source de prototipagem eletrônica com hardware e software flexíveis e fáceis de usar, destinado a artistas, designers, hobistas e qualquer pessoa interessada em criar objetos ou ambientes interativos.

Ou seja, O Arduino é uma plataforma formada por dois componentes: A placa, que é o Hardware que usaremos para construir nossos projetos e a IDE Arduino, que é o Software onde escrevemos o que queremos que a placa faça.
A maior vantagem dessa plataforma de desenvolvimento sobre as demais é a sua facilidade de sua utilização, pois, pessoas que não são da área técnica podem aprender o básico e criar seus próprios projetos em um intervalo de tempo relativamente curto.
Antes do famoso Arduino
Há pouco tempo atrás, para se confeccionar um circuito interativo, era necessário fazer projetos do zero para uma aplicação específica. Além disso, para se fazer pequenas alterações nas funcionalidades do circuito era necessário um estudo crítico e bastante trabalho.
Com o advento dos microcontroladores, foi possível que problemas que antes eram tratados com soluções de hardware fossem tratados usando software de computadores. Dessa forma, um mesmo circuito poderia desempenhar funções totalmente diferentes, através da reprogramação e alteração de alguns parâmetros do programa.
No entanto, apesar da facilidade trazida pelos microcontroladores, trabalhar com os mesmos não é tão trivial.
Desta forma, um grupo de pesquisadores italianos teve a ideia de fazer um dispositivo que tornasse o seu uso simples e acessível a qualquer um. O resultado foram as placas Arduino.

Como o Arduino funciona?
Como já dito, os Arduinos possuem funcionamento semelhante ao de um pequeno computador capaz de interpretar entradas e controlar as saídas afim de criar sistemas automáticos. Para isso, você precisa programa-lo.

Programação nada mais é que falar ao controlador quais decisões devem ser tomadas em cada circunstancia. Para isso, escrevemos um código que segue uma sequência logica de tomada de decisões que leva em conta as vareáveis que serão lidas e/ou controladas.
Para programar essas placas, ou seja, ensiná-las a desempenharem a as funcionalidades que você deseja, basta utilizarmos a sua IDE (ambiente integrado de desenvolvimento), que por sua vez, é um software onde podemos escrever um código em uma linguagem semelhante a C/C++, o qual, será traduzido, após a compilação, em um código compreensível pela nossa placa.
Aplicações do Arduino
Por exemplo, um uso simples de um Arduino seria para acender uma lâmpada por um certo intervalo de tempo, digamos, 30 segundos, depois que um botão fosse pressionado. Nesse exemplo, o Arduino teria uma lâmpada e um botão conectados a ele. O circuito aguardaria pacientemente até que o botão fosse pressionado, de modo que, uma vez pressionado o botão, ele acenderia a lâmpada e iniciaria a contagem. Depois de 30 segundos, apagaria a lâmpada e aguardaria um novo apertar do botão.

Você também poderia utilizar essa mesma configuração para controlar uma lâmpada em um cômodo, por exemplo, usando um Sensor de Presença PIR | HC-SR501 no lugar do botão. Assim, quando a quando uma pessoa entrasse em um cômodo, o sensor detectaria a presença de uma pessoa e abra cadabra!! O ambiente seria automaticamente iluminado.
Outros inúmeros projetos podem ser feitos com essa plataforma, como um sistema de emergência com sensor de gás, um sistema de automação de uma horta capaz de medir a umidade do solo e medir temperatura e umidade ambiente para ligar e desligar uma bomba e um ventilador com o auxilio de um módulo relé.
Ou então painel solar que se move de acordo com a incidência da radiação proveniente do sol com o auxilio de um sensor de luz, uma planta que manda uma mensagem no twitter quando precisar ser regada, uma caixa de brinquedos aberta por leitura de impressão digital, um robô seguidor de linha, entre muitos outros. A imaginação é o limite!
Robótica Educacional

Robótica educacional nada mais é que o uso da robótica como ferramenta para potencializar o aprendizado dos estudantes. Sua principal proposta é incentivar o uso da robótica com o intuito de resolver problemas reais ou fictícios do dia-a-dia.
Devida a facilidade utilização, o Arduino tem entrado, cada vez mais, nas salas de aula do Brasil e do mundo, se tornando um dos protagonistas no ensino de robótica para crianças e adolescentes, mesmo considerando concorrentes de peso como o Lego.
O Lego, que também é uma ferramenta fenomenal, possui algumas limitações.
 A primeira é a dificuldade de se integrar com outros equipamentos que não sejam da marca. Isso implica na dificuldade de se usar o Lego para desenvolver projetos de robótica e automação que usem equipamentos cotidianos, tais como: lâmpadas, ventiladores, entre outro equipamentos. O que limita muito a sua aplicação.
A primeira é a dificuldade de se integrar com outros equipamentos que não sejam da marca. Isso implica na dificuldade de se usar o Lego para desenvolver projetos de robótica e automação que usem equipamentos cotidianos, tais como: lâmpadas, ventiladores, entre outro equipamentos. O que limita muito a sua aplicação.
O Arduino possibilita a utilização de uma gama infinitamente maior de opções de sensores e por ser uma ferramenta mais robusta, pode ser facilmente conectado a vários periféricos .
Outro ponto fundamental é o preço. Um kit da Lego custa até 10 vezes mais que um kit Arduino.
É valido saber que é possível integrar o LEGO com o Arduino. Essa união pode criar resultados surpreendentes.
Quais os modelos mais famosos de placas Arduino?
Existem diversas modelos de placas Arduino, mas a mais popular é o Arduino Uno e será ela que iremos usar como referência nessa apostila, além dela, temos outras placas muito usadas, tais como o Arduino Mega, Arduino Nano e o Arduino Micro.
Apesar de diferentes modelos, os projetos que programamos em um modelo pode ser facilmente adaptado para outro. Só fique atento para as particularidades de sua Placa.

Arduino Uno - A placa mais popular
Definitivamente, a mais famosa das placas é o Arduino Uno, esse será o modelo que você mais encontrará nos nossos tutoriais ou em de outros sites.
O motivo dessa popularidade, muito provavelmente, está ligado a ela se a sucessora dos primeiros modelos de placas Arduino desenvolvidas, tal como o Arduino Duemilanove e o Arduino Diecimila, mantendo o mesmo layout.
Além disso, ela possui um tamanho didático e uma configuração boa o suficiente para atender a maior parte dos projetos.
A placa Uno está em sua terceira revisão. Por isso, é comum você encontrar essa placa descrita como Arduino UNO REV3. Porém, depois de tanto tempo da revisão, na grande maioria das vezes, as placas que encontrará, mesmo que não tenha o REV3 ou R3, sinalizando a revisão, provavelmente serão o modelo mais recente.
O Hardware do Arduino Uno
O hardware do Arduino Uno, como a da maioria dos modelos, é simples, entretanto muito eficiente.
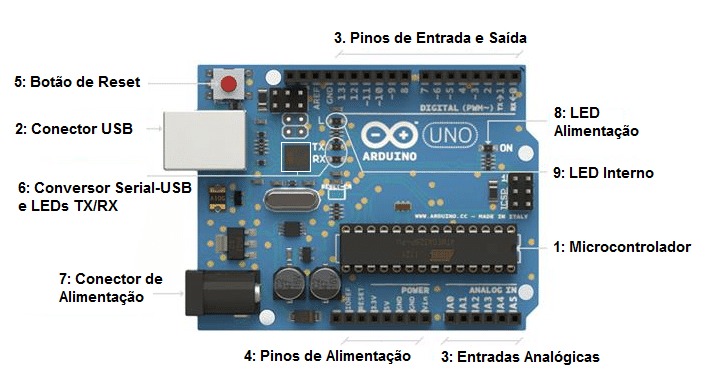
Vamos analisar a partir desse momento o hardware do Arduino UNO Rev 3. Ele é composto pelos seguintes blocos:

-
Microcontrolador:
 Esse é o cérebro do Arduino. Um computador inteiro dentro de um pequeno chip. Este é o dispositivo programável que roda o código que enviamos à placa.
Esse é o cérebro do Arduino. Um computador inteiro dentro de um pequeno chip. Este é o dispositivo programável que roda o código que enviamos à placa.Existem várias opções de marcas e modelos de microcontroladores, nessas placas foram adotados os microcontroladores da Microchip, que inicialmente eram produzidos pela Atmel, mas especificamente a linha ATmega. O modelo UNO, por exemplo, usa o microcontrolador ATmega328.
-
Conector USB:
Conecta a placa ao computador. É por onde o computador e o Arduino se comunicam com o auxílio de um cabo USB, além de ser uma opção de alimentação da placa.
-
Pinos de Entrada e Saída:
Pinos que podem ser programados para agirem como entradas ou saídas fazendo com que o Arduino interaja com o meio externo. O UNO R3 possui 14 portas digitais (I/O), 6 pinos de entrada analógica e 6 saídas analógicas (PWM).
-
Pinos de Alimentação:
Fornecem diversos valores de tensão que podem ser utilizados para energizar os componentes do seu projeto. Devem ser usados com cuidado, para que não sejam forçados a fornecer valores de corrente superiores ao suportado pela placa.
-
Botão de Reset:
Botão que reinicia a placa.
-
Conversor Serial-USB e LEDs TX/RX:
Para que o computador e o microcontrolador conversem, é necessário que exista um chip que traduza as informações vindas de um para o outro. Os LEDs TX e RX acendem quando o Arduino está transmitindo e recebendo dados pela porta serial respectivamente.
-
Conector de Alimentação:
Responsável por receber a energia de alimentação externa, que pode ter uma tensão de no mínimo 7 Volts e no máximo 20 Volts e uma corrente mínima de 300mA. Recomendamos 9V, com um pino redondo de 2,1mm e centro positivo. Caso a placa também esteja sendo alimentada pelo cabo USB, ele dará preferência à fonte externa automaticamente.
-
LED de Alimentação:
Indica se a placa está energizada.
-
LED Interno:
LED conectado ao pino digital 13.
Especificações da placa Arduino Uno:
Nesta placa, o microcontrolador ATmega328 é utilizado, este dispõem de 32kb de memória flash e 2kb de SRAM. De maneira simples, a memória flash é o local na qual nosso programa será salvo, já a SRAM é a memória na qual nossas variáveis serão salvas. A diferença básica entre esses dois tipos de memória é que a flash não perde seus dados caso o Arduino seja desligado ou reiniciado o mesmo não é válido para a SRAM.
IDE Arduino
 Uma das grandes vantagens da plataforma Arduino está no seu ambiente de desenvolvimento, que usa uma linguagem baseada no C/C++, linguagem bem difundida, usando uma estrutura simples.
Uma das grandes vantagens da plataforma Arduino está no seu ambiente de desenvolvimento, que usa uma linguagem baseada no C/C++, linguagem bem difundida, usando uma estrutura simples.
Por isso, mesmo pessoas sem conhecimento algum em programação conseguem, com pouco estudo, elaborar programas rapidamente.
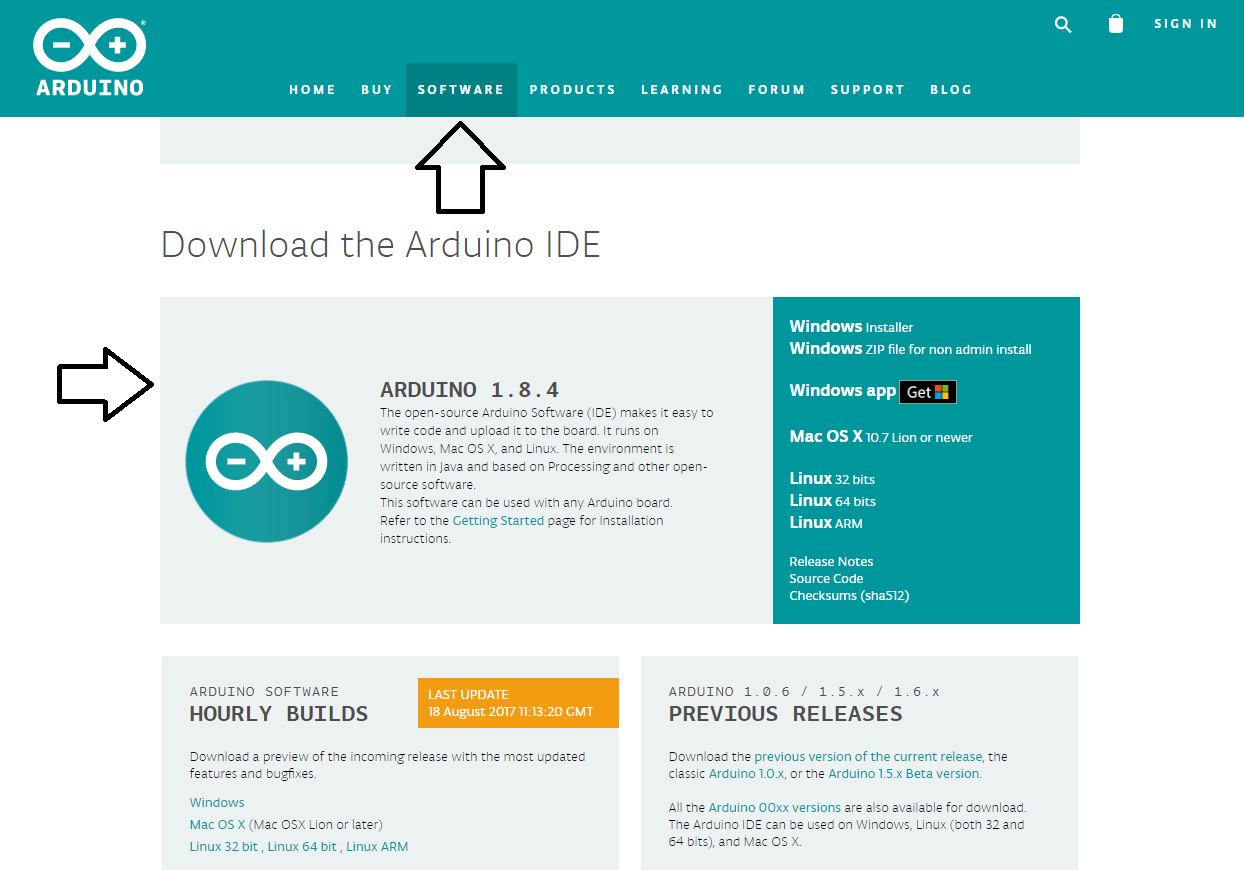
Para baixar a IDE Arduino acesse o site oficial. No site, clique na aba software.

Na página software, procure pela última versão do Arduino IDE. No dia em que escrevo é a versão 1.8.4.
Escolha a IDE adequada a seu sistema operacional:

Na página que abará, clique em JUST DOWNLOAD

Windows
- Primeira Opção: baixar o instalador (Installer) que funciona como qualquer outro instalador de programa.
- Segunda Opção: Baixar todos os arquivos da IDE Arduino compactados para Windows (ZIP file), nessa versão basta baixar e descompactar na pasta que você desejar, inclusive no seu pen driver ou HD virtual. Eu costumo descompactar na Área de Trabalho.
- Terceira opção: Aplicativo para windows 10.
Mac OS X
Basta baixar e instalar
Linux
Baixar todos os arquivos da IDE Arduino compactados para Linux (32bit ou 64bit), nessa versão basta baixar e descompactar na pasta que você desejar, inclusive no seu pen driver ou HD virtual. Eu costumo descompactar na Área de Trabalho.
Entendendo a IDE Arduino
Em resumo, é um programa simples de se utilizar e de entender com bibliotecas que podem ser facilmente encontradas na internet. As funções da IDE do Arduino são basicamente três: permitir o desenvolvimento do software, de enviá-lo à placa para que possa ser executado e de interagir com a placa Arduino.

