Display LCD 20x4 e 16x2 com Adaptador I2C
Display LCD 20x4 e LCD 16x2 com Adaptador I2C – Utilizando o display com Arduino
No tutorial sobre a utilização de um display lcd 16x2 com Arduino aprendemos a importância dos displays e como usar um LCD de caracteres, em especial o 16x2. Apesar de esse LCD ser prático e simples, ele possui um problema, uma grande demanda por ligações. Para resolver isso, podemos usar um módulo adaptador I2C que facilita ainda mais o uso desse tipo de recurso. Nesse tutorial iremos aprender a usar o Display LCD 20x4 com Adaptador I2C junto a um Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Como falamos sobre o modelo 16x2 no último tutorial, iremos aproveitar a oportunidade para mostrar um pouco mais sobre o modelo 20x4. Caso você tenha em suas mão o 16x2, você poderá facilmente adaptar o programa usado nesse tutorial para você.
[toc]
Porque usar comunicação I2C para controlar seu LCD?

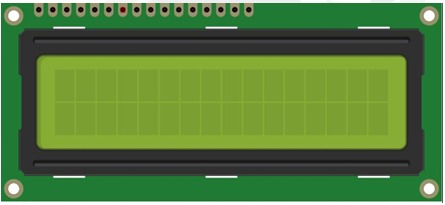
Na figura acima, percebemos a existência de uma grande quantidade de contatos para realização do seu acionamento. Para facilitar o seu uso, iremos trabalhar com o adaptador I2C para display LCD.
Para usar esse LCD diretamente no Arduino, você irá precisa, além das ligações de alimentação, de 6 pinos: RS, EN, D7, D6, D5, e D4 para que seu LCD converse com seu Arduino. Se você estiver trabalhando com um projeto mais complexo, talvez você não terá tantos pinos disponíveis no seu Arduino para seu LCD da forma usual.
Com o módulo de interface I2C, você precisará de apenas 2 pinos (I2C) para imprimir as informações que deseja em seu LCD. Se você já tiver usando outros componentes I2C em seu projeto, esse pino não precisará usar mais nenhuma porta, visto que ele poderá usar os mesmo pinos já usado para o outro dispositivo I2C.
Adaptador I2C para Display LCD 20x4 e 16x2

Para que seja possível a comunicação entre o Arduino e o LCD, precisaremos de um adaptador I2C. Esse adaptador nada mais é que um conversor cuja função consiste em manipular os contatos do LCD, de modo que, após este processo, teremos apenas 2 contatos para realizar a comunicação com uma placa Arduino através do protocolo I2C.
Ele conta com o chip PCF8574T ou PCF8574AT que é responsável por essa interface . Você pode encontrar vários modelos de módulos ligeiramente diferentes.
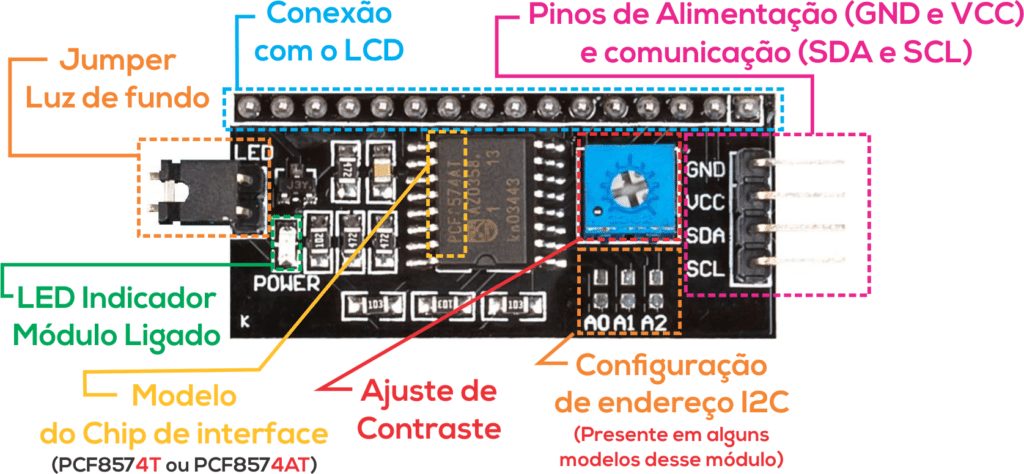
Em geral eles possuem o seguinte formato:

Como você pode ver na imagem, a maioria dos módulos de interface I2C para LCD possuem:
- Pinos para conexão com o Display (16 pinos);
- Pinos de Alimentação do Módulo (GND e VCC);
- Pinos de comunicação I2C (SDA e SCL);
- Trimpot para ajuste de contraste da tela;
- Jumper para ligar e desligar a luz de fundo (Backlight);
- Led indicador de módulo ligado.
- Chip de Interface (PCF8574T ou PCF8574AT )
Endereço do módulo I2C
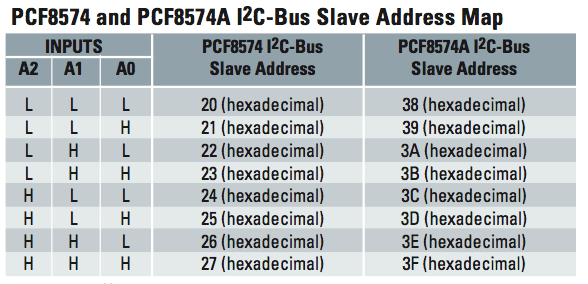
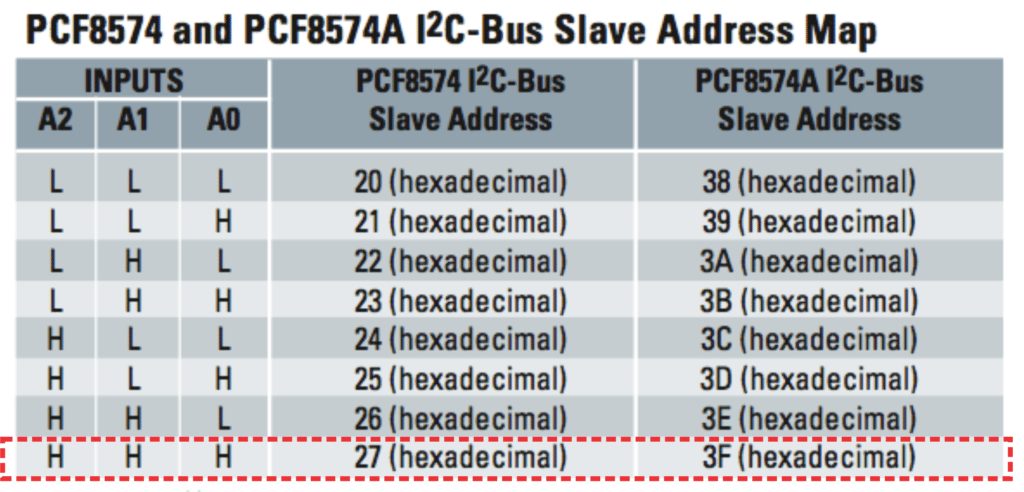
Para alguns modelos ainda é possível configurar o endereço do módulo I2C através de A0, A1 e A2. Abaixo você pode conferir a tabela de endereços possíveis para cada um dos chips (PCF8574T ou PCF8574AT ):

