Display OLED 0.96" I2C com Arduino
Utilizando o Display OLED 0.96" I2C com Arduino
Neste tutorial, aprenderemos a utilizar o Display OLED 0.96" em conjunto com o Arduino Micro, mas você pode fazer com qualquer Arduino, bastando apenas a troca dos pinos da comunicação I2C que o Display utiliza. Também é possível usar com Raspberry PI, PIC e até ESP8266 e ESP32!
[toc]
Display OLED
OLED (organic light-emitting diode, diodo emissor de luz orgânico) é um Diodo emissor de luz (LED) em que a camada de emissão eletro-luminescente são filmes orgânicos que emitem luz em resposta a uma corrente elétrica que flui entre anodo e catodo. Esta camada de semicondutor orgânico fica situada entre dois eletrodos. Os OLEDs podem ter duas ou três camadas de material orgânico.

As telas OLED também são as melhores telas disponíveis atualmente no mercado e por conta disso, o preço é bem elevado em relação aos outros tipos.
O Display OLED possuem varias vantagens frente a outros tipos de telas:
- Consome muito menos energia;
- Mais leve;
- Fino;
- Ângulos de visão maiores;
- Melhor brilho e contraste;
- Reproduzir cores mais naturais.
Mas nem tudo são flores, devido ao fato de ele usar material orgânico, o Display OLED possui uma vida útil menor que outras telas. Outras desvantagem é a baixa resistência à água. Ainda assim, esse display tem vantagens surpreendentes que compensam suas desvantagens.
Display OLED 0.96" I2C

