Utilizando displays OLED 0.96" I2C em paralelo com Arduino
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
O display OLED 0.96″ é considerado uma boa opção para estabelecer uma interface de visualização de dados, no entanto, o seu tamanho limita a quantidade de informações que podem ser exibidas em uma única tela. De forma a possibilitar o aproveitamento das vantagens que o uso do display fornece e garantir a exibição de uma maior quantidade de informações, neste tutorial, aprenderemos a modularizar mais de dois displays OLED 0.96″ com o Arduino UNO utilizando o demux CD4051E.
Displays OLED 0.96" I2C
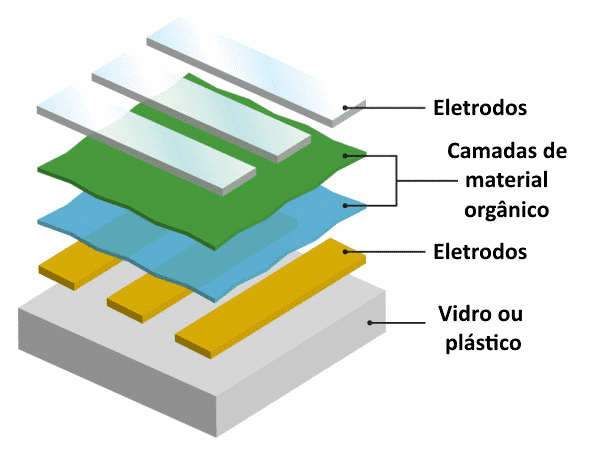
A estrutura de um OLED (Organic Light-Emitting Diode, ou, Diodo Emissor de Luz Orgânico) é constituída basicamente de uma camada de semicondutor orgânico, situada entre dois eletrodos, sendo que um deles geralmente é transparente. Esse material orgânico ao ser estimulado por uma corrente ou campo elétrico, emite luz nas cores vermelho, verde e azul (RGB), dispensando a necessidade de haver luz traseira (backlight), ao contrário das telas dos displays LCD, por exemplo. Essa característica do OLED traz uma grande vantagem frente ao uso dos outros tipos de tela que é a considerável economia de energia.

Devido a presença de material orgânico na sua constituição, a vida útil do display OLED costuma ser menor do que a dos outros tipos de displays e também apresenta a desvantagem de ter baixa resistência à água. Entretanto, além do baixo consumo de energia, o display OLED proporciona uma melhor resolução, qualidade de cor, brilho, contraste e além disso, costuma ser mais leve e fino em relação aos outros displays.
O display utilizado neste projeto possui controlador SSD1306 e a tela tem 0.96 polegadas com resolução de 128x64 pixels (também pode ser encontrado com resolução de 128x32 pixels). A comunicação com o arduino é feita via interface I2C (também pode ser por SPI), portanto, além dos pinos de alimentação (VCC e GND), o display OLED conta com mais 2 pinos (SDA e SCL) para a conexão com o arduino. Certamente a pinagem reduzida do OLED é outra grande vantagem deste display frente aos outros disponíveis no mercado.

O display OLED pode apresentar dois endereços diferentes (0x3C ou 0x3D), possibilitando alternar entre eles a partir da modificação da configuração de resistores na parte traseira da placa. Sendo assim, o modo de endereçamento possibilita utilizar apenas dois displays em paralelo.
O multiplexador/demultiplexador CD4051E
Enquanto um demultiplexador (demux) é um sistema digital que contém apenas uma entrada (analógica ou digital) cujo conteúdo é passado para uma das saídas a partir da combinação dos sinais de controle, um multiplexador (mux) apresenta uma lógica inversa: contém uma saída que recebe o conteúdo de uma entre várias entradas (analógicas ou digitais) dependendo da configuração dos sinais de controle. O CD4051E é um CI (Circuito Integrado) que pode agir tanto como um demultiplexador quanto um multiplexador e nesse tutorial, usaremos ele como um demux.