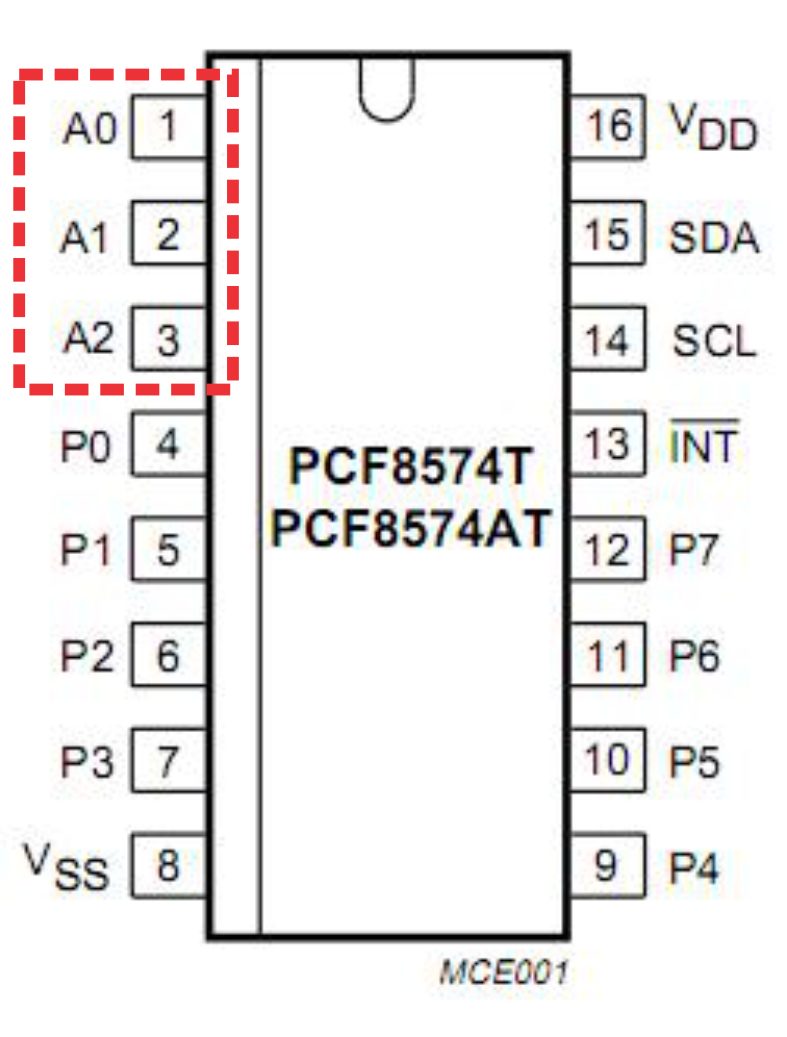
A0, A1 e A2 são portas do nosso Chip:

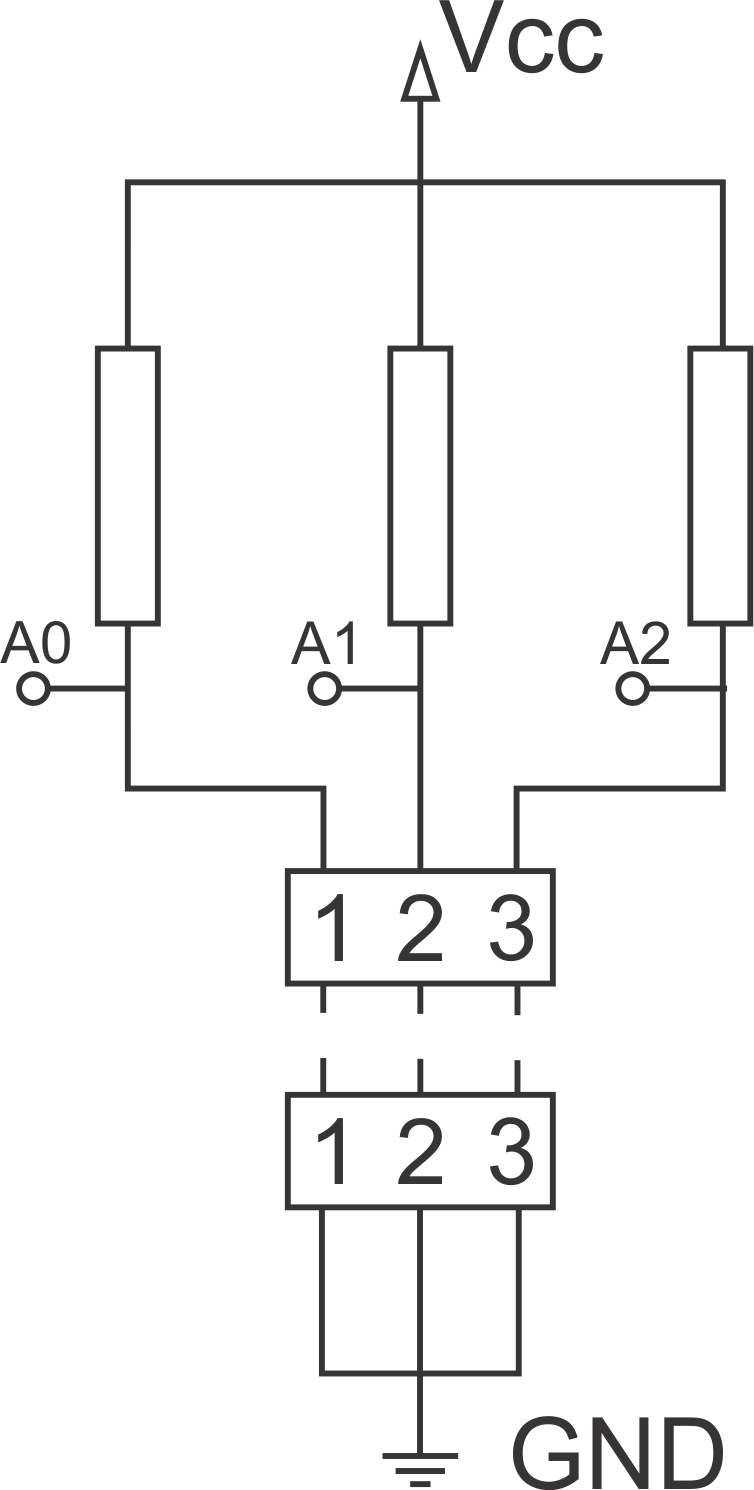
Que em geral vem ligados a alimentação do módulo (VCC):

