Display LCD 16x2 com Arduino
Display LCD 16x2 com Arduino
Até aqui, usamos o monitor serial como IHM para a visualização dos valores lidos nos sensores, porém, não é interessante dependermos de um computador para que possamos ler esses valores. Para essa função, podemos usar um Display LCD. Nesse tutorial iremos aprender a usar o display LCD 16x2 com o Arduino Uno ou similar.
As máquinas querem conversar
Por muitas vezes precisamos coletar dados ou interagir com sistemas automatizados. Dessa forma, precisamos de um caminho que torne essa interação possível. O nome desse caminho de comunicação chama-se IHM (Interface Homem Máquina).
IHM é um caminho pelo qual o homem e o computador podem se comunicar e interagir, visando atingir um objetivo comum.
Tipicamente, uma IHM é dada por algum tipo de saída (indicadores de velocidades, monitores, displays, auto-falantes, etc) e algum tipo de entrada (botões, touchscreen, microfone, câmera, dentre outros). Quanto mais fácil for para coletar informações e introduzir entradas em um sistema automatizado, mais trivial será a interação dele com o usuário.

É ai que entram os displays! Boa parte dos dispositivos automatizados que utilizamos possuem displays. O motivo é claro: Eles podem apresentar ao usuário varias informações de forma rápida. Além disso, um display pode apresentar vários tipos de saídas, desde textos ou números até imagens em movimento.
O que é um LCD
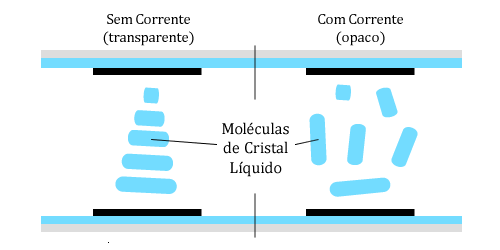
O LCD (Display de Cristal Líquido) é um dispositivo gráfico muito poderoso na criação de interfaces com o usuário. Amplamente utilizado nos mais diversos tipos de projetos, esses displays são formados por uma fina camada de cristal líquido entre duas placas de vidro, com uma fonte de luz fluorescente ou de LEDs por baixo de toda essa estrutura. A formação de caracteres e imagens ocorre devido ao fato do cristal líquido, naturalmente transparente, se tornar opaco ao receber uma carga elétrica, impedindo a passagem de luz.
 Existem, basicamente, dois tipos de LCDs:
Existem, basicamente, dois tipos de LCDs:
- Caracter: Esses tipos de LCD permitem apenas a escrita de caracteres, números e pequenos símbolos criados pelo usuário. Alguns tamanhos comuns para esse tipo de display são: 8x2, 16x2, 20x4, 24x4, 40x2, entre outros.
- Gráficos: Os LCDs gráficos possuem resoluções bem maiores e permitem a exibição de figuras e imagens. Alguns tamanhos comuns para esse tipo de display são: 122x32, 128x64, 240x64, 240x128, entre outros.
- Display LCD 16x2
Neste tutorial será ensinado como utilizar um display LCD de caracter no Arduino por meio da biblioteca LiquidCrystal, que acompanha o seu IDE. Para isso, será utilizado um display LCD 16X2 (2 linhas e 16 colunas).

A biblioteca LiquidCrystal possui diversas funções para utilização do LCD. Explicaremos as principais funções a seguir. As demais funções podem ser vistas na página de referências da biblioteca, no site do Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Caso você tenha em suas mão o Display LCD 20x4, você poderá facilmente adaptar o programa usado nesse tutorial para você.
Comunicação I2c
É interessante resaltar aqui sobre as possibilidade de uso deste LCD usando comunicação I2C. Nesse tutorial iremos usar o método convencional para que o Arduino converse com o LCD, gastando muitos pinos.