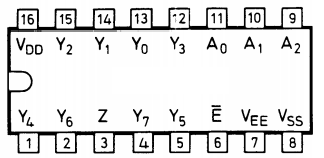
O componente que iremos utilizar contém uma entrada analógica/digital e 8 saídas, além de 3 entradas de controle. Seguindo o diagrama da figura 3:
- O pino 16 (VDD) é o de alimentação (pode ser 5V ou 3.3V)
- O pino 8 (VSS) é o GND ou terra
- O pino 7 (VEE) é a tensão negativa para a geração de ruído entre as entradas e saídas (neste tutorial, o conectaremos ao GND)
- Os pinos 9 a 11 (A0, A1 e A2) são as entradas de controle digitais
- Os pinos 1, 2, 4, 5, 12 a 15 (Y0 a Y7) são as entradas/saídas (neste tutorial, serão saídas analógicas)
- O pino 3 (Z) é a entrada/saída que irá ser conectada ao arduino (neste tutorial, será entrada analógica).
- O pino 6 (E) é o pino de habilitação do CI (neste tutorial, o conectaremos ao GND)
Como iremos utilizar um demux de 8 canais, é possível utilizar até 8 OLEDs em paralelo. Entretanto, para facilitar o entendimento e simplificar a lógica, iremos modularizar apenas 3 OLEDs, portanto, utilizaremos 3 entradas do demux.
Mãos à obra - Imprimindo informações nos displays
Componentes necessários
- 3 x Display OLED 0.96” I2C
- 1 x Demultiplexador CD4051E