Como aprender a usar o Arduino
O Arduino é uma plataforma de fácil utilização e com infinitas possibilidades de aplicação. Há muito conteúdo disponível sobre ele na internet e isso o faz ainda mais especial.
Porém, ainda assim, as vezes não é fácil encontrar um material que organize de forma didática tudo que se precisa saber quando se está começando nesse mundo. Visto que proposta dessa placa é que qualquer um possa criar seu próprio projeto de automação, mesmo sem um conhecimento técnico muito profundo.
Levando isso em consideração, desenvolvemos uma séria de três apostilas gratuitas para que qualquer um possa aprender a usá-lo!
Elas abordam os assuntos mais básicos, levando em conta aqueles que não sabem nada sobre o assunto.
O melhor de tudo é que elas são gratuitas!! =D
Você pode saber mais sobre elas no link a seguir: Apostila Arduino
A comunidade Arduino
Existem varias outra placas concorrentes e que muitas vezes são melhores em hardware, tal como a Freescale, MSP, etc.
Então o que faz dessa placa tão famosa? A sua comunidade!
Portanto, você pode digitar qualquer tipo de dúvida sobre Arduino na internet que raramente não encontrará alguém falando sobre. Fóruns, blogs, portais, canais do Youtube, etc. Uma infinidade de opções de lugares onde você poderá encontrar pessoas falando sobre o mesmo assunto.
De alguma forma, existe algo em torno dessa plataforma que contagia as pessoas a compartilharem suas experiências.
Por exemplo, o portal Vida de Silício abre espaço para que qualquer um interessado em escrever tutorias se inscreva como autor.
A maioria dos tutoriais foram escritos por pessoas que se dispuseram a ajudar a comunidade. Existe um senso de que, dessa forma, estamos ajudando o mundo.
- Dica 1: Tutoriais em inglês
Mesmo que exista muito conteúdo em português, as vezes não encontramos algo que precisamos. Então, lembre-se de fazer uma pesquisa em inglês.
Você irá descobrir que existe muita gente no mundo falando sobre esse assunto e muito provavelmente alguém já enfrentou o mesmo problema que você.
- Dica 2: Sites referência
Alguns site onde você encontrará pessoas compartilhando conteúdo sobre projetos com Arduino:
- Portal Vida de Silício (Português): Claro que vamos puxar um pouco de sardinha para nosso lado, hehehe. Mas falando sério, tem muito tutorial bom aqui no portal. A galera se esforça para escrever conteúdos surpreendentes. Mas claro que existem muitos outros blogs na internet tal como o Br-Arduino e o Arduino & Cia que por diversas vezes nos serviu como material de consulta.
- Forum Arduino (em Português) : Esse é o forum oficial. Existem muitos outros foruns na internet, mas esse reuni uma grande quantidade de pessoas se ajudando e ótimos tópicos já resolvidos que você pode consultar.
- Instructables (Inglês): A proposta desse site é reunir em um só lugar tutoriais que ensinem a fazer praticamente qualquer coisa. Com isso, existem diversas aplicações criativas usando Arduino cujo o qual você pode se inspirar.
- Embarcados: O embarcado é algo como o Portal Vida de Silício, só que com conteúdos mais voltados para sistemas embarcados. Com certeza tem muita coisa bacana lá para você usar.
Fechamento
Enfim, aprendemos o que é Arduino e suas principais funcionalidades.
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Como usar o Serial Monitor na IDE Arduino
Comunicação Serial no Arduino via Serial Monitor
A Comunicação Serial é um recurso amplamente utilizado no estabelecimento de comunicação entre uma placa Arduino e outros dispositivos, como módulos ZigBee e Bluetooth, shields, sensores, e até mesmo com o computador. A gravação de um código no microcontrolador do Arduino, por exemplo, é realizada via Comunicação Serial. Para que possamos ler informações via comunicação serial da placa arduino no computador, usaremos o Serial Monitor, ferramenta que pode ser encontrada na IDE Arduino.
Devido a esta enorme importância da comunicação serial, neste tutorial iremos apresentar alguns conceitos sobre esse tipo de comunicação e os procedimentos necessários para utilizar o serial monitor.
[toc]
O Serial Monitor
A IDE oficial do Arduino disponibiliza uma ferramenta chamada Serial Monitor. Essa ferramenta é uma interface gráfica que apresenta a troca de informações pela porta serial entre o Arduino e o computador. A comunicação via Serial Monitor é um recurso interessante, para monitorar o envio e no recebimento de dados, permitindo inclusive realizar testes sem a necessidade de uma interface externa.
Para acessarmos esta ferramenta, basta clicarmos no ícone localizado no canto superior direito da IDE, ou simplesmente, utilizar o atalho Ctrl+Shift+M. Também é possível abrir o Serial Monitor através do menu Tools, localizado na barra de ferramentas.

Em um primeiro momento, precisamos definir apenas a taxa de transmissão de dados (baud rate), que deve ser a mesma que a taxa de transmissão definida no programa que está carregado no Arduno. Além da informação da taxa, o Serial Monitor possui dois campos: um é o local onde você pode enviar dados para seu Arduino e o outro é uma área de exibição de saída de dados.

Mãos à Obra - 4 Projetos com o Serial Monitor
Aqui são apresentados 4 projetos utilizando a comunicação via Serial Monitor. Para simplificar, todos utilizam o mesmo hardware, focando no acesso e uso da ferramenta. Os projetos desenvolvidos são:
- Enviando uma mensagem para o monitor serial
- Enviando uma sequência de mensagens
- Lendo dados através do monitor serial
- Controlando o Arduino através do monitor serial
Componente necessário
Projeto 1: Enviando uma mensagem
Neste projeto vamos enviar dados através da Comunicação Serial.
Código utilizado
void setup() {
Serial.begin(9600);
while (!Serial) {
/*** Arguardando o estabelecimento da conexão ***/
}
Serial.print("Vida de Silicio");
}
void loop() {}
Entendendo o software
– Definindo as configurações iniciais
O primeiro passo consiste na inicialização da interface de Comunicação Serial entre a placa Arduino que estamos utilizando e o Serial Monitor. Para isto, utilizamos a função begin(), que recebe dois parâmetros: a taxa de transmissão em bits por segundo (é bastante comum 9600 em transmissões mais lentas); o segundo parâmetro é configuração de bits por transmissão, paridade e bits de parada. Deixando o segundo parâmetro em branco, a função adota o padrão. Para consultar valores possíveis para a taxa e configuração, você pode ver esse link.
Note que, por se tratarem de funções membros de uma classe, as funções disponíveis para a Comunicação Serial devem ser acessadas através do objeto global Serial e do operador " ." (ponto), sendo assim, para utilizar a função begin(), deve-se escrever: Serial.begin(9600).
Serial.begin(9600);
Em seguida, utilizamos a função while() com o parâmetro !Serial. Esta estrutura faz com que o programa aguarde até que a conexão serial seja estabelecida, e só então, continue a execução.
while (!Serial) {
/*** Arguardando o estabelecimento da conexão ***/
}
– Imprimindo a informação
Por fim, utilizamos a função print() para enviar a mensagem, que será visualizada no Serial Monitor.
Serial.print("Vida de Silicio");
O resultado deve ser esse:

Projeto 2: Enviando uma sequência de mensagens
Neste projeto vamos enviar uma sequência de dados através da Comunicação Serial.
Código do projeto
Segue o código para ser utilizado no Arduino:
void setup() {
Serial.begin(9600);
while (!Serial) {
/*** Arguardando o estabelecimento da conexao ***/
}
Serial.println(16,DEC);
Serial.println(16,BIN);
Serial.println(16,OCT);
Serial.println(16,HEX);
Serial.println(16.2372523,2);
}
void loop() { }
– Definindo as configurações iniciais
Dentro da função setup(), inicializamos a Comunicação Serial a uma taxa de 9600 bits por segundo com begin():
Serial.begin(9600);
Como no projeto anterior, checamos o estabelecimento da conexão serial:
while (!Serial) {
/***** Aguardando o estabelecimento da conexão *****/
}
– Imprimindo as informações
Após estabelecer a conexão serial utilizamos a função println() para enviar um dado através da porta serial e saltar para próxima linha. Outra informação interessante das funções println() e print() é que ambas podem ser utilizadas com dois parâmetros. O primeiro parâmetro é a mensagem e o segundo é a formatação.
Para imprimir, por exemplo, números inteiros, podemos utilizar o segundo parâmetro para determinar se deve ser enviado como um decimal, binário, octal ou hexadecimal:
Serial.println(16,DEC); Serial.println(16,BIN); Serial.println(16,OCT); Serial.println(16,HEX);
No caso de números reais, do tipo float, esse segundo parâmetro determina o número de casas decimais:
Serial.println(16.2372523,2);
O código todo fica assim:
void setup() {
Serial.begin(9600);
while (!Serial) {
/*** Arguardando o estabelecimento da conexão ***/
}
Serial.println(16,DEC);
Serial.println(16,BIN);
Serial.println(16,OCT);
Serial.println(16,HEX);
Serial.println(16.2372523,2);
}
void loop() { }
E o resultado que obtemos com esse código é esse:

Se ao invés da função println(), utilizássemos a função print(), o resultado seria esse:

Repare que sem saltar linha, cada mensagem é colocada em sequência, uma após a outra.
Projeto 3: Lendo dados através do monitor serial
Neste projeto ensinaremos a você como fazer uma leitura de dados do Serial Monitor para o Arduino.
Código do projeto
Segue o código para leitura de dados via Serial Monitor.
char dado;
void setup() {
Serial.begin(9600);
while (!Serial) {
/*** Aguardando o estabelecimento da conexão ***/
}
}
void loop() {
if(Serial.available()) {
dado = Serial.read();
Serial.print(dado);
}
}
– Declarando a variável para armazenar a leitura
Criamos uma variável do tipo char para armazenar um caractere.
char dado;
– Definindo as configurações iniciais
Como nos projetos 1 e 2, inicializamos a comunicação serial e fazemos a checagem:
void setup() {
Serial.begin(9600);
while (!Serial) {
/***** Aguardando o estabelecimento da conexão *****/
}
}
– Imprimindo a informação recebida
Já dentro da função loop(), temos uma função if() cujo argumento consiste em uma função chamada available(). Ela é responsável por retornar a quantidade de caracteres disponíveis para leitura na porta serial. Se não há caracteres, ela retorna zero.
Na estrutura do projeto, queremos conferir se há algum caractere para ser lido. Caso haja, o conteúdo interno da função if() será executado.
if(Serial.available() > 0) {
/***** conteúdo da função if() *****/
}
Se houver algum caractere para ser lido, utilizamos a função read() para ler o primeiro caractere da fila na porta de entrada. Efetuamos a leitura do primeiro caractere da fila e armazenamos na variável dado.
dado = Serial.read();
Por fim, para conferir o resultado desta aplicação, utilizamos a função print() para enviar o valor recebido para o Serial Monitor.
Serial.print(dado);
A função loop() ficou assim:
void loop() {
if(Serial.available()) {
dado = Serial.read();
Serial.print(dado);
}
}
Projeto 4: Controlando o Arduino através do Serial Monitor
Neste projeto ensinaremos a você como proceder para controlar um led através do monitor serial.
Código do projeto
#define LED 13
char dado;
void setup() {
pinMode(LED,OUTPUT);
Serial.begin(9600);
while (!Serial) {
/*** Aguardando o estabelecimento da conexão ***/
}
}
void loop() {
if(Serial.available()) {
dado = Serial.read();
switch(dado) {
case 'a':
digitalWrite(LED,HIGH);
break;
case 'A':
digitalWrite(LED, LOW);
break;
}
}
}
– A diretiva #define
Iniciamos o código utilizando a diretiva #define para associar o nome LED ao número 13, de modo que, toda vez que chamamos "LED" no código, o compilador do Arduino interpreta como o inteiro 13. A vantagem desse recurso é que, caso seja necessária a alteração de um valor, ele só precisa ser alterado em um único lugar.
#define LED 13
– Declarando a variável para armazenar o caractere
Criamos uma variável do tipo char para armazenar um caractere.
char dado;
– Definindo as configurações iniciais
O pino 13 é configurado como saída digital.
pinMode(LED,OUTPUT);
Fazemos a inicialização e checagem da Comunicação Serial, como nos projetos anteriores.
Serial.begin(9600);
while (!Serial) {
/*** Aguardando o estabelecimento da conexão ***/
}
A função setup() fica assim:
void setup() {
pinMode(LED,OUTPUT);
Serial.begin(9600);
while (!Serial) {
/***** Aguardando o estabelecimento da conexão *****/
}
}
– Acionando o led a partir do dado recebido
Dentro da função loop(), fazemos a checagem da porta serial para a presença de caractere. Se houver, o caractere será armazenado na variável dado.
if(Serial.available() > 0) {
dado = Serial.read();
}
Após a leitura do primeiro caractere da fila da porta serial utilizamos a estrutura switch()/case para determinarmos qual ação deve ser tomada. Esta estrutura funciona da seguinte maneira: passamos como parâmetro da função switch() a variável que queremos comparar e, em seguida, criamos os cases, com os valores esperados da variável. Se a variável for identificada em alguns dos cases, os comandos daquele bloco serão executados. O elemento break sinaliza o final de cada case, saindo da estrutura switch().
No código, caso a variável dado seja a letra a (minúscula), o led deve ser aceso. Caso dado seja a letra A (maiúscula), apagamos o led.
switch(dado) {
case 'a':
digitalWrite(LED,HIGH);
break;
case 'A':
digitalWrite(LED,LOW);
break;
}
Lembre-se que o conteúdo descrito anteriormente está localizado dentro da função loop(), portanto os procedimentos de leitura e comparação do caractere serão realizados repetidamente.
A função loop() fica assim:
void loop()
{
if(Serial.available()) {
dado = Serial.read();
switch(dado) {
case 'a':
digitalWrite(LED,HIGH);
break;
case 'A':
digitalWrite(LED,LOW);
break;
}
}
}
Considerações finais
Nesse conteúdo foi possível demonstrar algumas possibilidades para uso da comunicação via Serial Monitor. Esperamos que você tenha gostado, e sinta-se à vontade para deixar suas sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Regulador de Tensão LM2596 1.25V-35V
Conhecendo o Regulador de Tensão Ajustável LM2596 1.25V - 35V
Hoje, nós vamos trazer para você um conteúdo com aspecto bem prático, já que vamos falar basicamente sobre um componente muito importante e que normalmente é ignorado por nós no desenvolvimento dos nossos circuitos: Os reguladores de tensão, ou melhor, o regulador de tensão ajustável LM2596 1.25V-35V.
[toc]
Reguladores de tensão
Antes de apresentarmos o Regulador de tensão ajustável LM2596, nós devemos conversar um pouco sobre o que são reguladores de tensão e quais os tipos de reguladores normalmente encontrados nas aplicações de eletrônica.

Os reguladores de tensão elementos essenciais em situações nas quais nós precisamos garantir um determinado nível de tensão em um ponto específico de um circuito. Atualmente, nós podemos classificar estes elementos em duas famílias.
- Em uma delas nós temos os reguladores lineares que, por sua vez, são mais simples e baratos, entretanto dissipam muita potência chegando a terem rendimentos da ordem de 30% a 40%. De maneira rápida, estes elementos são bons para aplicações que envolvem uma quantidade pequena de corrente (alguns miliamperes).
- A segunda família de reguladores é a dos reguladores chaveados, também conhecidos como conversores chaveados. Estes elementos dissipam pouca energia em forma de calor, portanto, são certamente indicados em aplicações nas quais exige-se uma quantidade elevada de corrente. A ideia por trás deste tipo de equipamento consiste na transição rápida de uma chave entre os estados ligada/desligada que, por sua vez, de acordo com a frequência desta transição, garante a existência de uma tensão média e consequentemente uma corrente média na carga. Desta forma, rendimento deste tipo de conversor está entre 75% e 90%.
O módulo regulador de tensão ajustável LM2596
Este módulo regulador de tensão consiste em um dispositivo pequeno, no entanto, muito interessante que já conta com o LM2596 integrado ao circuito e componestes necessários para sua utilização.
Esse módulo deve ser utilizado para quem necessita de um sinal de tensão pré-ajustado (ou pré-regulado como dizem algumas literaturas), estável e filtrado, para isto, temos dois capacitores e um indutor no circuito.
O Módulo Regulador de Tensão Ajustável LM2596 também é conhecido como conversor chaveado DC/DC step-down ou simplesmente conversor buck, pois, a tensão de saída é sempre menor que a de entrada e sua a seleção deve feita através da manipulação de um trimpot localizado no módulo.

