Montando um contador de voltas
O contador de voltas - Giro motor
Se você deseja avaliar o movimento de um objeto, como por exemplo quanto tempo um corpo demora para percorrer uma determinada distância ou quantas vezes o objeto passa por um determinado ponto, é interessante utilizar um equipamento que consiga detectar movimentos e que exiba em um display as informações que você deseja obter do movimento avaliado. Neste tutorial, iremos aprender a construir um contador de voltas que se baseia em dados obtidos pelo sensor ultrassônico HC-SR04 e que exiba em um display LCD 16x2 informações como o número de voltas dada pelo objeto, o tempo da volta, o tempo total do percurso e a diferença entre o tempo da volta e o tempo ideal.
Esse tipo de equipamento pode ser usado, por exemplo, para se obter a velocidade de um veículo a cada vez que este passa pelo contador durante uma volta em uma pista, ou em aplicações esportivas, como no atletismo, onde é necessário medir o tempo de prova do atleta.
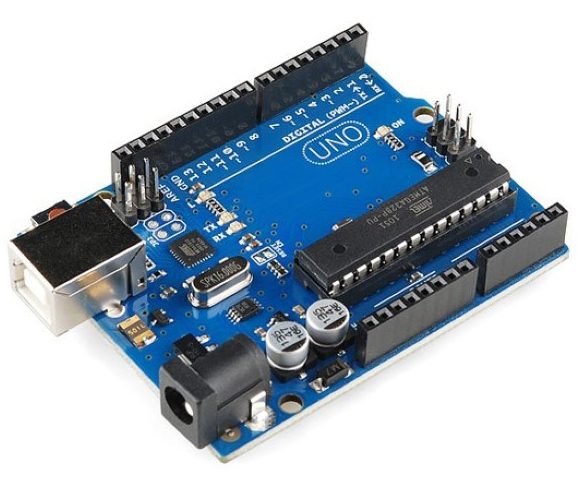
Arduino Uno
O dispositivo básico para o desenvolvimento do projeto é a plataforma a ser utilizada na programação das funcionalidades e na integração dos componentes, que neste caso poderá ser um Arduino Uno, com o qual grande parte dos leitores já estão familiarizados.

Para os leitores que estão entrando agora no mundo da eletrônica e não conhecem esta plataforma, o link abaixo explica com clareza o que é e como funciona o Arduino Uno e outros:
https://portal.vidadesilicio.com.br/o-que-e-arduino-e-como-funciona/
O sensor ultrassônico HC-SR04
O sensor ultrassônico HC-SR04 é composto de um circuito pronto com um emissor e um receptor de ondas sonoras. O sinal emitido, ao colidir com qualquer obstáculo, é refletido de volta na direção do sensor. Durante todo o processo, o aparelho está com uma espécie de “cronômetro” de alta precisão funcionando. Assim, é possível saber quanto tempo o sinal levou desde a sua emissão até o seu retorno. Como a velocidade do som no ar é conhecida, é possível, de posse do tempo que o sinal levou para ir até o obstáculo e voltar, calcular a distância entre o sensor e o obstáculo.

O sensor possui 4 pinos:
- VCC: alimentação em 5V
- GND
- Trigger: pino digital; responsável por emitir 8 pulsos ultrassônicos na frequência de 40khz em intervalos de tempo contínuos que, ao encontrarem um objeto, são parcialmente refletidos ao sensor
- Echo: um PWM, que recebe a informação coletada pelo sensor e traduz como dados ao arduino - no código, esses dados são tratados e transformados nas informações exibidas à quem utiliza o sistema.
O sensor é capaz de medir distâncias de 2 cm a 4 m com precisão de 3mm, e consegue detectar objetos cuja área mínima é de 0,05 m².
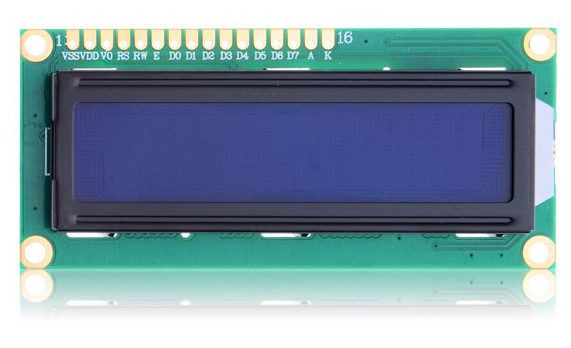
O display LCD 16x2
O display LCD 16x2 é muito usado em projetos com arduino onde é necessário que haja uma apresentação visual de informações. No link abaixo você poderá ter maiores informações sobre o funcionamento do display LCD e seu uso com o Arduino Uno e outros:
https://portal.vidadesilicio.com.br/display-lcd-16x2-com-arduino/
O display LCD utilizado neste tutorial é formado por 16 colunas e 2 linhas, com backlight (luz de fundo) azul e letras na cor branca. O dispositivo LCD apresenta 16 pinos de contatos, os quais:
- Pino 1 (VSS): GND
- Pino 2 (VCC): alimentação em 5V
- Pino 3 (V0): tensão para ajuste de contraste
- Pino 4 (RS): seleção do sinal (1 para passar um dado, 0 para passar uma instrução)
- Pino 5 (RW): habilitação de escrita e leitura (1 para ler, 0 para escrever)
- Pino 6 (E): enable (1 para habilitar, 0 para desabilitar)
- Pinos 7 a 14 (B0 a B7): barramento de dados (conectados aos pinos digitais do arduino)
- Pinos 15 e 16 (A e K): responsáveis por fornecer energia aos LEDs que ficam ao fundo do display

Você poderá optar por utilizar um módulo I2C para ligar o arduino ao display, o que lhe poupará pinos e permitirá que você insira novos componentes e funcionalidades ao seu projeto. Com o módulo I2C, as 16 ligações do display ao arduino são reduzidas a 4. O link abaixo mostra como utilizar o LCD dessa maneira:
https://portal.vidadesilicio.com.br/display-lcd-20x4-16x2-adaptador-i2c/
Mãos a obra - Imprimindo informações no display a partir de dados obtidos pelo sensor
Componentes necessários
- 1 x Arduino Uno
- 1 x Sensor Ultrassônico HC-SR04
- 1 x Display LCD 16x2
- 1 x Protoboard
- 1 x Resistor de 1k Ω
- 2 x Resistores de 330 Ω
- 2 x Leds (de preferência, um vermelho e um verde)
- 1 x Potênciometro 10k Ω
- Jumpers
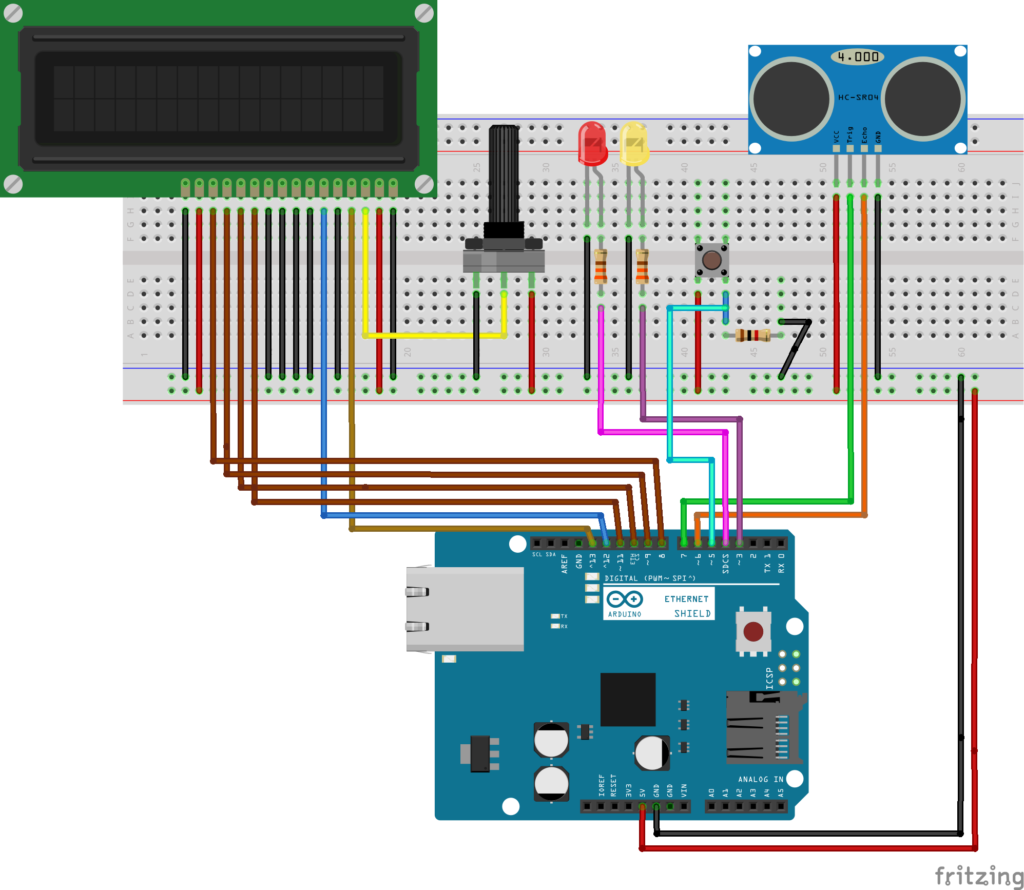
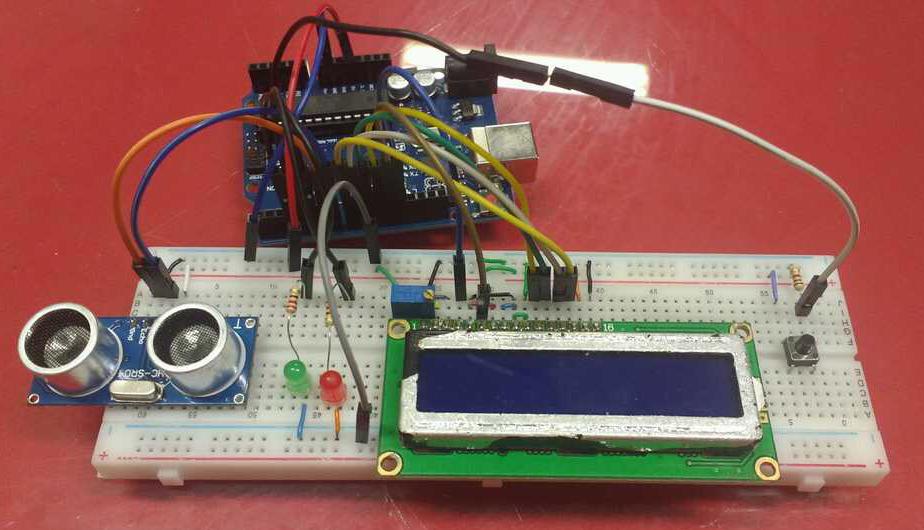
Montando o projeto