- 1 x Arduino UNO
- 1 x Protoboard
- Jumpers
Você também pode optar por utilizar outro demux da família do 4051 (por exemplo, o HEF4051B) ou outros da família do 4052 que são de 4 canais, mas atente-se a pinagem do componente que costuma ser diferente de uma família para outra. Se você escolher utilizar outro Arduino, verifique os pinos de comunicação I2C para estabelecer as ligações corretamente.
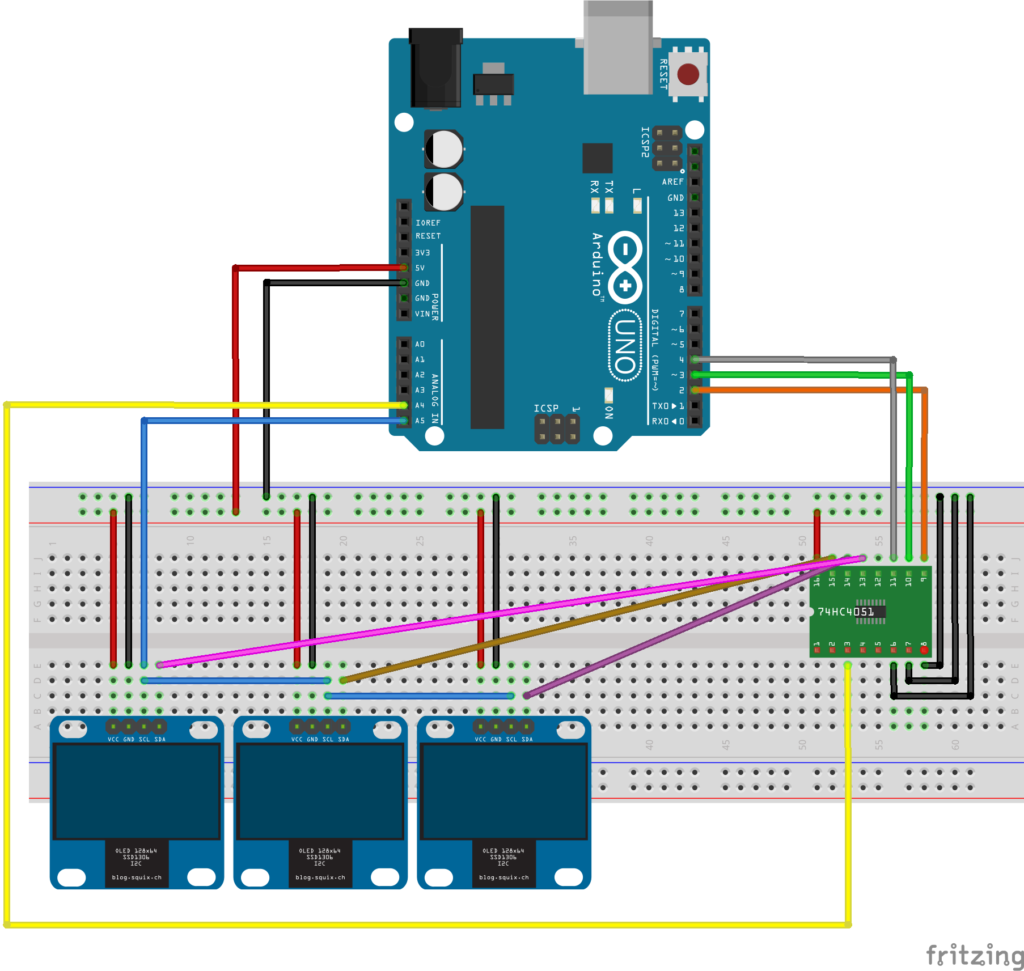
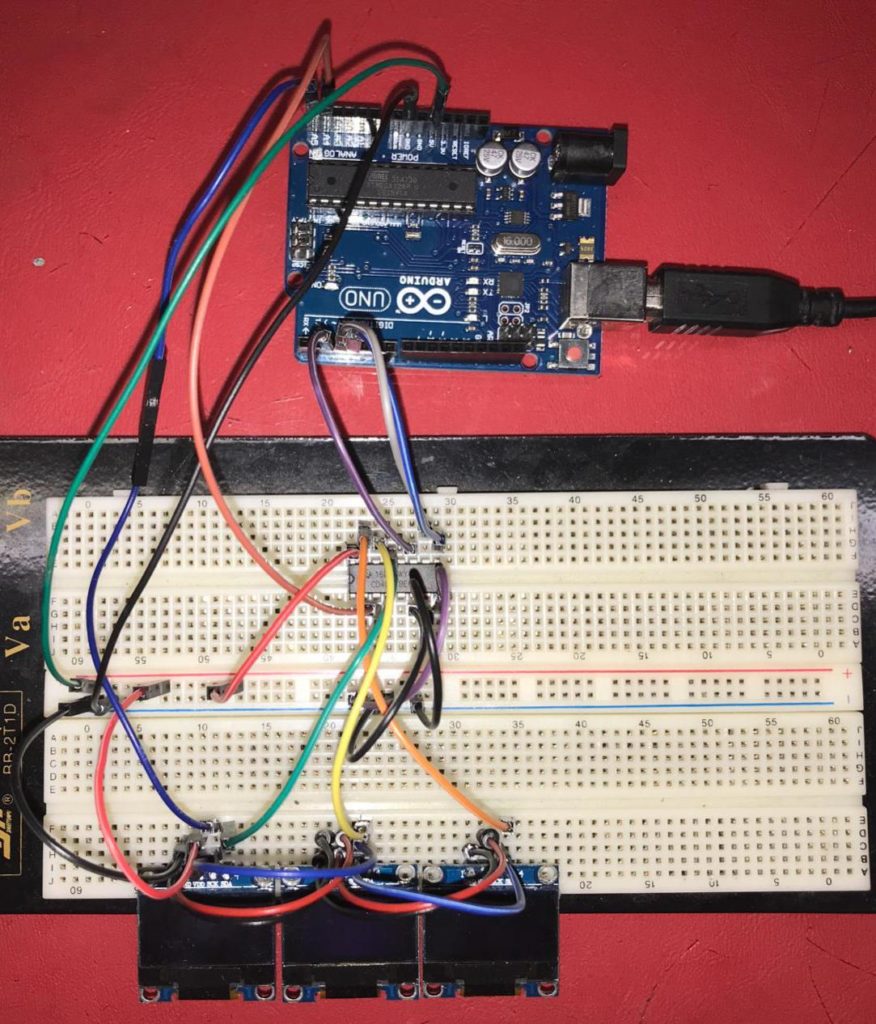
Montando o projeto

- Conecte os pinos de VCC dos displays e do demux ao 5V do arduino.
- Conecte os pinos de GND dos displays e os pinos 6, 7 e 8 do demux ao GND do arduino.
- Conecte os pinos SCL dos displays ao pino A5 do arduino (os pinos podem ser ligados em paralelo como mostra a figura 4).
- Conecte cada um dos pinos SDA dos displays aos pinos 12 a 14 do demux (você pode escolher qualquer combinação de 3 pinos dentre os pinos de saída do demux).
- Conecte o pino 3 do demux ao pino A4 do arduino.
- Conecte os pinos 9 a 11 do demux aos pinos digitais 2, 3 e 4 do arduino (você pode escolher qualquer combinação de 3 pinos digitais do arduino).