Quando conectamos o ponto 1 com 1, 2 com 2 ou 3 com 3, estamos colocando um nivel lógico baixo em A0, A1 ou A2 respectivamente. Na figura anterior, os pinos A0, A1 e A2 estão conectados ao chip do módulo. Veja que segundo esse esquemático, estamos com 5V em cada um dos 3 pinos. Ou seja, nosso endereço será 0x27 caso o chip seja o PCF8574T ou 0x3F caso o chip seja o PCF8574AT.

Para alterar o endereço podemos colocar um ponto de solda para conectar os pinos A0, A1 ou A2 ao GND para as placas que tenha essa opção:

Para conectar os pinos A0, A1 ou A2 ao GND, você precisa pode usar solda de estanho para ligar o ponto de baixo com o de cima, tal como na figura a seguir:

Display LCD 20x4 com adaptador I2C
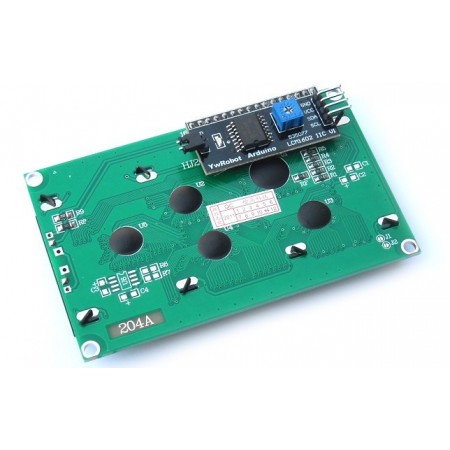
Para o nosso tutorial, iremos usar um LCD que já possui o adaptador soldado ao módulo display. Para o display que usaremos não temos a opção de mudança de endereço:

Veja em detalhes o módulo I2C usado:

Repare que ele não tem a opção de mudança de endereço. O chip dele é o PCF8574T, ou seja, iremos usar o endereço 0x27.
Display LCD 16x2 com adaptador I2C
Você também pode usar a versão do Display LCD 16x2 com adaptador I2C. A maior diferença é a quantidade de caracteres. Explicaremos mais a frente como adaptar o programa que usamos nesse tutorial para o display LCD 16x2.
O endereçamento funcionará da mesma forma que o explicado anteriormente. Verifique o modelo do seu adaptador para descobrir o endereço do mesmo.

Mãos à obra – Imprimindo informações no display LCD 20x4 I2C
Componentes utilizados
Caso tenha um LCD 16x2 ou 20x4 e queira adapta-lo, basta adquirir o Módulo i2C separado. Módulo I2C para Display LCD compativel com 16x02 e 20x4
Montando o projeto
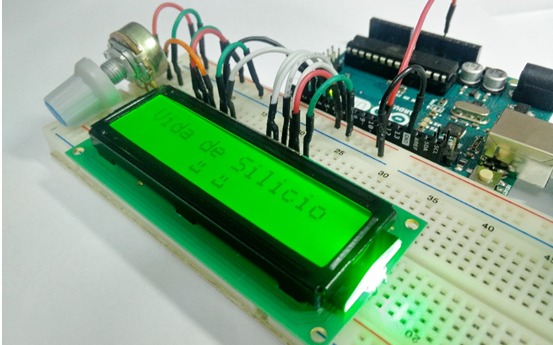
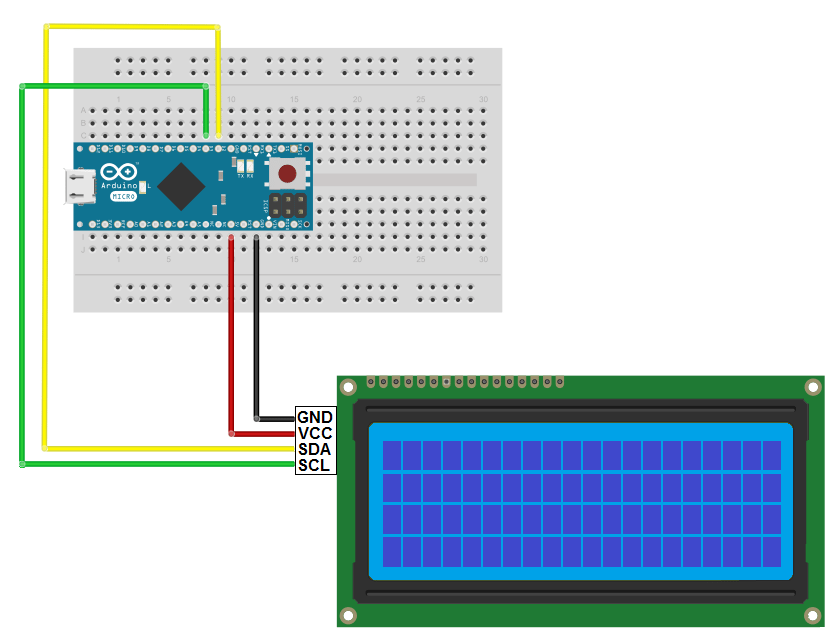
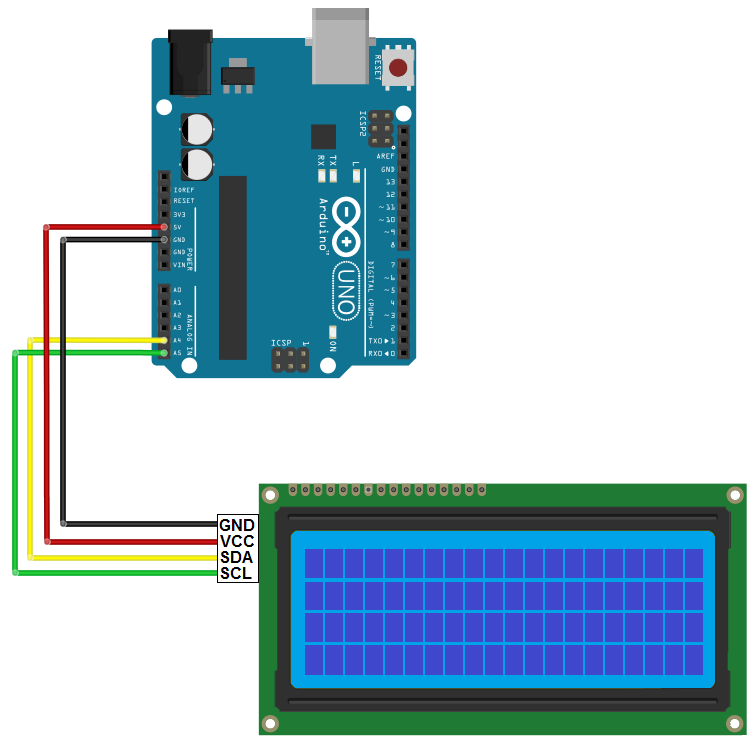
Na figura abaixo, o leitor poderá conferir como foi realizada a montagem do projeto apresentado neste tutorial. Lembre-se de montar o projeto com o seu Arduino desligado.