É possível usar o LCD usando o adaptador I2C de forma que só será necessário o uso de 2 pinos do Arduino. Esse tipo de ligações possui outras vantagens que podem ser conferidas no seguinte tutorial:
Mãos à obra - Exemplo 1 - Montando seu primeiro projeto com um LCD 16x2
Componentes necessários
Os itens que usaremos nessa experiência são:
- Arduino Uno ou placa semelhante
- Display LCD 16x2
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
Montando o projeto
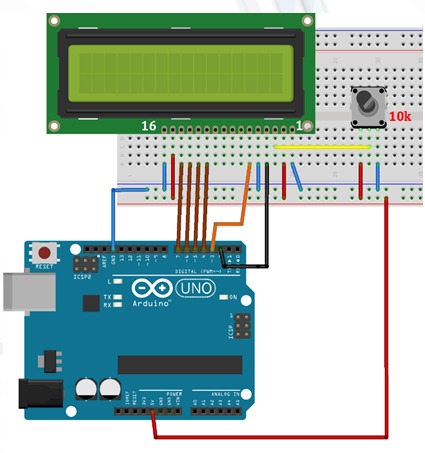
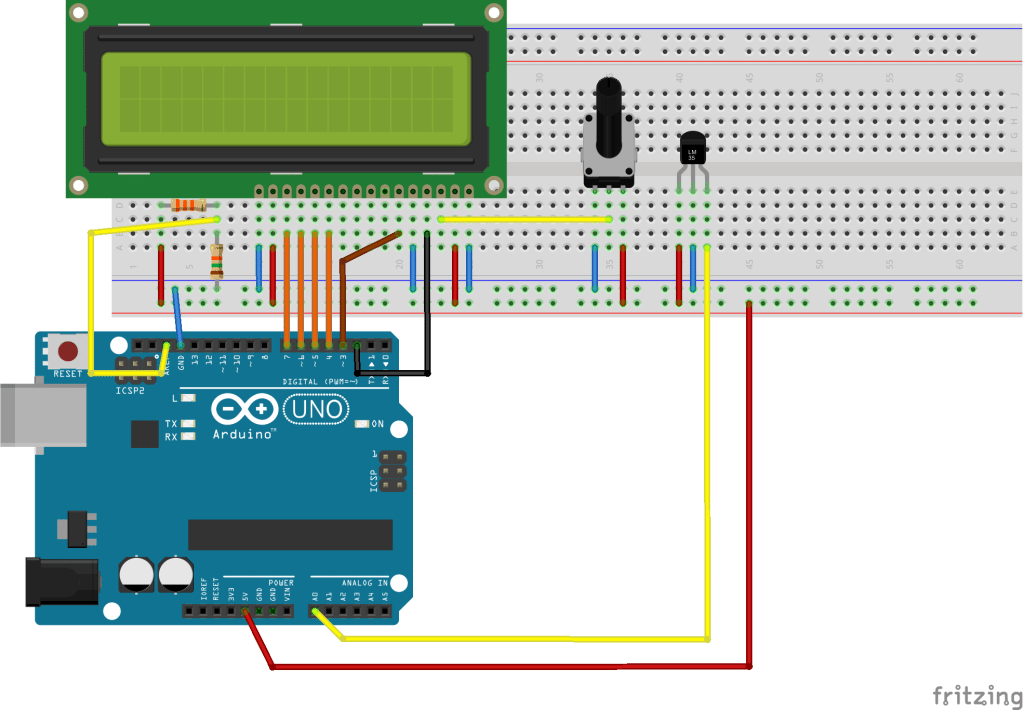
Monte seu circuito conforme a figura a seguir. Garanta que seu Arduino esteja desligado durante a montagem.