Verifique como ficou nossa montagem na prática:

Bibliotecas
Neste projeto, usaremos apenas a biblioteca “U8glib.h” para estabelecer a comunicação com os displays e imprimir informações nos OLEDs. Você pode baixar-lá no site: https://github.com/olikraus/u8glib/.
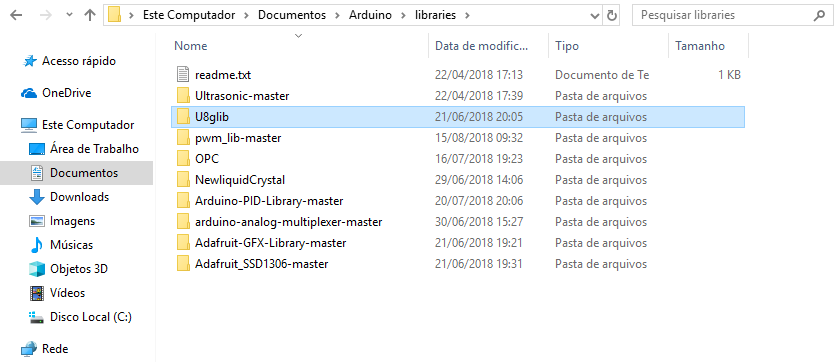
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Programando
Segue o código a ser usado no projeto:
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
//Pinos do arduino conectados as entradas de controle do demux
int a0 = 2;
int a1 = 3;
int a2 = 4;
//Função que contém os comandos gráficos do display 1
void draw0() {
u8g.setFont(u8g_font_fur25);//Seleciona a fonte de texto
u8g.drawStr( 30, 42, "Vida");//Escreve uma palavra no display
}
//Função que contém os comandos gráficos do display 2
void draw1() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 40, 42, "de");
}
//Função que contém os comandos gráficos do display 3
void draw2() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 20, 42, "Silicio");
}
void setup(void) {
//Declara os pinos do arduino como saídas
pinMode(a0, OUTPUT);
pinMode(a1, OUTPUT);
pinMode(a2, OUTPUT);
//Para inicializar o display 1
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 2
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 3
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.begin();
}
void loop(void) {
//Combinação dos sinais de controle para o display 1 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
//Bloco de comandos necessário para a escrita no display 1
u8g.firstPage();
do
{
draw0();//Chama a função que contém os comandos gráficos
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 2 (em binário)
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw1();
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 3 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw2();
} while ( u8g.nextPage() );