Veja como ficou o nosso:

Programando
Antes de adentrarmos na apresentação do código, disponibilizamos uma seção para ajudar aqueles que são iniciantes no assunto. Sinta-se livre para prosseguir caso você já tem domínio da IDE do Arduino.
Conectando o Arduino ao computador
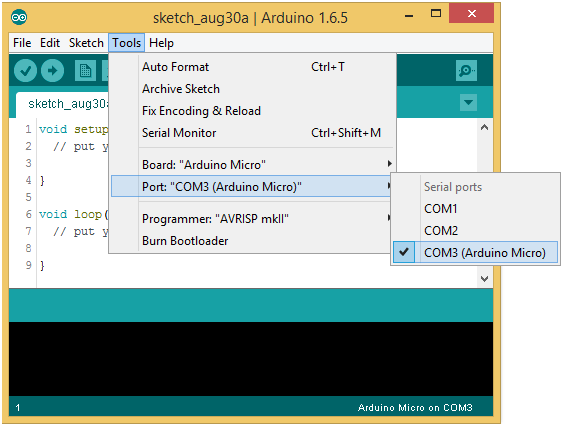
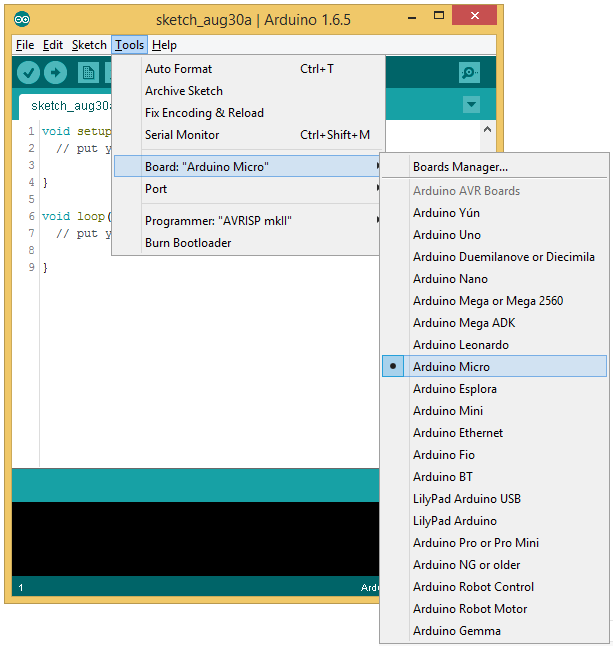
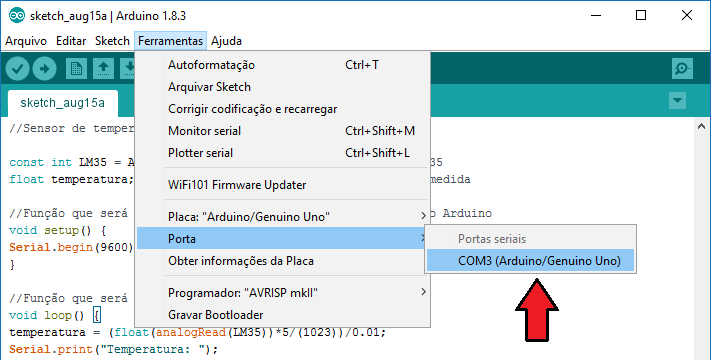
Primeiramente, conecte seu Arduino ao computador e abra a IDE Arduino. Em seguida, é necessário selecionar a porta COM na qual o Arduino está conectado (este procedimento pode ser feito clicando no menu Ferramentas (tools) e em seguida escolhendo-se a porta correspondente no submenu Porta (port). Neste caso, a porta na qual está o Arduino é apresentada da seguinte maneira: COM3 (Arduino Micro).

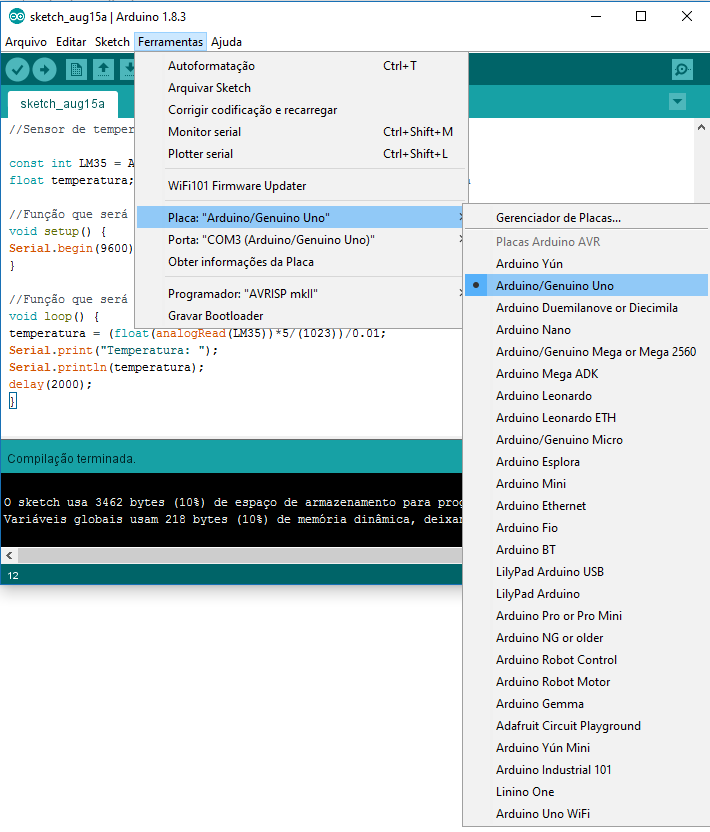
Por fim, garanta também que o tipo de placa apropriado esteja selecionado (isso pode ser feito acessando o menu Ferramentas (tools) e o submenu Placa (board)).