O display LCD 16x2 possui 16 pinos, sendo eles:
| 1 | Vss |
| 2 | Vdd |
| 3 | V0 (Ajuste de Contraste) |
| 4 | RS |
| 5 | R/W (Leitura/Escrita) |
| 6 | Enable (Habilita escrita no LCD) |
| 7 | DB0 |
| 8 | DB1 |
| 9 | DB2 |
| 10 | DB3 |
| 11 | DB4 |
| 12 | DB5 |
| 13 | DB6 |
| 14 | DB7 |
| 15 | Anodo – Luz de Fundo |
| 16 | Catodo – Luz de Fundo |
No nosso exemplo não usaremos os pinos 7,8,9 e 10 do nosso módulo. Dessa forma, teremos os outros pinos conectados da seguinte forma:
Abaixo você pode conferir onde cada pino será conectado:
| Pino LCD | Pino Arduino |
| 1 | GND |
| 2 | 5V |
| 3 | Divisor de Tensão potênciometro |
| 4 | Porta digital 2 |
| 5 | GND |
| 6 | Porta digital 3 |
| 7 | - |
| 8 | - |
| 9 | - |
| 10 | - |
| 11 | Porta digital 4 |
| 12 | Porta digital 5 |
| 13 | Porta digital 6 |
| 14 | Porta digital 7 |
| 15 | 5V |
| 16 | GND |
Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
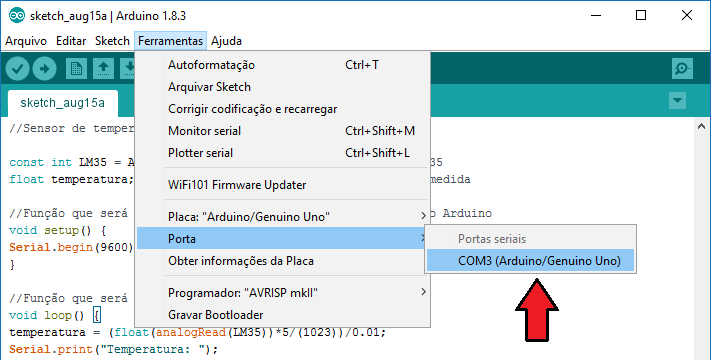
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

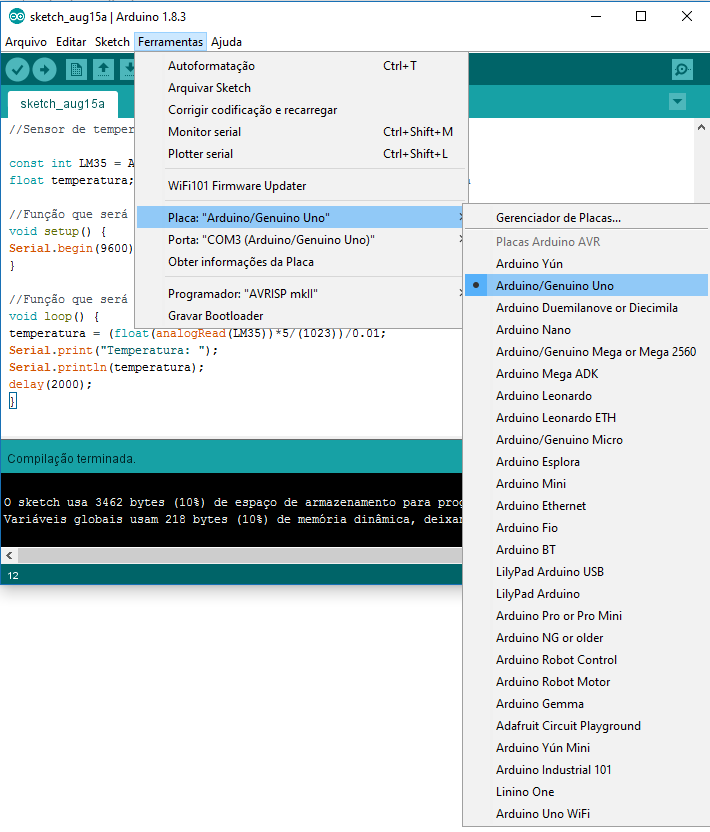
Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD”.
Neste exemplo, utilizaremos a biblioteca LiquidCrystal que já acompanha a IDE Arduino.