delay(500);
}
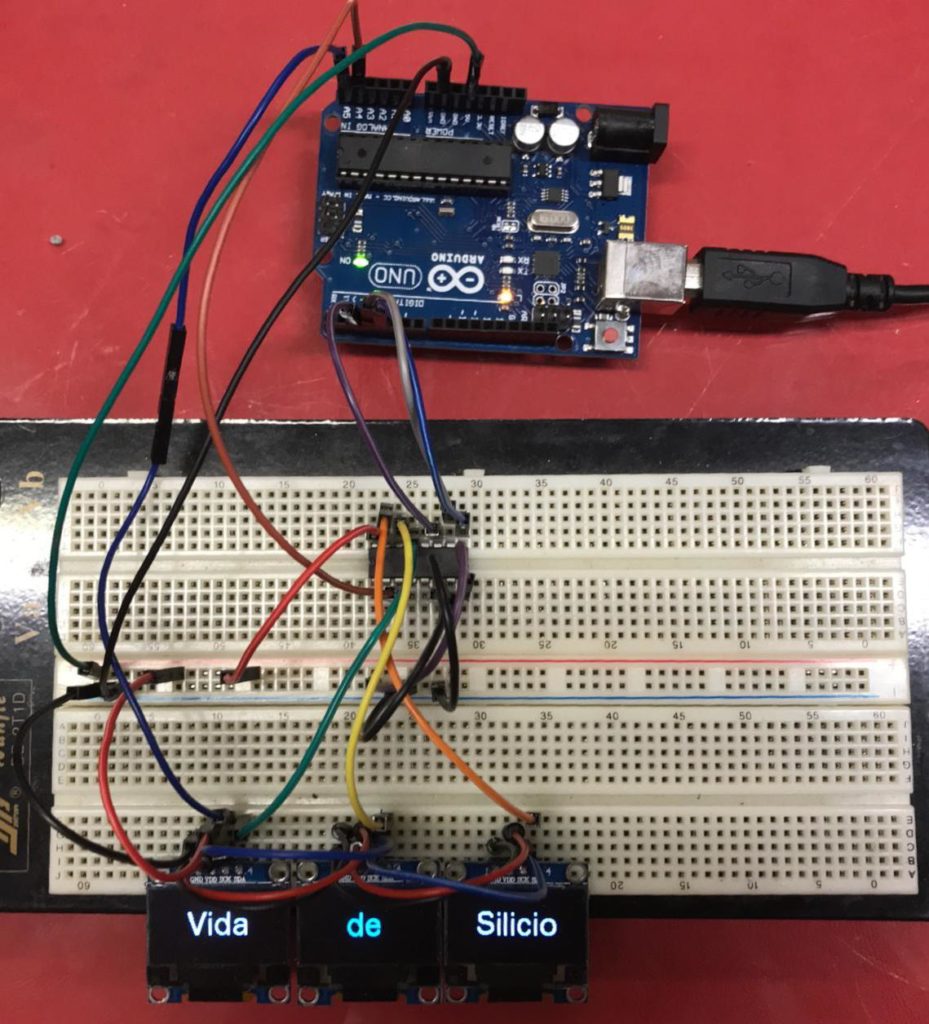
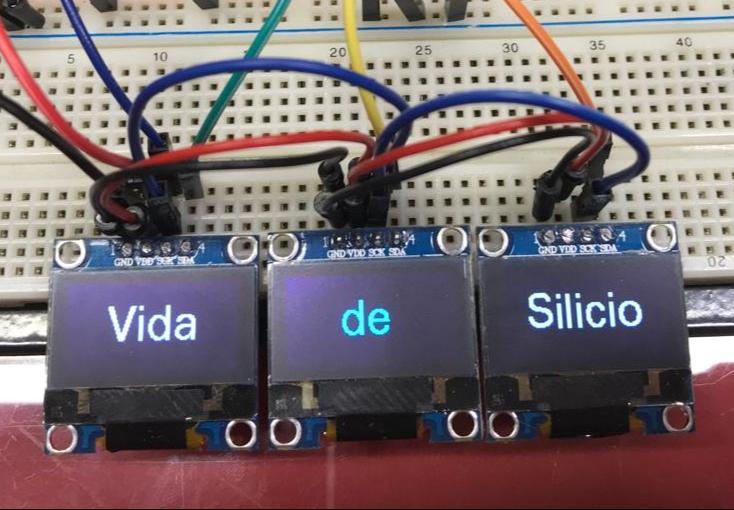
Colocando para funcionar
Veja como ficou o resultado final:


Entendendo a fundo
Software
Para ter acesso a todas as funções que a biblioteca “U8glib” disponibiliza, consulte: https://github.com/olikraus/u8glib/wiki/userreference
- Objeto SSD1306, 128x64
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
Os displays utilizados neste projeto apresentam controlador SSD1306, contém 128 por 64 pixels e se comunicam com o arduino via protocolo I2C. Para verificar quais controladores e tamanhos de tela são suportados pela biblioteca, consulte: https://github.com/olikraus/u8glib/wiki/device.
- Função .setFont()
u8g.setFont(u8g_font_fur25);
Esta função seleciona a fonte do texto que será impresso na tela do display. Para selecionar outra fonte de texto, consulte:
https://github.com/olikraus/u8glib/wiki/fontsize
- Função .drawStr()
u8g.drawStr( 30, 42, "Vida");
Esta função possibilita a escrita de uma palavra no display. Seus respectivos argumentos são: coordenada x, coordenada y e uma string.
- Função .begin()
u8g.begin();
Esta função é responsável por inicializar o OLED. É necessária utilizar-lá antes do comando de escrever no display.
- Função digitalWrite()
digitalWrite(a0, LOW);
Esta função escreve 1 (HIGH) ou 0 (LOW) no pino associado.
Considerações finais
Em suma, os displays OLED possibilitam a exibição de imagens e caracteres com muita nitidez e por apresentarem uma biblioteca com uma infinidade de funções é possível exibir qualquer tipo de informação que se deseja. Neste tutorial, com o objetivo de aproveitar as inúmeras vantagens que estes pequenos displays proporcionam e possibilitar a exibição de uma maior diversidade de informações, aprendemos a utilizar mais de dois displays em paralelo com a ajuda de um pequeno componente, que é o demux.
