Montando um contador de voltas
O contador de voltas - Giro motor
Se você deseja avaliar o movimento de um objeto, como por exemplo quanto tempo um corpo demora para percorrer uma determinada distância ou quantas vezes o objeto passa por um determinado ponto, é interessante utilizar um equipamento que consiga detectar movimentos e que exiba em um display as informações que você deseja obter do movimento avaliado. Neste tutorial, iremos aprender a construir um contador de voltas que se baseia em dados obtidos pelo sensor ultrassônico HC-SR04 e que exiba em um display LCD 16x2 informações como o número de voltas dada pelo objeto, o tempo da volta, o tempo total do percurso e a diferença entre o tempo da volta e o tempo ideal.
Esse tipo de equipamento pode ser usado, por exemplo, para se obter a velocidade de um veículo a cada vez que este passa pelo contador durante uma volta em uma pista, ou em aplicações esportivas, como no atletismo, onde é necessário medir o tempo de prova do atleta.
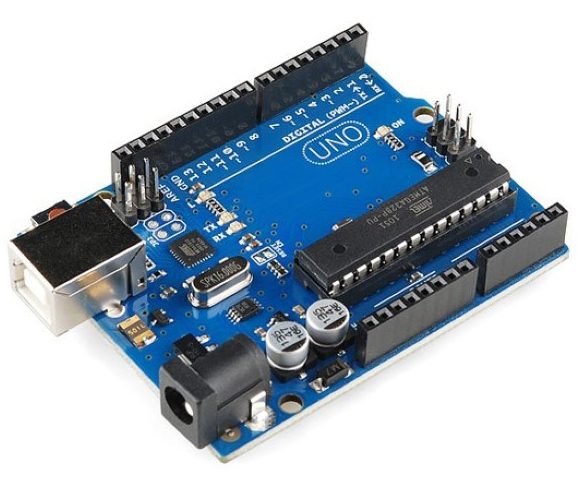
Arduino Uno
O dispositivo básico para o desenvolvimento do projeto é a plataforma a ser utilizada na programação das funcionalidades e na integração dos componentes, que neste caso poderá ser um Arduino Uno, com o qual grande parte dos leitores já estão familiarizados.

Para os leitores que estão entrando agora no mundo da eletrônica e não conhecem esta plataforma, o link abaixo explica com clareza o que é e como funciona o Arduino Uno e outros:
https://portal.vidadesilicio.com.br/o-que-e-arduino-e-como-funciona/
O sensor ultrassônico HC-SR04
O sensor ultrassônico HC-SR04 é composto de um circuito pronto com um emissor e um receptor de ondas sonoras. O sinal emitido, ao colidir com qualquer obstáculo, é refletido de volta na direção do sensor. Durante todo o processo, o aparelho está com uma espécie de “cronômetro” de alta precisão funcionando. Assim, é possível saber quanto tempo o sinal levou desde a sua emissão até o seu retorno. Como a velocidade do som no ar é conhecida, é possível, de posse do tempo que o sinal levou para ir até o obstáculo e voltar, calcular a distância entre o sensor e o obstáculo.

O sensor possui 4 pinos:
- VCC: alimentação em 5V
- GND
- Trigger: pino digital; responsável por emitir 8 pulsos ultrassônicos na frequência de 40khz em intervalos de tempo contínuos que, ao encontrarem um objeto, são parcialmente refletidos ao sensor
- Echo: um PWM, que recebe a informação coletada pelo sensor e traduz como dados ao arduino - no código, esses dados são tratados e transformados nas informações exibidas à quem utiliza o sistema.
O sensor é capaz de medir distâncias de 2 cm a 4 m com precisão de 3mm, e consegue detectar objetos cuja área mínima é de 0,05 m².
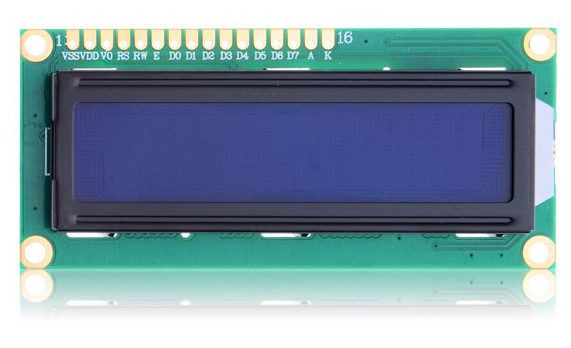
O display LCD 16x2
O display LCD 16x2 é muito usado em projetos com arduino onde é necessário que haja uma apresentação visual de informações. No link abaixo você poderá ter maiores informações sobre o funcionamento do display LCD e seu uso com o Arduino Uno e outros:
https://portal.vidadesilicio.com.br/display-lcd-16x2-com-arduino/
O display LCD utilizado neste tutorial é formado por 16 colunas e 2 linhas, com backlight (luz de fundo) azul e letras na cor branca. O dispositivo LCD apresenta 16 pinos de contatos, os quais:
- Pino 1 (VSS): GND
- Pino 2 (VCC): alimentação em 5V
- Pino 3 (V0): tensão para ajuste de contraste
- Pino 4 (RS): seleção do sinal (1 para passar um dado, 0 para passar uma instrução)
- Pino 5 (RW): habilitação de escrita e leitura (1 para ler, 0 para escrever)
- Pino 6 (E): enable (1 para habilitar, 0 para desabilitar)
- Pinos 7 a 14 (B0 a B7): barramento de dados (conectados aos pinos digitais do arduino)
- Pinos 15 e 16 (A e K): responsáveis por fornecer energia aos LEDs que ficam ao fundo do display