Mãos à obra - Testando o regulador de tensão ajustável LM2596
Componentes necessários
Montagem do circuito
Confira como o circuito deve ser montado na imagem abaixo:
Utilizando o regulador
Para utilizar este regulador de tensão, nós devemos primeiramente ligar o adaptador P4/KRE Fêmea no plugue da nossa fonte bivolt.

Em seguida é necessário conectarmos cada um dos polos do plugue nas entradas IN+ e IN- do módulo regulador de tensão que estamos utilizando. Um detalhe importante neste ponto é que talvez você queira soldar os terminais que vão do plugue até estas entradas, portanto, para que você consiga realizar este procedimento da melhor maneira possível, nós preparamos um tutorial para te guiar neste caminho, para acessa-lo basta clicar aqui.

Posteriormente, você pode estar ligando as pontas de prova do seu multímetro nos terminais OUT+ e OUT- do seu módulo regulador de tensão e configurando ele para ler tensões contínuas. Se você ainda não sabe muito bem como manusear um multímetro, clique aqui para acessar o nosso tutorial sobre sobre primeiros passos que você precisa dar para realizar medições utilizando esta ferramenta.
Veja o resultado do nosso experimento utilizando a tensão mínima de saída:

Por outro lado, se alterarmos um pouco o valor do trimpot, podemos ter tensões de saída um pouco maiores.

Explicando o Hardware
Discas e truques
- Corrente máxima de saída
Geralmente encontramos nos documentos referentes à este módulo regulador de tensão, que a corrente máxima na qual ele pode operar é de 3 A. No entanto, na prática, o ideal é utilizarmos um valor de corrente máxima de 2 A. Para chegarmos a 3A é aconselhável a utilização de um dissipador sobre o LM2596.

- Tensão máxima de saída
É uma boa prática checar se a tensão de saída do seu regulador está de acordo com o capacitor de saída (por vezes, vemos uma especificação referente à uma tensão de saída de 40V, no entanto, o capacitor de saída é de 35V. Neste caso, é indicado que você use uma tensão máxima de saída de apenas 35V). Tal informação pode ser conferida lendo as informações do próprio capacitor na saída do módulo.

- Perda de tensão
É muito importante destacar que existe uma perda de tensão de 1 a 1,5V, portanto, a tensão desejada de saída deve ser pelo menos de 1,5V menor que a de entrada. Ou seja, se você quer uma saída de 9V, vocês precisa de uma entrada maior que 10,5V.
Considerações finais
Neste tutorial, nós demonstramos como você pode fazer para reduzir tensões com o módulo Regulador de tensão ajustável LM2596. Esperamos que continue nos acompanhando e sinta-se à vontade para nos dar sugestões. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Conhecendo o cabo Conversor USB/TTL
Cabo conversor USB/TTL
Alguns motores elétricos apresentam controladores sofisticados que podem ser programados através de um computador, para tanto é necessário realizar a comunicação entre estes dois elementos utilizando os cabos adequados. Neste tutorial vamos mostrar uma aplicação para o cabo conversor USB/TTL onde controlaremos um motor elétrico BLDC de 3kW.

O que é o cabo conversor USB/TTL
O Cabo Conversor USB/TTL RS232 PL2303 é um conversor que utiliza o CI PL2303 da Prolific. Com ele, é possível utilizar a porta USB do seu computador como sendo uma porta Serial RS232, sendo nível TTL, é compatível com os canais RS232 dos microcontroladores.

Entenda um pouco mais sobre a nossa aplicação
Na nossa aplicação buscamos carregar os dados de um controlador VEC 300. O controlador de um motor serve para limitar alguns parâmetros como tensão máxima, corrente máxima, entre outros, dessa garantimos a segurança do motor e melhor desempenho. Utilizamos um programa chamado PI-800 para configurar tais parâmetros.

Mãos à obra - Configurando um motor
Componentes necessários
- Cabo conversor
- Computador (com o controlador instalado!)
- Motor (controlador do mesmo)
Montando o projeto
Como este cabo utiliza CI da Prolific foi necessário fazer o download do driver para que o computador pudesse reconhecer a porta, é possível baixar esse arquivo no próprio site da Prolific (http://www.prolific.com.tw/US/ShowProduct.aspx?p_id=225&pcid=41).

O cabo, bem como no motor, possui quatro conexões a serem feitas, Vcc, GND, Rx e Tx, como mostrado na Figura 5. Sendo assim, é necessário conectarmos a alimentação e o terra dos mesmos juntos, e os transmissores e receptores ao contrário, ou seja, Rx do motor no Tx do cabo e vice versa.

Após as conexões físicas serem estabelecidas foi necessário abrir o software do controlador e iniciar as configurações. O software que utilizamos era um PI 800, este software pode ser encontrado no site da representante canadense da Golden Motor.
Após as conexões físicas feitas é hora de abrir o programa. Se tudo estiver correto a porta em que o controlador estiver ligado será reconhecida como na Figura 6.

Clique no botão “connect” indicado na Figura 7 e uma mensagem aparecerá dizendo que os dados foram carregados com sucesso. Pronto! Agora temos a configuração do motor carregada no computador, podemos alterá-la de acordo com nosso propósito. No caso do Projeto Solares, queríamos aumentar a corrente máxima permitida para que o motor pudesse atingir maiores velocidades durante a competição. É válido lembrar que, por fator de segurança, alguns valores/parâmetros não são aceitos.

Configurações finais
Esse tutorial teve como objetivo mostrar uma aplicação do cabo conversor USB/TTL, note que além do projeto apresentado, nós utilizá-lo com outras finalidades como programar um Arduíno mini, por exemplo.
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
O display OLED 0.96″ é considerado uma boa opção para estabelecer uma interface de visualização de dados, no entanto, o seu tamanho limita a quantidade de informações que podem ser exibidas em uma única tela. De forma a possibilitar o aproveitamento das vantagens que o uso do display fornece e garantir a exibição de uma maior quantidade de informações, neste tutorial, aprenderemos a modularizar mais de dois displays OLED 0.96″ com o Arduino UNO utilizando o demux CD4051E.
Displays OLED 0.96" I2C
A estrutura de um OLED (Organic Light-Emitting Diode, ou, Diodo Emissor de Luz Orgânico) é constituída basicamente de uma camada de semicondutor orgânico, situada entre dois eletrodos, sendo que um deles geralmente é transparente. Esse material orgânico ao ser estimulado por uma corrente ou campo elétrico, emite luz nas cores vermelho, verde e azul (RGB), dispensando a necessidade de haver luz traseira (backlight), ao contrário das telas dos displays LCD, por exemplo. Essa característica do OLED traz uma grande vantagem frente ao uso dos outros tipos de tela que é a considerável economia de energia.

Devido a presença de material orgânico na sua constituição, a vida útil do display OLED costuma ser menor do que a dos outros tipos de displays e também apresenta a desvantagem de ter baixa resistência à água. Entretanto, além do baixo consumo de energia, o display OLED proporciona uma melhor resolução, qualidade de cor, brilho, contraste e além disso, costuma ser mais leve e fino em relação aos outros displays.
O display utilizado neste projeto possui controlador SSD1306 e a tela tem 0.96 polegadas com resolução de 128x64 pixels (também pode ser encontrado com resolução de 128x32 pixels). A comunicação com o arduino é feita via interface I2C (também pode ser por SPI), portanto, além dos pinos de alimentação (VCC e GND), o display OLED conta com mais 2 pinos (SDA e SCL) para a conexão com o arduino. Certamente a pinagem reduzida do OLED é outra grande vantagem deste display frente aos outros disponíveis no mercado.

O display OLED pode apresentar dois endereços diferentes (0x3C ou 0x3D), possibilitando alternar entre eles a partir da modificação da configuração de resistores na parte traseira da placa. Sendo assim, o modo de endereçamento possibilita utilizar apenas dois displays em paralelo.
O multiplexador/demultiplexador CD4051E
Enquanto um demultiplexador (demux) é um sistema digital que contém apenas uma entrada (analógica ou digital) cujo conteúdo é passado para uma das saídas a partir da combinação dos sinais de controle, um multiplexador (mux) apresenta uma lógica inversa: contém uma saída que recebe o conteúdo de uma entre várias entradas (analógicas ou digitais) dependendo da configuração dos sinais de controle. O CD4051E é um CI (Circuito Integrado) que pode agir tanto como um demultiplexador quanto um multiplexador e nesse tutorial, usaremos ele como um demux.

O componente que iremos utilizar contém uma entrada analógica/digital e 8 saídas, além de 3 entradas de controle. Seguindo o diagrama da figura 3:
- O pino 16 (VDD) é o de alimentação (pode ser 5V ou 3.3V)
- O pino 8 (VSS) é o GND ou terra
- O pino 7 (VEE) é a tensão negativa para a geração de ruído entre as entradas e saídas (neste tutorial, o conectaremos ao GND)
- Os pinos 9 a 11 (A0, A1 e A2) são as entradas de controle digitais
- Os pinos 1, 2, 4, 5, 12 a 15 (Y0 a Y7) são as entradas/saídas (neste tutorial, serão saídas analógicas)
- O pino 3 (Z) é a entrada/saída que irá ser conectada ao arduino (neste tutorial, será entrada analógica).
- O pino 6 (E) é o pino de habilitação do CI (neste tutorial, o conectaremos ao GND)
Como iremos utilizar um demux de 8 canais, é possível utilizar até 8 OLEDs em paralelo. Entretanto, para facilitar o entendimento e simplificar a lógica, iremos modularizar apenas 3 OLEDs, portanto, utilizaremos 3 entradas do demux.
Mãos à obra - Imprimindo informações nos displays
Componentes necessários
- 3 x Display OLED 0.96” I2C
- 1 x Demultiplexador CD4051E
- 1 x Arduino UNO
- 1 x Protoboard
- Jumpers
Você também pode optar por utilizar outro demux da família do 4051 (por exemplo, o HEF4051B) ou outros da família do 4052 que são de 4 canais, mas atente-se a pinagem do componente que costuma ser diferente de uma família para outra. Se você escolher utilizar outro Arduino, verifique os pinos de comunicação I2C para estabelecer as ligações corretamente.
Montando o projeto

- Conecte os pinos de VCC dos displays e do demux ao 5V do arduino.
- Conecte os pinos de GND dos displays e os pinos 6, 7 e 8 do demux ao GND do arduino.
- Conecte os pinos SCL dos displays ao pino A5 do arduino (os pinos podem ser ligados em paralelo como mostra a figura 4).
- Conecte cada um dos pinos SDA dos displays aos pinos 12 a 14 do demux (você pode escolher qualquer combinação de 3 pinos dentre os pinos de saída do demux).
- Conecte o pino 3 do demux ao pino A4 do arduino.
- Conecte os pinos 9 a 11 do demux aos pinos digitais 2, 3 e 4 do arduino (você pode escolher qualquer combinação de 3 pinos digitais do arduino).
Verifique como ficou nossa montagem na prática:

Bibliotecas
Neste projeto, usaremos apenas a biblioteca “U8glib.h” para estabelecer a comunicação com os displays e imprimir informações nos OLEDs. Você pode baixar-lá no site: https://github.com/olikraus/u8glib/.
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Programando
Segue o código a ser usado no projeto:
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
//Pinos do arduino conectados as entradas de controle do demux
int a0 = 2;
int a1 = 3;
int a2 = 4;
//Função que contém os comandos gráficos do display 1
void draw0() {
u8g.setFont(u8g_font_fur25);//Seleciona a fonte de texto
u8g.drawStr( 30, 42, "Vida");//Escreve uma palavra no display
}
//Função que contém os comandos gráficos do display 2
void draw1() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 40, 42, "de");
}
//Função que contém os comandos gráficos do display 3
void draw2() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 20, 42, "Silicio");
}
void setup(void) {
//Declara os pinos do arduino como saídas
pinMode(a0, OUTPUT);
pinMode(a1, OUTPUT);
pinMode(a2, OUTPUT);
//Para inicializar o display 1
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 2
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 3
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.begin();
}
void loop(void) {
//Combinação dos sinais de controle para o display 1 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
//Bloco de comandos necessário para a escrita no display 1
u8g.firstPage();
do
{
draw0();//Chama a função que contém os comandos gráficos
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 2 (em binário)
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw1();
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 3 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw2();
} while ( u8g.nextPage() );
delay(500);
}
Colocando para funcionar
Veja como ficou o resultado final:


Entendendo a fundo
Software
Para ter acesso a todas as funções que a biblioteca “U8glib” disponibiliza, consulte: https://github.com/olikraus/u8glib/wiki/userreference
- Objeto SSD1306, 128x64
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
Os displays utilizados neste projeto apresentam controlador SSD1306, contém 128 por 64 pixels e se comunicam com o arduino via protocolo I2C. Para verificar quais controladores e tamanhos de tela são suportados pela biblioteca, consulte: https://github.com/olikraus/u8glib/wiki/device.
- Função .setFont()
u8g.setFont(u8g_font_fur25);
Esta função seleciona a fonte do texto que será impresso na tela do display. Para selecionar outra fonte de texto, consulte:
https://github.com/olikraus/u8glib/wiki/fontsize
- Função .drawStr()
u8g.drawStr( 30, 42, "Vida");
Esta função possibilita a escrita de uma palavra no display. Seus respectivos argumentos são: coordenada x, coordenada y e uma string.
- Função .begin()
u8g.begin();
Esta função é responsável por inicializar o OLED. É necessária utilizar-lá antes do comando de escrever no display.
- Função digitalWrite()
digitalWrite(a0, LOW);
Esta função escreve 1 (HIGH) ou 0 (LOW) no pino associado.
Considerações finais
Em suma, os displays OLED possibilitam a exibição de imagens e caracteres com muita nitidez e por apresentarem uma biblioteca com uma infinidade de funções é possível exibir qualquer tipo de informação que se deseja. Neste tutorial, com o objetivo de aproveitar as inúmeras vantagens que estes pequenos displays proporcionam e possibilitar a exibição de uma maior diversidade de informações, aprendemos a utilizar mais de dois displays em paralelo com a ajuda de um pequeno componente, que é o demux.
Espero que tenham gostado deste tutorial e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.
Medindo tensão AC com Transformador
Medindo tensão elétrica com Arduino e Transformador
Alguns projetos exigem que seja feita a medição de grandezas elétricas referentes a algum determinado aparelho ou circuito, visando assim monitorar suas condições de funcionamento, para assim prevenir alguma falha, ou mensurar seu consumo de energia. Neste tutorial, estaremos ensinando como realizar a medição da tensão alternada da rede elétrica utilizando um transformador 127/220 para 12 V em conjunto com um Arduino Uno.
[toc]
Por que medimos tensão elétrica?
Em ambientes industriais, o monitoramento da tensão elétrica é de suma importância para o funcionamento da indústria, pois por meio da análise tanto da tensão quanto da corrente, é possível realizar manutenções preventivas e evitar que máquinas venham a sofrer algum tipo de danificação proveniente de sobrecarga ou outras possíveis causas de falha.

Visto o cenário atual, no qual muitos desejam automatizar suas casas controlando a iluminação, controlando o ar condicionado, dentre outros comandos, tudo pelo celular, ocorre-se a necessidade de se monitorar o consumo de energia, seja individualmente ou de maneira geral em sua residencial, e para isso faz-se necessário efetuar a leitura de grandezas elétricas como tensão e corrente, para assim poderem fazer os cálculos de consumo de potência elétrica e assim monitorarem seu consumo de energia.