Espero que tenham gostado deste tutorial e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.
Display OLED 0.96" I2C com Arduino
Utilizando o Display OLED 0.96" I2C com Arduino
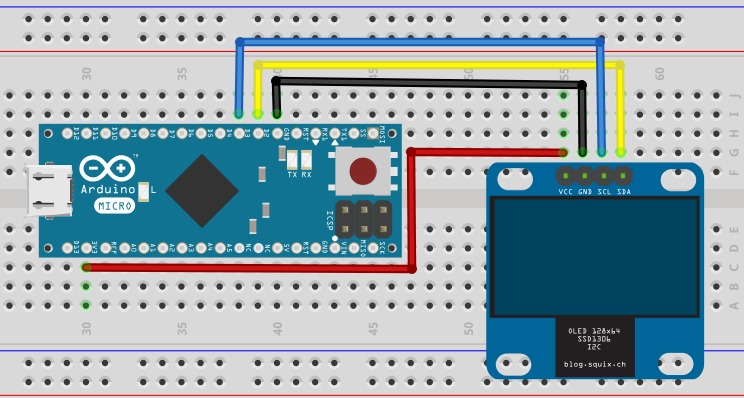
Neste tutorial, aprenderemos a utilizar o Display OLED 0.96" em conjunto com o Arduino Micro, mas você pode fazer com qualquer Arduino, bastando apenas a troca dos pinos da comunicação I2C que o Display utiliza. Também é possível usar com Raspberry PI, PIC e até ESP8266 e ESP32!
[toc]
Display OLED
OLED (organic light-emitting diode, diodo emissor de luz orgânico) é um Diodo emissor de luz (LED) em que a camada de emissão eletro-luminescente são filmes orgânicos que emitem luz em resposta a uma corrente elétrica que flui entre anodo e catodo. Esta camada de semicondutor orgânico fica situada entre dois eletrodos. Os OLEDs podem ter duas ou três camadas de material orgânico.

As telas OLED também são as melhores telas disponíveis atualmente no mercado e por conta disso, o preço é bem elevado em relação aos outros tipos.
O Display OLED possuem varias vantagens frente a outros tipos de telas:
- Consome muito menos energia;
- Mais leve;
- Fino;
- Ângulos de visão maiores;
- Melhor brilho e contraste;
- Reproduzir cores mais naturais.
Mas nem tudo são flores, devido ao fato de ele usar material orgânico, o Display OLED possui uma vida útil menor que outras telas. Outras desvantagem é a baixa resistência à água. Ainda assim, esse display tem vantagens surpreendentes que compensam suas desvantagens.
Display OLED 0.96" I2C

Este Display OLED 0.96" é perfeito para prototipação e produtos, uma vez que utiliza apenas 2 pinos do MCU com a comunicação Serial I2C. Além disso, é pequeno e tem uma ótima aparência pelo fato de ser OLED.
Especificações do display
- Tamanho: 128x64 pixels;
- Tensão: 3-5V;
- Comunicação: SPI ou I2C.