- Conecte os pinos de VCC (ou VDD) do display, do sensor, dos leds e do potenciômetro ao 5V do arduino.
- Conecte os pinos de GND do display, do sensor, dos LEDs e do potenciômetro ao GND do arduino.
- Conecte o pino V0 do display ao terminal do meio do potenciômetro.
- Conecte o pino RS do display ao pino digital 13 do arduino e o pino de enable do display ao pino 12 do arduino.
- Aterre os pinos B0 a B3 que não serão utilizados, além do pino RW.
- Interligue os pinos D4 a D7 ao pinos 11 a 8 do arduino, respectivamente.
- Aterre o pino K do display e interligue o pino A ao 5V do arduino.
- Conecte o pino de Trigger do sensor ao pino 7 do arduino, e o pino de Echo ao pino digital 6.
- Faça a conexão do LED vermelho ao pino 4 do arduino e o LED verde ao pino 3, lembrando de colocar os resistores de 330 Ω entre os LEDs e os pinos digitais.
- O pushbutton deve ser interligado ao 5V e ao GND do arduino, sendo que a ligação do GND deve ser feita através de um resistor de 1k Ω. Conecte o pino 5 do arduino ao pushbutton, sendo que a ligação deve ser entre o pino digital e o meio entre o pushbutton e o resistor de 1k Ω (divisor de tensão do potenciômetro).
Tendo em vista que o potenciômetro é um resistor de resistência variável, ele foi utilizado no projeto para variar o contraste do display. Além disso, o pino A do display foi interligado ao 5V para fornecer brilho máximo a tela, facilitando visualizar as informações que serão exibidas.
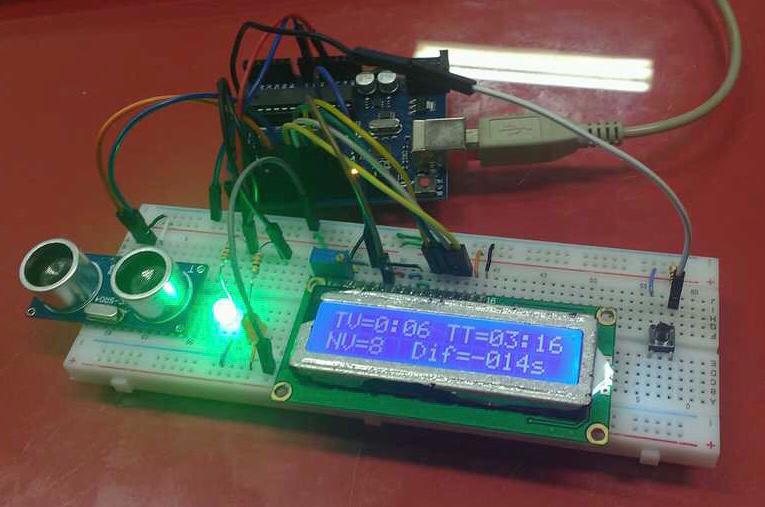
Para este projeto, considerou-se a situação de um veículo dando voltas em uma pista e, portanto, as informações exibidas no display são tempo da volta, tempo total, número de voltas e diferença entre o tempo da volta e o tempo ideal. Você pode alterar o código do projeto para exibir informações diferentes dependendo do seu interesse.
Considerando que o sensor ultrassônico é capaz de calcular distâncias, a detecção da passagem do veículo pelo sensor, contabilizando uma volta, foi feita a partir de uma faixa de distâncias detectadas pelo sensor que indicaria a passagem do veículo. Dessa forma, o sensor estaria continuamente medindo uma distância fixa e, se caso a distância medida fosse reduzida para um valor dentre uma faixa de valores estipulados, haveria a indicação de que o veículo passou pelo sensor e completou uma volta.
Um pushbutton foi utilizado para indicar o início da contagem pelo contador de voltas. Também utilizou-se um led vermelho para alertar se caso o tempo da volta fosse maior do que o tempo ideal e um led verde para se caso o tempo da volta fosse menor do que o tempo ideal estipulado.
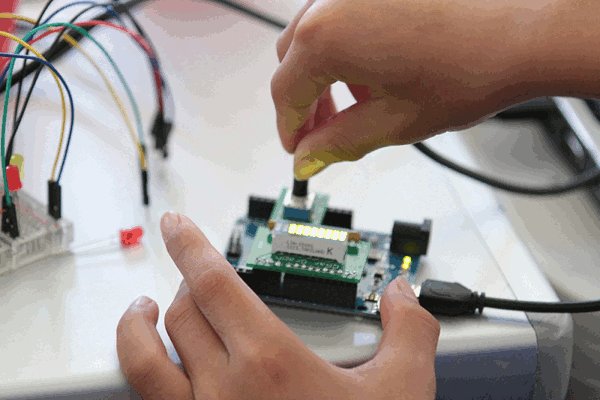
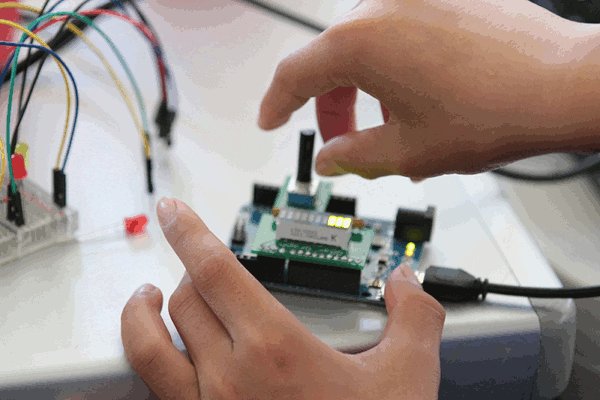
Verifique como ficou nossa montagem na prática:

Bibliotecas
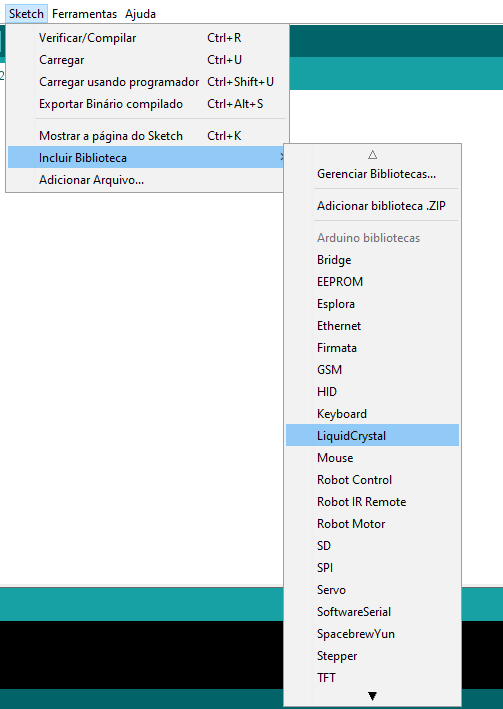
Para estabelecer a comunicação com o display e imprimir informações no LCD, foi utilizada a biblioteca “LiquidCrystal.h”. Esta biblioteca geralmente já acompanha a IDE do arduino e pode ser encontrada na aba “Incluir Biblioteca” dentro de “Sketch”.