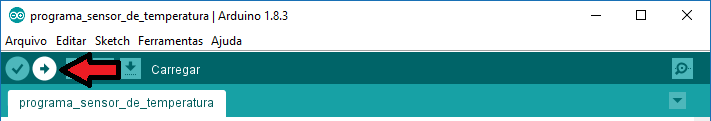
Com o seu programa salvo, escreva nele o código a seguir e depois de escrever o código, clique em Upload para que o programa seja transferido para seu Arduino.
#include <LiquidCrystal.h> //inclui biblioteca no programa
LiquidCrystal lcd(2,3,4,5,6,7);
/*Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
void setup(){
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
lcd.createChar(0, smile); //Cria o smile e o associa ao 0
lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
lcd.home(); //Posiciona cursor no canto superior esquerdo
lcd.print("3 "); //Executa uma pequena contagem regressiva
delay(500);
lcd.print("2 ");
delay(500);
lcd.print("1 ");
delay(500);
lcd.clear(); //Limpa a tela do LCD
lcd.print("Vida de Silício"); //Escreve Vida de Silício
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
lcd.write(byte(0)); //Escreve o smile
lcd.setCursor(8,1); //Posiciona o cursor na posição (8,1)
lcd.write(1); //Escreve smile2
}
void loop(){
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
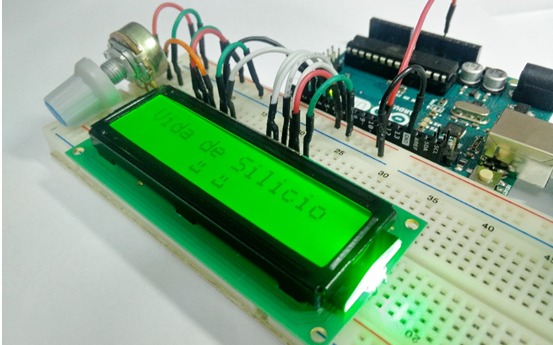
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display uma contagem regressiva e por fim o texto “Vida de Silício”.
O resultado será semelhante ao da imagem a seguir:
Entendendo a fundo
Entendendo o Hardware
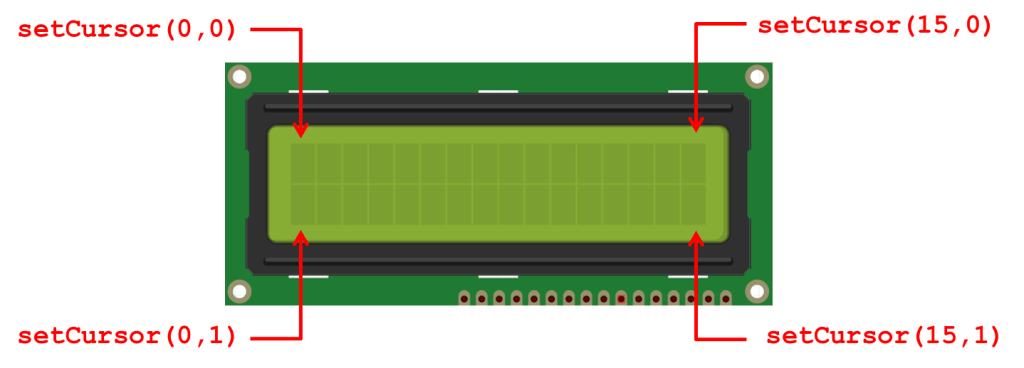
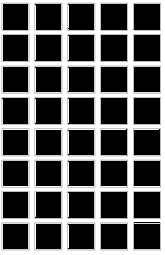
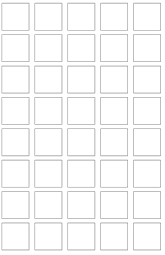
Nesse exemplo usamos o LCD 16x2, que possui 16 colunas e 2 linhas. Isso quer dizer que esse display pode apresentar 16x2, ou seja, 32 caracteres em sua tela. Na imagem abaixo podemos notar nitidamente a disposição dos caracteres na tela.