Mãos a obra - Escrevendo no Display
Componentes necessários
Você pode utilizar outras placas, tais como Arduino UNO e Arduino Mega, você apenas deverá se atentar para os pinos I2C da sua placa de desenvolvimento
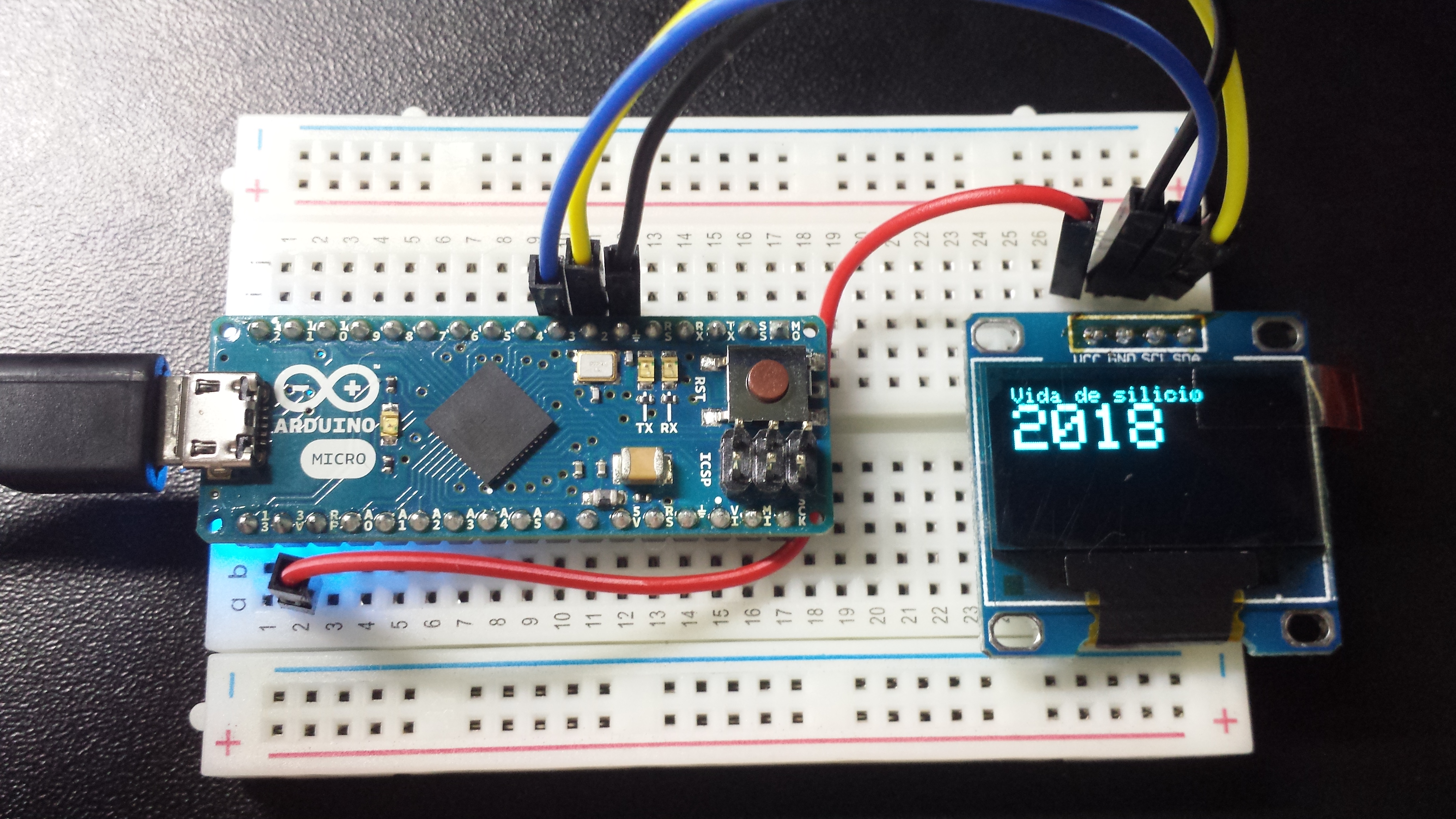
Montando o projeto
Cuidado: alguns display tem o Vcc e GND invertido.
- Vcc: 3.3V ou 5V.
- GND: GND.
- SCL: 3.
- SDA: 2.
Caso você venha a utilizar em outro microcontrolador, precisará verificar os pinos de I2C dele e fazer a ligação corretamente.
Bibliotecas utilizadas
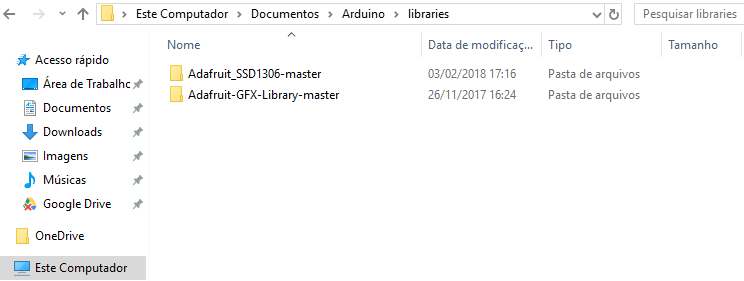
Baixe ambas bibliotecas e instale no diretório padrão de suas bibliotecas. Normalmente esse diretório se encontra dentro da pasta "Arduino", localizada em "Meus documentos".