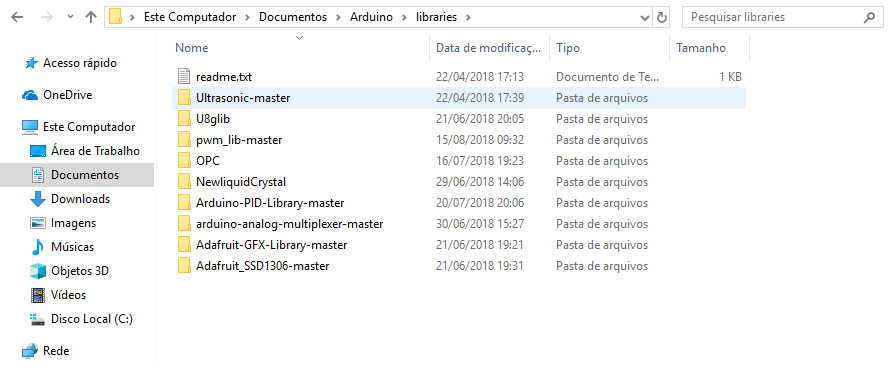
Ademais, para obter os dados gerados pelo sensor ultrassônico HC-SR04, foi utilizada a biblioteca “Ultrasonic.h”. Você pode baixar-lá no site: https://github.com/filipeflop/Ultrasonic.
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Código do projeto
Segue o código a ser usado no projeto:
#include <LiquidCrystal.h>
#include <Ultrasonic.h>
//Define os pinos do Arduino ligados ao Trigger e Echo
#define PINO_TRG 7
#define PINO_ECHO 6
//Pino para push button de ação
#define pino_pushbutton 5
//Pinos conectados aos Leds
#define LEDVM 4
#define LEDVD 3
//Tempo ideal por volta em segundos
#define IDEAL 20
//Número total de voltas
#define NVOLTAS 11
//Variavel para armazenar o valor obtido pelo sensor
long microsec;
//Variavel para guardar o valor da distância obtida pelo sensor em cm
float cmMsec;
//Faixa de distancia para a identificacao da placa
float distancia_minima = 100;
float distancia_maxima = 200;
//Variaveis para armazenar o tempo
unsigned long tempoTotal = 0;
unsigned long tempoAnt = 0;
unsigned long tempoAtual = 0;
unsigned long tempoSeg = 0;
unsigned long tempoMin = 0;
unsigned long tempoInicial;
int diferenca = 0;
//Numero de voltas completadas
int voltas = 0;
//Inicializa o sensor ultrasonico e LCD nos pinos especificados
Ultrasonic ultrasonic(PINO_TRG, PINO_ECHO);
LiquidCrystal lcd(13, 12, 11, 10, 9, 8);
void IniciaLCD() {
lcd.begin(16, 2);
lcd.clear();
lcd.home();
lcd.print("TV=");
lcd.setCursor(4, 0);
lcd.print(":");
lcd.setCursor(8, 0);
lcd.print("TT=");
lcd.setCursor(13, 0);
lcd.print(":");
lcd.setCursor(0, 1);
lcd.print("NV=");
lcd.setCursor(6, 1);
lcd.print("Dif=");
lcd.setCursor(14, 1);
lcd.print("s");
}
void AtualizaLCD() {
// Escreve tempo de volta
lcd.setCursor(3, 0);
lcd.print((int)tempoMin);
lcd.setCursor(5, 0);
if (((int)tempoSeg % 60) < 10) {
lcd.print('0');
lcd.print((int)tempoSeg % 60);
}
else lcd.print((int)tempoSeg % 60);
// Escreve tempo total
unsigned long TT = 0.001 * (tempoTotal - tempoInicial);
lcd.setCursor(11, 0);
if (((int)TT / 60) < 10) {
lcd.print('0');
lcd.print((int)TT / 60);
}
else lcd.print((int)TT / 60);
lcd.setCursor(14, 0);
if (((int)TT % 60) < 10) {
lcd.print('0');
lcd.print((int)TT % 60);
}
else lcd.print((int)TT % 60);
// Escreve número de voltas
lcd.setCursor(0, 1);
lcd.print("NV=");
lcd.setCursor(3, 1);
lcd.print(voltas);
// Escreve diferença de tempo
int dif = abs((int)diferenca);
lcd.setCursor(10, 1);
if (diferenca >= 0.0)
lcd.print('+');
else lcd.print('-');
if (dif < 10) {
lcd.print('0');
lcd.print('0');
lcd.print(dif);
}
else if (dif < 100) {
lcd.print('0');
lcd.print(dif);
}
else lcd.print(dif);
}
void setup() {
//Inicializa a serial
Serial.begin(9600);
lcd.begin(16, 2);
lcd.home();
lcd.setCursor(4, 0);
lcd.print("Contador");
lcd.setCursor(1, 1);
lcd.print("tempo de volta");
pinMode(pino_pushbutton, INPUT);
pinMode(LEDVM, OUTPUT);
pinMode(LEDVD, OUTPUT);
}
void loop() {
// Inicia Leds de alerta desligados
digitalWrite(LEDVM, LOW);
digitalWrite(LEDVD, LOW);
while (digitalRead(pino_pushbutton) == 0); // Aguarda botão ser pressionado
IniciaLCD();
tempoTotal = millis();
tempoAnt = tempoTotal;
tempoInicial = tempoTotal;
int aux; // Variável auxiliar
while (voltas < NVOLTAS) {
tempoTotal = millis();//Guarda o tempo total contado pelo arduino em milissegundos
//Le os valores do sensor ultrasonico
microsec = ultrasonic.timing();
//Converte o tempo retornado pelo sensor na distância identificada em cm
cmMsec = ultrasonic.convert(microsec, Ultrasonic::CM);
if (cmMsec > distancia_minima && cmMsec < distancia_maxima) {
//Para se obter o tempo da ultima volta em minutos
tempoAtual = tempoTotal - tempoAnt;
tempoAnt = tempoTotal;
tempoSeg = (0.001) * tempoAtual;//conversao do tempo atual para segundos
tempoMin = (tempoSeg / 60.0); //conversao do tempo atual para minutos
//Numero de voltas
voltas++;
//Diferenca de tempo entre a volta executada e ideal
diferenca = tempoSeg - IDEAL;
//Verificar se o tempo está com desvio de +-10% do ideal
if (tempoSeg > IDEAL * 1.1) {
// Acende led alerta velocidade baixa
digitalWrite(LEDVD, LOW);
digitalWrite(LEDVM, HIGH);
}
else digitalWrite(LEDVM, LOW);
if (tempoSeg < IDEAL * 0.9) {
// Acende led alerta velocidade alta
digitalWrite(LEDVD, HIGH);
digitalWrite(LEDVM, LOW);
}
else digitalWrite(LEDVD, LOW);
// Espera 5 seg após passagem pela chegada enquanto atualiza display
if (voltas < NVOLTAS) {
for (aux = 0; aux < 10; aux++) {
delay(500);
tempoTotal = millis();
AtualizaLCD();
}
}
}
AtualizaLCD();
}
while (!digitalRead(pino_pushbutton));
voltas = 0;
tempoSeg = 0;
tempoMin = 0;
diferenca = 0;
lcd.clear();
lcd.print("Aperte o botao");
lcd.setCursor(0, 1);
lcd.print("p/ nova contagem");
delay(800);
}
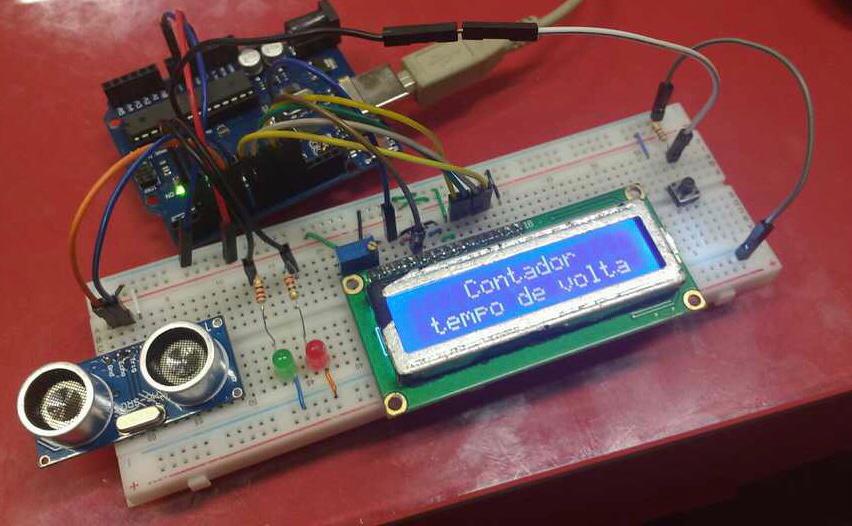
Colocando para funcionar
Veja como ficou o resultado final:


Entendendo a fundo
Software
- Função LiquidCrystal()
LiquidCrystal lcd(13, 12, 11, 10, 9, 8);
Esta função cria um objeto do tipo LiquidCrystal. Para o projeto em questão, os parâmetros da função são os pinos do arduino para: RS, Enable, B4, B5, B6, B7. Você pode verificar as outras três maneiras de declarar esta função no site:
https://www.arduino.cc/en/Reference/LiquidCrystalConstructor
- Função lcd.begin()
lcd.begin(16, 2);
Função responsável por inicializar a interface com o LCD e deve ser chamada antes de qualquer outro comando da biblioteca. Os parâmetros são o número de colunas e linhas do display.
- Função lcd.print()
lcd.print("TV=");
Esta função escreve o conteúdo na tela do LCD, na posição atual do cursor.
- Função lcd.setCursor()
lcd.setCursor(4, 0);
Função que posiciona o cursor do LCD na posição desejada na tela, onde o texto será escrito. Os parâmetros são as coordenadas referentes a coluna e a linha desejadas.
- Função Ultrasonic()
Ultrasonic ultrasonic(PINO_TRG, PINO_ECHO);
Esta função cria um objeto do tipo Ultrasonic. Os parâmetros da função são, em sequência, os pinos do arduino conectados ao Trigger e ao Echo do sensor.
- Função ultrasonic.timing()
microsec = ultrasonic.timing();
Esta função retorna o tempo de retorno do pulso emitido pelo sensor.
- Função ultrasonic.convert()
cmMsec = ultrasonic.convert(microsec, Ultrasonic::CM);
Função que converte o tempo retornado pelo sensor na distância identificada em cm.
- Função millis()
tempoTotal = millis();
Esta função retorna o tempo em milissegundos desde quando o arduino começou a executar o programa.
Fechamento
Com este tutorial aprendemos a desenvolver um dispositivo muito útil na avaliação do movimento de objetos, com diversas aplicações práticas. Espero que tenham gostado do conteúdo e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.
O que é Arduino e como funciona?
O que é Arduino e como funciona?
Amado por muitos estudantes e hobistas das áreas de eletrônica e robótica, a família Arduino vem ganhando cada vez mais adeptos, em especial, o Arduino Uno. Neste tutorial, iremos entender o que é Arduino, para que serve, como funciona e o que ele têm de tão especial?
https://www.youtube.com/watch?v=8dVo1PE5avI
Direto ao ponto: O que é Arduino?
Falando em termos práticos, as placas Arduino possuem funcionamento semelhante ao de um pequeno computador, no qual, pode-se programar a maneira como suas entradas e saídas devem se comportar em meio aos diversos componentes externos que podem ser conectados nas mesmas.
No site oficial da Arduino, encontramos a seguinte definição (traduzida):
Arduino é uma plataforma open-source de prototipagem eletrônica com hardware e software flexíveis e fáceis de usar, destinado a artistas, designers, hobistas e qualquer pessoa interessada em criar objetos ou ambientes interativos.