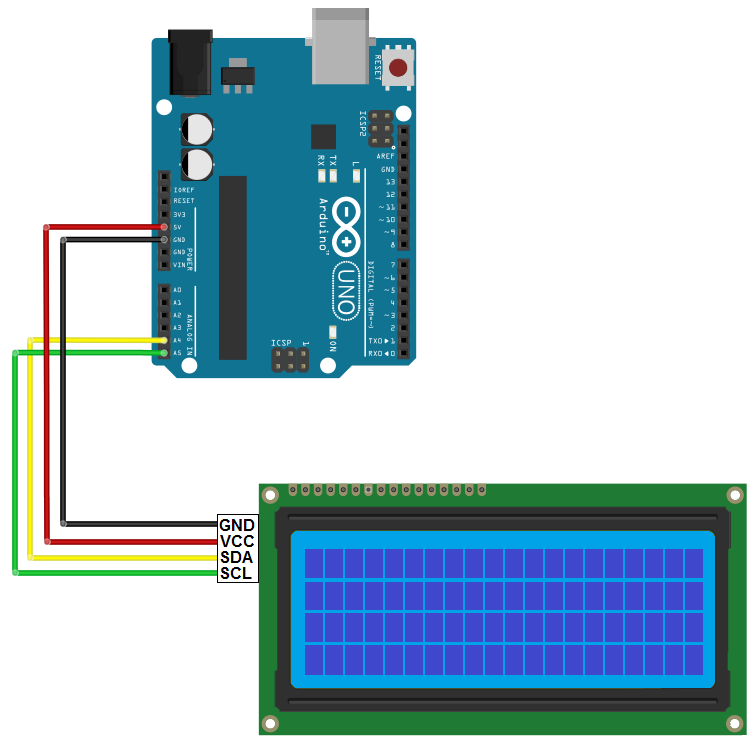
Você poderá optar por utilizar um módulo I2C para ligar o arduino ao display, o que lhe poupará pinos e permitirá que você insira novos componentes e funcionalidades ao seu projeto. Com o módulo I2C, as 16 ligações do display ao arduino são reduzidas a 4. O link abaixo mostra como utilizar o LCD dessa maneira:
https://portal.vidadesilicio.com.br/display-lcd-20x4-16x2-adaptador-i2c/
Mãos a obra - Imprimindo informações no display a partir de dados obtidos pelo sensor
Componentes necessários
- 1 x Arduino Uno
- 1 x Sensor Ultrassônico HC-SR04
- 1 x Display LCD 16x2
- 1 x Protoboard
- 1 x Resistor de 1k Ω
- 2 x Resistores de 330 Ω
- 2 x Leds (de preferência, um vermelho e um verde)
- 1 x Potênciometro 10k Ω
- Jumpers
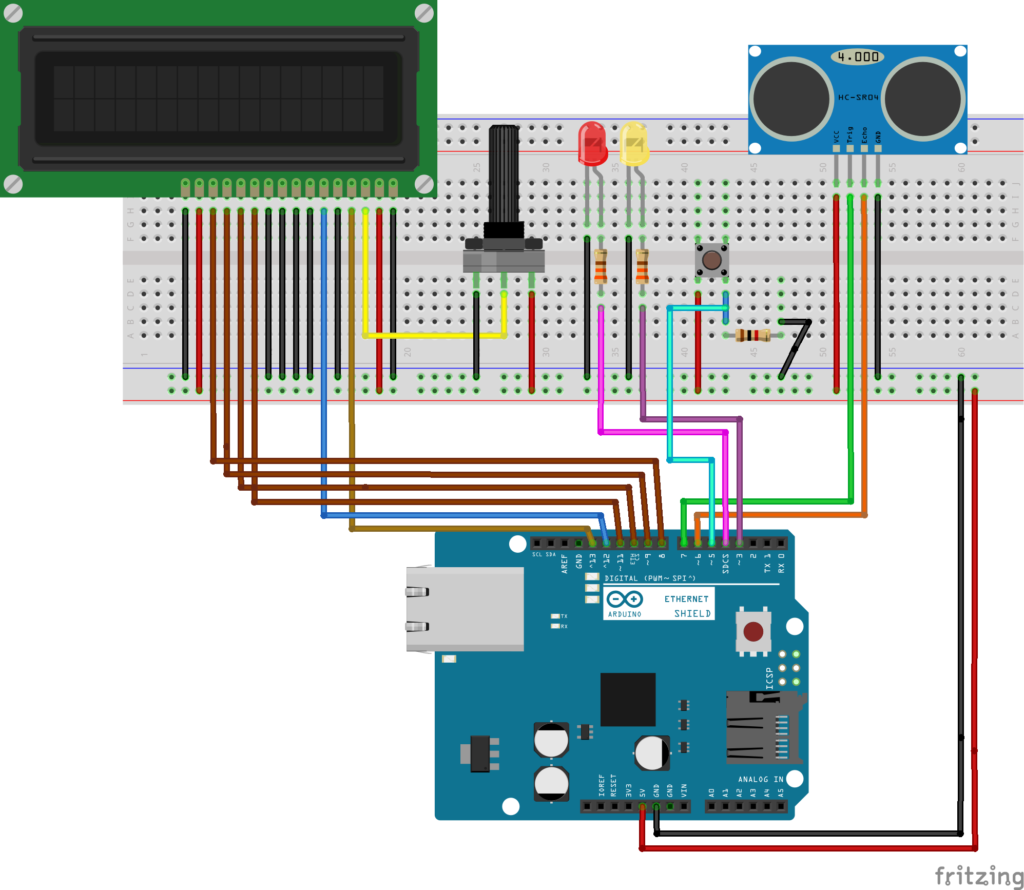
Montando o projeto

- Conecte os pinos de VCC (ou VDD) do display, do sensor, dos leds e do potenciômetro ao 5V do arduino.
- Conecte os pinos de GND do display, do sensor, dos LEDs e do potenciômetro ao GND do arduino.
- Conecte o pino V0 do display ao terminal do meio do potenciômetro.
- Conecte o pino RS do display ao pino digital 13 do arduino e o pino de enable do display ao pino 12 do arduino.
- Aterre os pinos B0 a B3 que não serão utilizados, além do pino RW.
- Interligue os pinos D4 a D7 ao pinos 11 a 8 do arduino, respectivamente.
- Aterre o pino K do display e interligue o pino A ao 5V do arduino.
- Conecte o pino de Trigger do sensor ao pino 7 do arduino, e o pino de Echo ao pino digital 6.
- Faça a conexão do LED vermelho ao pino 4 do arduino e o LED verde ao pino 3, lembrando de colocar os resistores de 330 Ω entre os LEDs e os pinos digitais.
- O pushbutton deve ser interligado ao 5V e ao GND do arduino, sendo que a ligação do GND deve ser feita através de um resistor de 1k Ω. Conecte o pino 5 do arduino ao pushbutton, sendo que a ligação deve ser entre o pino digital e o meio entre o pushbutton e o resistor de 1k Ω (divisor de tensão do potenciômetro).
Tendo em vista que o potenciômetro é um resistor de resistência variável, ele foi utilizado no projeto para variar o contraste do display. Além disso, o pino A do display foi interligado ao 5V para fornecer brilho máximo a tela, facilitando visualizar as informações que serão exibidas.
Para este projeto, considerou-se a situação de um veículo dando voltas em uma pista e, portanto, as informações exibidas no display são tempo da volta, tempo total, número de voltas e diferença entre o tempo da volta e o tempo ideal. Você pode alterar o código do projeto para exibir informações diferentes dependendo do seu interesse.
Considerando que o sensor ultrassônico é capaz de calcular distâncias, a detecção da passagem do veículo pelo sensor, contabilizando uma volta, foi feita a partir de uma faixa de distâncias detectadas pelo sensor que indicaria a passagem do veículo. Dessa forma, o sensor estaria continuamente medindo uma distância fixa e, se caso a distância medida fosse reduzida para um valor dentre uma faixa de valores estipulados, haveria a indicação de que o veículo passou pelo sensor e completou uma volta.
Um pushbutton foi utilizado para indicar o início da contagem pelo contador de voltas. Também utilizou-se um led vermelho para alertar se caso o tempo da volta fosse maior do que o tempo ideal e um led verde para se caso o tempo da volta fosse menor do que o tempo ideal estipulado.
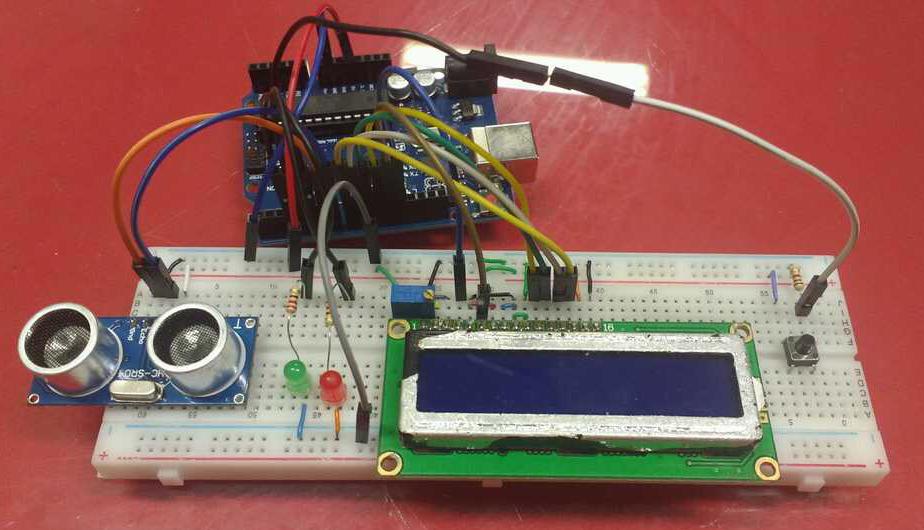
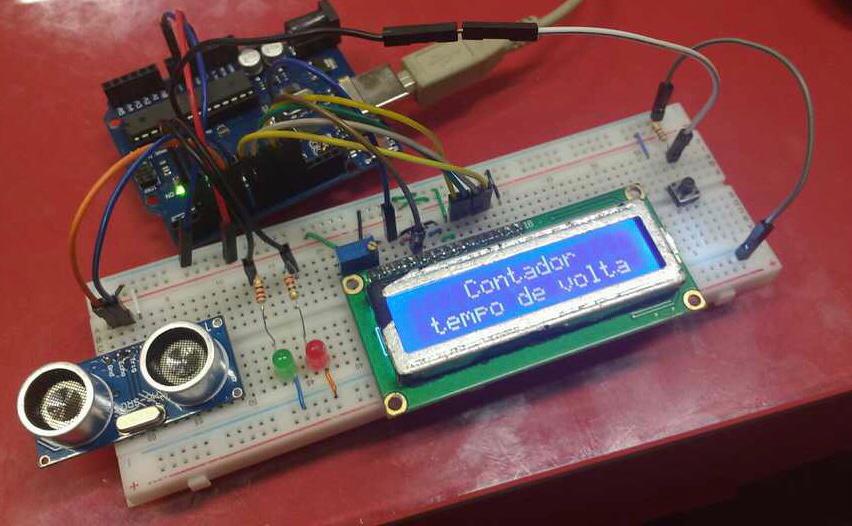
Verifique como ficou nossa montagem na prática:

Bibliotecas
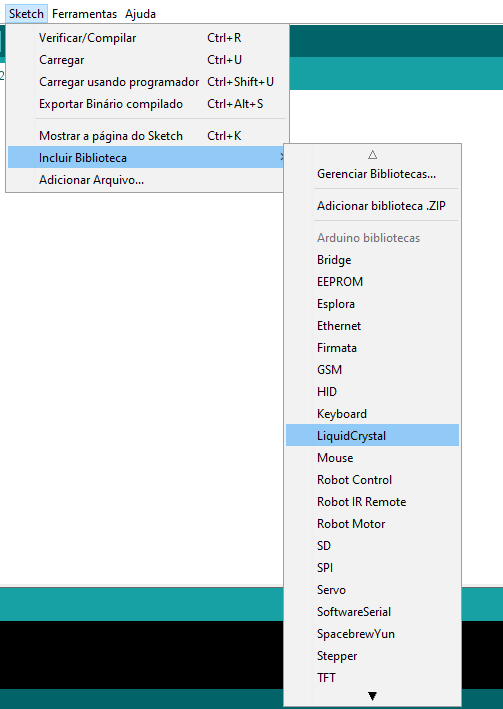
Para estabelecer a comunicação com o display e imprimir informações no LCD, foi utilizada a biblioteca “LiquidCrystal.h”. Esta biblioteca geralmente já acompanha a IDE do arduino e pode ser encontrada na aba “Incluir Biblioteca” dentro de “Sketch”.