- Biblioteca
Para desenvolver o projeto proposto com o Display LCD I2C 20X4 utilizou-se uma biblioteca capaz de atuar sobre o protocolo I2C para facilitar os processos de endereçamento e troca de dados que fazem parte do funcionamento do protocolo citado. Esta biblioteca pode ser encontrada aqui.
Adquirindo e instalando a biblioteca que será utilizada
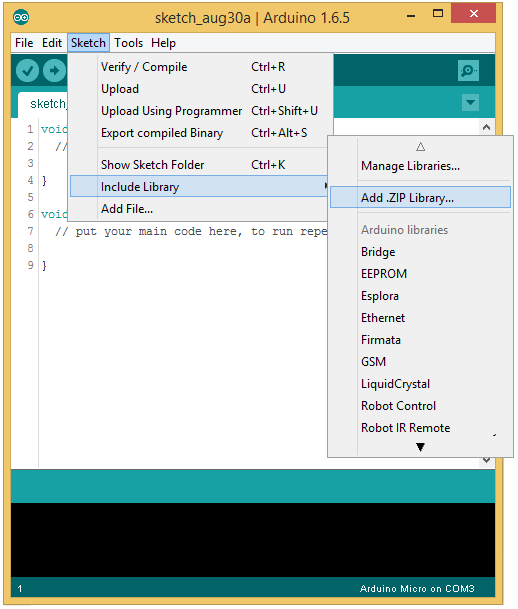
Após a realização do download dos arquivos compactados no formato ZIP, abra a IDE do Arduino, selecione o menu Sketch, o submenu Incluir Bilioteca e por fim, basta clicar na opção Adicionar biblioteca .ZIP (Add ZIP Library) e encontrar o arquivo que acabou de ser baixado.

Uma outra forma de fazer isso é extrair o conteúdo do arquivo ZIP dentro da pasta Libraries (onde foi instalada a IDE do Arduino).
– Código do projeto
Segue o código a ser utilizado no Arduino para imprimir informações no Display LCD I2C 20x4.
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
// Inicializa o display no endereco 0x27
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
void setup()
{
lcd.begin (20,4);
}
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(9,1);
lcd.print("VIDA");
lcd.setCursor(5,2);
lcd.print("DE SILICIO");
lcd.setCursor(0,3);
lcd.print("********************");
}
Entendendo a fundo
Software
- Incluindo as bibliotecas
Inicialmente, observe que foi necessário incluir duas bibliotecas no código para que o mesmo pudesse funcionar corretamente. A biblioteca wire.h é a responsável pela comunicação utilizando o protocolo I2C enquanto a biblioteca LiquidCrystal_I2C.h atua sobre a biblioteca wire.h simplificando o processo de comunicação através do protocolo citado, para que assim, o usuário possa utilizar o Display LCD I2C 20x4 de maneira mais fácil.
#include <Wire.h> #include <LiquidCrystal_I2C.h>
- Criando o objeto lcd
Em seguida, cria-se um objeto que será utilizado posteriormente para representar o Display LCD I2C 20x4 no código.
Lembre-se: lcd é apenas um nome, sendo assim, é importante ressaltar que este objeto poderia ser chamado por qualquer outro nome, como por exemplo, display.
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
Essa função é padrão tanto para o LCD 20x4 como para o 16x2. Nela definimos o endereço do adaptador, que para o nosso equivale sempre 0x27.
Além do endereço, definimos, nesse comando, os pinos no chip I2C usados para conexões no LCD. Como esse pinos sempre são os mesmos, temos esse comando sendo usado para definir apenas o endereço, que para alguns módulos pode ser alterado. As demais configurações são padrões.
// Define os pinos do chip I2C usados para as conexões do LCD: // (Endereço,en,rw,rs,d4,d5,d6,d7,bl, blpol) LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() (repare que o nome lcd corresponde ao objeto criado anteriormente) para inicializar o Display LCD I2C 20x4, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (20,4);
}
Veja que, caso esteja usando um display LCD 16x2, aqui você definirá o tamanho do LCD com 16 colunas e 2 linhas:
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
- Imprimindo informações no Display
O primeiro passo na manipulação do display consiste em localizar o cursor no local adequado. Este cursor nada mais é do que o elemento que apontará para o espaço que será preenchido com um caractere, sendo assim, utilizamos a função setCursor() para determinar qual será o ponto de partida da escrita de uma sequência de caracteres.
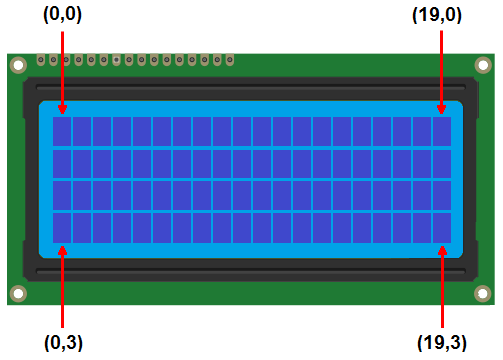
Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Desta maneira, ao utilizarmos "0" e "0" como parâmetros, estaremos definindo a coordenada (0,0) como ponto de partida para o começo da escrita.
lcd.setCursor(0,0);
Em seguida, utilizamos a função print() para poder escrever algo a partir da posição que definimos como ponto de partida. Neste caso, simplesmente preencheremos com '*'.
lcd.print("********************");
Posteriormente, utilizamos novamente a função setCursor() para posicionar o cursor na segunda linha.
lcd.setCursor(9,1);
Com o cursor posicionado, escrevemos a palavra 'VIDA'.
lcd.print("VIDA");
Para continuar, posicionamos o cursor na próxima linha.
lcd.setCursor(4,2);
E escrevemos as palavras "DE SILICIO".
lcd.print("DE SILICIO");
Para finalizar, posicionamos o cursor no início da última linha.
lcd.setCursor(0,3);
Neste momento, iremos proceder da mesma maneira que fizemos na primeira linha, preenchendo a mesma com '*'.
lcd.print("********************");
Veja como ficou nossa função loop():
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(0,1);
lcd.print("aaaaaaaaaaaaaa");
lcd.setCursor(0,2);
lcd.print("ssssssssssssssss");
lcd.setCursor(0,3);
lcd.print("ddddddddddddddd");
}
Adaptando o programa para o display LCD 16x2
Para adaptar esse programa para o LCD 16x2 você precisa ter em mente que a tela é menor. Tendo 16 colunas e 2 linhas.
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() para inicializar o Display LCD I2C 16x2, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
- Imprimindo informações no Display
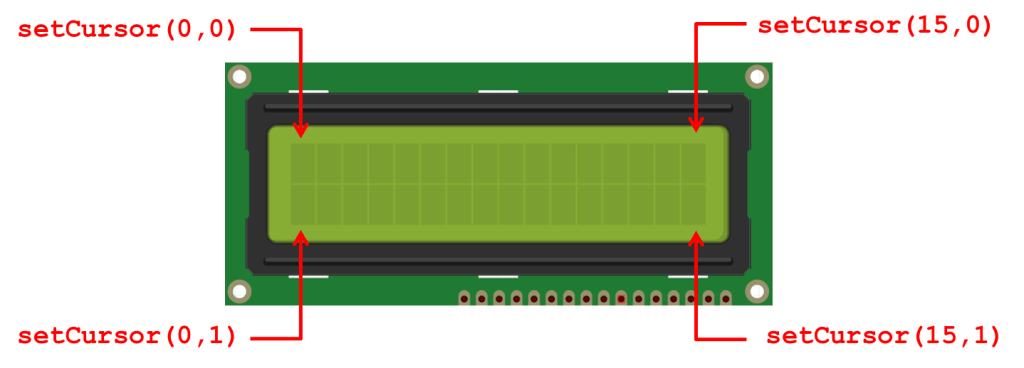
Na manipulação do display precisamos localizar o cursor no local adequado usando o comando setCursor() . Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Em seguida basta usar o comando lcd.print().
Considerações finais
Neste tutorial buscamos elaborar um conteúdo semelhante ao que já temos sobre a utilização de displays LCD, no entanto, neste caso, utilizamos um display que ao invés de utilizar vários pinos numa placa Arduino, este necessita apenas de 4 pinos em virtude de a comunicação ser feita através do protocolo de comunicação I2C. Esperamos que você tenha gostado deste conteúdo, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Display LCD 16x2 com Arduino
Display LCD 16x2 com Arduino
Até aqui, usamos o monitor serial como IHM para a visualização dos valores lidos nos sensores, porém, não é interessante dependermos de um computador para que possamos ler esses valores. Para essa função, podemos usar um Display LCD. Nesse tutorial iremos aprender a usar o display LCD 16x2 com o Arduino Uno ou similar.
As máquinas querem conversar
Por muitas vezes precisamos coletar dados ou interagir com sistemas automatizados. Dessa forma, precisamos de um caminho que torne essa interação possível. O nome desse caminho de comunicação chama-se IHM (Interface Homem Máquina).
IHM é um caminho pelo qual o homem e o computador podem se comunicar e interagir, visando atingir um objetivo comum.
Tipicamente, uma IHM é dada por algum tipo de saída (indicadores de velocidades, monitores, displays, auto-falantes, etc) e algum tipo de entrada (botões, touchscreen, microfone, câmera, dentre outros). Quanto mais fácil for para coletar informações e introduzir entradas em um sistema automatizado, mais trivial será a interação dele com o usuário.