Ou seja, O Arduino é uma plataforma formada por dois componentes: A placa, que é o Hardware que usaremos para construir nossos projetos e a IDE Arduino, que é o Software onde escrevemos o que queremos que a placa faça.
A maior vantagem dessa plataforma de desenvolvimento sobre as demais é a sua facilidade de sua utilização, pois, pessoas que não são da área técnica podem aprender o básico e criar seus próprios projetos em um intervalo de tempo relativamente curto.
Antes do famoso Arduino
Há pouco tempo atrás, para se confeccionar um circuito interativo, era necessário fazer projetos do zero para uma aplicação específica. Além disso, para se fazer pequenas alterações nas funcionalidades do circuito era necessário um estudo crítico e bastante trabalho.
Com o advento dos microcontroladores, foi possível que problemas que antes eram tratados com soluções de hardware fossem tratados usando software de computadores. Dessa forma, um mesmo circuito poderia desempenhar funções totalmente diferentes, através da reprogramação e alteração de alguns parâmetros do programa.
No entanto, apesar da facilidade trazida pelos microcontroladores, trabalhar com os mesmos não é tão trivial.
Desta forma, um grupo de pesquisadores italianos teve a ideia de fazer um dispositivo que tornasse o seu uso simples e acessível a qualquer um. O resultado foram as placas Arduino.

Como o Arduino funciona?
Como já dito, os Arduinos possuem funcionamento semelhante ao de um pequeno computador capaz de interpretar entradas e controlar as saídas afim de criar sistemas automáticos. Para isso, você precisa programa-lo.

Programação nada mais é que falar ao controlador quais decisões devem ser tomadas em cada circunstancia. Para isso, escrevemos um código que segue uma sequência logica de tomada de decisões que leva em conta as vareáveis que serão lidas e/ou controladas.
Para programar essas placas, ou seja, ensiná-las a desempenharem a as funcionalidades que você deseja, basta utilizarmos a sua IDE (ambiente integrado de desenvolvimento), que por sua vez, é um software onde podemos escrever um código em uma linguagem semelhante a C/C++, o qual, será traduzido, após a compilação, em um código compreensível pela nossa placa.
Aplicações do Arduino
Por exemplo, um uso simples de um Arduino seria para acender uma lâmpada por um certo intervalo de tempo, digamos, 30 segundos, depois que um botão fosse pressionado. Nesse exemplo, o Arduino teria uma lâmpada e um botão conectados a ele. O circuito aguardaria pacientemente até que o botão fosse pressionado, de modo que, uma vez pressionado o botão, ele acenderia a lâmpada e iniciaria a contagem. Depois de 30 segundos, apagaria a lâmpada e aguardaria um novo apertar do botão.

Você também poderia utilizar essa mesma configuração para controlar uma lâmpada em um cômodo, por exemplo, usando um Sensor de Presença PIR | HC-SR501 no lugar do botão. Assim, quando a quando uma pessoa entrasse em um cômodo, o sensor detectaria a presença de uma pessoa e abra cadabra!! O ambiente seria automaticamente iluminado.
Outros inúmeros projetos podem ser feitos com essa plataforma, como um sistema de emergência com sensor de gás, um sistema de automação de uma horta capaz de medir a umidade do solo e medir temperatura e umidade ambiente para ligar e desligar uma bomba e um ventilador com o auxilio de um módulo relé.
Ou então painel solar que se move de acordo com a incidência da radiação proveniente do sol com o auxilio de um sensor de luz, uma planta que manda uma mensagem no twitter quando precisar ser regada, uma caixa de brinquedos aberta por leitura de impressão digital, um robô seguidor de linha, entre muitos outros. A imaginação é o limite!
Robótica Educacional

Robótica educacional nada mais é que o uso da robótica como ferramenta para potencializar o aprendizado dos estudantes. Sua principal proposta é incentivar o uso da robótica com o intuito de resolver problemas reais ou fictícios do dia-a-dia.
Devida a facilidade utilização, o Arduino tem entrado, cada vez mais, nas salas de aula do Brasil e do mundo, se tornando um dos protagonistas no ensino de robótica para crianças e adolescentes, mesmo considerando concorrentes de peso como o Lego.
O Lego, que também é uma ferramenta fenomenal, possui algumas limitações.
 A primeira é a dificuldade de se integrar com outros equipamentos que não sejam da marca. Isso implica na dificuldade de se usar o Lego para desenvolver projetos de robótica e automação que usem equipamentos cotidianos, tais como: lâmpadas, ventiladores, entre outro equipamentos. O que limita muito a sua aplicação.
A primeira é a dificuldade de se integrar com outros equipamentos que não sejam da marca. Isso implica na dificuldade de se usar o Lego para desenvolver projetos de robótica e automação que usem equipamentos cotidianos, tais como: lâmpadas, ventiladores, entre outro equipamentos. O que limita muito a sua aplicação.
O Arduino possibilita a utilização de uma gama infinitamente maior de opções de sensores e por ser uma ferramenta mais robusta, pode ser facilmente conectado a vários periféricos .
Outro ponto fundamental é o preço. Um kit da Lego custa até 10 vezes mais que um kit Arduino.
É valido saber que é possível integrar o LEGO com o Arduino. Essa união pode criar resultados surpreendentes.
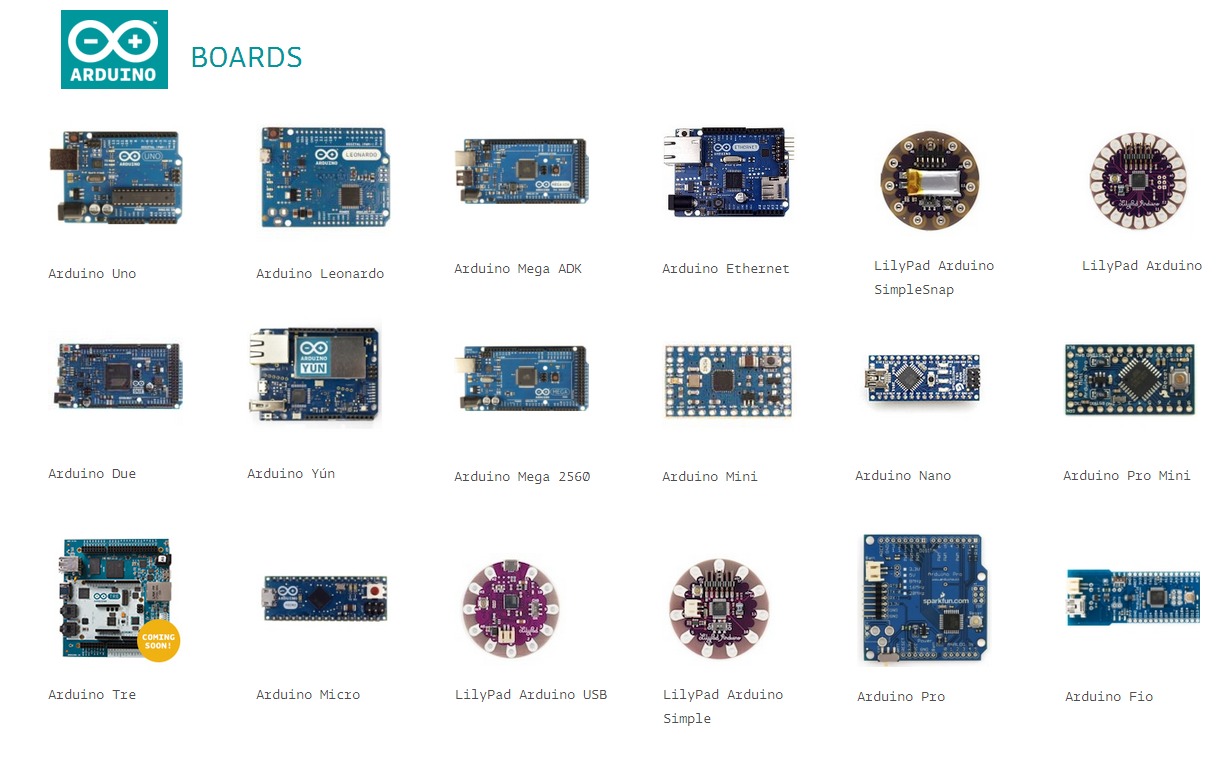
Quais os modelos mais famosos de placas Arduino?
Existem diversas modelos de placas Arduino, mas a mais popular é o Arduino Uno e será ela que iremos usar como referência nessa apostila, além dela, temos outras placas muito usadas, tais como o Arduino Mega, Arduino Nano e o Arduino Micro.
Apesar de diferentes modelos, os projetos que programamos em um modelo pode ser facilmente adaptado para outro. Só fique atento para as particularidades de sua Placa.