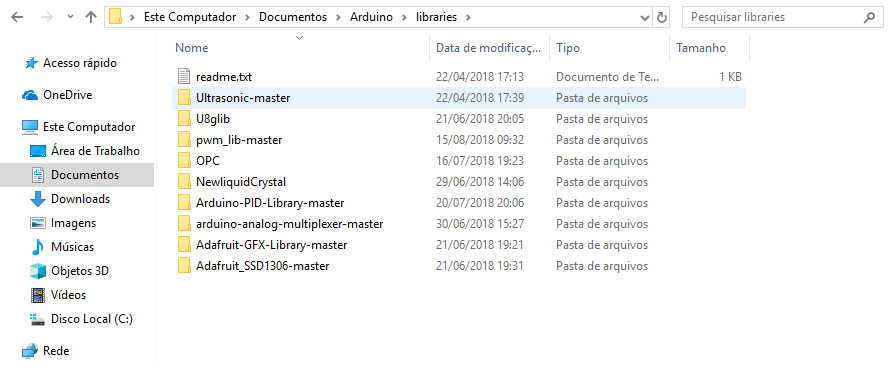
Ademais, para obter os dados gerados pelo sensor ultrassônico HC-SR04, foi utilizada a biblioteca “Ultrasonic.h”. Você pode baixar-lá no site: https://github.com/filipeflop/Ultrasonic.
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Código do projeto
Segue o código a ser usado no projeto:
#include <LiquidCrystal.h>
#include <Ultrasonic.h>
//Define os pinos do Arduino ligados ao Trigger e Echo
#define PINO_TRG 7
#define PINO_ECHO 6
//Pino para push button de ação
#define pino_pushbutton 5
//Pinos conectados aos Leds
#define LEDVM 4
#define LEDVD 3
//Tempo ideal por volta em segundos
#define IDEAL 20
//Número total de voltas
#define NVOLTAS 11
//Variavel para armazenar o valor obtido pelo sensor
long microsec;
//Variavel para guardar o valor da distância obtida pelo sensor em cm
float cmMsec;
//Faixa de distancia para a identificacao da placa
float distancia_minima = 100;
float distancia_maxima = 200;
//Variaveis para armazenar o tempo
unsigned long tempoTotal = 0;
unsigned long tempoAnt = 0;
unsigned long tempoAtual = 0;
unsigned long tempoSeg = 0;
unsigned long tempoMin = 0;
unsigned long tempoInicial;
int diferenca = 0;
//Numero de voltas completadas
int voltas = 0;
//Inicializa o sensor ultrasonico e LCD nos pinos especificados
Ultrasonic ultrasonic(PINO_TRG, PINO_ECHO);
LiquidCrystal lcd(13, 12, 11, 10, 9, 8);
void IniciaLCD() {
lcd.begin(16, 2);
lcd.clear();
lcd.home();
lcd.print("TV=");
lcd.setCursor(4, 0);
lcd.print(":");
lcd.setCursor(8, 0);
lcd.print("TT=");
lcd.setCursor(13, 0);
lcd.print(":");
lcd.setCursor(0, 1);
lcd.print("NV=");
lcd.setCursor(6, 1);
lcd.print("Dif=");
lcd.setCursor(14, 1);
lcd.print("s");
}
void AtualizaLCD() {
// Escreve tempo de volta
lcd.setCursor(3, 0);
lcd.print((int)tempoMin);
lcd.setCursor(5, 0);
if (((int)tempoSeg % 60) < 10) {
lcd.print('0');
lcd.print((int)tempoSeg % 60);
}
else lcd.print((int)tempoSeg % 60);
// Escreve tempo total
unsigned long TT = 0.001 * (tempoTotal - tempoInicial);
lcd.setCursor(11, 0);
if (((int)TT / 60) < 10) {
lcd.print('0');
lcd.print((int)TT / 60);
}
else lcd.print((int)TT / 60);
lcd.setCursor(14, 0);
if (((int)TT % 60) < 10) {
lcd.print('0');
lcd.print((int)TT % 60);
}
else lcd.print((int)TT % 60);
// Escreve número de voltas
lcd.setCursor(0, 1);
lcd.print("NV=");
lcd.setCursor(3, 1);
lcd.print(voltas);
// Escreve diferença de tempo
int dif = abs((int)diferenca);
lcd.setCursor(10, 1);
if (diferenca >= 0.0)
lcd.print('+');
else lcd.print('-');
if (dif < 10) {
lcd.print('0');
lcd.print('0');
lcd.print(dif);
}
else if (dif < 100) {
lcd.print('0');
lcd.print(dif);
}
else lcd.print(dif);
}
void setup() {
//Inicializa a serial
Serial.begin(9600);
lcd.begin(16, 2);
lcd.home();
lcd.setCursor(4, 0);
lcd.print("Contador");
lcd.setCursor(1, 1);
lcd.print("tempo de volta");
pinMode(pino_pushbutton, INPUT);
pinMode(LEDVM, OUTPUT);
pinMode(LEDVD, OUTPUT);
}
void loop() {
// Inicia Leds de alerta desligados
digitalWrite(LEDVM, LOW);
digitalWrite(LEDVD, LOW);
while (digitalRead(pino_pushbutton) == 0); // Aguarda botão ser pressionado
IniciaLCD();
tempoTotal = millis();
tempoAnt = tempoTotal;
tempoInicial = tempoTotal;
int aux; // Variável auxiliar
while (voltas < NVOLTAS) {
tempoTotal = millis();//Guarda o tempo total contado pelo arduino em milissegundos
//Le os valores do sensor ultrasonico
microsec = ultrasonic.timing();
//Converte o tempo retornado pelo sensor na distância identificada em cm
cmMsec = ultrasonic.convert(microsec, Ultrasonic::CM);
if (cmMsec > distancia_minima && cmMsec < distancia_maxima) {
//Para se obter o tempo da ultima volta em minutos
tempoAtual = tempoTotal - tempoAnt;
tempoAnt = tempoTotal;
tempoSeg = (0.001) * tempoAtual;//conversao do tempo atual para segundos
tempoMin = (tempoSeg / 60.0); //conversao do tempo atual para minutos
//Numero de voltas
voltas++;
//Diferenca de tempo entre a volta executada e ideal
diferenca = tempoSeg - IDEAL;
//Verificar se o tempo está com desvio de +-10% do ideal
if (tempoSeg > IDEAL * 1.1) {
// Acende led alerta velocidade baixa
digitalWrite(LEDVD, LOW);
digitalWrite(LEDVM, HIGH);
}
else digitalWrite(LEDVM, LOW);
if (tempoSeg < IDEAL * 0.9) {
// Acende led alerta velocidade alta
digitalWrite(LEDVD, HIGH);
digitalWrite(LEDVM, LOW);
}
else digitalWrite(LEDVD, LOW);
// Espera 5 seg após passagem pela chegada enquanto atualiza display
if (voltas < NVOLTAS) {
for (aux = 0; aux < 10; aux++) {
delay(500);
tempoTotal = millis();
AtualizaLCD();
}
}
}
AtualizaLCD();
}
while (!digitalRead(pino_pushbutton));
voltas = 0;
tempoSeg = 0;
tempoMin = 0;
diferenca = 0;
lcd.clear();
lcd.print("Aperte o botao");
lcd.setCursor(0, 1);
lcd.print("p/ nova contagem");
delay(800);
}
Colocando para funcionar
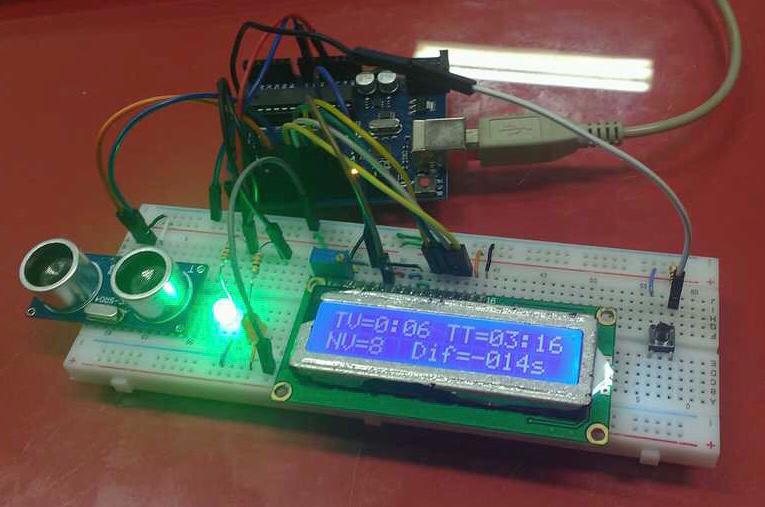
Veja como ficou o resultado final:


Entendendo a fundo
Software
- Função LiquidCrystal()
LiquidCrystal lcd(13, 12, 11, 10, 9, 8);
Esta função cria um objeto do tipo LiquidCrystal. Para o projeto em questão, os parâmetros da função são os pinos do arduino para: RS, Enable, B4, B5, B6, B7. Você pode verificar as outras três maneiras de declarar esta função no site:
https://www.arduino.cc/en/Reference/LiquidCrystalConstructor
- Função lcd.begin()
lcd.begin(16, 2);
Função responsável por inicializar a interface com o LCD e deve ser chamada antes de qualquer outro comando da biblioteca. Os parâmetros são o número de colunas e linhas do display.
- Função lcd.print()
lcd.print("TV=");
Esta função escreve o conteúdo na tela do LCD, na posição atual do cursor.
- Função lcd.setCursor()
lcd.setCursor(4, 0);
Função que posiciona o cursor do LCD na posição desejada na tela, onde o texto será escrito. Os parâmetros são as coordenadas referentes a coluna e a linha desejadas.
- Função Ultrasonic()
Ultrasonic ultrasonic(PINO_TRG, PINO_ECHO);
Esta função cria um objeto do tipo Ultrasonic. Os parâmetros da função são, em sequência, os pinos do arduino conectados ao Trigger e ao Echo do sensor.
- Função ultrasonic.timing()
microsec = ultrasonic.timing();
Esta função retorna o tempo de retorno do pulso emitido pelo sensor.
- Função ultrasonic.convert()
cmMsec = ultrasonic.convert(microsec, Ultrasonic::CM);
Função que converte o tempo retornado pelo sensor na distância identificada em cm.
- Função millis()
tempoTotal = millis();
Esta função retorna o tempo em milissegundos desde quando o arduino começou a executar o programa.
Fechamento
Com este tutorial aprendemos a desenvolver um dispositivo muito útil na avaliação do movimento de objetos, com diversas aplicações práticas. Espero que tenham gostado do conteúdo e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.
Display LCD 20x4 e 16x2 com Adaptador I2C
Display LCD 20x4 e LCD 16x2 com Adaptador I2C – Utilizando o display com Arduino
No tutorial sobre a utilização de um display lcd 16x2 com Arduino aprendemos a importância dos displays e como usar um LCD de caracteres, em especial o 16x2. Apesar de esse LCD ser prático e simples, ele possui um problema, uma grande demanda por ligações. Para resolver isso, podemos usar um módulo adaptador I2C que facilita ainda mais o uso desse tipo de recurso. Nesse tutorial iremos aprender a usar o Display LCD 20x4 com Adaptador I2C junto a um Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Como falamos sobre o modelo 16x2 no último tutorial, iremos aproveitar a oportunidade para mostrar um pouco mais sobre o modelo 20x4. Caso você tenha em suas mão o 16x2, você poderá facilmente adaptar o programa usado nesse tutorial para você.
[toc]
Porque usar comunicação I2C para controlar seu LCD?