Este Display OLED 0.96" é perfeito para prototipação e produtos, uma vez que utiliza apenas 2 pinos do MCU com a comunicação Serial I2C. Além disso, é pequeno e tem uma ótima aparência pelo fato de ser OLED.
Especificações do display
- Tamanho: 128x64 pixels;
- Tensão: 3-5V;
- Comunicação: SPI ou I2C.
Mãos a obra - Escrevendo no Display
Componentes necessários
Você pode utilizar outras placas, tais como Arduino UNO e Arduino Mega, você apenas deverá se atentar para os pinos I2C da sua placa de desenvolvimento
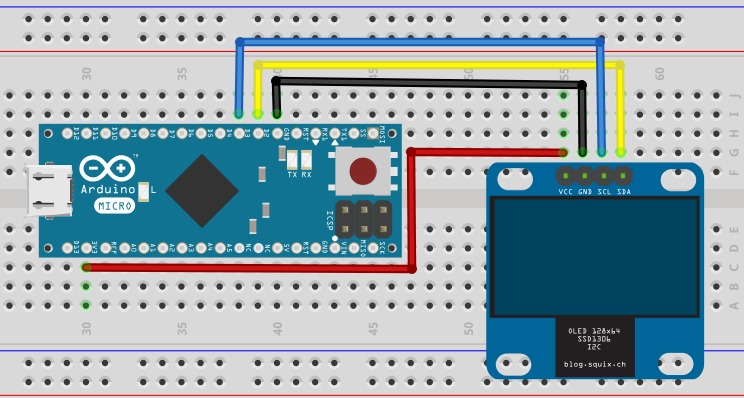
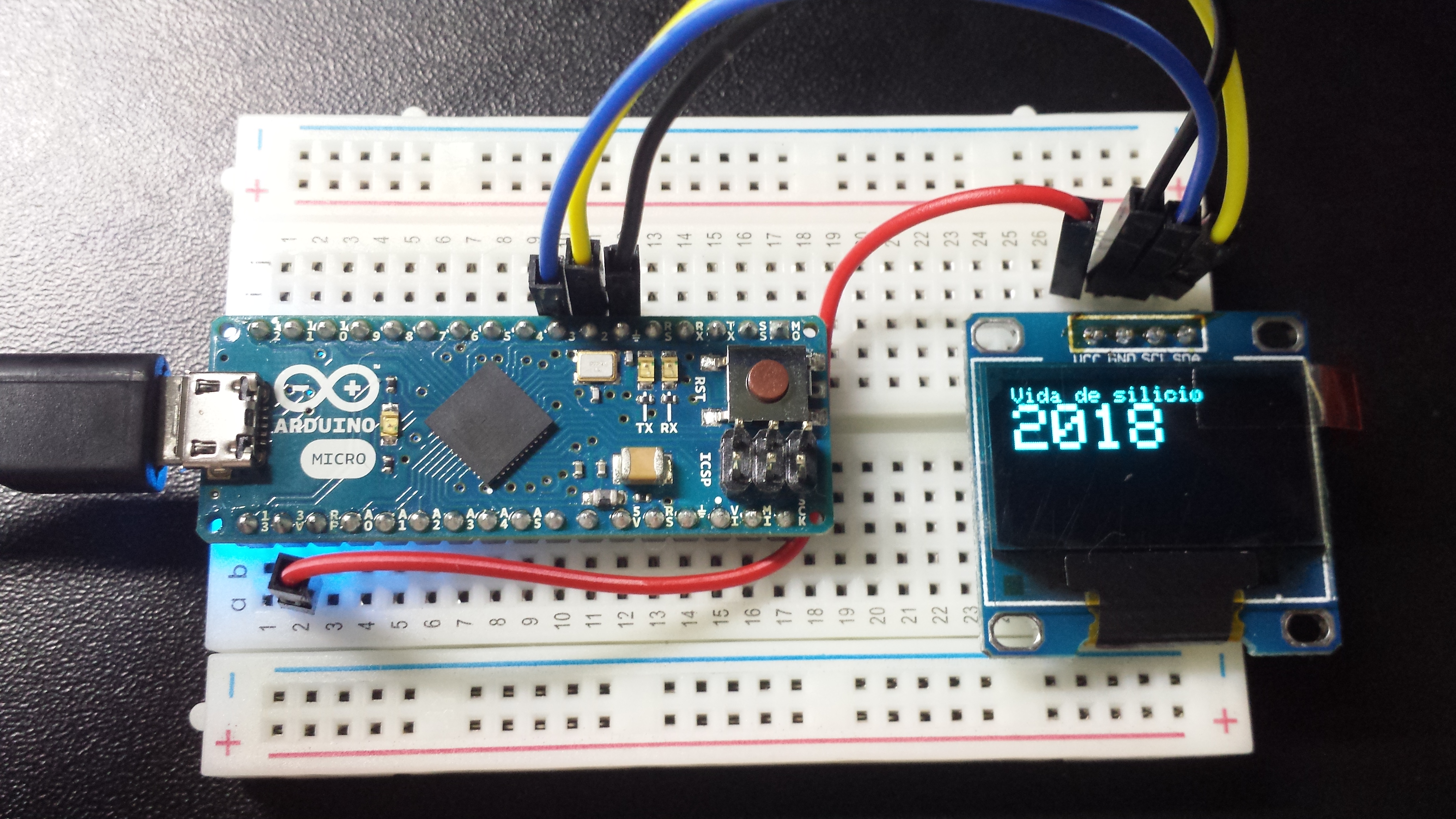
Montando o projeto
Cuidado: alguns display tem o Vcc e GND invertido.
- Vcc: 3.3V ou 5V.
- GND: GND.
- SCL: 3.
- SDA: 2.
Caso você venha a utilizar em outro microcontrolador, precisará verificar os pinos de I2C dele e fazer a ligação corretamente.
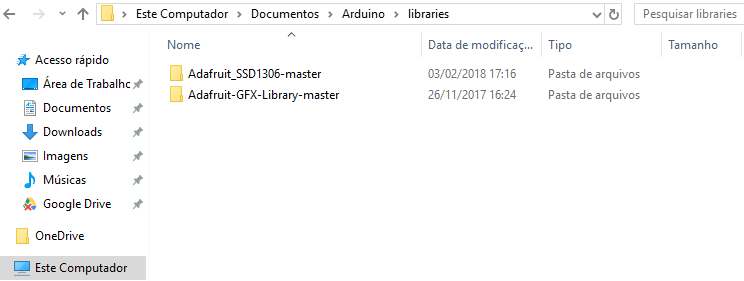
Bibliotecas utilizadas
Baixe ambas bibliotecas e instale no diretório padrão de suas bibliotecas. Normalmente esse diretório se encontra dentro da pasta "Arduino", localizada em "Meus documentos".