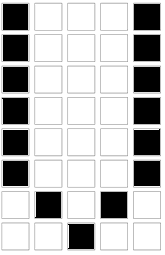
Cada caractere é composto de uma matriz de 5 colunas por 8 linhas de pixels. O estado desses pixels, “ligados” ou “desligados”, desenharam o caractere. Veja a seguir como estão dispostos esses pixels em um caractere.


Definimos os estados dos pixels através das entradas DB’s do módulo LCD. O Arduino enviará 8 bytes através dessas portas para que seja definido o caractere.
A seguir você pode verificar como é formado a letra V.

//Letra V
byte V[8] = {
B10001,
B10001,
B10001,
B10001,
B10001,
B10001,
B01010,
B00100,
};
A biblioteca que usamos já possui essas combinações para caracteres alfanuméricos, dessa forma não é necessário definir no programa cada caractere que será usado. Porém, caso você queira criar um caractere personalizado, também será possível, tal como o smile que usamos.
Entendendo o Programa
Para o uso do módulo display LCD 16x2 temos que entender o uso de sua biblioteca. Para esse exemplo, explicaremos a biblioteca LiquidCrystal.
- LiquidCrystal
É o construtor que cria um objeto da classe LiquidCrystal. Ele é sobrecarregado de 4 maneiras diferentes:
LiquidCrystal(RS, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7)
Onde tela, é o nome escolhido para o seu LCD.
Caso o pino R/W não seja passado ao construtor, ele deve ser conectado ao pino terra para permitir a escrita no LCD. Observe que não é necessário enviar todos os pinos de dados ao construtor, pois o Arduino consegue controlar o display utilizando apenas os 4 últimos pinos.
Observe que em nosso exemplo usamos a primeira opção usamos o nome LCD:
LiquidCrystal lcd(2,3,4,5,6,7); /*Cria objeto lcd da classe LiquidCrystal RS 2 Enable 3 DB4 4 DB5 5 DB6 6 DB7 7 */
- begin(colunas, linhas)
Inicializa a interface com o LCD, recebendo como parâmetros o número de colunas e linhas do display. Deve ser chamada antes de qualquer outro método da classe.
lcd.begin(colunas,linhas);
Como nosso display possui 16 colunas e 2 linhas, temos:
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
Observe que usamos o nome do display, no nosso caso lcd, seguido de ponto e o nome da função que queremos usar. Para o Arduino estamos falando que queremos usar determinada função do objeto mencionado, no nosso caso o lcd.
- setCursor(coluna, linha)
Posiciona o cursor do LCD nas coordenadas passadas pelo parâmetro, para que o texto possa ser escrito na posição desejada.
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
- home()
Posiciona o cursor no canto superior esquerdo do display. Equivale ao setCursor(0,0).
lcd.home(); //Posiciona o cursor na posição (0,0)
- print(conteúdo, base)
Escreve o conteúdo (char, int, string, byte ou long) na tela do LCD, na posição atual do cursor. O parâmetro base é opcional e indica apenas a base em que os números serão impressos (BIN para binário, DEC para decimal, OCT para octal e HEX para hexadecimal).
Ao término da escrita, o cursor é movido para a próxima posição.
lcd.print("Vida de Silício"); //Escreve Vida de Silício
- clear()
Limpa a tela do LCD e posiciona o cursor na extremidade superior esquerda.
lcd.clear(); //Limpa a tela do LCD
- createChar(número, caracter)
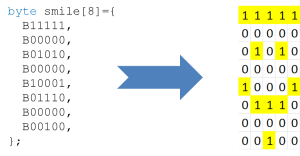
Cria um caracter customizado para ser utilizado no display, até, no máximo, 8 caracteres. O símbolo criado é formado por um array de 8 bytes, em que os 5 bits menos significativos de cada byte determinam os pixels de cada linha.
nomedolcd.createChar(numero, caractere);
O parâmetro número recebe um inteiro de 0 a 7, que simboliza qual caractere está sendo criado.