Para acrescentar-lhe conhecimento a respeito da medição de corrente elétrica, citada como parte vital tanto de um sistema de automação industrial quanto residencial, recomendamos que vejam o tutorial relacionado ao sensor SCT-013 e ao módulo ACS712.
Transformador
O transformador é uma máquina elétrica capaz de reduzir e elevar tensões elétricas AC (corrente alternada) por meio da indução eletromagnética. Existem diversos modelos de transformadores, de modo que, o que utilizaremos neste tutorial é semelhante ao representado logo abaixo.

O transformador em questão é empregado em sistemas elétricos AC, pois depende da variação constante do valor da corrente para que, por meio da indução, ele possa rebaixar ou elevar os valores de tensão.
A vantagem do transformador comparado aos outros métodos consiste no motivo que por meio dele podemos fazer com que o arduino "veja" a forma de onda senoidal que deverá ser medida, possibilitando não só o cálculo do valor RMS da tensão como também permite análises mais profundas a respeito da forma de onda da tensão.
Esse tutorial envolve conceitos de eletricidade e programação que serão explicados no no tópico Entendendo a fundo.
Mãos à obra - Medindo a Tensão Elétrica AC da Rede com transformador
Neste projeto, iremos monitorar o valor de tensão de um equipamento, podendo assim perceber se ele está ligado ou desligado.
Componentes necessários
- 1 x Arduino UNO;
- 1 x Transformador 127/220 para 12V;
- 4 x Resistores de 10kΩ;
- 1 x Resistor de 1kΩ;
- 1 x Capacitor de 100μF;
- 1 x Protoboard;
- Fios Jumpers
Montando o projeto
Primeiro é necessário identificar quais fios do transformador devem ser conectados à fonte de tensão. Esta informação normalmente está contida no próprio transformador. Caso não seja possível distinguir quais fios são do primário e quais são do secundário, basta ver qual lado possui a mesma cor de fios para todos, pois, o lado que possuir essa característica corresponderá ao secundário do transformador.

Após identificar os fios, é necessário conectá-los em PARALELO com a fonte de tensão a ser monitorada.

Agora é necessário montar o seguinte circuito na protoboard para que o arduino possa ler os valores de tensão da saída do transformador.

Feito isso, só nos resta programar o arduino para que ele possa interpretar os valores que serão lidos em sua porta analógica.
Programando
Com o arduino conectado ao computador, faça upload do seguinte programa:
void setup() {
Serial.begin(115200);
ADCSRA = 0;
ADCSRB = 0;
ADMUX |= (0 & 0b0000);
ADMUX |= (1 << REFS0);
ADMUX |= (1 << ADLAR);
ADCSRA |= (1 << ADPS2);
ADCSRA |= (1 << ADEN);
ADCSRA |= (1 << ADSC);
}
void loop() {
float amostras[200]; // Variável criada para armazenar as amostras lidas pelo arduino
float tensaoPROTO[200]; // Utilizada para armazenar os valores correspondentes a tensão na protoboard
float tensaoREAL[200]; // Valores reais de tensão
int i;
float soma = 0;
float tensaoRMS;
for(i = 0; i < 200; i++)
{
amostras[i] = analogRead(A0);
delayMicroseconds(63);
}
for(i = 0; i < 200; i++)
{
tensaoPROTO[i] = (amostras[i] * 0.004882812) - 2.5;
tensaoREAL[i] = tensaoPROTO[i] * 221.73;
tensaoREAL[i] = tensaoREAL[i] * tensaoREAL[i];
soma = tensaoREAL[i] + soma;
}
tensaoRMS = soma / 200;
tensaoRMS = sqrt(tensaoRMS);
Serial.print("Tensao: ");
Serial.println(tensaoRMS);
Serial.println("");
}
Com porta e placa selecionados corretamente, basta realizar o upload código.
Colocando pra funcionar
Montagem e programação concluídos, só nos resta conectar o aparelho a ser monitorado na tomada.
ATENÇÃO: Cuidado ao realizar este projeto, pois você estará trabalhando diretamente com energia elétrica.
O resultado pode ser conferido logo abaixo:



Entendendo a fundo - Hardware
Conceitos básicos de Eletricidade e Eletromagnetismo
Para esse conteúdo é importante que o leitor entenda alguns conceitos de Eletricidade Básica e Electromagnetismo.
- Corrente Alternada
É uma corrente elétrica no qual seu valor varia com o tempo, mudando seu sentido constantemente. Sua forma de onda muitas vezes se assemelha a uma senoide, como podemos ver na imagem logo abaixo.

- Lei de Ampère
Segundo esta lei, todo condutor percorrido por corrente elétrica variante no tempo faz surgir em seu entorno um campo magnético variante proporcional ao valor da corrente elétrica. A lei em questão estabelece uma relação matemática entre o campo magnético, a corrente elétrica e a distância do condutor. A equação pode ser vista logo abaixo:
B = ( μ × i ) ÷ ( 2π × R )
É possível descobrir o sentido das linhas de campo geradas pela corrente elétrica variante no condutor seguindo a Regra da Mão Direita, no qual o polegar da mão direita indica o sentido da corrente, e os outros dedos indicam o sentido das linhas de campo. Isso pode ser melhor entendido com a imagem logo abaixo.

- Lei de Faraday
A Lei de Faraday estabelece uma relação entre a variação do fluxo magnético e a força eletromotriz induzida em uma espira. Do mesmo modo que a corrente elétrica variante faz surgir um campo magnético variante, ocorre o mesmo quando expomos um condutor a uma variação de campo magnético.

Como observado logo acima, surge uma diferença de potencial entre os terminais da bobina conforme ocorra a variação do campo magnético (movimentação do imã).
Entendendo o Transformador
- Transformador 127/220 para 12V
O transformador em questão é composto de duas partes principais: o enrolamento e o núcleo. O enrolamento consiste em várias bobinas que serão responsáveis por realizar a indução eletromagnética. O núcleo é por onde as linhas de campo provenientes das bobinas transitam, onde normalmente é constituído por um material ferromagnético.

Quando conectamos em sua bobina primária (linhas vermelhas) uma tensão elétrica, pela Lei de Faraday, surge um campo magnético, no qual suas linhas de campo passarão pelo material ferromagnético (estrutura cinza), e induzirá uma corrente na bobina secundária (linhas azuis), fazendo surgir uma diferença de potencial entre seus terminais.

- Circuito do medidor de tensão
Neste tópico iremos explicar os detalhes que compõem o circuito proposto nesse tutorial.
Primeiramente temos um circuito divisor de tensão entre os terminais do transformador, que tem por objetivo diminuir o valor de pico da tensão de saída para que o arduino possa ler os valores de tensão. Abaixo é possível ver o diagrama que indica o circuito divisor de tensão.

Com este divisor de tensão, as formas de onda encontradas em cada resistor serão as seguintes:

Utilizando a Lei de Ohm, podemos também calcular os valores de pico de tensão nos resistores, levando em conta que o secundário do transformador possua uma tensão de saída de 12V. Fazendo os cálculos, descobriremos o seguinte.
V = R × I
12 = 21000 × I
I = 12 ÷ 21000
I = 0,57 mA
Com isso, descobrimos que a corrente do circuito equivale a 0,57 mA. Com este valor, podemos descobrir a queda de tensão sobre o resistor R3.
V = 1000 × 0,00057
V = 0,57 V
Precisamos transformar esse valor, que corresponde ao rms, em valor de pico. Para isso, multiplicaremos o resultado anterior por √2.
V = 0,57 × √2
V = 0,81 V ou 810 mV
Sabemos agora que o valor de pico, ou seja, o valor mais alto que a tensão sobre esse resistor atinge, é de 800 mV.
Necessitamos agora de um circuito que irá adicionar uma tensão de offset sobre esse resistor, para que o arduino também possa ler os valores que correspondem ao semiciclo negativo da forma de onda, visto que se conectarmos esse resistor diretamente nele, o arduino não conseguirá ler esses valores negativos. Para isso, foi montado um segundo divisor de tensão, no qual utiliza a alimentação do arduino (5V e GND) para gerar o valor de tensão DC que será adicionado a forma de onda do resistor R3. O circuito equivalente a este divisor pode ser visualizado logo abaixo.

Com o acréscimo de uma tensão de offset na forma de onda presente no resistor R3, teremos o seguinte resultado:

O esquemático do circuito final pode ser visualizado logo abaixo.

Entendendo a fundo - Software
Será abordado neste tópico os detalhes sobre cada linha de programação, vista na seção Mãos à obra
Abaixo está o diagrama geral informando como ocorre o processo de conversão dos valores analógicos para digitais, visto que ele será necessário para a explicação dos registradores. Durante as explicações, serão apresentados partes específicas desse diagrama. Ele também poderá ser consultado indo diretamente ao datasheet do microcontrolador ATmega328p.

- ADMUX
ADMUX é um registrador composto por 8 bits no qual ele contém a tensão de referência a ser utilizada para a leitura dos terminais analógicos e qual terminal será utilizado para as leituras. Abaixo está a tabela que informa os bits correspondentes a cada informação do registrador.

- MUX3...0
Os primeiros 4 bits correspondem ao pino responsável pela leitura analógica. Abaixo está a tabela com as informações referentes para setar o pino desejado.

Pelo diagrama abaixo vemos que os bits relacionados a seleção dos pinos de entrada são conectados a um decodificador, no qual sua saída é conectada ao multiplexador, onde os terminais A0...A5 estão conectados nas entradas desse multiplexador.

- REFS1 e REFS0
Os dois bits mais significativos (7º e o 6º bit) corresponde a tensão de referência que deverá ser utilizada para a leitura do valor analógico. Assim como anteriormente, o datasheet do ATmega328p apresenta uma tabela para auxiliar a configuração desta informação.

O padrão é utilizar AREF, no qual não conectamos nada ao terminal.
Pelo diagrama abaixo podemos entender melhor o funcionamento a respeito do 6º e 7º bit do ADMUX, para a seleção da tensão de referência.

O bit REFS1 é conectado ao multiplexador, no qual esse bit definirá qual entrada será direcionada a saída. Se o REFS1 seja 0, a saída será o AVCC, mas se o bit for 1, será a tensão interna de referência 1,1V. Já o bit REFS0 é responsável por controlar a conexão entre a saída do multiplexador acima e o AREF, onde caso seja esse bit seja 0, não haverá conexão, mas caso seja 1, haverá conexão entre eles.
- ADLAR
O bit referente ao ADLAR é responsável pela configuração da forma de exibição dos resultados (/da conversão feita pelo ADC) no Registrador de Dados ADC. Setando ele em 1, o resultado será alinhado a esquerda, e setando 0, se alinhará a direita. Ele é composto por dois registradores, chamados: Registrador de Dados ADC Low e High. Abaixo está o diagrama com sua localização na operação de conversão. Veja que abaixo do nome principal do registrador está entre parênteses os nomes ADCH e ADCL, que correspondem a siglas correspondentes de Low (ADCL) e High (ADCH).
obs: o registrador principal do Registrador de Dados ADC possui 16 bits, pois se trata da união dos dois registradores.

- ADCL
ADCL corresponde ao registrador localizado a direita do principal. Quando ADLAR está setado em 0, temos a seguinte configuração:

Já quando setado em 1:

- ADCH
ADCH corresponde ao registrador localizado a esquerda do principal. Quando ADLAR está setado em 0, temos a seguinte configuração:

Já quando setado em 1:

Os valores ADC9...ADC0 equivalem aos bits resultantes da conversão AD realizada anteriormente.
Processo de conversão
O ADC irá gerar um resultado de 10 bits que será apresentado nos Registradores de Dados ADC, ADCH e ADCL. Dependendo do valor de ADLAR, o resultado será apresentado a esquerda ou a direita. Caso o resultado seja ajustado a direita e apresente 8 bits, basta ler o valor presente no registrador ADCH. Caso contrário, o ADCL deverá ser lido primeiro, e logo após o ADCH, pois após a sua leitura, não será possível modificar os valores desses registradores. Já quando é efetuada a leitura no registrador ADCH, o acesso para modificação é reativado. Com isso, pode ocorrer as seguinte situações:
- Efetuar a leitura do ADCL, e ocorrer uma conversão antes do registrador ADCH ser lido, tanto os dados desse registrador quanto os novos valores que foram convertidos serão perdidos;
- Caso seja feita uma inversão na ordem de leitura dos registradores (ler ADCH antes de ADCL), após efetuar a leitura de ADCL, o acesso aos valores serão bloqueados e nenhuma alteração poderá ser feita, perdendo com isso os dados de conversões futuras.
ADCSRA e ADCSRB
Os registradores ADCSRA e ADCSRB são responsáveis pelo processo de conversão analógica para digital no arduino. ADCSR é a sigla do termo inglês ADC (Analog Digital Converter) Control and Status Register (Registrador de Status e Controle ADC), no qual o microcontrolador do arduino apresenta dois, A e B.
O ADCSRA é composto pelos seguintes bits:

Os bits que compõem o byte do registrador ADCSRA são:
- ADEN: ativa o sistema ADC. É necessário estar setado em 1 para que o processo de conversão ocorra. Quando o processo se encerra, ele retornará ao valor 0.
- ADSC: quando 1 ele inicia o processo de conversão, já quando for 0, encerra-se o processo.
- ADATE: é utilizado para configurar o trigger do arduino. Caso seja setado em 1, o auto trigger do conversor AD é habilitado.
- ADIF: Este bit é definido quando uma conversão de ADC é concluída e os registros de dados são atualizados.
- ADIE: Quando esse bit é gravado em um e o bit 1 em SREG é definido, a interrupção completa de conversão do ADC é ativada.
- ADPS2...0: Esses bits determinam o fator de divisão entre a freqüência do clock do sistema e o clock de entrada para o ADC.
É necessário manipular diretamente os registradores no void setup() pois desse modo o arduino conseguirá fazer um maior número de leituras durante o tempo de 16,66 ms (equivalente a um período da frequência de 60 Hz da rede elétrica).
Até aqui poderia ir para outro tutorial
- Iniciando a comunicação serial
É iniciado uma comunicação serial com baud rate de 115200. Caso você não conheça bem os recursos da comunicação serial, recomendamos que veja o tutorial Comunicação Serial Arduino.
Serial.begin(115200);
- Limpando registradores
É atribuído o valor 0 aos registradores ADCSRA e ADCSRB:
ADCSRA = 0; ADCSRB = 0;
- Setando o pino de entrada analógica
É definido o pino A0 como INPUT, assim como a tensão de referência:
ADMUX |= (0 & 0b0000); ADMUX |= (1 << REFS0);
- Configurando a forma de exibição
Alinha o valor ADC a esquerda, para que seja lido somente os 8 bits mais significativos do registrador ADCH:
ADMUX |= (1 << ADLAR);
- Determinando o fator de divisão
É determinado o fator de divisão entre o clock do sistema e a entrada de clock do ADC. Neste caso, como ADPS0 e ADPS1 estão em estado lógico 0, e o ADPS2 é setado com estado lógico 1, o valor do fator de divisão será 16.
ADCSRA |= (1 << ADPS2);
- Ativação do conversor ADC
O conversor ADC presente no arduino é habilitado:
ADCSRA |= (1 << ADEN);
- Iniciando as medições ADC
É iniciado as medições ADC:
ADCSRA |= (1 << ADSC);
- Criando variáveis locais para o código
São criados vetores que serão responsáveis por armazenar o valor bruto lido, e de mesmo modo, os valores convertidos e tratados. Foi criado vetores com 200 pontos pois estes já serão suficientes para que seja realizado o cálculo do valor quadrático médio da tensão.
float amostras[200]; float tensaoPROTO[200]; float tensaoREAL[200];
Também são criados outras variáveis auxiliares e a variável em que será armazenado o valor final.
int i; float soma = 0; float tensaoRMS;
- Captação dos valores instantâneos da tensão
É realizado um laço for para realizar a leitura das 200 amostras que serão lidas pelo pino analógico A0. O delay foi utilizada para que ao final da leitura das 200 amostras, o tempo gasto fosse próximo dos 16,66 ms, que equivale ao tempo de duração de um ciclo da senoide de 60 Hz.
for(i = 0; i < 200; i++)
{
amostras[i] = analogRead(A0);
delayMicroseconds(63);
}
- Tratamento dos valores armazenados na variável "amostra[200]"
Da mesma maneira que o tópico anterior, é realizado um laço for para que seja feito o tratamento em todos os 200 valores armazenados na variável amostra, para que sejam utilizados após isso no processo de encontro do valor quadrático médio.
for(i = 0; i < 200; i++)
{
tensaoPROTO[i] = (amostras[i] * 0.004882812) - 2.5;
tensaoREAL[i] = tensaoPROTO[i] * 221.73;
tensaoREAL[i] = tensaoREAL[i] * tensaoREAL[i];
soma = tensaoREAL[i] + soma;
}
De início, é feito a conversão de número decimal binário para o valor real de tensão de 0 à 5V, multiplicando-o por 0,004882812, que equivale a 5 dividido por 1024.Após isso, é necessário subtrair este valor por 2,5, que equivale ao valor da tensão de offset que foi adicionado propositalmente para que o arduino pudesse ler os semiciclos negativos da forma de onda da tensão.
tensaoPROTO[i] = (amostras[i] * 0.004882812) - 2.5;
O próximo passo consiste em realizar um cálculo que corresponde a proporção dos valores na protoboard com os valores reais da tensão elétrica.
Como foi explicado anteriormente, o valor de pico que o resistor R3 terá será de 0,81 mV, e isso nos quer dizer que quando a tensão sobre o primário do transformador for de 127 V, o valor de pico sobre o resistor R3 será de 0,81 mV. Com esta informação, podemos traçar uma regra de três que fará a proporção conforme ocorra variação dos valores instantâneos colhidos pelo pino A0, já que a proporção entre os valores de pico será a mesma para todas as outras amostras. Desse modo, é realizado o seguinte cálculo:
(127 × √2) - 0,81 mV
x - valor da amostra lida
Realizando a multiplicação em forma de x, podemos ver que o valor da amostra lida será multiplicado pela divisão de 179,60 (127 × √2) por 0,00081. Realizando essa divisão, teremos o seguinte valor:
(127 × √2) ÷ 0,00081
221,73
Logo, para convertermos o valor correspondente a tensão sobre o resistor R3 para a tensão equivalente no transformador, basta multiplicarmos esse valor por 221,73, e é isso que o código faz, como mostrado logo abaixo.
tensaoREAL[i] = tensaoPROTO[i] * 221.73;
Concluído esse processo, o cálculo que deve ser realizado agora corresponde a raiz da média quadrática, no qual sua fórmula pode ser visualizada logo abaixo.