Na figura acima, percebemos a existência de uma grande quantidade de contatos para realização do seu acionamento. Para facilitar o seu uso, iremos trabalhar com o adaptador I2C para display LCD.
Para usar esse LCD diretamente no Arduino, você irá precisa, além das ligações de alimentação, de 6 pinos: RS, EN, D7, D6, D5, e D4 para que seu LCD converse com seu Arduino. Se você estiver trabalhando com um projeto mais complexo, talvez você não terá tantos pinos disponíveis no seu Arduino para seu LCD da forma usual.
Com o módulo de interface I2C, você precisará de apenas 2 pinos (I2C) para imprimir as informações que deseja em seu LCD. Se você já tiver usando outros componentes I2C em seu projeto, esse pino não precisará usar mais nenhuma porta, visto que ele poderá usar os mesmo pinos já usado para o outro dispositivo I2C.
Adaptador I2C para Display LCD 20x4 e 16x2

Para que seja possível a comunicação entre o Arduino e o LCD, precisaremos de um adaptador I2C. Esse adaptador nada mais é que um conversor cuja função consiste em manipular os contatos do LCD, de modo que, após este processo, teremos apenas 2 contatos para realizar a comunicação com uma placa Arduino através do protocolo I2C.
Ele conta com o chip PCF8574T ou PCF8574AT que é responsável por essa interface . Você pode encontrar vários modelos de módulos ligeiramente diferentes.
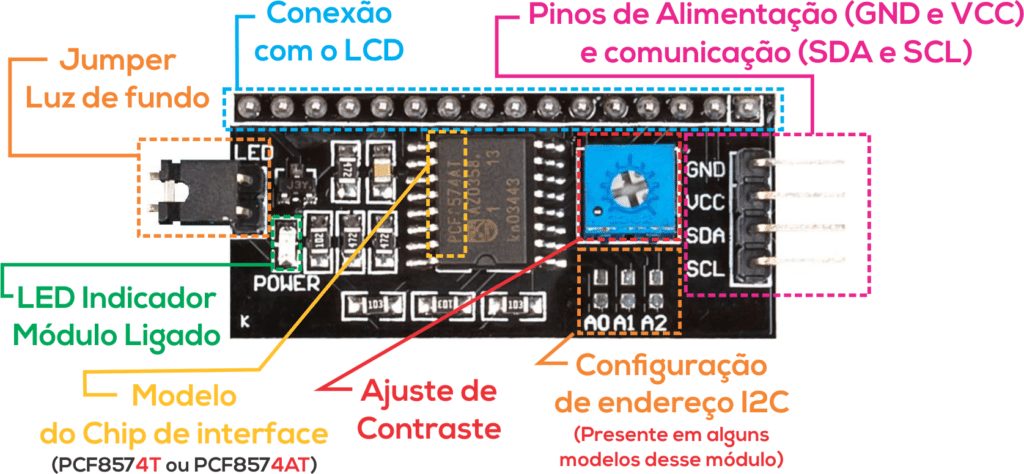
Em geral eles possuem o seguinte formato:

Como você pode ver na imagem, a maioria dos módulos de interface I2C para LCD possuem:
- Pinos para conexão com o Display (16 pinos);
- Pinos de Alimentação do Módulo (GND e VCC);
- Pinos de comunicação I2C (SDA e SCL);
- Trimpot para ajuste de contraste da tela;
- Jumper para ligar e desligar a luz de fundo (Backlight);
- Led indicador de módulo ligado.
- Chip de Interface (PCF8574T ou PCF8574AT )
Endereço do módulo I2C
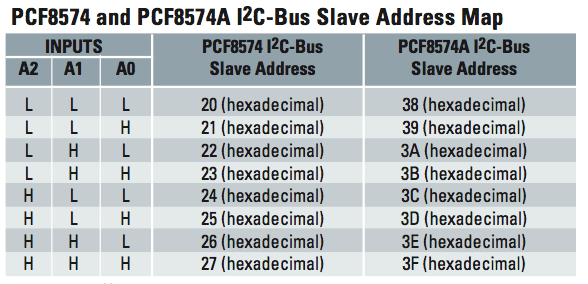
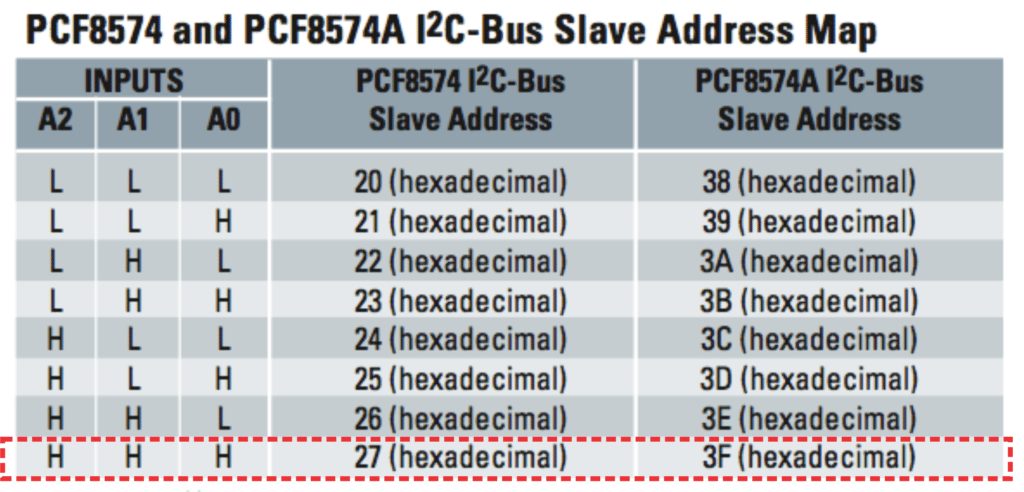
Para alguns modelos ainda é possível configurar o endereço do módulo I2C através de A0, A1 e A2. Abaixo você pode conferir a tabela de endereços possíveis para cada um dos chips (PCF8574T ou PCF8574AT ):