O parâmetro caractere recebe um vetor de 8 bytes que desenham o caractere, tal como apresentado abaixo:

Veja como ficou o no nosso exemplo:
lcd.createChar(0, smile); //Cria o smile e o associa ao 0 lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
Onde temos os caracteres smile e smile 2 definidos da seguinte forma:
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
- write(caracter)
Escreve um caractere no LCD na posição atual do cursor, movendo o cursor para a próxima posição.
lcd.write(byte(0)); //Escreve o smile
Para o caractere 0 é necessário que, no momento de imprimi-lo, faça-se um casting do número do caractere criado para um byte.
lcd.write(byte(0)); //Escreve o smile
O que não acontece com os demais.
lcd.write(1); //Escreve smile2
Mãos à obra - Exemplo 2 - Medindo temperatura com um LCD
O próximo exemplo mostra a temperatura ambiente no LCD 16X2, obtida por meio do sensor LM35 já estudado no tutorial LM35 – Medindo temperatura com Arduino
Componentes necessários
- Display LCD 16x2
- LM35
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
- Placa Arduino Uno ou similar
Montando o projeto
Agora vamos conectar os componentes do projeto. Para isso poderemos aproveitar a montagem da experiência 6 e apenas acrescentar o LM35

Os resistores de 15kΩ e 33kΩ diminuem a tensão de referência do conversor analógico-digital do Arduino para aproximadamente 1,5V, melhorando a resolução do sensor.
Importante: O pino AREF possui, por padrão, uma tensão de 5V (Referência interna do Arduino). Ao conectarmos um pino com uma tensão diferente, iremos criar um curto-circuito entre esses dois pontos. Para evitar que isso ocorra, o Arduino deve ser programado para aceitar uma referência externa antes que a conexão seja feita.
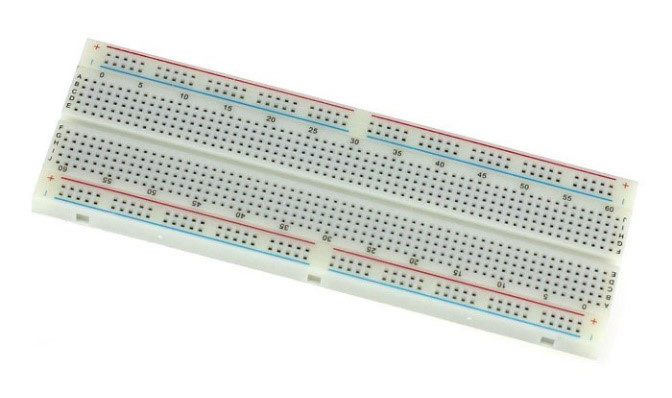
Dica: Tome cuidado em relação ao barramento vermelho e azul de sua protoboard. Muitas vezes ele não é continuo de um lado a outro tal como o do esquemático. Tal como pode ser observado na figura abaixo.

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD_LM35”.
Utilizaremos novamente a biblioteca LiquidCrystalque já acompanha a IDE Arduino, tal como na experiência anterior.
Com o seu programa salvo, escreva nele o código a seguir.
#include <LiquidCrystal.h> //Inclui biblioteca no programa
uint32_t timer;
/*
Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
LiquidCrystal lcd(2,3,4,5,6,7);
void setup(){
analogReference(EXTERNAL); // Muda a referência para a tensão no pino AREF
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
}
void loop(){
//Executa a cada 1 segundo
if(millis() - timer > 1000)
{
// Atualiza o valor lido pelo conversor
float valorLido = analogRead(A0);
// Converte a temperatura lida para graus Celsius
float temp = valorLido/1024*1562.5/10;
lcd.clear(); //Limpa o display
//Imprime a temperatura no display
lcd.print("Temperatura: ");
lcd.print(temp);
timer = millis(); //Atualiza a referência
}
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display o valor de temperatura medido pelo LM35.
Desafio
- Faça um sensor de ré usando um sensor ultrassom, um LCD e um buzzer.
- Mostre o valor de distância no display LCD e, caso a distância seja menor que 20 cm, faça o buzzer alarmar.
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo
Revisão e edição: Allan Mota