Arduino Uno - A placa mais popular
Definitivamente, a mais famosa das placas é o Arduino Uno, esse será o modelo que você mais encontrará nos nossos tutoriais ou em de outros sites.
O motivo dessa popularidade, muito provavelmente, está ligado a ela se a sucessora dos primeiros modelos de placas Arduino desenvolvidas, tal como o Arduino Duemilanove e o Arduino Diecimila, mantendo o mesmo layout.
Além disso, ela possui um tamanho didático e uma configuração boa o suficiente para atender a maior parte dos projetos.
A placa Uno está em sua terceira revisão. Por isso, é comum você encontrar essa placa descrita como Arduino UNO REV3. Porém, depois de tanto tempo da revisão, na grande maioria das vezes, as placas que encontrará, mesmo que não tenha o REV3 ou R3, sinalizando a revisão, provavelmente serão o modelo mais recente.
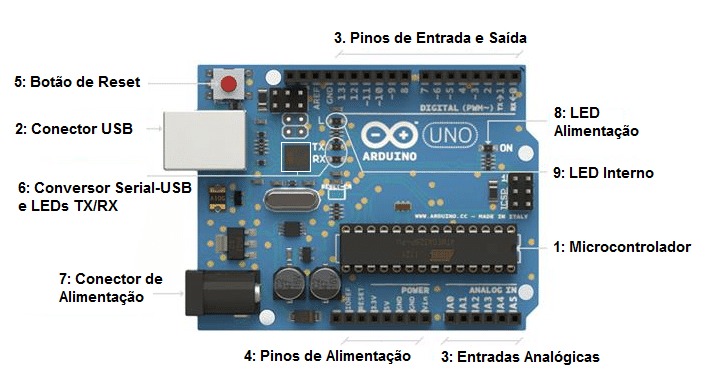
O Hardware do Arduino Uno
O hardware do Arduino Uno, como a da maioria dos modelos, é simples, entretanto muito eficiente.
Vamos analisar a partir desse momento o hardware do Arduino UNO Rev 3. Ele é composto pelos seguintes blocos:

-
Microcontrolador:
 Esse é o cérebro do Arduino. Um computador inteiro dentro de um pequeno chip. Este é o dispositivo programável que roda o código que enviamos à placa.
Esse é o cérebro do Arduino. Um computador inteiro dentro de um pequeno chip. Este é o dispositivo programável que roda o código que enviamos à placa.Existem várias opções de marcas e modelos de microcontroladores, nessas placas foram adotados os microcontroladores da Microchip, que inicialmente eram produzidos pela Atmel, mas especificamente a linha ATmega. O modelo UNO, por exemplo, usa o microcontrolador ATmega328.
-
Conector USB:
Conecta a placa ao computador. É por onde o computador e o Arduino se comunicam com o auxílio de um cabo USB, além de ser uma opção de alimentação da placa.
-
Pinos de Entrada e Saída:
Pinos que podem ser programados para agirem como entradas ou saídas fazendo com que o Arduino interaja com o meio externo. O UNO R3 possui 14 portas digitais (I/O), 6 pinos de entrada analógica e 6 saídas analógicas (PWM).
-
Pinos de Alimentação:
Fornecem diversos valores de tensão que podem ser utilizados para energizar os componentes do seu projeto. Devem ser usados com cuidado, para que não sejam forçados a fornecer valores de corrente superiores ao suportado pela placa.
-
Botão de Reset:
Botão que reinicia a placa.
-
Conversor Serial-USB e LEDs TX/RX:
Para que o computador e o microcontrolador conversem, é necessário que exista um chip que traduza as informações vindas de um para o outro. Os LEDs TX e RX acendem quando o Arduino está transmitindo e recebendo dados pela porta serial respectivamente.
-
Conector de Alimentação:
Responsável por receber a energia de alimentação externa, que pode ter uma tensão de no mínimo 7 Volts e no máximo 20 Volts e uma corrente mínima de 300mA. Recomendamos 9V, com um pino redondo de 2,1mm e centro positivo. Caso a placa também esteja sendo alimentada pelo cabo USB, ele dará preferência à fonte externa automaticamente.
-
LED de Alimentação:
Indica se a placa está energizada.
-
LED Interno:
LED conectado ao pino digital 13.
Especificações da placa Arduino Uno:
Nesta placa, o microcontrolador ATmega328 é utilizado, este dispõem de 32kb de memória flash e 2kb de SRAM. De maneira simples, a memória flash é o local na qual nosso programa será salvo, já a SRAM é a memória na qual nossas variáveis serão salvas. A diferença básica entre esses dois tipos de memória é que a flash não perde seus dados caso o Arduino seja desligado ou reiniciado o mesmo não é válido para a SRAM.
IDE Arduino
 Uma das grandes vantagens da plataforma Arduino está no seu ambiente de desenvolvimento, que usa uma linguagem baseada no C/C++, linguagem bem difundida, usando uma estrutura simples.
Uma das grandes vantagens da plataforma Arduino está no seu ambiente de desenvolvimento, que usa uma linguagem baseada no C/C++, linguagem bem difundida, usando uma estrutura simples.
Por isso, mesmo pessoas sem conhecimento algum em programação conseguem, com pouco estudo, elaborar programas rapidamente.
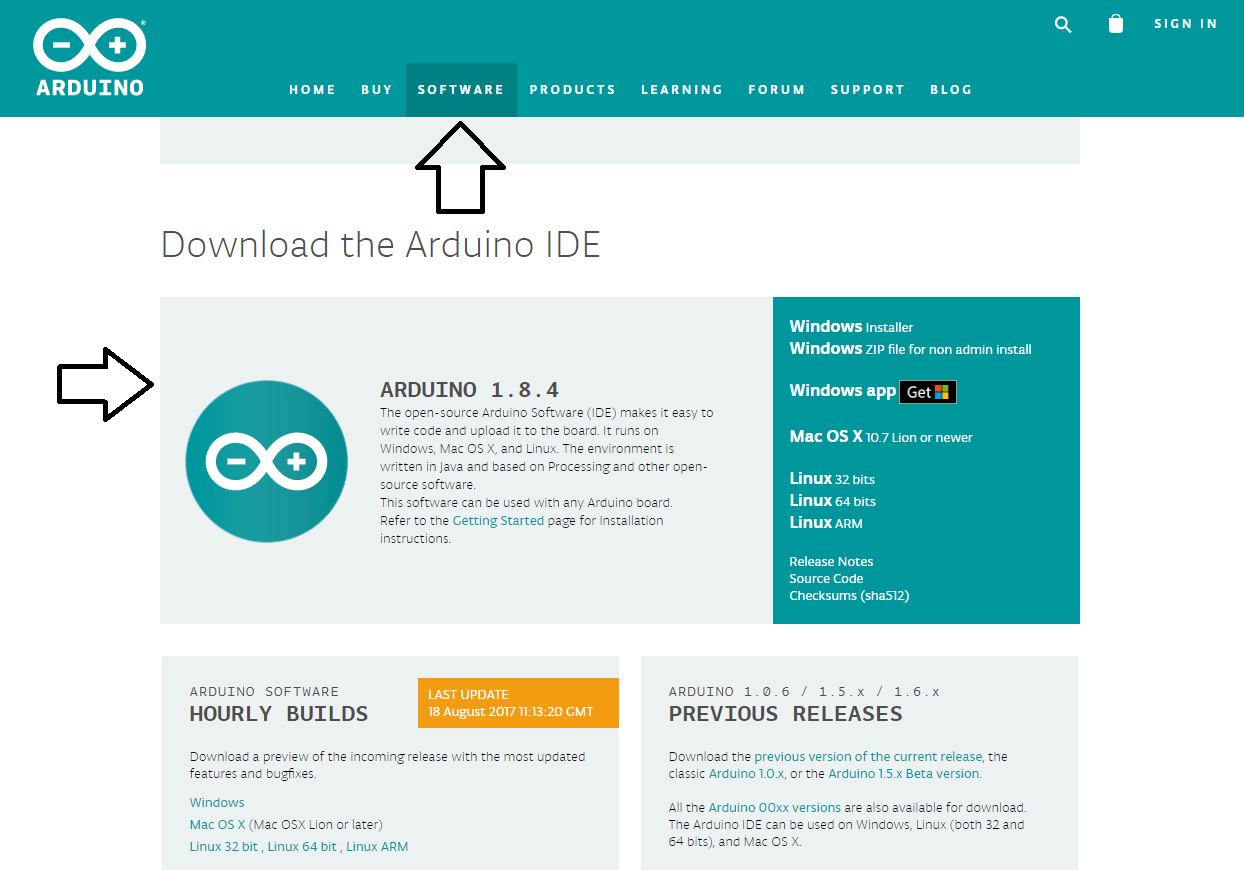
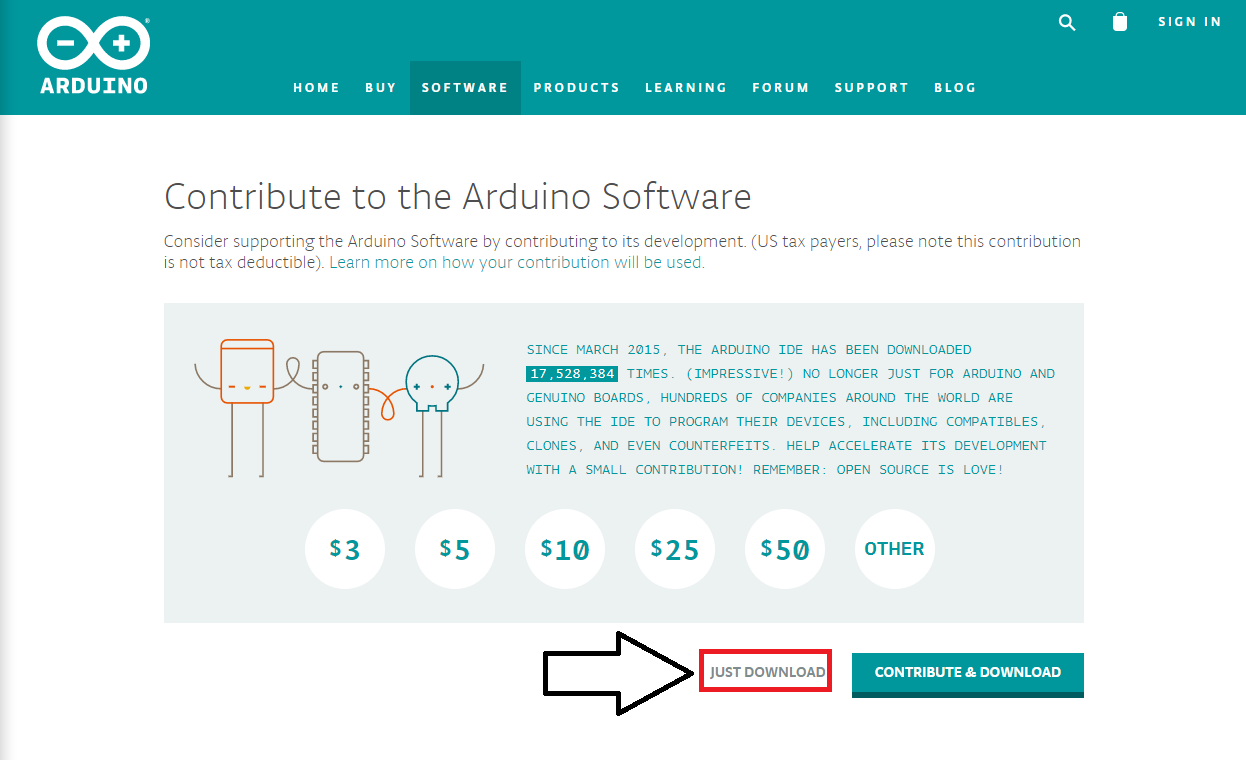
Para baixar a IDE Arduino acesse o site oficial. No site, clique na aba software.