Com isso, a primeira coisa a ser feita é a elevação ao quadrado de cada termo dentro do vetor, no qual esse processo pode ser visualizado abaixo.
tensaoREAL[i] = tensaoREAL[i] * tensaoREAL[i];
Após isso é necessário realizar a soma de todos os termos presentes no vetor, e para isso foi realizado o seguinte comando:
soma = tensaoREAL[i] + soma;
E com isso terminamos o último laço for do código.
- Descobrindo o valor RMS
Dando prosseguimento ao processo citado no tópico anterior, é necessário dividir a soma de todos os termos pelo número de termos (que equivale a 200, o número total de amostras presente no vetor) e realizar a raiz quadrada dessa divisão. O comando sqrt() é responsável por efetuar o cálculo da raiz quadrada na programação de arduino.
tensaoRMS = soma / 200; tensaoRMS = sqrt(tensaoRMS);
- Mostrando no monitor serial
É realizado o print do valor RMS da tensão no monitor serial.
Serial.print("Tensao: ");
Serial.println(tensaoRMS);
Serial.println("");
E com isso, encerramos as explicações a respeito do hardware e software deste tutorial.
Considerações finais
Esperamos que este tutorial tenha lhe acrescentado conhecimento tanto na área da eletrônica assim como na área de programação.
Obrigado pela atenção e continuem buscando conhecimento no portal Vida de Silício.
Medindo Temperatura com Termistor NTC e Arduino
Medindo Temperatura com Termistores
Em alguns projetos, faz-se necessária a medição de uma determinada temperatura para a tomada de alguma decisão, como por exemplo, acionar uma carga ou sinalizar algo. Dependendo do projeto, talvez seja necessário monitorar a temperatura de um circuito eletrônico a fim de evitar falhas ou problemas que possam ocorrer. Com isso mente, neste tutorial te ensinaremos como utilizar o termistor NTC 10k em conjunto com um Arduino.

[toc]
Da Automação Industrial para Automação Residêncial
O monitoramento da temperatura por muito tempo limitou-se a ambientes industriais, como por exemplo, no controle de fornos, no monitoramento do funcionamento de máquinas, em controle de processos, entre outros.
A redução do custo dos sistemas automáticos, impulsionada pela disseminação das placas de desenvolvimento de baixo custo e dos conceitos de Internet das Coisas (IoT - Internet of Things), possibilitaram que sensores de grandezas físicas (luminosidade e temperatura) ganhassem importância em ambientes residencias e empresariais.
Hoje, qualquer pessoa pode montar seu próprio sistema de automação que responda sozinho a variações de luminosidade e/ou temperatura utilizando tecnologias baratas tais como placas Arduino.

Os diferentes tipos de sensores de temperatura
A variedade de tipos de processos e ambientes no qual precisamos medir temperatura resultou em uma grande variedade de sensores de temperatura, cada um com sua particularidade.
Os principais sensores de temperatura encontrados no mercado são:
- Termopares
- RTD - Transdutores Termoresistivos
- Termistores
Obs: Ainda existe outros sensores inteligentes tais como o LM35 e o DS18B20
Termopares
Sensores baseados na variação proporcional da tensão entre dois metais a temperatura ao qual são submetidos. Este efeito é chamado de Seebeck. Com custo elevado, são empregados em aplicações profissionais, onde se requer alta confiabilidade e precisão.
Esse tipo de sensor é explicado com detalhes no Tutorial Termopar tipo K + MAX6675.
RTD - Transdutores Termorresistivos
Seu funcionamento tem como base a variação proporcional da resistência de um material condutor conforme temperatura ao qual é submetido. Esse efeito é denominado de termorresistividade.
Como exemplo de transdutores termos o PT100 e o PT1000 feitos com fio de Platina. Estes dois sensores apresentam uma alta importância na indústria, pois apresentam alta precisão, além de oferecerem estabilidade e alta imunidade aos ruídos elétricos produzidos no ambiente no qual foi empregado.
Termistores
Os termistores também utilizam a propriedade física da termorresistência. A diferença é que os termistores são constituídos de semicondutores, enquanto os transdutores são constituídos por metais.
Esses componentes, quando submetidos a uma variação de temperatura, apresentam variação no valor de sua resistência.

A grande vantagem dos termistores é seu baixo custo e pequeno tamanho. Esses sensores são comumente utilizados em sistemas eletrônicos tais como impressoras, eletrodomésticos, notebooks,etc.
Diferença entre Termistores NTC e PTC
A relação entre temperatura e resistência pode variar de forma negativa ou positiva conforme variação de temperatura, fazendo com que os termistores se dividam em dois grupos:
- Termistores NTC
NTC é a sigla para o termo Negative Temperature Coefficient, que traduzindo significa Coeficiente Negativo de Temperatura. Isso significa que para um aumento de temperatura o termistor terá a sua resistência diminuída seguindo sua curva característica. Abaixo é possível visualizar essa curva característica de um modelo de termistor como exemplo.

- Termistores PTC
PTC é a sigla para o termo Positive Temperature Coefficient, que significa Coeficiente Positivo de Temperatura. Ele apresenta um funcionamento inverso ao anterior, ou seja, quando ocorre aumento de temperatura, a resistência do termistor aumentará seguindo sua curva característica. Como no caso anterior, abaixo poderá ser visto um exemplo de curva característica de um modelo de termistor PTC.

Resistência do Termistor
Por padrão, os termistores são especificados pela sua resistência na temperatura de 25ºC. Ou seja, o termistor NTC 10k terá a resistência de 10k Ohm quando submetido a temperatura de 25ºC.
A relação entre resistência e temperatura de um termistor não é linear e pode ser feita usando coeficiente B ou Beta, fornecido pelo datasheet.
Este coeficiente é calculado baseado na formula de Steinhart–Hart que descreve a temperatura de um dispositivo semicondutor em dada temperatura. Você pode entender melhor esse coeficiente no artigo em inglês do Wikipédia sobre Termistores.
Para esse tutorial utilizarmos a biblioteca thermistor.h que calculará o valor da temperatura conforme a resistência medida, assim não ficará mais simples medir a temperatura.
Termistor NTC 10K
Quando se trata de Arduino e outras placas de desenvolvimento, o termistor NTC 10k é definitivamente um dos sensores de temperatura mais populares.

Sua popularidade se dá pelo seu baixo preço e facilidade de utilização junto com microcontroladores.
Esse termistores possuem as seguintes especificações:
- Resistência à 25ºC: 10k Ohm
- Faixa de leitura: -55 a 125°C
- Coeficiente Beta: B25/100 = 4300 K
Veja as especificações desse sensor na página 37 deste datasheet.
Mãos a obra - Medindo a temperatura ambiente com Termistor NTC
Componentes necessários
Para este exemplo prático, serão necessários os seguintes itens:
Com esses itens em mãos, conseguiremos medir a temperatura utilizando o sensor.
Montando o projeto
O circuito eletrônico pode ser visto logo abaixo:

Programando
Tratando-se do código, é necessário realizar o download da biblioteca "thermistor.h", que pode ser baixada clicando aqui.
O código utilizado se encontra abaixo.
#include "thermistor.h"
int pinNTC = A1;
float temperatura;
THERMISTOR thermistor(pinNTC, 10000, 3950, 10000);
void setup()
{
Serial.begin(9600);
}
void loop()
{
temperatura = thermistor.read();
Serial.print("Temperatura: ");
Serial.print(temperatura);
Serial.println(" graus");
Serial.println("");
delay(1000);
}
Colocando em prática
Aqui está imagens do resultado deste exemplo prático.


Entendendo a fundo
Neste tópico serão abordados o hardware e o software deste exemplo, com o objetivo de permitir que você possa compreender bem todo o funcionamento e com isso fazer as alterações que julgar necessárias para adaptá-lo aos seus projetos.
Hardware
O hardware deste circuito consiste em um simples divisor de tensão, no qual o pino analógico A0 é conectado na junção entre o sensor e o resistor, que por sua vez, estão conectados em série. A tensão de 5V é conectada ao outro terminal do sensor e o GND é conectado ao terminal restante do resistor.

Quando ocorre variação de temperatura, há uma variação na resistência do sensor, e consequentemente na tensão sobre o resistor de 10kΩ. Essa variação de tensão sobre o resistor será lida pelo Arduino e com isso o valor de temperatura poderá ser estipulado.
Caso você utilize um termistor que apresente outro valor de resistência máxima, lembre-se de ter em mãos um resistor que possua um valor de resistência igual ao do termistor.
Software
Agora será explicado cada linha do código utilizado.
- Configurações iniciais
É incluso a biblioteca "Thermistor.h".
#include <thermistor.h>
Cria-se duas variáveis, uma para armazenar o valor da temperatura e outra para usar como identificador do pino analógico utilizado.
int pinNTC = A1; float temperatura;
Cria-se o objeto "thermistor" com os seguintes parâmetros: pino utilizado para a leitura no arduino, valor da resistência do termistor, coeficiente do termisto, valor da resistência do resistor utilizado.
THERMISTOR thermistor(pinNTC, 10000, 3950, 10000);
Habilitamos a conexão serial entre o arduino e o computador com 9600 de baud rate.
Serial.begin(9600);
- Leitura do sensor e envio para o monitor serial
É efetuada a leitura do sensor pelo comando thermistor.read() e é salvo na variável "temperatura".
temperatura = thermistor.read();
O valor é mostrado no monitor serial e após isso, é dado um tempo de espera de 1 segundo.
Serial.print("Temperatura: ");
Serial.print(temperatura);
Serial.println(" graus");
Serial.println("");
delay(1000);
Considerações finais
Esperamos que este tutorial tenha esclarecido qualquer dúvida sobre a utilização de um termistor e suas aplicações no mundo maker.
Obrigado pela atenção e continue buscando conhecimento no portal do Vida de Silício.
Display LCD TfT 2.4"- Primeiros passos com Touchscreen
Display LCD TfT 2.4" - Primeiros passos com touchscreen
Neste tutorial iremos dar continuidade a utilização do display TfT no Arduíno Uno. Caso não tenha lido esse tutorial, recomendo fortemente que o veja aqui, pois nele ensinamos o processo de configuração da tela. Já nesta parte do tutorial, iremos aprender a como configurar, calibrar e utilizar o touchscreen disponível no display.
[toc]
Evolução da interface homem máquina (IHM)
Durante o desenvolvimento de qualquer tipo de sistema computacional, é fundamental que a elaboração de interfaces para visualização e controle destes sistemas sejam elaboradas levando em consideração fatores como facilidade de uso e layout agradável. Com isso, muito vem se evoluindo no que tange o desenvolvimento de intefaces homem máquina, e algo que permitiu um salto significativo na evolução destas interfaces foi o desenvolvimento das telas de toque, ou TouchScreen.
As telas TouchScreen podem ser consideradas como uma evolução para o desenvolvimento de interfaces homem máquina mais robustas. Isso se deve ao fato de que através de uma tela TouchScreen, é possível elaborar interfaces dinâmicas, com imagens e comandos intuitivos ao usuário final. Além disso, seu uso pode reduzir significativamente o tamanho final de um produto, uma vez que dispensa a necessidade de outros periféricos de interface humana, como botões, teclados, e mouse. E levando em consideração o barateamento desta tecnologia seu uso ainda reduz o preço final de um produto.

O surgimento da considerada primeira "tela" touchscreen

Considerada como um "acidente", a primeira tela touchscreen surgiu em meados dos anos 70. Em virtude da necessidade de se criar um meio mais simples para interação com planos cartesianos, o engenheiro George Samuel Hurst, conseguiu, através de uma malha condutiva, ler as coordenadas de um plano cartesiano ao pressionar um ponto desta malha com uma caneta, criando assim o que pode ser considerado a primeira "tela" touchscreen.
Como funciona
Telas TouchScreen são subdivididas entre duas categorias, denominadas resistivas e capacitivas.
- Tela Resistiva: Uma tela resistiva é composta basicamente por duas camadas, sendo a primeira camada um material condutor e a segunda camada composta por vidro. No momento em que uma pressão é realizada sob a tela e essa pressão é capaz de fazer com que a camada de vidro toque a camada condutora, uma variação no campo elétrico é detectada e com base nessa variação o sistema é capaz de informar o ponto onde o toque ocorreu.

- Tela Capacitiva: Composta por um material condutor carregado eletricamente e um controlador capaz de detectar variações no campo elétrico em regiões distintas um ponto de toque é detectado no momento em que ocorre uma variação no campo elétrico decorrente ao toque de um material condutor na superfície.

Shield Lcd TFT 2.4″ Touchscreen
Neste tutorial iremos utilizar o shield LCD TFT 2.4" como base para o nosso projeto de controle de acesso. Se você ainda não sabe como configurar, instalar driver e renderizar informações nesta tela, você pode conferir um tutorial neste link:
O shield Lcd TFT 2.4″ possui uma resolução de 240×320, além de possuir uma interface touchscreen resistiva por onde é possível interagir com a tela sem a necessidade de botões. A tela conta com um total de 13 pinos distribuídos entre alimentação, controle do touch e controle do display.