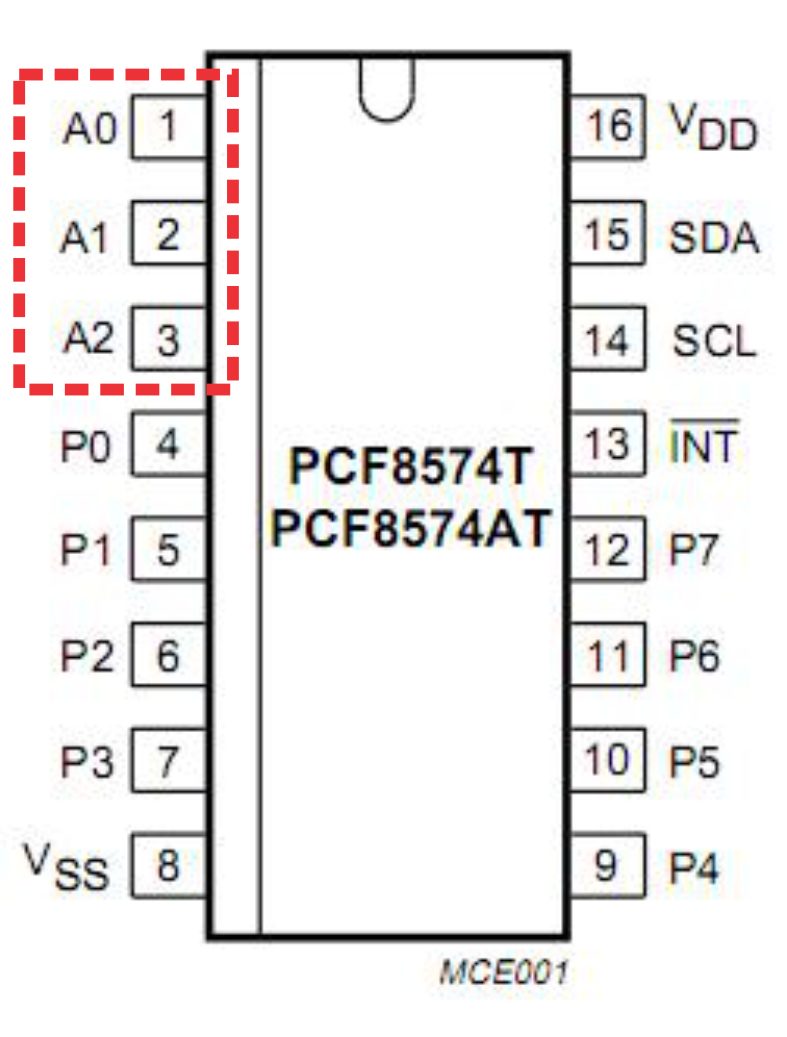
A0, A1 e A2 são portas do nosso Chip:

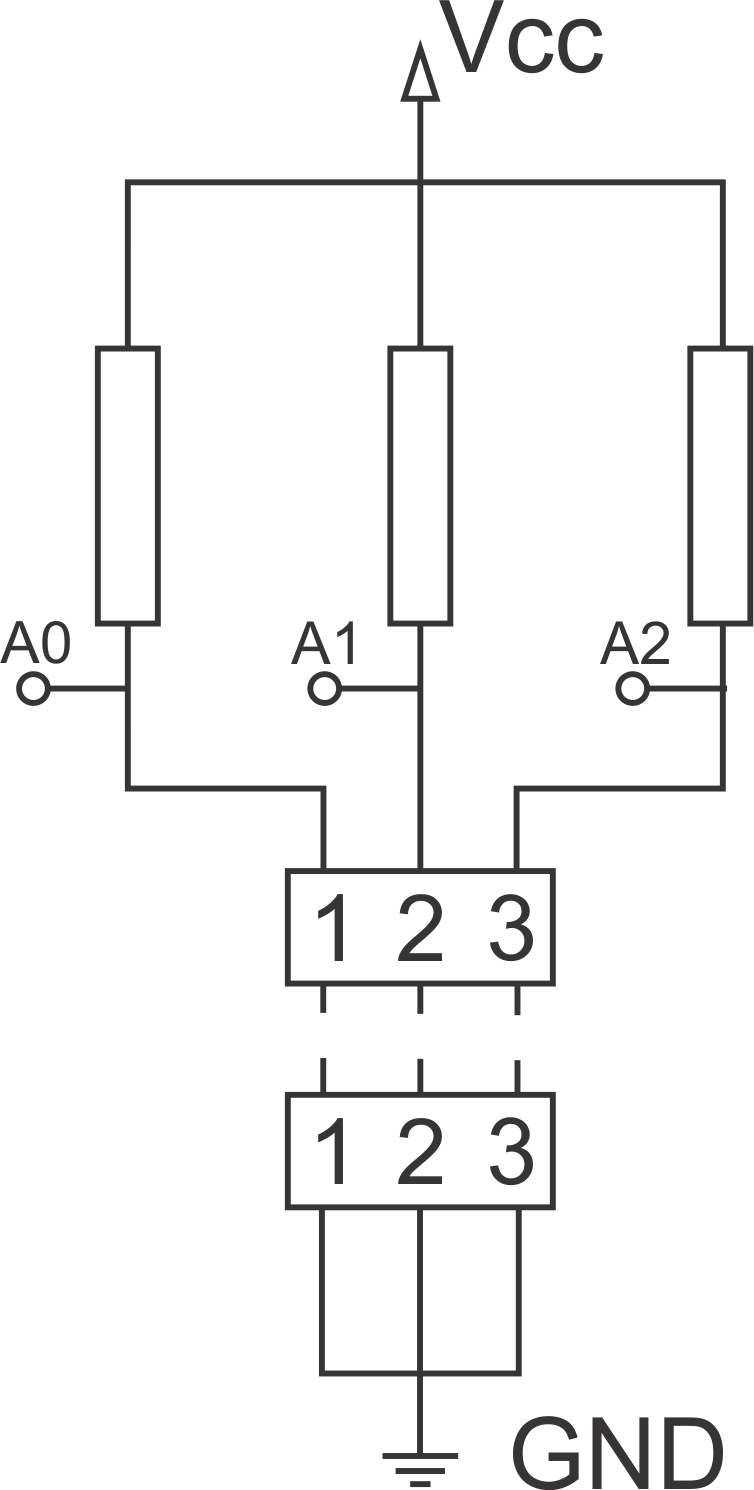
Que em geral vem ligados a alimentação do módulo (VCC):

Quando conectamos o ponto 1 com 1, 2 com 2 ou 3 com 3, estamos colocando um nivel lógico baixo em A0, A1 ou A2 respectivamente. Na figura anterior, os pinos A0, A1 e A2 estão conectados ao chip do módulo. Veja que segundo esse esquemático, estamos com 5V em cada um dos 3 pinos. Ou seja, nosso endereço será 0x27 caso o chip seja o PCF8574T ou 0x3F caso o chip seja o PCF8574AT.

Para alterar o endereço podemos colocar um ponto de solda para conectar os pinos A0, A1 ou A2 ao GND para as placas que tenha essa opção:

Para conectar os pinos A0, A1 ou A2 ao GND, você precisa pode usar solda de estanho para ligar o ponto de baixo com o de cima, tal como na figura a seguir:

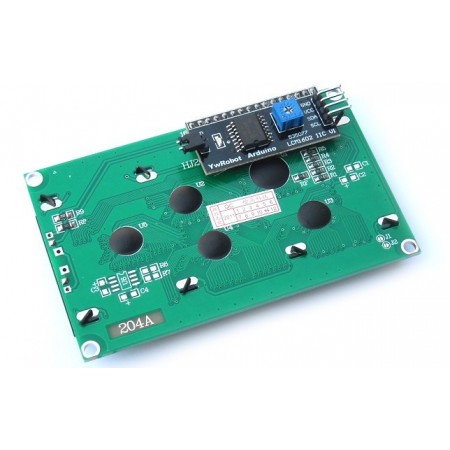
Display LCD 20x4 com adaptador I2C
Para o nosso tutorial, iremos usar um LCD que já possui o adaptador soldado ao módulo display. Para o display que usaremos não temos a opção de mudança de endereço:

Veja em detalhes o módulo I2C usado:

Repare que ele não tem a opção de mudança de endereço. O chip dele é o PCF8574T, ou seja, iremos usar o endereço 0x27.
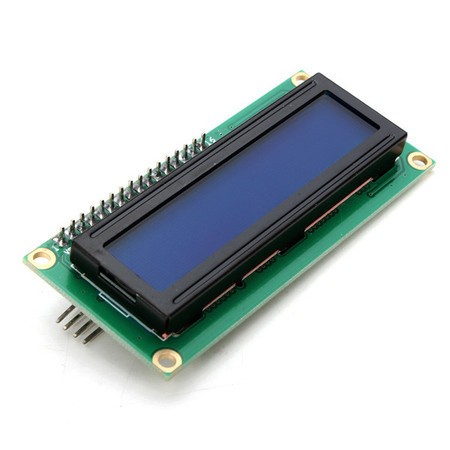
Display LCD 16x2 com adaptador I2C
Você também pode usar a versão do Display LCD 16x2 com adaptador I2C. A maior diferença é a quantidade de caracteres. Explicaremos mais a frente como adaptar o programa que usamos nesse tutorial para o display LCD 16x2.
O endereçamento funcionará da mesma forma que o explicado anteriormente. Verifique o modelo do seu adaptador para descobrir o endereço do mesmo.

Mãos à obra – Imprimindo informações no display LCD 20x4 I2C
Componentes utilizados
Caso tenha um LCD 16x2 ou 20x4 e queira adapta-lo, basta adquirir o Módulo i2C separado. Módulo I2C para Display LCD compativel com 16x02 e 20x4
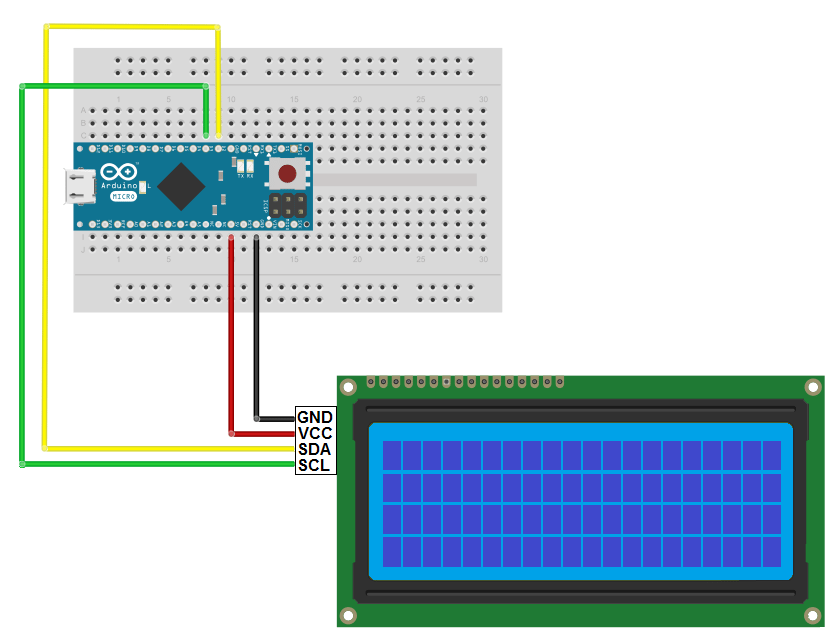
Montando o projeto
Na figura abaixo, o leitor poderá conferir como foi realizada a montagem do projeto apresentado neste tutorial. Lembre-se de montar o projeto com o seu Arduino desligado.


Veja como ficou o nosso:

Programando
Antes de adentrarmos na apresentação do código, disponibilizamos uma seção para ajudar aqueles que são iniciantes no assunto. Sinta-se livre para prosseguir caso você já tem domínio da IDE do Arduino.
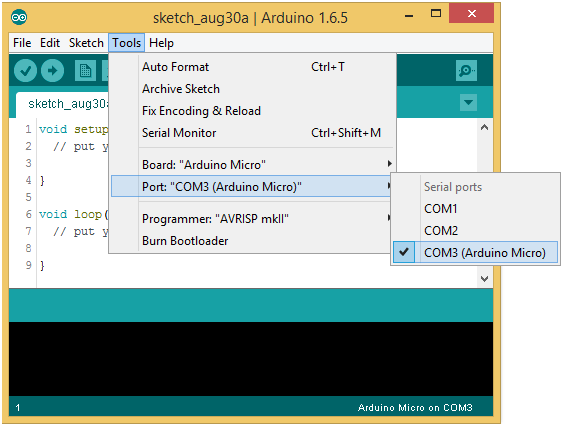
Conectando o Arduino ao computador
Primeiramente, conecte seu Arduino ao computador e abra a IDE Arduino. Em seguida, é necessário selecionar a porta COM na qual o Arduino está conectado (este procedimento pode ser feito clicando no menu Ferramentas (tools) e em seguida escolhendo-se a porta correspondente no submenu Porta (port). Neste caso, a porta na qual está o Arduino é apresentada da seguinte maneira: COM3 (Arduino Micro).

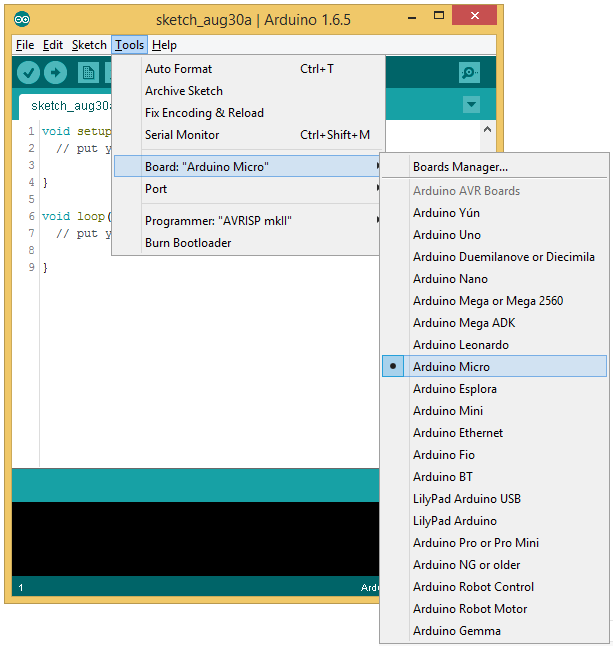
Por fim, garanta também que o tipo de placa apropriado esteja selecionado (isso pode ser feito acessando o menu Ferramentas (tools) e o submenu Placa (board)).

- Biblioteca
Para desenvolver o projeto proposto com o Display LCD I2C 20X4 utilizou-se uma biblioteca capaz de atuar sobre o protocolo I2C para facilitar os processos de endereçamento e troca de dados que fazem parte do funcionamento do protocolo citado. Esta biblioteca pode ser encontrada aqui.
Adquirindo e instalando a biblioteca que será utilizada
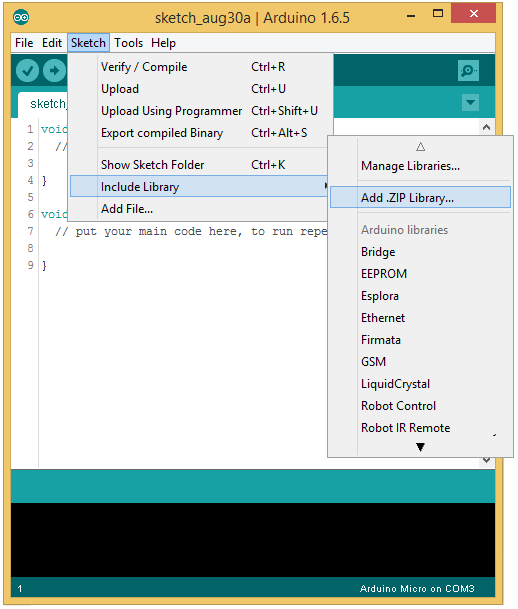
Após a realização do download dos arquivos compactados no formato ZIP, abra a IDE do Arduino, selecione o menu Sketch, o submenu Incluir Bilioteca e por fim, basta clicar na opção Adicionar biblioteca .ZIP (Add ZIP Library) e encontrar o arquivo que acabou de ser baixado.