Na página software, procure pela última versão do Arduino IDE. No dia em que escrevo é a versão 1.8.4.
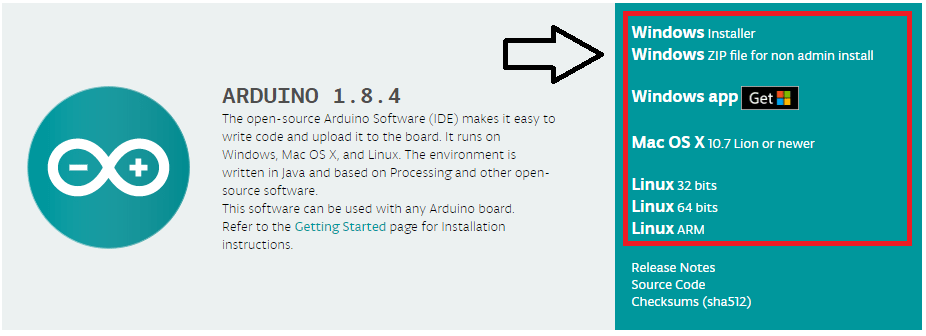
Escolha a IDE adequada a seu sistema operacional:

Na página que abará, clique em JUST DOWNLOAD

Windows
- Primeira Opção: baixar o instalador (Installer) que funciona como qualquer outro instalador de programa.
- Segunda Opção: Baixar todos os arquivos da IDE Arduino compactados para Windows (ZIP file), nessa versão basta baixar e descompactar na pasta que você desejar, inclusive no seu pen driver ou HD virtual. Eu costumo descompactar na Área de Trabalho.
- Terceira opção: Aplicativo para windows 10.
Mac OS X
Basta baixar e instalar
Linux
Baixar todos os arquivos da IDE Arduino compactados para Linux (32bit ou 64bit), nessa versão basta baixar e descompactar na pasta que você desejar, inclusive no seu pen driver ou HD virtual. Eu costumo descompactar na Área de Trabalho.
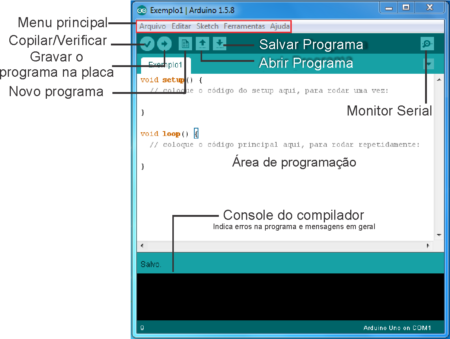
Entendendo a IDE Arduino
Em resumo, é um programa simples de se utilizar e de entender com bibliotecas que podem ser facilmente encontradas na internet. As funções da IDE do Arduino são basicamente três: permitir o desenvolvimento do software, de enviá-lo à placa para que possa ser executado e de interagir com a placa Arduino.

Como aprender a usar o Arduino
O Arduino é uma plataforma de fácil utilização e com infinitas possibilidades de aplicação. Há muito conteúdo disponível sobre ele na internet e isso o faz ainda mais especial.
Porém, ainda assim, as vezes não é fácil encontrar um material que organize de forma didática tudo que se precisa saber quando se está começando nesse mundo. Visto que proposta dessa placa é que qualquer um possa criar seu próprio projeto de automação, mesmo sem um conhecimento técnico muito profundo.
Levando isso em consideração, desenvolvemos uma séria de três apostilas gratuitas para que qualquer um possa aprender a usá-lo!
Elas abordam os assuntos mais básicos, levando em conta aqueles que não sabem nada sobre o assunto.
O melhor de tudo é que elas são gratuitas!! =D
Você pode saber mais sobre elas no link a seguir: Apostila Arduino
A comunidade Arduino
Existem varias outra placas concorrentes e que muitas vezes são melhores em hardware, tal como a Freescale, MSP, etc.
Então o que faz dessa placa tão famosa? A sua comunidade!
Portanto, você pode digitar qualquer tipo de dúvida sobre Arduino na internet que raramente não encontrará alguém falando sobre. Fóruns, blogs, portais, canais do Youtube, etc. Uma infinidade de opções de lugares onde você poderá encontrar pessoas falando sobre o mesmo assunto.
De alguma forma, existe algo em torno dessa plataforma que contagia as pessoas a compartilharem suas experiências.
Por exemplo, o portal Vida de Silício abre espaço para que qualquer um interessado em escrever tutorias se inscreva como autor.
A maioria dos tutoriais foram escritos por pessoas que se dispuseram a ajudar a comunidade. Existe um senso de que, dessa forma, estamos ajudando o mundo.
- Dica 1: Tutoriais em inglês
Mesmo que exista muito conteúdo em português, as vezes não encontramos algo que precisamos. Então, lembre-se de fazer uma pesquisa em inglês.
Você irá descobrir que existe muita gente no mundo falando sobre esse assunto e muito provavelmente alguém já enfrentou o mesmo problema que você.
- Dica 2: Sites referência
Alguns site onde você encontrará pessoas compartilhando conteúdo sobre projetos com Arduino:
- Portal Vida de Silício (Português): Claro que vamos puxar um pouco de sardinha para nosso lado, hehehe. Mas falando sério, tem muito tutorial bom aqui no portal. A galera se esforça para escrever conteúdos surpreendentes. Mas claro que existem muitos outros blogs na internet tal como o Br-Arduino e o Arduino & Cia que por diversas vezes nos serviu como material de consulta.
- Forum Arduino (em Português) : Esse é o forum oficial. Existem muitos outros foruns na internet, mas esse reuni uma grande quantidade de pessoas se ajudando e ótimos tópicos já resolvidos que você pode consultar.
- Instructables (Inglês): A proposta desse site é reunir em um só lugar tutoriais que ensinem a fazer praticamente qualquer coisa. Com isso, existem diversas aplicações criativas usando Arduino cujo o qual você pode se inspirar.
- Embarcados: O embarcado é algo como o Portal Vida de Silício, só que com conteúdos mais voltados para sistemas embarcados. Com certeza tem muita coisa bacana lá para você usar.
Fechamento
Enfim, aprendemos o que é Arduino e suas principais funcionalidades.
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
O display OLED 0.96″ é considerado uma boa opção para estabelecer uma interface de visualização de dados, no entanto, o seu tamanho limita a quantidade de informações que podem ser exibidas em uma única tela. De forma a possibilitar o aproveitamento das vantagens que o uso do display fornece e garantir a exibição de uma maior quantidade de informações, neste tutorial, aprenderemos a modularizar mais de dois displays OLED 0.96″ com o Arduino UNO utilizando o demux CD4051E.
Displays OLED 0.96" I2C
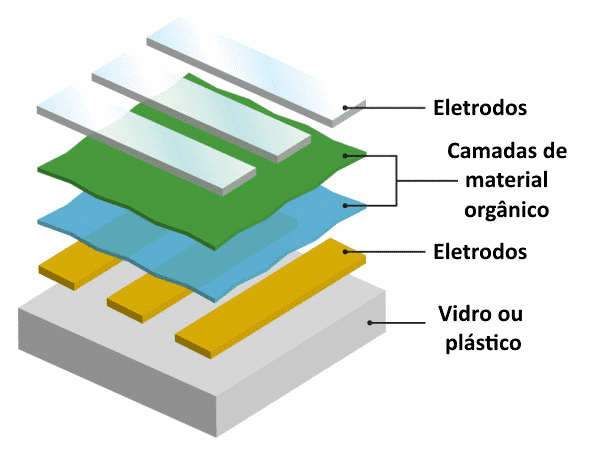
A estrutura de um OLED (Organic Light-Emitting Diode, ou, Diodo Emissor de Luz Orgânico) é constituída basicamente de uma camada de semicondutor orgânico, situada entre dois eletrodos, sendo que um deles geralmente é transparente. Esse material orgânico ao ser estimulado por uma corrente ou campo elétrico, emite luz nas cores vermelho, verde e azul (RGB), dispensando a necessidade de haver luz traseira (backlight), ao contrário das telas dos displays LCD, por exemplo. Essa característica do OLED traz uma grande vantagem frente ao uso dos outros tipos de tela que é a considerável economia de energia.