É importante que para o uso correto deste display, você utilize o tutorial anterior e consiga assim configurar e instalar as bibliotecas corretas.
Mãos a obra - Primeiros passos com Touchscreen
Componentes utilizados
- 1x Placa Arduino Uno REV3 – Você pode usar o Arduino Mega
- 1x Shield Lcd TFT 2.4″ Touchscreen
Instalando bibliotecas necessárias
Para implementarmos as aplicações propostas, nós iremos primeiramente baixar a biblioteca TouchScreen da Adafruit, que pode ser facilmente encontrada através da opção Gerenciar Biblioteca dentro do menu Sketch como mostra a figura abaixo:

Calibração da tela
Com a biblioteca instalada, iremos agora iniciar o processo de calibração da tela, que consiste basicamente em encontrar os valores de extremidade da nossa tela. Esse processo é extremamente importante, pois será através dos valores obtidos desta calibração que sistema será capaz de identificar qual ponto da tela foi pressionado. Para iniciarmos o processo de calibração, iremos executar um dos exemplos disponibilizados pela biblioteca MCU_FRIEND de nome TouchScreen_Calibr_native como mostra a imagem a seguir:

Se todo processo de instalação da biblioteca tiver sido feito corretamente, você verá a seguinte imagem no display.

A tela em questão informa tudo que deve ser feito para realização do processo de calibração, que consiste apenas em pressionar alguns quadrados que vão estar posicionados nas extremidades da tela. Para prosseguir até a próxima tela, basta tocar a tela em qualquer lugar. Logo após clicarmos na tela, seremos direcionado a imagem abaixo:

Nessa tela, você deve pressionar sequencialmente todos os quadrados o mais próximo possível do sinal de + e manter pressionado até que a mensagem PRESS, mude para RELEASE. O processo deve ser feito em TODOS os quadrados, sendo um por vez e sempre levando em consideração que o quadrado que deve ser pressionado estará com uma cor branca mais forte. Ao fim do procedimento você será direcionado para uma segunda tela, onde as configurações de calibração estarão seguindo o formato da imagem abaixo:

Anote todas as configurações, elas serão fundamentais para qualquer projeto que você queira utilizar o Touchscreen.
No caso da minha tela, foi gerada a seguinte configuração:
Modo Retrato:
- x = map(p.x,LEFT=184,RT=924,0,240)
- y = map(p.y,TOP=177,BOT=901,0,320)
Modo Paisagem:
- x = map(p.y, LEFT=177,BOT=902,0,320)
- y = map(p.x, TOP=924, BOT=184,0,240)
As duas configurações em questão, estão diretamente relacionadas a forma como a tela ficará posicionada. Sendo assim caso queira utilizar a tela em modo retrato, utilize a primeira configuração, caso contrário a segunda.
- Programando
Agora que instalamos a biblioteca Touchscreen, e realizamos a calibração da tela, podemos prosseguir para a parte do código. O código abaixo é responsável por renderizar todos os componentes da tela e responder a toques na tela.
#include <Adafruit_GFX.h>
#include <MCUFRIEND_kbv.h>
#include <TouchScreen.h>
#define TAMANHOMAXSENHA 9
#define SENHAVALIDA "01234"
#define MINPRESSURE 300
#define MAXPRESSURE 2000
#define PRETO 0x0000
#define VERMELHO 0xF800
#define VERDE 0x07E0
#define BRANCO 0xFFFF
#define XP 6
#define XM A2
#define YP A1
#define YM 7
#define TS_LEFT 170
#define TS_RT 901
#define TS_TOP 932
#define TS_BOT 159
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
Adafruit_GFX_Button botoes[12];
MCUFRIEND_kbv tft;
bool pressionado = false;
int posX;
int posY;
String senha = "";
bool obterToque(void){
TSPoint p = ts.getPoint();
pinMode(YP, OUTPUT);
pinMode(XM, OUTPUT);
digitalWrite(YP, HIGH);
digitalWrite(XM, HIGH);
bool pressed = (p.z > MINPRESSURE);
if (pressed) {
posX = map(p.y, TS_LEFT, TS_RT, 0, 320);
posY = map(p.x, TS_TOP, TS_BOT , 0, 240);
return true;
}
return false;
}
void setup() {
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
telaInicial();
}
void telaInicial(){
senha = "";
tft.fillScreen(PRETO);
botoes[0].initButton(&tft, 60, 100, 30, 40, BRANCO, VERDE, PRETO, "1", 2);
botoes[1].initButton(&tft, 110, 100, 30, 40, BRANCO, VERDE, PRETO, "2", 2);
botoes[2].initButton(&tft, 160, 100, 30, 40, BRANCO, VERDE, PRETO, "3", 2);
botoes[3].initButton(&tft, 210, 100, 30, 40, BRANCO, VERDE, PRETO, "4", 2);
botoes[4].initButton(&tft, 260, 100, 30, 40, BRANCO, VERDE, PRETO, "5", 2);
botoes[5].initButton(&tft, 60, 150, 30, 40, BRANCO, VERDE, PRETO, "6", 2);
botoes[6].initButton(&tft, 110, 150, 30, 40, BRANCO, VERDE, PRETO, "7", 2);
botoes[7].initButton(&tft, 160, 150, 30, 40, BRANCO, VERDE, PRETO, "8", 2);
botoes[8].initButton(&tft, 210, 150, 30, 40, BRANCO, VERDE, PRETO, "9", 2);
botoes[9].initButton(&tft, 260, 150, 30, 40, BRANCO, VERDE, PRETO, "0", 2);
botoes[10].initButton(&tft, 85, 200, 80, 40, BRANCO, VERDE, PRETO, "Acesso", 2);
botoes[11].initButton(&tft, 235, 200, 80, 40, BRANCO, VERDE, PRETO, "Apagar", 2);
for (int i=0; i<12; i++){
botoes[i].drawButton(false);
}
escreveSenha();
}
void TeclaPressionada(bool teclaTocada){
for (int i=0; i<12; i++){
botoes[i].press(teclaTocada && botoes[i].contains(posX,posY));
}
checkPressedButton();
}
void checkPressedButton(){
for (int i=0; i<12; i++){
if (botoes[i].justPressed()){
checkPressed(i);
}
}
}
void esperaSoltar(){
while (obterToque()){
delayMicroseconds(50);
}
}
void escreveSenha(){
tft.fillRect(70, 30, 190, 30, BRANCO);
tft.setCursor(74,35);
tft.setTextColor(PRETO);
tft.setTextSize(3);
tft.print(senha+"_");
}
void apagarUltimocaractere(){
if (senha.length()>0){
senha.remove (senha.length () - 1);
}
}
void checkPressed(int button){
botoes[button].drawButton(true);
esperaSoltar();
botoes[button].drawButton();
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11){
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
escreveSenha();
}
}
void validarAcesso(){
if (senha == SENHAVALIDA){
tft.fillScreen(PRETO);
tft.setCursor(10,100);
tft.setTextColor(VERDE);
tft.setTextSize(3);
tft.print("Acesso Autorizado");
delay(3000);
telaInicial();
}
else{ // Caso contrário
tft.fillScreen(PRETO);
tft.setCursor(40,100);
tft.setTextColor(VERMELHO);
tft.setTextSize(3);
tft.print("Acesso Negado");
delay(3000);
telaInicial();
}
}
void loop() {
bool toque = obterToque();
TeclaPressionada(toque);
}
Colocando pra funcionar

Entendendo a Fundo
Software
- Bibliotecas utilizadas
Neste tutorial, iremos precisar de três bibliotecas para construir o nosso sistema de controle de acesso. Essas bibliotecas serão responsáveis por fornecer os objetos necessários para comunicação entre o display e o microcontrolador.
#include <Adafruit_GFX.h> // Biblioteca gráfica Adafruit #include <MCUFRIEND_kbv.h> // Biblioteca do display #include <TouchScreen.h> // Biblioteca do Touchscreen
- Defines
Alguns defines também serão criados para facilitar a modificação de parâmetros conforme a necessidade, sendo eles:
- TAMANHOMAXSENHA: Define o tamanho máximo que a senha pode ter.
- SENHAVALIDA: Serve apenas para testar o código, você pode adaptar o código por exemplo para ler os dados de um cartão sd.
- MINPRESSURE: Valor mínimo de força a ser considerado como um toque pelo código.
- MAXPRESSURE: Valor máximo de força a ser considerado como um toque pelo código.
- PRETO, VERMELHO, VERDE, BRANCO: Código hexadecimal das cores utilizadas neste código.
- XP XM, YP, YM: Pinos utilizados para comunicação com módulo touchscreen.
- TS_LEFT, TS_RT, TS_TOP, TS_BOT: Valores limites da tela que foram obtidos através do código de calibração.
#define TAMANHOMAXSENHA 9 // Tamanho máximo da senha #define SENHAVALIDA "01234" // Senha válida #define MINPRESSURE 300 // Pressão minima para a tela considerar um toque #define MAXPRESSURE 2000 // Pressão máxima que a tela deve considerar #define PRETO 0x0000 // Cor preta #define VERMELHO 0xF800 // Cor vermelha #define VERDE 0x07E0 // Cor verde #define BRANCO 0xFFF // Cor branca // Pinos do touchscreen #define XP 6 #define XM A2 #define YP A1 #define YM 7 // Pontos de extremidade do touchscreen #define TS_LEFT 170 #define TS_RT 901 #define TS_TOP 932 #define TS_BOT 159
- Objetos criados
Para elaboração da interface gráfica, iremos utlizar um total de 12 botões, sendo 10 botões representando os valores entre 0 e 9 e os outros dois botões utilizados para realizar uma tentativa de acesso e apagar o último caractere escrito. Sabendo disso, iremos utilizar um recurso muito interessante disponível na biblioteca Adafruit_GFX, que são os Adafruit_GFX_Button. Essa funcionalidade permite com que criemos botões de forma bem transparente e simplificada, onde passando alguns parâmetros criamos botões selecionaveis com bastante facilidade. Neste exemplo iremos instanciar um vetor contendo 12 desses botões, o fato de utilizar um vetor ao invés de criar uma variável para cada botão é o fato de que conseguimos reduzir bastante o nosso código utilizando o comando for para acesso a cada um deles.
Adafruit_GFX_Button botoes[12];
Além disso, iremos instânciar um objeto do tipo Touchscreen, que será responsável por estabelecer a comunicação entre o nosso código e o touchscreen da tela. Ele recebe como parâmetros os pinos onde o touchscreen está conectado e um valor que representa o nível de força mínimo na tela para que seja considerado um toque.
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); // Instancia do objeto ts do tipo touchscreen
Por fim, mas não menos importante, o objeto responsável por estabelecer a comunicação entre nosso código e a tela, de nome tft também será instanciado.
MCUFRIEND_kbv tft; // Instancia do objeto tft, responsável por se comunicar com a tela
- Variáveis globais
Um conjunto de 4 variáveis globais serão criadas neste código, sendo elas:
- pressionado: informa se o touchscreen está sendo pressionado ou não.
- posX: Armazena a posição X onde a tela foi pressionada.
- posY: Armazena a posição Y onde a tela foi pressionada.
- senha: Armazena a senha digitada pelo usuário.
- Função setup
dentro da função setup, iremos inicializar o nosso display, através do método tft.begin() e rotacionar a tela para o modo paisagem, e por fim chamar a função responsável por desenhar todo o nosso painel de acesso.
void setup() {
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
telaInicial();
}
-Função telaInicial
Esta função, tem como objetivo construir todo o desenho do nosso painel de acesso. Para fazer isso, iremos initialmente escurecer toda a tela com o comando tft.fillScreen(PRETO). Logo em seguinda inicializamos os botões que iremos utilizar para digitar a senha de acesso, fazemos isso através do método initButton que recebe como parâmetros:
- Referência do objeto de acesso a tela - tft
- Posição X na tela.
- posição Y na tela.
- Altura.
- Largura.
- Cor da borda.
- Cor de preenchimento do botão.
- Cor de preenchimento do botão ao ser apertado.
- O que deve ser escrito no botão.
- Tamanho da fonte.
Neste trecho de código inicializamos todos os 12 botões seguindo essa ordem:
botoes[0].initButton(&tft, 60, 100, 30, 40, BRANCO, VERDE, PRETO, "1", 2);
botoes[1].initButton(&tft, 110, 100, 30, 40, BRANCO, VERDE, PRETO, "2", 2);
botoes[2].initButton(&tft, 160, 100, 30, 40, BRANCO, VERDE, PRETO, "3", 2);
botoes[3].initButton(&tft, 210, 100, 30, 40, BRANCO, VERDE, PRETO, "4", 2);
botoes[4].initButton(&tft, 260, 100, 30, 40, BRANCO, VERDE, PRETO, "5", 2);
botoes[5].initButton(&tft, 60, 150, 30, 40, BRANCO, VERDE, PRETO, "6", 2);
botoes[6].initButton(&tft, 110, 150, 30, 40, BRANCO, VERDE, PRETO, "7", 2);
botoes[7].initButton(&tft, 160, 150, 30, 40, BRANCO, VERDE, PRETO, "8", 2);
botoes[8].initButton(&tft, 210, 150, 30, 40, BRANCO, VERDE, PRETO, "9", 2);
botoes[9].initButton(&tft, 260, 150, 30, 40, BRANCO, VERDE, PRETO, "0", 2);
botoes[10].initButton(&tft, 85, 200, 80, 40, BRANCO, VERDE, PRETO, "Acesso", 2);
botoes[11].initButton(&tft, 235, 200, 80, 40, BRANCO, VERDE, PRETO, "Apagar", 2);
for (int i=0; i<12; i++){
botoes[i].drawButton(false);
}
escreveSenha();
E por fim, desenhamos os botões na tela utilizando o comando drawButton(), o resultado será semelhante ao da imagem abaixo:

- Função escreveSenha
como o próprio nome diz, esta função serve simplemente para escrever a senha de acesso na tela, para fazer isso, iremos criar um retângulo branco na tela, onde a string será escrita a medida em que os botões forem sendo pressionados.