Antes de começar
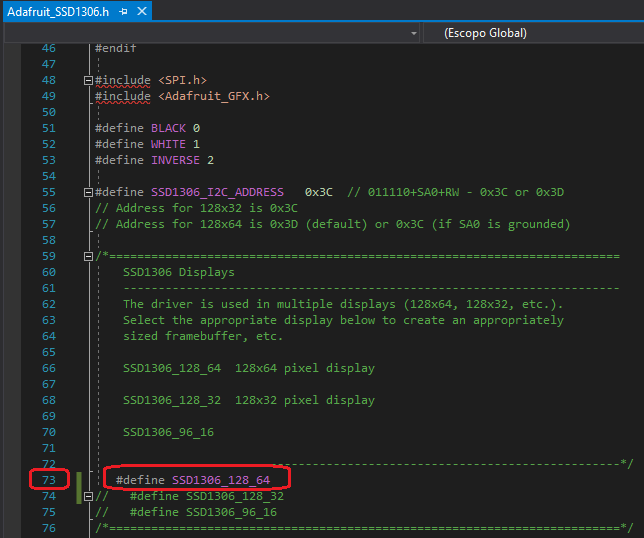
Precisamos alterar uma linha na biblioteca do display (SSD1306), onde é definido o tamanho em pixels do display. Nosso display é 128x64, você deve verificar isso do site onde comprou o display. Por padrão, a biblioteca vem com 128x32 definido, entretanto, nosso display é 128x64.
Se seu display já é 128x32, pode pular esta parte, caso contrario, efetue a troca mostrada abaixo
1-) Abra o arquivo "Adafruit_SSD1306.h", que se encontra dentro da pasta da biblioteca baixada.
2-) Procure pela definição do tamanho do display, que está próximo a linha 70.
3-) Comente a linha do display que esta definida por padrão
4-) Remova o comentário da linha respectiva ao seu display, veja como ficou o nosso:

Código do projeto
#include <Adafruit_SSD1306.h>
#include <Adafruit_GFX.h>
Adafruit_SSD1306 dsp(-1);//cria o objeto do display para i2c
void setup()
{
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);//inicia o display com endereco padrao
dsp.clearDisplay();//limpa a tela
dsp.setTextColor(WHITE);//define o texto para branco (no display ficara azul)
dsp.setTextSize(1);//define o tamanho do texto
dsp.println("Vida de silicio");//escreve na tela a mensagem
dsp.setTextSize(3);
dsp.println("2018");
dsp.display();//mostra as alteracoes no display, sem isso nao ira mostrar nada!!
delay(2000);
dsp.clearDisplay();
}
void loop()
{
for (int8_t i = 0; i < 64; i++)
{
dsp.drawLine(0, 0, 128, i, WHITE);//desenha uma linha
dsp.display();//mostra na tela
delay(1);
}
for (int8_t i = 63; i > -1; i--)
{
dsp.drawLine(0, 0, 128, i, BLACK);
dsp.display();
delay(1);
}
}
Colocando para funcionar

Entendendo a fundo
Software
-Objeto SSD1306
Adafruit_SSD1306 dsp(-1);
Nosso display é I2C, entretanto, há outros com comunicação SPI e estes devem ter os pinos definidos junto ao objeto. No caso do I2C, é preciso colocar -1.
-Função .begin()
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);
Inicia o display no endereço 0x3C do I2C e configura o Vcc interno.
-Função .clearDisplay()
dsp.clearDisplay();
Apaga tudo o que estiver escrito ou desenhado na tela.
-Função .display()
dsp.display();
Depois de escrever ou desenhar algo na tela, não será mostrado enquanto você não usar esta função, que faz o display "atualizar" os dados e mostrar as alterações
Conclusões finais
Este pequeno e incrível display permite a criação de uma interface IHM (Interface Homem máquina) perfeita para pequenos projetos e até produtos. Também podemos usufruir do I2C que utiliza apenas 2 pinos e caso seu projeto já esteja usando algum componente I2C, não será necessário a adição de novos fios.
Recomendamos ler o seguintes tutoriais para saber mais sobre IHM e sobre I2C:
- Display LCD 16x2 com Arduino
- Display LCD 20×4 e LCD 16×2 com Adaptador I2C – Utilizando o display com Arduino