Devido a presença de material orgânico na sua constituição, a vida útil do display OLED costuma ser menor do que a dos outros tipos de displays e também apresenta a desvantagem de ter baixa resistência à água. Entretanto, além do baixo consumo de energia, o display OLED proporciona uma melhor resolução, qualidade de cor, brilho, contraste e além disso, costuma ser mais leve e fino em relação aos outros displays.
O display utilizado neste projeto possui controlador SSD1306 e a tela tem 0.96 polegadas com resolução de 128x64 pixels (também pode ser encontrado com resolução de 128x32 pixels). A comunicação com o arduino é feita via interface I2C (também pode ser por SPI), portanto, além dos pinos de alimentação (VCC e GND), o display OLED conta com mais 2 pinos (SDA e SCL) para a conexão com o arduino. Certamente a pinagem reduzida do OLED é outra grande vantagem deste display frente aos outros disponíveis no mercado.

O display OLED pode apresentar dois endereços diferentes (0x3C ou 0x3D), possibilitando alternar entre eles a partir da modificação da configuração de resistores na parte traseira da placa. Sendo assim, o modo de endereçamento possibilita utilizar apenas dois displays em paralelo.
O multiplexador/demultiplexador CD4051E
Enquanto um demultiplexador (demux) é um sistema digital que contém apenas uma entrada (analógica ou digital) cujo conteúdo é passado para uma das saídas a partir da combinação dos sinais de controle, um multiplexador (mux) apresenta uma lógica inversa: contém uma saída que recebe o conteúdo de uma entre várias entradas (analógicas ou digitais) dependendo da configuração dos sinais de controle. O CD4051E é um CI (Circuito Integrado) que pode agir tanto como um demultiplexador quanto um multiplexador e nesse tutorial, usaremos ele como um demux.

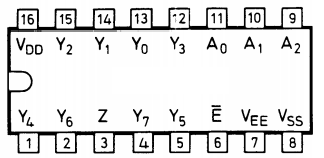
O componente que iremos utilizar contém uma entrada analógica/digital e 8 saídas, além de 3 entradas de controle. Seguindo o diagrama da figura 3:
- O pino 16 (VDD) é o de alimentação (pode ser 5V ou 3.3V)
- O pino 8 (VSS) é o GND ou terra
- O pino 7 (VEE) é a tensão negativa para a geração de ruído entre as entradas e saídas (neste tutorial, o conectaremos ao GND)
- Os pinos 9 a 11 (A0, A1 e A2) são as entradas de controle digitais
- Os pinos 1, 2, 4, 5, 12 a 15 (Y0 a Y7) são as entradas/saídas (neste tutorial, serão saídas analógicas)
- O pino 3 (Z) é a entrada/saída que irá ser conectada ao arduino (neste tutorial, será entrada analógica).
- O pino 6 (E) é o pino de habilitação do CI (neste tutorial, o conectaremos ao GND)
Como iremos utilizar um demux de 8 canais, é possível utilizar até 8 OLEDs em paralelo. Entretanto, para facilitar o entendimento e simplificar a lógica, iremos modularizar apenas 3 OLEDs, portanto, utilizaremos 3 entradas do demux.
Mãos à obra - Imprimindo informações nos displays
Componentes necessários
- 3 x Display OLED 0.96” I2C
- 1 x Demultiplexador CD4051E
- 1 x Arduino UNO
- 1 x Protoboard
- Jumpers
Você também pode optar por utilizar outro demux da família do 4051 (por exemplo, o HEF4051B) ou outros da família do 4052 que são de 4 canais, mas atente-se a pinagem do componente que costuma ser diferente de uma família para outra. Se você escolher utilizar outro Arduino, verifique os pinos de comunicação I2C para estabelecer as ligações corretamente.
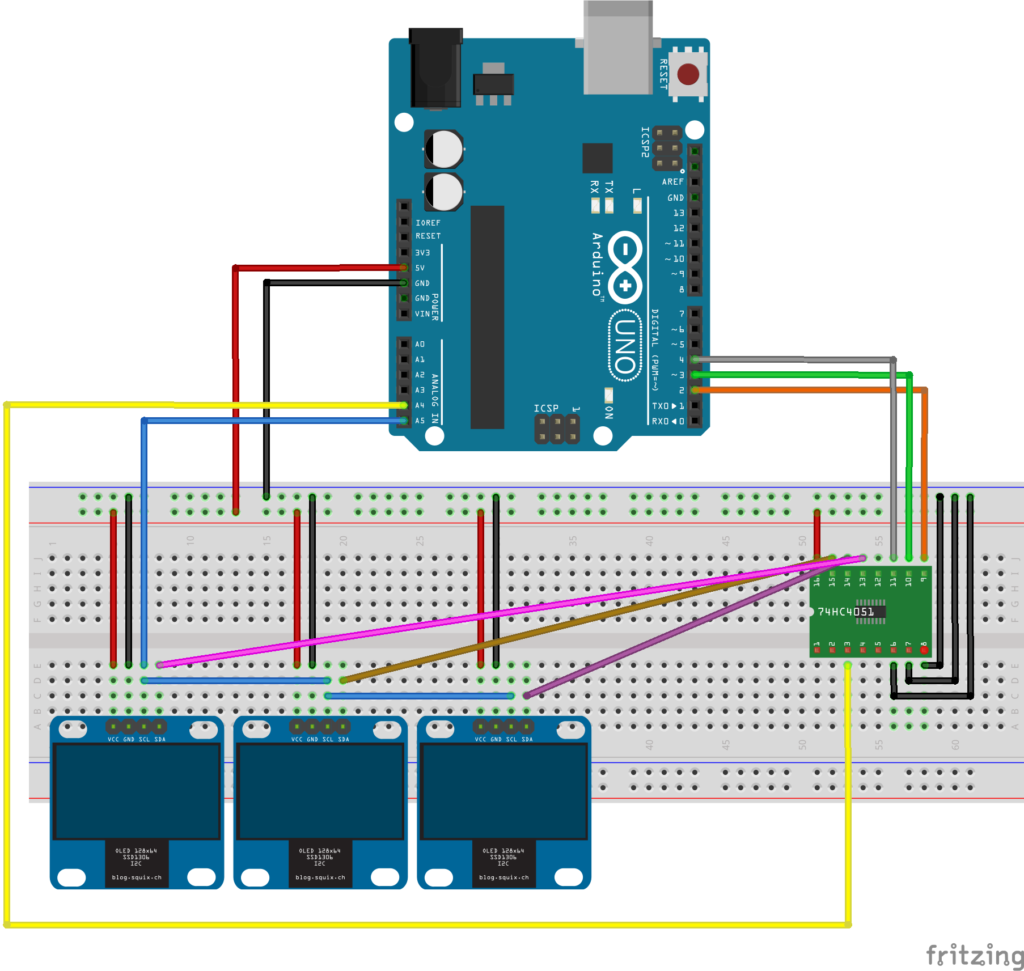
Montando o projeto

- Conecte os pinos de VCC dos displays e do demux ao 5V do arduino.
- Conecte os pinos de GND dos displays e os pinos 6, 7 e 8 do demux ao GND do arduino.
- Conecte os pinos SCL dos displays ao pino A5 do arduino (os pinos podem ser ligados em paralelo como mostra a figura 4).
- Conecte cada um dos pinos SDA dos displays aos pinos 12 a 14 do demux (você pode escolher qualquer combinação de 3 pinos dentre os pinos de saída do demux).
- Conecte o pino 3 do demux ao pino A4 do arduino.
- Conecte os pinos 9 a 11 do demux aos pinos digitais 2, 3 e 4 do arduino (você pode escolher qualquer combinação de 3 pinos digitais do arduino).
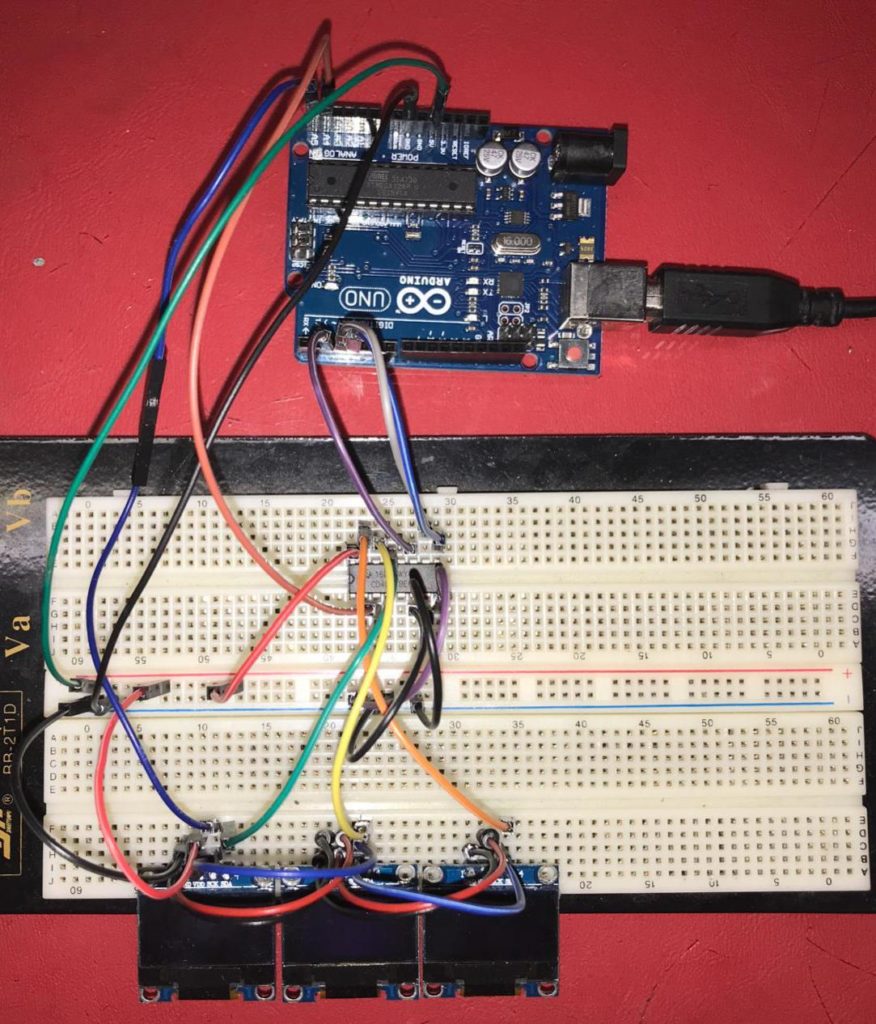
Verifique como ficou nossa montagem na prática:

Bibliotecas
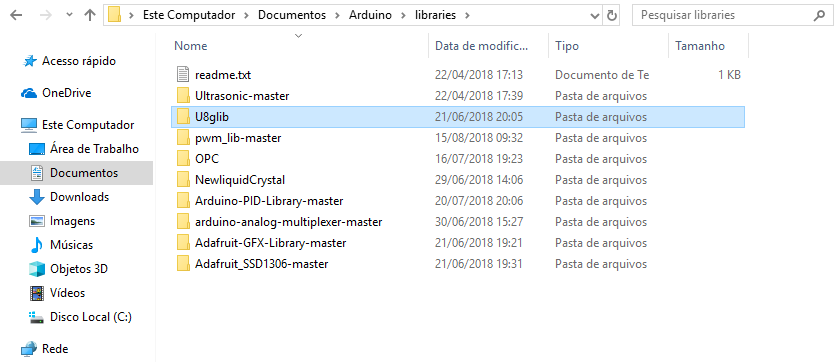
Neste projeto, usaremos apenas a biblioteca “U8glib.h” para estabelecer a comunicação com os displays e imprimir informações nos OLEDs. Você pode baixar-lá no site: https://github.com/olikraus/u8glib/.
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Programando
Segue o código a ser usado no projeto:
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
//Pinos do arduino conectados as entradas de controle do demux
int a0 = 2;
int a1 = 3;
int a2 = 4;
//Função que contém os comandos gráficos do display 1
void draw0() {
u8g.setFont(u8g_font_fur25);//Seleciona a fonte de texto
u8g.drawStr( 30, 42, "Vida");//Escreve uma palavra no display
}
//Função que contém os comandos gráficos do display 2
void draw1() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 40, 42, "de");
}
//Função que contém os comandos gráficos do display 3
void draw2() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 20, 42, "Silicio");
}
void setup(void) {
//Declara os pinos do arduino como saídas
pinMode(a0, OUTPUT);
pinMode(a1, OUTPUT);
pinMode(a2, OUTPUT);
//Para inicializar o display 1
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 2
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 3
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.begin();
}
void loop(void) {
//Combinação dos sinais de controle para o display 1 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
//Bloco de comandos necessário para a escrita no display 1
u8g.firstPage();
do
{
draw0();//Chama a função que contém os comandos gráficos
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 2 (em binário)
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw1();
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 3 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw2();
} while ( u8g.nextPage() );
delay(500);
}
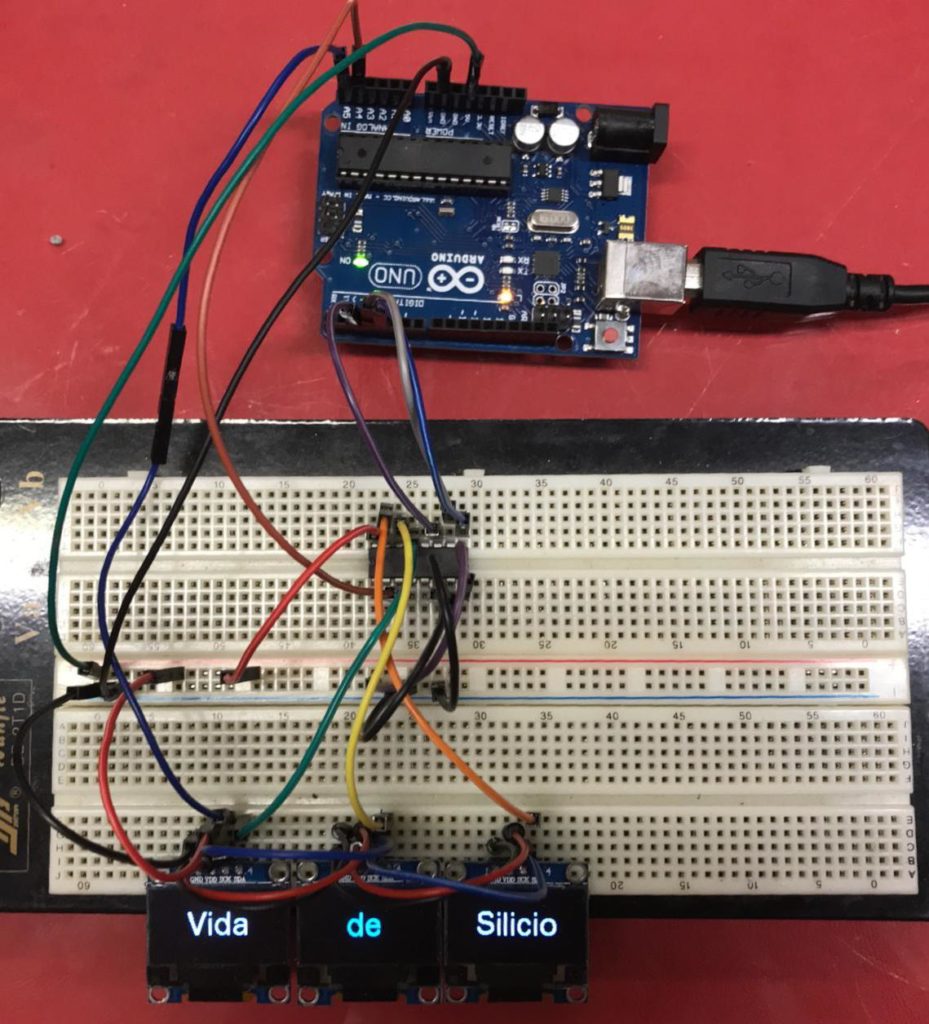
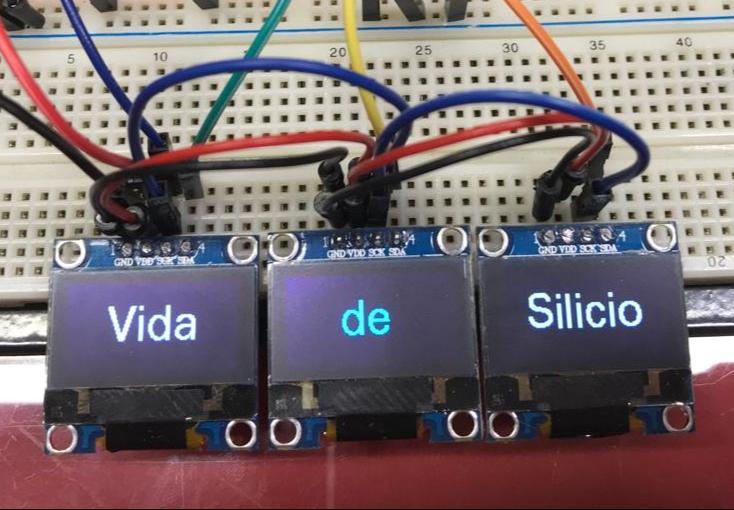
Colocando para funcionar
Veja como ficou o resultado final:


Entendendo a fundo
Software
Para ter acesso a todas as funções que a biblioteca “U8glib” disponibiliza, consulte: https://github.com/olikraus/u8glib/wiki/userreference
- Objeto SSD1306, 128x64
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
Os displays utilizados neste projeto apresentam controlador SSD1306, contém 128 por 64 pixels e se comunicam com o arduino via protocolo I2C. Para verificar quais controladores e tamanhos de tela são suportados pela biblioteca, consulte: https://github.com/olikraus/u8glib/wiki/device.
- Função .setFont()
u8g.setFont(u8g_font_fur25);
Esta função seleciona a fonte do texto que será impresso na tela do display. Para selecionar outra fonte de texto, consulte:
https://github.com/olikraus/u8glib/wiki/fontsize
- Função .drawStr()
u8g.drawStr( 30, 42, "Vida");
Esta função possibilita a escrita de uma palavra no display. Seus respectivos argumentos são: coordenada x, coordenada y e uma string.
- Função .begin()
u8g.begin();
Esta função é responsável por inicializar o OLED. É necessária utilizar-lá antes do comando de escrever no display.
- Função digitalWrite()
digitalWrite(a0, LOW);
Esta função escreve 1 (HIGH) ou 0 (LOW) no pino associado.
Considerações finais
Em suma, os displays OLED possibilitam a exibição de imagens e caracteres com muita nitidez e por apresentarem uma biblioteca com uma infinidade de funções é possível exibir qualquer tipo de informação que se deseja. Neste tutorial, com o objetivo de aproveitar as inúmeras vantagens que estes pequenos displays proporcionam e possibilitar a exibição de uma maior diversidade de informações, aprendemos a utilizar mais de dois displays em paralelo com a ajuda de um pequeno componente, que é o demux.
Espero que tenham gostado deste tutorial e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.