- Função loop
no trecho de loop do nosso código, iremos estar sempre conferindo se o botão foi de fato pressionado ou não através da função obterToque(), e logo em seguida checamos se algum desses botões foram pressionados ou não através do método TeclaPressionada().
void loop() {
bool toque = obterToque();
TeclaPressionada(toque);
}
-Função obterToque
A função obterToque, como o próprio nome diz é responsável por descobrir se a tela foi pressionada ou não, e além disso determinar em qual posição (x,y) a tela foi pressionada. Para fazer isso iremos utilizar o objeto ts instanciado no início do código e seu método getPoint().
TSPoint p = ts.getPoint();
Além disso, iremos configurar os pinos XP e XM como saída e habilitar seu nível lógico para alto.
pinMode(YP, OUTPUT);
pinMode(XM, OUTPUT);
digitalWrite(YP, HIGH);
digitalWrite(XM, HIGH);
Para determinarmos se de fato um clique na tela foi feito, utilizamos o bloco if e verificamos se a força feita é maior do que o valor mínimo determinado.
bool pressed = (p.z > MINPRESSURE);
Se o botão tiver sido de fato pressionado, a variável pressed receberá o valor true, caso contrário terá como resultado false. esse valor será posteriormente utilizado em um bloco if onde caso o botão tenha sido realmente pressionado iremos além de atualizar a variável pressionado para true, obteremos as cordenadas x e y de onde foi feito o toque.
if (pressed) {
posX = map(p.y, TS_LEFT, TS_RT, 0, 320);
posY = map(p.x, TS_TOP, TS_BOT , 0, 240);
return true;
}
return false;
Você se lembra dos valores obtidos logo no começo deste tutorial para calibração ? eles são necessários neste ponto do código, onde iremos determinar qual coordenada foi tocada pelo usuário. Para fazer isso basta obter, as coordenadas x e y fornecidas pelo objeto p e realizar uma operação map sob estes dados levando em consideração a resolução desta tela, que no caso é 320 por 240 pixels. Por fim, retornamos true caso o botão tenha sido pressionado ou else caso contrário.
-Função TeclaPressionada
dentro da função TeclaPressionada iremos determinar se uma tecla foi pressionada ou não. Para isso, utilizando o método press(), executamos a seguinte operação lógica sob todos os botões:
- Percorremos todo o vetor de botões 0 até 11 determinando se um botão foi pressionado ou não da seguinte forma:
- Se a tela foi tocada e o meu botão está dentro das coordenadas definidas, houve um clique no botão
- Caso contrário o botão não foi tocado
void TeclaPressionada(bool teclaTocada){
for (int i=0; i<12; i++){
botoes[i].press(teclaTocada && botoes[i].contains(posX,posY));
}
checkPressedButton();
}
Ao fim desse código verificamos qual botão foi apertado através da função checkPressedButton().
-Função checkPressedButton
dentro da função checkPressedButton, iremos simplesmente verificar qual botão foi apertado, para isso basta verificarmos através de um for, qual botão está com retorno true para função justPressed().
void checkPressedButton(){
for (int i=0; i<12; i++){
if (botoes[i].justPressed()){
checkPressed(i);
}
}
}
Caso o botão da iteração atual esteja sendo pressionado a funão checkPressed será invocada recebendo como parâmetro o indice do botão em questão.
-Função checkPressed
Essa função será responsável por executar todos os comandos associados aos botões, sendo eles:
- Escrever adicionar a senha digitos de 0 a 9.
- Apagar o último caractere digitado.
- Realizar uma tentativa de acesso ao sistema.
- Mudar a animação do botão quando ele for pressionado.
void checkPressed(int button){
botoes[button].drawButton(true);
esperaSoltar();
botoes[button].drawButton();
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11){
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
escreveSenha();
}
}
Inicialmente, mudamos a animação de algum dos botões através da função drawButton(true), ao receber o parâmetro true altera a cor do botão para preto, que definimos no início do código através do initButton. Logo em seguida, chamamos uma função denominada esperaSoltar(). Esta função ( que pode ser melhorada e fica de desafio :) ) será responsável por travar o código até que o usuário pare de tocar o botão na tela. Ela consiste basicamente em um while onde utilizamos a função obterToque para descobrir se o botão foi de fato solto ou não.
void esperaSoltar(){
while (obterToque()){
delayMicroseconds(50);
}
}
Logo após o botão ser solto, retornamos o botão para sua cor inicial (verde) atavés da função drawButton().
botoes[button].drawButton();
Em seguida iremos executar o comando ao qual o botão está associado, para isso devemos sempre levar em consideração que a nossa senha não pode ultrapassar o valor definido em TAMANHOMAXSENHA. Com isso, iremos restringir a execução dos botões números quando a senha for igual ao valor máximo através do if abaixo:
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11)
Esse comando if permite apenas que o bloco delimitado seja executado caso a senha não tenha atingido seu valor máximo, ou o botão apertado seja aqueles utilizados para apagar caracteres ou realizar uma tentativa de acesso. Por fim, o bloco swich-case, será responsável por de fato executar os comandos.
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
do case 0 até 9 basicamente incrementamos a string com um novo caractere e dentro dos cases 10 e 11 realizamos uma tentativa de acesso e apagamos o último caractere respectivamente.
- Função validarAcesso
Dentro da função validar acesso, iremos realizar a validação da senha, comparando a senha digitada pelo usuário e a senha padrão. Para isso, iremos simplesmente comparar a nossa string senha com o define SENHAVALIDA, caso o valor seja igual, mostramos a mensagem "Acesso Autorizado", aguardamos um total de 3 segundos e voltamos a tela de acesso. Caso contrário mostramos a mensagem "Acesso Negado" aguardamos um total de 3 segundos e voltamos a tela de acesso.
void validarAcesso(){
if (senha == SENHAVALIDA){
tft.fillScreen(PRETO);
tft.setCursor(10,100);
tft.setTextColor(VERDE);
tft.setTextSize(3);
tft.print("Acesso Autorizado");
delay(3000);
telaInicial();
}
else{ // Caso contrário
tft.fillScreen(PRETO);
tft.setCursor(40,100);
tft.setTextColor(VERMELHO);
tft.setTextSize(3);
tft.print("Acesso Negado");
delay(3000);
telaInicial();
}
}


- Função apagarUltimocaractere()
Já a função apagarUltimocaractere será responsável por apagar o último digito feito pelo usuário, para fazer isso iremos simplesmente verificar se a senha é maior que zero. Caso seja apagamos o último caractere digitado pegando o tamanho total da string através da função length e removendo o último caractere através da função remove().
void apagarUltimocaractere(){
if (senha.length()>0){
senha.remove (senha.length () - 1);
}
}
Desafio
Como dito anteriormente, a função esperaSoltar, pode ser melhorada para que o código não trave enquanto o usuário mantiver o botão pressionado. O desafio deste tutorial será exatamente pensar numa lógica para que isso aconteça.
Considerações Finais
Este tutorial, teve como objetivo mostrar como podemos utilizar o touchscreen disponível na shield ftf, passando pelo processo de calibração e uso final da funcionalidade. Espero que tenham gostado do conteúdo apresentado, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Circuito Integrado Ponte H L293D - Controlando motor DC no Arduino
Controlando motor DC com o CI Ponte H L293D
Neste tutorial, você aprenderá a controlar motores DC utilizando o Circuito Integrado (CI) ponte H L293D. Aqui nós abordaremos a função dos CI's, o uso de uma ponte H e finalizaremos com a utilização do CI ponte H L293D em conjunto com um Arduino UNO.
O que é um CI?
CI é uma abreviação para Circuito Integrado. Hoje em dia, podemos encontrar Os circuitos integrados em quase todos os equipamentos eletrônicos e é inegável que eles revolucionaram o mundo da eletrônica. Os circuitos integrados foram inventados Em meados do século XX, com o avanço da área da computação.Os CI's vieram para reduzir o espaço que os componentes eletrônicos dos computadores ocupavam, incorporando miniaturas de diversos componentes: transistores, diodos, resistores e capacitores, em uma pequena lâmina de silício.
O que é uma ponte H?
Na robótica, para locomoção de robôs, os motores de corrente contínua ou motores DC (direct current), são muito utilizados. Esses motores demandam de uma corrente superior à que as portas do Arduino conseguem fornecer, portanto, se estes forem utilizados usado de forma incorreta, podem acabar danificando a porta em questão e até mesmo a placa como um todo.
As portas do Arduino podem fornecer uma corrente máxima de 40mA nas portas digitais.

O problema da alta corrente poderia facilmente ser resolvido com uso de transistores, porém, no momento em que quiséssemos realizar a inversão do motor teríamos um problema em função da quantidade de transistores requerida. Basicamente, a movimentação de um motor DC ocorre quando este é submetido a uma corrente contínua, no entanto, caso a polaridade da alimentação do mesmo seja alterada, este passará a se movimentar no sentido contrário. Dessa forma para cumprir este objetivo, nós utilizamos o circuito ponte H, que por sua vez, consiste em quatro transistores necessários para a realização da inversão da polaridade.
Usando uma Ponte H para controlar motores
A ponte H é uma configuração eletrônica que permite controlar a direção e a velocidade de motores DC. É chamada de "ponte" porque, visualmente, se assemelha a uma ponte em esquemas elétricos, e "H" devido à sua forma.
O que pode ser feito com uma Ponte H
Com uma ponte H, podemos controlar a direção de rotação de um motor DC simplesmente invertendo a polaridade de sua alimentação. Além disso, usando modulação por largura de pulso (PWM), podemos controlar a velocidade do motor.
Modelos mais conhecidos de Ponte H
Existem diversos CI's populares que contêm uma ponte H, como o L298 e o L293. O L298 é capaz de controlar motores mais potentes em comparação ao L293D, mas ambos são amplamente usados em projetos de robótica e automação.
Como funciona a ponte H?

As pontes H consistem em um conjunto de quatro chaves que são acionadas de forma alternada. De acordo com a configuração entre as chaves, temos o motor se movimentando em um sentido, no sentido contrário, ou desligado.
Quando as quatro chaves estão abertas, o motor está desligado, como mostra o exemplo da esquerda. Quando o par S1-S3 estiver acionado, isto é, quando as chaves em questão estiverem fechadas, o motor girará em um sentido, como mostra o exemplo do centro. Em contrapartida, quando o par S2-S4 estiver acionado, o motor girará em sentido contrário, como mostra o exemplo da direita.
Circuito integrado Ponte H L293D
O CI L293D é utilizado com o propósito de possibilitar o controle de motores e a velocidade dos mesmos. As vantagens do uso desse CI são a baixa complexidade e a presença de dois circuitos ponte H, isto é, pode-se utilizá-lo no controle de dois motores simultaneamente. Na figura abaixo podemos ver a pinagem do CI.

Os pinos Enable são utilizados para habilitar as portas de saída e também podem ser utilizados para controle da velocidade do motor. O CI L293D pode suportar dois motores para controle simultâneo, neste caso, liga-se cada porta do motor em uma porta de saída do mesmo lado.
Diferenças entre o L293D e o L298
O L293D e o L298 são dois drivers de motor muito populares. O L293D é mais compacto e possui dois circuitos ponte H, enquanto o L298 é mais robusto e pode lidar com correntes mais altas. Uma vantagem do L293D é que ele possui diodos de proteção internos, enquanto no L298, eles precisam ser adicionados externamente.
Aplicações do L293D
O L293D é versátil e pode ser usado para controlar motores DC e motores de passo. Além disso, ele pode ser encontrado em shields e módulos, tornando sua implementação mais fácil e rápida. Usar um shield ou módulo facilita a conexão com plataformas como o Arduino e também oferece proteções adicionais ao circuito.
Shields e Módulos
Existem shields e módulos disponíveis no mercado que integram o L293D, facilitando a conexão com microcontroladores. Usar esses módulos simplifica o processo de montagem e oferece proteções adicionais, como diodos e capacitores. No entanto, em aplicações específicas, pode ser mais vantajoso criar seu próprio circuito.
Mãos à obra - Controlando motor DC - CI Ponte H L293D
Agora, vamos testar o CI L293D para fazermos a inversão dos motores A e B.
Componentes necessários
Para esse exemplo, utilizaremos:
Montando o projeto
Prossiga com a montagem para os dois motores conforme esquema abaixo. Em seguida, abordaremos a montagem do circuito para uso de um único motor.
Garanta que seu Arduino e a fonte externa estejam desligados durante a montagem.


Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Primeiramente, selecionaremos qual placa e porta você deseja usar para fazer o upload do programa no Arduino. Dentro do Arduino IDE, clique no menu Ferramentas(tools) e abra o submenu Placa(Board) e selecione a placa que você usará no projeto.

Em seguida, no menu Ferramentas(Tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado. Geralmente aparece o nome da placa Arduino: “COM3 (Arduino/Genuino Uno)”.
 Programando
Programando
Crie um no programa (sketch) e salve com o nome de “controle_motores”.
Para controlarmos os motores é necessário o uso da biblioteca específica.
-Instalando a biblioteca
Para download da biblioteca, clique aqui >> Biblioteca L293D
Descompacte a pasta "Firmware". Em seguida, basta mover a pasta para o local:
Windows: “Meus documentos\Arduino\libraries”
Mac: “Documents/Arduino/libraries”
Depois desse processo, a biblioteca estará disponível em “Sketch -> Incluir Biblioteca” na próxima vez que o IDE for aberto.
-Código exemplo
Com a biblioteca instalada e o programa salvo, escreva o seguinte código nela.
//Controlando motores DC com L293D
#include "Arduino.h"
#include "DCMDriverL293D.h"
#define ENABLE_1 13
#define IN_1 12
#define IN_2 11
#define ENABLE_2 10
#define IN_3 9
#define IN_4 8
DCMDriverL293D Motor(ENABLE_1,IN_1,IN_2,ENABLE_2,IN_3,IN_4);
void setup()
{
}
void loop()
{
Motor.setMotorA(200,1);//gira um lado em um sentido
delay(2000);
Motor.setMotorA(200,0);//gira em sentido contrário
delay(2000);
Motor.stopMotors(); //para os motores
delay(2000);
Motor.setMotorB(200,1);//gira o outro lado em um sentido
delay(2000);
Motor.setMotorB(200,0);//gira em sentido contrário
delay(2000);
Motor.stopMotors();
delay(2000);
}
Colocando pra funcionar
Se seu projeto está com tudo certo, teremos os motores realizando os movimentos:
- Motor A gira em um sentido por dois segundos,
- Motor A gira pelo sentido oposto por dois segundos,
- Motores param por dois segundos,
- Motor B gira em um sentido por dois segundos,
- Motor B gira pelo sentido oposto por dois segundos,
- Motores param por dois segundos.
Entendendo a fundo
Entendendo o Software
No software, começamos com a inclusão das bibliotecas necessárias.
#include "Arduino.h" #include "DCMDriverL293D.h"
Depois definimos os pinos que estão conectados ao CI.
#define ENABLE_1 13 #define IN_1 12 #define IN_2 11 #define ENABLE_2 10 #define IN_3 9 #define IN_4 8
Então definimos ao Arduino o uso dos motores por:
DCMDriverL293D Motor(ENABLE_1,IN_1,IN_2,ENABLE_2,IN_3,IN_4);
Movimentando os motores
Para fazermos os motores se movimentarem precisamos informar sua direção e sua velocidade:
Motor.setMotorA(200,1);//gira um lado em um sentido delay(2000);
Nesta movimentação dos motores, se alterarmos o primeiro parâmetro entre 0 e 255, alteraremos sua velocidade, e se alterarmos o segundo parâmetro entre 0 e 1, alteramos sua direção de giro. Para movimentar o outro motor é necessário apenas trocar setMotorA por setMotorB.
Considerações finais
Esperamos que se divirtam com seus motores e seus projetos de robótica. Deixe suas dúvidas, sugestões, ou até mesmo a foto do seu projeto nos comentários.
Mais detalhes em instalação de bibliotecas em DHT11 e DHT22 | Sensor de umidade e Temperatura com Arduino.
Entenda mais sobre protoboard's em Como usar uma Protoboard?
Controle de Tensão AC com Arduino e TRIAC
Controle de Tensão AC utilizando Arduino e TRIAC
Neste tutorial, ensinaremos a você como controlar o valor de tensão de cargas AC utilizando arduino, no qual será possível ver o resultado observando a variação de luminosidade de uma lâmpada incandescente. Para o controle de potência será utilizado um componente chamado TRIAC, no qual será abordado sobre seu funcionamento e aplicação no decorrer desse tutorial.
Esse tipo de controle é amplamente utilizado, desde controlar a temperatura de uma estufa, até controlar a velocidade de algum equipamento. Ventiladores de teto que possuem a opção de mudar sua velocidade por meio de um potenciômetro apresentam um sistema no qual também é empregado o controle de potência, onde chamamos o sistema que pode efetuar esse controle de dimmer.

Antes de irmos para a parte prática de montagem e programação do arduino, devemos entender alguns conceitos que nos farão compreender a fundo o que está ocorrendo, possibilitando fazer melhorias e corrigir possíveis problemas que o circuito apresentar. Começaremos falando sobre o que é Corrente Alternada.
Corrente Alternada (AC)
Defini-se como a corrente elétrica no qual ocorre a mudança no sentido da corrente em função do tempo, assumindo valores tanto positivos quanto negativos. Sua forma de onda em grande parte das situações se assemelha a uma senoide, como pode ser visto logo abaixo. Isso se deve ao fato de a forma de onda da tensão variar de maneira que se assemelhe a uma senoide, e como a corrente assume valores em função da relação V = R · I, a corrente acaba assumindo uma forma semelhante.

Potência Elétrica
É definida como a quantidade de energia consumida em uma determinada variação do tempo. É dado em Watts (W), que corresponde a quantidade de energia por segundo (joule/segundo).
Potência = Tensão · Corrente
Quando se trata de circuitos de corrente alternada, a potência elétrica se divide em três outras grandezas elétricas, que são: potência ativa, reativa e aparente.