Uma outra forma de fazer isso é extrair o conteúdo do arquivo ZIP dentro da pasta Libraries (onde foi instalada a IDE do Arduino).
– Código do projeto
Segue o código a ser utilizado no Arduino para imprimir informações no Display LCD I2C 20x4.
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
// Inicializa o display no endereco 0x27
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
void setup()
{
lcd.begin (20,4);
}
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(9,1);
lcd.print("VIDA");
lcd.setCursor(5,2);
lcd.print("DE SILICIO");
lcd.setCursor(0,3);
lcd.print("********************");
}
Entendendo a fundo
Software
- Incluindo as bibliotecas
Inicialmente, observe que foi necessário incluir duas bibliotecas no código para que o mesmo pudesse funcionar corretamente. A biblioteca wire.h é a responsável pela comunicação utilizando o protocolo I2C enquanto a biblioteca LiquidCrystal_I2C.h atua sobre a biblioteca wire.h simplificando o processo de comunicação através do protocolo citado, para que assim, o usuário possa utilizar o Display LCD I2C 20x4 de maneira mais fácil.
#include <Wire.h> #include <LiquidCrystal_I2C.h>
- Criando o objeto lcd
Em seguida, cria-se um objeto que será utilizado posteriormente para representar o Display LCD I2C 20x4 no código.
Lembre-se: lcd é apenas um nome, sendo assim, é importante ressaltar que este objeto poderia ser chamado por qualquer outro nome, como por exemplo, display.
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
Essa função é padrão tanto para o LCD 20x4 como para o 16x2. Nela definimos o endereço do adaptador, que para o nosso equivale sempre 0x27.
Além do endereço, definimos, nesse comando, os pinos no chip I2C usados para conexões no LCD. Como esse pinos sempre são os mesmos, temos esse comando sendo usado para definir apenas o endereço, que para alguns módulos pode ser alterado. As demais configurações são padrões.
// Define os pinos do chip I2C usados para as conexões do LCD: // (Endereço,en,rw,rs,d4,d5,d6,d7,bl, blpol) LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() (repare que o nome lcd corresponde ao objeto criado anteriormente) para inicializar o Display LCD I2C 20x4, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (20,4);
}
Veja que, caso esteja usando um display LCD 16x2, aqui você definirá o tamanho do LCD com 16 colunas e 2 linhas:
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
- Imprimindo informações no Display
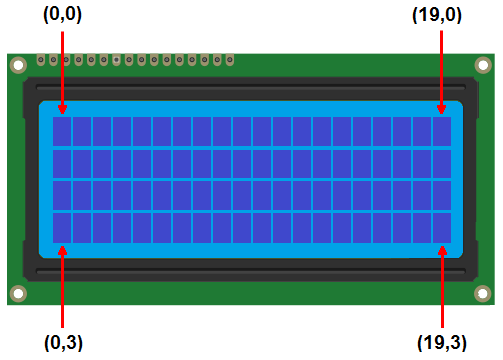
O primeiro passo na manipulação do display consiste em localizar o cursor no local adequado. Este cursor nada mais é do que o elemento que apontará para o espaço que será preenchido com um caractere, sendo assim, utilizamos a função setCursor() para determinar qual será o ponto de partida da escrita de uma sequência de caracteres.
Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Desta maneira, ao utilizarmos "0" e "0" como parâmetros, estaremos definindo a coordenada (0,0) como ponto de partida para o começo da escrita.
lcd.setCursor(0,0);
Em seguida, utilizamos a função print() para poder escrever algo a partir da posição que definimos como ponto de partida. Neste caso, simplesmente preencheremos com '*'.
lcd.print("********************");
Posteriormente, utilizamos novamente a função setCursor() para posicionar o cursor na segunda linha.
lcd.setCursor(9,1);
Com o cursor posicionado, escrevemos a palavra 'VIDA'.
lcd.print("VIDA");
Para continuar, posicionamos o cursor na próxima linha.
lcd.setCursor(4,2);
E escrevemos as palavras "DE SILICIO".
lcd.print("DE SILICIO");
Para finalizar, posicionamos o cursor no início da última linha.
lcd.setCursor(0,3);
Neste momento, iremos proceder da mesma maneira que fizemos na primeira linha, preenchendo a mesma com '*'.
lcd.print("********************");
Veja como ficou nossa função loop():
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(0,1);
lcd.print("aaaaaaaaaaaaaa");
lcd.setCursor(0,2);
lcd.print("ssssssssssssssss");
lcd.setCursor(0,3);
lcd.print("ddddddddddddddd");
}
Adaptando o programa para o display LCD 16x2
Para adaptar esse programa para o LCD 16x2 você precisa ter em mente que a tela é menor. Tendo 16 colunas e 2 linhas.
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() para inicializar o Display LCD I2C 16x2, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
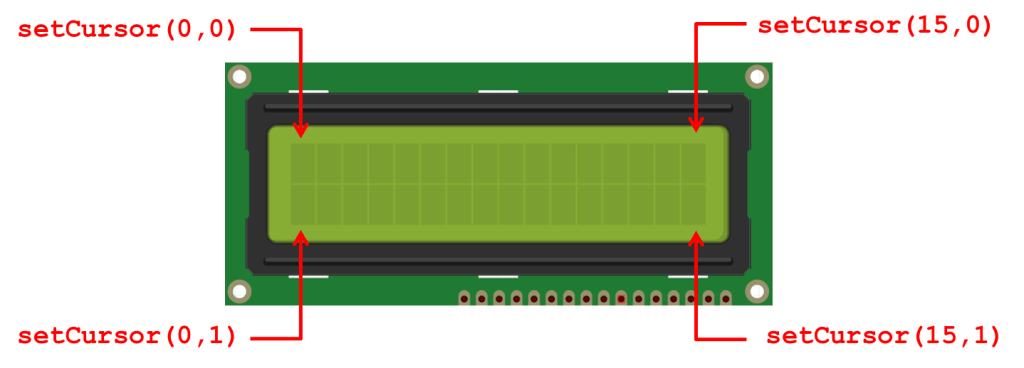
- Imprimindo informações no Display
Na manipulação do display precisamos localizar o cursor no local adequado usando o comando setCursor() . Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Em seguida basta usar o comando lcd.print().
Considerações finais
Neste tutorial buscamos elaborar um conteúdo semelhante ao que já temos sobre a utilização de displays LCD, no entanto, neste caso, utilizamos um display que ao invés de utilizar vários pinos numa placa Arduino, este necessita apenas de 4 pinos em virtude de a comunicação ser feita através do protocolo de comunicação I2C. Esperamos que você tenha gostado deste conteúdo, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.