É ai que entram os displays! Boa parte dos dispositivos automatizados que utilizamos possuem displays. O motivo é claro: Eles podem apresentar ao usuário varias informações de forma rápida. Além disso, um display pode apresentar vários tipos de saídas, desde textos ou números até imagens em movimento.
O que é um LCD
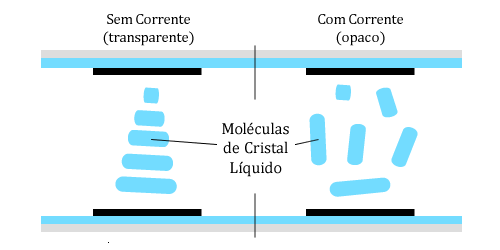
O LCD (Display de Cristal Líquido) é um dispositivo gráfico muito poderoso na criação de interfaces com o usuário. Amplamente utilizado nos mais diversos tipos de projetos, esses displays são formados por uma fina camada de cristal líquido entre duas placas de vidro, com uma fonte de luz fluorescente ou de LEDs por baixo de toda essa estrutura. A formação de caracteres e imagens ocorre devido ao fato do cristal líquido, naturalmente transparente, se tornar opaco ao receber uma carga elétrica, impedindo a passagem de luz.
 Existem, basicamente, dois tipos de LCDs:
Existem, basicamente, dois tipos de LCDs:
- Caracter: Esses tipos de LCD permitem apenas a escrita de caracteres, números e pequenos símbolos criados pelo usuário. Alguns tamanhos comuns para esse tipo de display são: 8x2, 16x2, 20x4, 24x4, 40x2, entre outros.
- Gráficos: Os LCDs gráficos possuem resoluções bem maiores e permitem a exibição de figuras e imagens. Alguns tamanhos comuns para esse tipo de display são: 122x32, 128x64, 240x64, 240x128, entre outros.
- Display LCD 16x2
Neste tutorial será ensinado como utilizar um display LCD de caracter no Arduino por meio da biblioteca LiquidCrystal, que acompanha o seu IDE. Para isso, será utilizado um display LCD 16X2 (2 linhas e 16 colunas).

A biblioteca LiquidCrystal possui diversas funções para utilização do LCD. Explicaremos as principais funções a seguir. As demais funções podem ser vistas na página de referências da biblioteca, no site do Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Caso você tenha em suas mão o Display LCD 20x4, você poderá facilmente adaptar o programa usado nesse tutorial para você.
Comunicação I2c
É interessante resaltar aqui sobre as possibilidade de uso deste LCD usando comunicação I2C. Nesse tutorial iremos usar o método convencional para que o Arduino converse com o LCD, gastando muitos pinos.
É possível usar o LCD usando o adaptador I2C de forma que só será necessário o uso de 2 pinos do Arduino. Esse tipo de ligações possui outras vantagens que podem ser conferidas no seguinte tutorial:
Mãos à obra - Exemplo 1 - Montando seu primeiro projeto com um LCD 16x2
Componentes necessários
Os itens que usaremos nessa experiência são:
- Arduino Uno ou placa semelhante
- Display LCD 16x2
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
Montando o projeto
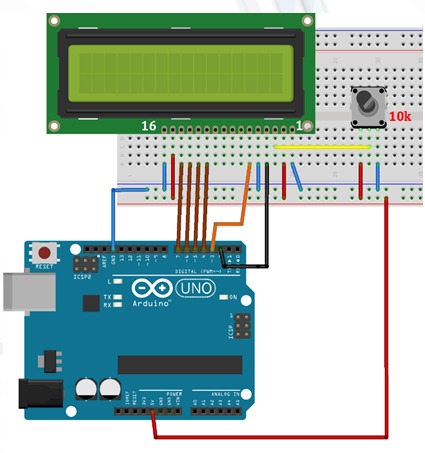
Monte seu circuito conforme a figura a seguir. Garanta que seu Arduino esteja desligado durante a montagem.