Antes de começar
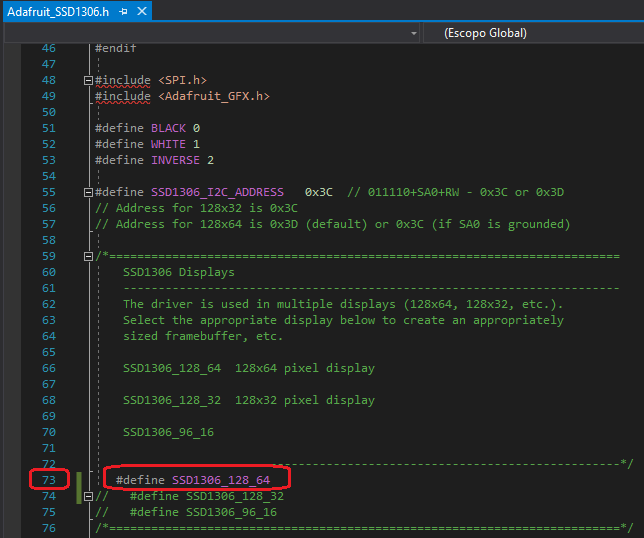
Precisamos alterar uma linha na biblioteca do display (SSD1306), onde é definido o tamanho em pixels do display. Nosso display é 128x64, você deve verificar isso do site onde comprou o display. Por padrão, a biblioteca vem com 128x32 definido, entretanto, nosso display é 128x64.
Se seu display já é 128x32, pode pular esta parte, caso contrario, efetue a troca mostrada abaixo
1-) Abra o arquivo "Adafruit_SSD1306.h", que se encontra dentro da pasta da biblioteca baixada.
2-) Procure pela definição do tamanho do display, que está próximo a linha 70.
3-) Comente a linha do display que esta definida por padrão
4-) Remova o comentário da linha respectiva ao seu display, veja como ficou o nosso:

Código do projeto
#include <Adafruit_SSD1306.h>
#include <Adafruit_GFX.h>
Adafruit_SSD1306 dsp(-1);//cria o objeto do display para i2c
void setup()
{
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);//inicia o display com endereco padrao
dsp.clearDisplay();//limpa a tela
dsp.setTextColor(WHITE);//define o texto para branco (no display ficara azul)
dsp.setTextSize(1);//define o tamanho do texto
dsp.println("Vida de silicio");//escreve na tela a mensagem
dsp.setTextSize(3);
dsp.println("2018");
dsp.display();//mostra as alteracoes no display, sem isso nao ira mostrar nada!!
delay(2000);
dsp.clearDisplay();
}
void loop()
{
for (int8_t i = 0; i < 64; i++)
{
dsp.drawLine(0, 0, 128, i, WHITE);//desenha uma linha
dsp.display();//mostra na tela
delay(1);
}
for (int8_t i = 63; i > -1; i--)
{
dsp.drawLine(0, 0, 128, i, BLACK);
dsp.display();
delay(1);
}
}
Colocando para funcionar

Entendendo a fundo
Software
-Objeto SSD1306
Adafruit_SSD1306 dsp(-1);
Nosso display é I2C, entretanto, há outros com comunicação SPI e estes devem ter os pinos definidos junto ao objeto. No caso do I2C, é preciso colocar -1.
-Função .begin()
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);
Inicia o display no endereço 0x3C do I2C e configura o Vcc interno.
-Função .clearDisplay()
dsp.clearDisplay();
Apaga tudo o que estiver escrito ou desenhado na tela.
-Função .display()
dsp.display();
Depois de escrever ou desenhar algo na tela, não será mostrado enquanto você não usar esta função, que faz o display "atualizar" os dados e mostrar as alterações
Conclusões finais
Este pequeno e incrível display permite a criação de uma interface IHM (Interface Homem máquina) perfeita para pequenos projetos e até produtos. Também podemos usufruir do I2C que utiliza apenas 2 pinos e caso seu projeto já esteja usando algum componente I2C, não será necessário a adição de novos fios.
Recomendamos ler o seguintes tutoriais para saber mais sobre IHM e sobre I2C:
- Display LCD 16x2 com Arduino
- Display LCD 20×4 e LCD 16×2 com Adaptador I2C – Utilizando o display com Arduino