Potência Ativa
É a parte da potência convertida em trabalho de fato. Corresponde ao que foi realmente consumido para a realização do que foi proposto. Sua unidade de medida é em W (Watts) e sua fórmula é dada por:
P = V · I · cosΦ
Potência Reativa
Corresponde a parte da potência que é perdida nas excitações de campos magnéticos e elétricos. Sua unidade de medida é em VAr (Volt Ampère reativo).
Q = V · I · senΦ
Potência Aparente
Trata-se da potência total consumida pela carga. Corresponde a soma vetorial das potências ativa e reativa. Sua unidade de medida é em VA (Volt Ampère) e sua fórmula é dada por:
S = V · I
Fator de Potência
Dentro da área da elétrica, existem termos dados a certas características que os circuitos apresentam, que são eles: resistivo, capacitivo e indutivo.
Circuitos resistivos são compostos basicamente por resistores, no qual eles não apresentam nenhuma influência sobre as formas de onda da corrente e da tensão.

Circuitos capacitivos são compostos por capacitores, e apresentam a característica de afetar a forma de onda da corrente de tal forma que faça com que ela seja 90º adiantada em relação a tensão. Ou seja, as formas de onda agora apresentam uma defasagem entre si, no qual a forma de onda da tensão está defasada (atrasada) em 90º da forma de onda da corrente.

Circuitos indutivos são compostos por indutores, e apresentam um comportamento semelhando ao do circuito capacitivo, porém com uma diferença, de que agora a corrente é que está defasada em 90º da forma de onda da tensão.

Esse ângulo de defasagem entre a forma de onda da tensão e corrente dá origem ao que chamamos de Fator de Potência, que equivale ao cosseno do ângulo de defasagem entre a tensão e a corrente.
O que são Controladores de Tensão AC?
Consiste em um circuito que controla a tensão, possibilitando controlar indiretamente a corrente e a potência de uma carga AC por meio de dispositivos semicondutores de potência, como: SCR, TRIAC, Mosfet, IGBT. Por meio do controle do valor da tensão de entrada, é possível controlar a potência média entregue a carga, e com isso controlar certas ações de equipamentos.

Esse controle é efetuado distorcendo a forma de onda entregue a carga, como a imagem indica logo acima, no qual definindo o ângulo de disparo, parte da forma de onda antes do disparo "sumirá", pois o TRIAC não estará em condução, fazendo com que a tensão média entregue a carga diminua.
Com isso encerramos a parte teórica introdutória ao tutorial. Mais ao final do tutorial serão feitas explicações mais profundas a respeito dos acontecimentos ocorridos no circuito.
Mãos à obra - Controlando a Luminosidade de uma Lâmpada Incandescente
Componentes necessários
Para a realização da atividade prática proposta por esse tutorial, serão necessários:
- 1 x Arduino;
- 1 x Protoboard;
- 1 x TRIAC;
- "" x resistores de ""Ω;
- "" x capacitores de ""μF;
- Jumpers.
O modelo de TRIAC utilizado é o BTA41 600b. Seu datasheet pode ser visto clicando aqui.
Montando o projeto
Programando
Colocando pra funcionar
Entendendo a fundo
Hardware
Neste tópico serão abordados os componentes utilizados no circuito bem como suas características.
TRIAC
É um dispositivo semicondutor capaz de controlar a passagem de corrente em dois sentidos. Possui o comportamento semelhante a dois SCRs ligados em antiparalelo, no qual ele só passará a conduzir corrente entre os terminais A1 e A2 quando houver um pulso de corrente no terminal do gate. O TRIAC para de conduzir assim que a tensão entre seus terminais cair abaixo da tensão de manutenção (próximo de zero). Clique aqui para visualizar o datasheet do componente.

O controle de tensão é feito atuando diretamente na forma de onda da tensão, no qual por meio de um semicondutor de potência é possível deformar a forma de onda, alterando com isso os valores de corrente e tensão da carga. Tomemos como exemplo a senoide e o circuito de exemplo logo abaixo.


Por meio do controle da condução de corrente AC, o TRIAC
Optoacoplador
É um dispositivo isolador óptico no qual apresenta um LED e um fototransistor internamente, onde quando há passagem de corrente pelo LED, fará com que o fototransistor passe a conduzir.


Detecção da Passagem por Zero
Agora que sabemos que o TRIAC deixa de conduzir no momento em que a tensão cai para abaixo da tensão de manutenção, sabemos que a cada mudança de semiciclo (positivo para negativo e vice-versa) o TRIAC deixará de conduzir, retornando ao funcionamento aós um pulso de corrente no gate. Com isso, devemos estabelecer um sistema de controle em que após o TRIAC parar de conduzir, o arduino permita com que ele volte a conduzir.
Uma forma de solucionarmos isso é por meio de um circuito de detecção de zero, no qual esse circuito indicará ao arduino o momento em que a forma de onda passa pela tensão de 0 V, mostrando que o TRIAC deixou de conduzir, permitindo ao arduino acionar novamente o TRIAC no ângulo desejado.
O circuito de detecção de zero desenvolvido para este tutorial pode ser visualizado logo abaixo.
(CIRCUITO DETECTOR DE ZERO)
--- Explicação ---
Circuito para Disparo do TRIAC
Software
Considerações finais
Módulo GSM SIM800L - Aplicações com Arduino
Módulo GSM SIM800L
Neste tutorial, iremos testar as principais aplicações do módulo GSM SIM800L diretamente com os comandos AT pela UART , assim, podemos fazer o mesmo código para diversos microcontroladores como PIC, ESP8266/32, ARM, AVR, etc, mudando apenas os métodos de utilização da UART de MCU para MCU, já que os comandos AT serão sempre iguais. Para esse tutorial usaremos o Arduino Mega como controlador.

[toc]
O que vamos aprender?
As principais aplicações deste módulo são:
- SMS (receber e enviar).
- Obter horário da rede, similar ao NTP ou RTC.
- Obter localização por triangulação da rede.
- Conexões TCP/UDP (inclusive SSL/TLS).
- Ligações com entrada e saída de áudio.
Neste tutorial, Aprenderemos os 3 primeiros itens separadamente encontrados na lista apresentada.
Mãos a obra - Testando algumas funções do SIM800L
Componentes necessários
- 1x - SIM800L
- 1x - Fonte externa de 3,4 a 4.4V de 2A.
- 1x - Arduino Mega
- Fios Jumpers
- Protoboard
Montando o projeto
Atenção: esse módulo pode utilizar muita corrente de sua fonte em picos de transmissão (até 2A), então não alimente-o diretamente pelo Arduino.
Recomenda-seutilizar uma fonte externa de 3,4V a 4,3V de no mínimo 2A. Caso não tenha uma fonte com tanta corrente, você pode adicionar alguns capacitores de alto valor capacitivo para ajudar nos picos de transmissão. Se a fonte não for suficiente para alimentá-lo, ele irá reiniciar aleatoriamente durante as transmissões.

Projeto 1 - Enviando e recebendo SMS
Programando o Arduino
void setup()
{
Serial2.begin(115200);
pinMode(13, OUTPUT);//LED
pinMode(8, OUTPUT);//Pino de reset do GSM
//reinicia o GSM
digitalWrite(8, 0);
delay(2000);
digitalWrite(8, 1);
delay(7000);
if (gsmWrite("AT", "OK") == "FAIL")
{
return;//Se o GSM nao responder, retorna a funcao (trava o mcu)
}
delay(5000);//Espera o termino da inicializacao do GSM
SMSsnd("014998202683", "Arduino ON, lendo mensagens...");//Envia a mensagem pro numero. Atencao: precisa do DDD!
}
void loop()
{
SMSrd();//Verifica se há novas mensagens para serem lidas a cada 10seg
delay(10000);
}
String gsmWrite(String snd, String rcv)//Funcao que envia dados pro GSM e espera a resposta de ate 30seg
{
Serial2.println(snd);
if (rcv.indexOf("+CMGS") > -1)
{
delay(150);
Serial2.write(0x1A);
}
for (uint16_t i = 0; i < 1200; i++)
{
delay(25);
if (Serial2.available())
{
delay(50);
String a = Serial2.readString();
if (a.indexOf(rcv) > -1 || rcv.length() == 0)
{
return a;
}
}
}
return "FAIL";
}
void SMSsnd(String nm, String msg)//Funcao que envia o SMS
{
String snd = "AT+CMGS=\""; snd += nm; snd += "\"";
gsmWrite("AT+CMGF=1", "OK");
gsmWrite("AT+CSMP=17,255,0,0", "OK");
gsmWrite(snd, ">");
gsmWrite(msg, "+CMGS:");
}
void SMSrd()//Funcao que le se ha SMS nao lido
{
String c = "";
gsmWrite("AT+CMGF=1", "OK");
c = gsmWrite("AT+CMGL=\"REC UNREAD\"", "");
if (c.indexOf("+CMGL:") > -1)
{
if (c.indexOf("ON") > -1)//ON
{
digitalWrite(13, 1);//se o SMS conter o texto ON, liga o LED
}
else if (c.indexOf("OFF") > -1)//OFF
{
digitalWrite(13, 0);//se o SMS conter o texto OFF, desliga o LED
}
gsmWrite("AT+CMGD=1,1", "OK");//apaga todas mensagens (SIM card ha pouca memoria)
}
}
Colocando para funcionar
Depois de ligar nosso projeto na alimentação, vamos logo receber uma mensagem indicando que o sistema está ativo, mostrando que o envio de SMS funcionou perfeitamente. Também foi adicionada a leitura de SMS, de modo que, quando um SMS é enviado com a mensagem "ON" ou "OFF", o LED no pino 13 seja ligado ou desligado.

Projeto 2 - Obtendo horário através da rede
Programando o Arduino
void setup()
{
Serial.begin(115200);
Serial2.begin(115200);//Inicia a Serial do GSM
pinMode(8, OUTPUT);//Pino de reset do GSM
//Reinicia o GSM
digitalWrite(8, 0);
delay(2000);
digitalWrite(8, 1);
delay(7000);
String rcv = gsmWrite("AT", "*PSUTTZ:");//Espera o GSM obter o horario da rede
if (rcv.indexOf("FAIL") > -1)
{
gsmWrite("AT+CLTS=1;&W", "OK");//Se nao responder, pode ser configuracao do seu GSM, entao vamos ativar a obtencao automatica de horario pela rede
setup();//retorna ao inicio
}
delay(5000);
}
void loop()
{
Serial.println(gsmTIME());//Mostra a data e horario no Serial Monitor
delay(5000);
}
String gsmWrite(String snd, String rcv)//Funcao que envia dados ao GSM e espera a resposta
{
Serial2.println(snd);
if (rcv.indexOf("+CMGS") > -1)
{
delay(150);
Serial2.write(0x1A);
}
for (uint16_t i = 0; i < 1200; i++)
{
delay(25);
if (Serial2.available())
{
delay(50);
String a = Serial2.readString();
if (a.indexOf(rcv) > -1 || rcv.length() == 0)
{
return a;
}
}
}
return "FAIL";
}
String gsmTIME()//Funcao que retorna a data e horario
{
String c = gsmWrite("AT+CCLK?", "+CCLK:");
int16_t a = c.indexOf("\"") + 1;
int16_t b = c.indexOf("\"", a);
return c.substring(a, b);
}
Colocando para funcionar
Abrindo o Serial Monitor, podemos observar a data e o horário retornado pelo módulo GSM, lembrando que a data está no padrão (ano/mês/dia). O ultimo valor do horário corresponde ao fuso horário*4, logo, para obter nosso fuso horário, basta dividir "-12" por 4 e chegamos em -3 (fuso horário de brasília).

Projeto 3 - Obtendo localização através da rede
Programando o Arduino
void setup()
{
Serial.begin(115200);
Serial2.begin(115200);
pinMode(8, OUTPUT);//Pino de reset do GSM
//Reseta o GSM
digitalWrite(8, 0);
delay(2000);
digitalWrite(8, 1);
delay(7000);
if (gsmWrite("AT", "OK") == "FAIL")
{
return;
}
delay(5000);
if (gsmWrite("AT+SAPBR=1,1", "OK") == "FAIL")//Ativa a rede pra localizacao
{
return;
}
else
{
String rcv = gsmWrite("AT+CIPGSMLOC=1,1", "+CIPGSMLOC:");//Pergunta a localizacao ao GSM
int a = rcv.indexOf(":") + 2;
int b = rcv.indexOf(",", a);
if (rcv.substring(a, b) == "0")
{
a = rcv.indexOf(",", b) + 1;
b = rcv.indexOf(",", a) + 1;
b = rcv.indexOf(",", b);
Serial.println(rcv.substring(a, b));//Mostra a localizacao no Serial monitor
}
}
}
void loop()
{
}
String gsmWrite(String snd, String rcv)//Funcao que envia dados ao GSM e espera a resposta
{
Serial2.println(snd);
if (rcv.indexOf("+CMGS") > -1)
{
delay(150);
Serial2.write(0x1A);
}
for (uint16_t i = 0; i < 1200; i++)
{
delay(25);
if (Serial2.available())
{
delay(50);
String a = Serial2.readString();
if (a.indexOf(rcv) > -1 || rcv.length() == 0)
{
return a;
}
}
}
return "FAIL";
}
Colocando para funcionar
As coordenadas que o módulo GSM retorna é longitude e latitude respectivamente.

Entendendo a fundo
Software
Para utilização do módulo GSM foram usados os comandos "AT" do Datasheet, este pode ser encontrado logo abaixo em nossa seção de referências. Existem incontáveis comandos para as mais diversas aplicações e se você pretende utilizar o módulo GSM, aconselhamos que estude o Datasheet e conheça os comandos necessários para seu projeto.
A comunicação entre o Microcontrolador e o módulo GSM é feita através da porta Serial (UART) à 115200b/s neste caso, mas pode ser alterada. A cada comando enviado, normalmente, retorna-se uma resposta, então sempre que enviamos um comando, precisamos esperar a resposta para saber se os dados enviados foram realmente enviados. Para isso, foi criada uma função básica cuja função é escrever o dado no módulo GSM e esperar o retorno da resposta em um tempo limite de 30 segundos. Tome cuidado que alguns comandos podem demorar até 85 segundos para retornar resposta e caso isso aconteça, o código irá falhar por timeout. Para arrumar isso, aumente o timeout da função de leitura.
-Função gsmWrite(String snd, String rcv)
gsmWrite("AT", "OK");
A função criada para envio de dados do módulo GSM é uma boa maneira de utilizar o mesmo em diversos tipos de códigos, entretanto, como normalmente após a escrita de algum comando nós esperamos uma resposta, isto pode deixar nosso código lento e travando, já que alguns comandos demoram até 85 segundos!
Essa função basicamente escreve o comando (primeiro argumento da função, "snd") AT na porta Serial e posteriormente espera a resposta do mesmo (segundo argumento da função, "rcv"). Caso o módulo GSM não retorne a reposta esperada em 30 segundos que definimos no loop FOR() da função, retorna-se a mensagem "FAIL".
-Comandos AT
O módulo GSM SIM800L funciona com os comandos AT e a maioria deles retorna alguma mensagem de confirmação ou erro, vamos ver como alguns deles funcionam!
AT+CCLK

Quando requisitado "AT+CCLK?" do SIM800L, retorna-se "+CCLK: <time>" e ao fim, "OK". Também pode-se retornar erros como mostrado na imagem.
AT+CMGL

A leitura de SMS do nosso projeto foi dedicada apenas às mensagens não lidas, por isso utilizamos "AT+CMGL="REC UNREAD"", mas você pode trocar para qualquer uma das opções acima que se encaixar melhor ao seu projeto.
Conclusões finais
As utilidades para o módulo GSM são inúmeras e isto nos permite ter uma gama de aplicações muito grande em um mesmo projeto, já que conta com diversas features, desde SMS até conexões TCP e etc. Apesar de alguns comandos demorarem bastante por causa da latência da rede telefônica, ainda podemos usufruir bem deste incrível módulo. O SIM800L faz muito mais do que mostrado aqui, entretanto estamos mostrando apenas o básico para norteá-los.