O display LCD 16x2 possui 16 pinos, sendo eles:
| 1 | Vss |
| 2 | Vdd |
| 3 | V0 (Ajuste de Contraste) |
| 4 | RS |
| 5 | R/W (Leitura/Escrita) |
| 6 | Enable (Habilita escrita no LCD) |
| 7 | DB0 |
| 8 | DB1 |
| 9 | DB2 |
| 10 | DB3 |
| 11 | DB4 |
| 12 | DB5 |
| 13 | DB6 |
| 14 | DB7 |
| 15 | Anodo – Luz de Fundo |
| 16 | Catodo – Luz de Fundo |
No nosso exemplo não usaremos os pinos 7,8,9 e 10 do nosso módulo. Dessa forma, teremos os outros pinos conectados da seguinte forma:
Abaixo você pode conferir onde cada pino será conectado:
| Pino LCD | Pino Arduino |
| 1 | GND |
| 2 | 5V |
| 3 | Divisor de Tensão potênciometro |
| 4 | Porta digital 2 |
| 5 | GND |
| 6 | Porta digital 3 |
| 7 | - |
| 8 | - |
| 9 | - |
| 10 | - |
| 11 | Porta digital 4 |
| 12 | Porta digital 5 |
| 13 | Porta digital 6 |
| 14 | Porta digital 7 |
| 15 | 5V |
| 16 | GND |
Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD”.
Neste exemplo, utilizaremos a biblioteca LiquidCrystal que já acompanha a IDE Arduino.
Com o seu programa salvo, escreva nele o código a seguir e depois de escrever o código, clique em Upload para que o programa seja transferido para seu Arduino.
#include <LiquidCrystal.h> //inclui biblioteca no programa
LiquidCrystal lcd(2,3,4,5,6,7);
/*Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
void setup(){
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
lcd.createChar(0, smile); //Cria o smile e o associa ao 0
lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
lcd.home(); //Posiciona cursor no canto superior esquerdo
lcd.print("3 "); //Executa uma pequena contagem regressiva
delay(500);
lcd.print("2 ");
delay(500);
lcd.print("1 ");
delay(500);
lcd.clear(); //Limpa a tela do LCD
lcd.print("Vida de Silício"); //Escreve Vida de Silício
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
lcd.write(byte(0)); //Escreve o smile
lcd.setCursor(8,1); //Posiciona o cursor na posição (8,1)
lcd.write(1); //Escreve smile2
}
void loop(){
}
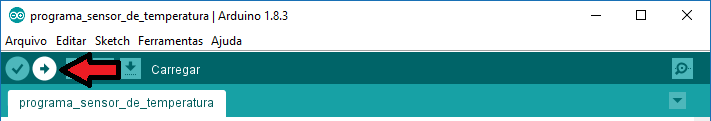
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display uma contagem regressiva e por fim o texto “Vida de Silício”.
O resultado será semelhante ao da imagem a seguir:
Entendendo a fundo
Entendendo o Hardware
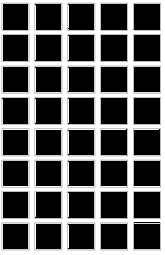
Nesse exemplo usamos o LCD 16x2, que possui 16 colunas e 2 linhas. Isso quer dizer que esse display pode apresentar 16x2, ou seja, 32 caracteres em sua tela. Na imagem abaixo podemos notar nitidamente a disposição dos caracteres na tela.
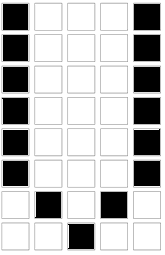
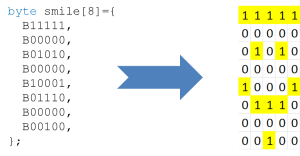
Cada caractere é composto de uma matriz de 5 colunas por 8 linhas de pixels. O estado desses pixels, “ligados” ou “desligados”, desenharam o caractere. Veja a seguir como estão dispostos esses pixels em um caractere.


Definimos os estados dos pixels através das entradas DB’s do módulo LCD. O Arduino enviará 8 bytes através dessas portas para que seja definido o caractere.
A seguir você pode verificar como é formado a letra V.

//Letra V
byte V[8] = {
B10001,
B10001,
B10001,
B10001,
B10001,
B10001,
B01010,
B00100,
};
A biblioteca que usamos já possui essas combinações para caracteres alfanuméricos, dessa forma não é necessário definir no programa cada caractere que será usado. Porém, caso você queira criar um caractere personalizado, também será possível, tal como o smile que usamos.
Entendendo o Programa
Para o uso do módulo display LCD 16x2 temos que entender o uso de sua biblioteca. Para esse exemplo, explicaremos a biblioteca LiquidCrystal.
- LiquidCrystal
É o construtor que cria um objeto da classe LiquidCrystal. Ele é sobrecarregado de 4 maneiras diferentes:
LiquidCrystal(RS, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7)
Onde tela, é o nome escolhido para o seu LCD.
Caso o pino R/W não seja passado ao construtor, ele deve ser conectado ao pino terra para permitir a escrita no LCD. Observe que não é necessário enviar todos os pinos de dados ao construtor, pois o Arduino consegue controlar o display utilizando apenas os 4 últimos pinos.
Observe que em nosso exemplo usamos a primeira opção usamos o nome LCD:
LiquidCrystal lcd(2,3,4,5,6,7); /*Cria objeto lcd da classe LiquidCrystal RS 2 Enable 3 DB4 4 DB5 5 DB6 6 DB7 7 */
- begin(colunas, linhas)
Inicializa a interface com o LCD, recebendo como parâmetros o número de colunas e linhas do display. Deve ser chamada antes de qualquer outro método da classe.
lcd.begin(colunas,linhas);
Como nosso display possui 16 colunas e 2 linhas, temos:
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
Observe que usamos o nome do display, no nosso caso lcd, seguido de ponto e o nome da função que queremos usar. Para o Arduino estamos falando que queremos usar determinada função do objeto mencionado, no nosso caso o lcd.
- setCursor(coluna, linha)
Posiciona o cursor do LCD nas coordenadas passadas pelo parâmetro, para que o texto possa ser escrito na posição desejada.
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
- home()
Posiciona o cursor no canto superior esquerdo do display. Equivale ao setCursor(0,0).
lcd.home(); //Posiciona o cursor na posição (0,0)
- print(conteúdo, base)
Escreve o conteúdo (char, int, string, byte ou long) na tela do LCD, na posição atual do cursor. O parâmetro base é opcional e indica apenas a base em que os números serão impressos (BIN para binário, DEC para decimal, OCT para octal e HEX para hexadecimal).
Ao término da escrita, o cursor é movido para a próxima posição.
lcd.print("Vida de Silício"); //Escreve Vida de Silício
- clear()
Limpa a tela do LCD e posiciona o cursor na extremidade superior esquerda.
lcd.clear(); //Limpa a tela do LCD
- createChar(número, caracter)
Cria um caracter customizado para ser utilizado no display, até, no máximo, 8 caracteres. O símbolo criado é formado por um array de 8 bytes, em que os 5 bits menos significativos de cada byte determinam os pixels de cada linha.
nomedolcd.createChar(numero, caractere);
O parâmetro número recebe um inteiro de 0 a 7, que simboliza qual caractere está sendo criado.
O parâmetro caractere recebe um vetor de 8 bytes que desenham o caractere, tal como apresentado abaixo:

Veja como ficou o no nosso exemplo:
lcd.createChar(0, smile); //Cria o smile e o associa ao 0 lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
Onde temos os caracteres smile e smile 2 definidos da seguinte forma:
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
- write(caracter)
Escreve um caractere no LCD na posição atual do cursor, movendo o cursor para a próxima posição.
lcd.write(byte(0)); //Escreve o smile
Para o caractere 0 é necessário que, no momento de imprimi-lo, faça-se um casting do número do caractere criado para um byte.
lcd.write(byte(0)); //Escreve o smile
O que não acontece com os demais.
lcd.write(1); //Escreve smile2
Mãos à obra - Exemplo 2 - Medindo temperatura com um LCD
O próximo exemplo mostra a temperatura ambiente no LCD 16X2, obtida por meio do sensor LM35 já estudado no tutorial LM35 – Medindo temperatura com Arduino
Componentes necessários
- Display LCD 16x2
- LM35
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
- Placa Arduino Uno ou similar
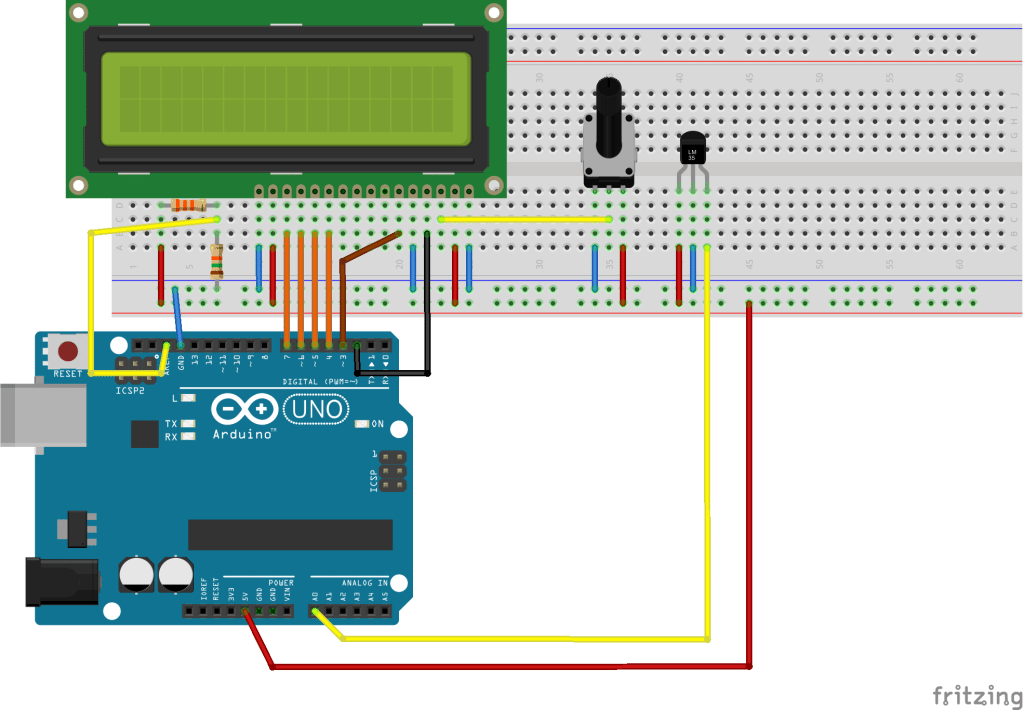
Montando o projeto
Agora vamos conectar os componentes do projeto. Para isso poderemos aproveitar a montagem da experiência 6 e apenas acrescentar o LM35

Os resistores de 15kΩ e 33kΩ diminuem a tensão de referência do conversor analógico-digital do Arduino para aproximadamente 1,5V, melhorando a resolução do sensor.
Importante: O pino AREF possui, por padrão, uma tensão de 5V (Referência interna do Arduino). Ao conectarmos um pino com uma tensão diferente, iremos criar um curto-circuito entre esses dois pontos. Para evitar que isso ocorra, o Arduino deve ser programado para aceitar uma referência externa antes que a conexão seja feita.
Dica: Tome cuidado em relação ao barramento vermelho e azul de sua protoboard. Muitas vezes ele não é continuo de um lado a outro tal como o do esquemático. Tal como pode ser observado na figura abaixo.

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD_LM35”.
Utilizaremos novamente a biblioteca LiquidCrystalque já acompanha a IDE Arduino, tal como na experiência anterior.
Com o seu programa salvo, escreva nele o código a seguir.
#include <LiquidCrystal.h> //Inclui biblioteca no programa
uint32_t timer;
/*
Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
LiquidCrystal lcd(2,3,4,5,6,7);
void setup(){
analogReference(EXTERNAL); // Muda a referência para a tensão no pino AREF
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
}
void loop(){
//Executa a cada 1 segundo
if(millis() - timer > 1000)
{
// Atualiza o valor lido pelo conversor
float valorLido = analogRead(A0);
// Converte a temperatura lida para graus Celsius
float temp = valorLido/1024*1562.5/10;
lcd.clear(); //Limpa o display
//Imprime a temperatura no display
lcd.print("Temperatura: ");
lcd.print(temp);
timer = millis(); //Atualiza a referência
}
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display o valor de temperatura medido pelo LM35.
Desafio
- Faça um sensor de ré usando um sensor ultrassom, um LCD e um buzzer.
- Mostre o valor de distância no display LCD e, caso a distância seja menor que 20 cm, faça o buzzer alarmar.
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo
Revisão e edição: Allan Mota