Primeiros passos com Firebase - ESP8266
Primeiros passos com Firebase - ESP8266
Neste tutorial vamos fazer um circuito que permita observar a temperatura e umidade de um sensor via internet, mostrando como podemos receber sinais de um sensor DHT22 que chegam a um ESP8266 e enviá-los pela internet para uma plataforma Firebase, fazendo uma aplicação bem simples de Internet das Coisas, a famosa IoT , do inglês Internet of Things.

O que é o Firebase?
O Firebase, produto oferecido atualmente pela Google e utilizado por empresas em todo o mundo, que integra um conjunto de tecnologias disponíveis em diversas linguagens, entregando serviços como:
- Banco de dados armazenados em nuvem e sincronizados em tempo real;
- Autenticação de usuários, inclusive por meio de login em provedores como Google e Facebook;
- Facilitação na hospedagem web;
- Pode ser usado para testes e manutenção durante o desenvolvimento dos seus apps, assim como o monitoramento dos mesmos.
Com as muitas ferramentas e serviços disponíveis pela plataforma, o desenvolvimento de apps, se torna mais ágil e problemas comuns são resolvidos mais facilmente.
A possibilidade de criar um único SDK contendo APIs do Firebase para uso tanto em Android, como também no iOS e na web é uma das facilidades oferecidas a desenvolvedores, assim como a implementação de bate-papo na aplicação e a viabilidade de testes AB, melhorando a experiência do usuário.
Há recursos também para expansão e envolvimento do público com a sua aplicação, tal como o conhecido Google Analytics, Slack e PlayStore, por exemplo.
No campo da IoT, quando tem-se objetos e aparelhos físicos conectados e em comunicação por meio da internet, também há espaço para o Firebase. Combinados os serviços oferecidos com microcontroladores, como o Arduino, são inúmeras as possibilidades de aplicações, seja em monitoramento de sensores para telemetria, ou em vertíveis (wearables), tecnologias que podem ser vestidas, como relógios inteligentes, por exemplo.
O que é IoT?
IoT, que vem do inglês "Internet of Things", refere-se à conexão da Internet com objetos do dia a dia, permitindo que estes coletem e troquem dados entre si. Basicamente, trata-se de dispositivos que, anteriormente, não tinham capacidade de conexão com a internet, como geladeiras, lâmpadas, relógios, agora estarem conectados à web para coletar e trocar dados, otimizando e automatizando processos.
O que é SDK?
SDK, que é a sigla para "Software Development Kit", refere-se a um conjunto de ferramentas de software que permitem aos desenvolvedores criar aplicações para uma determinada plataforma ou framework específico. O SDK fornece uma série de bibliotecas, guias, documentações, código e outras ferramentas para facilitar o desenvolvimento.
O que é API?
API, que significa "Application Programming Interface", é um conjunto de regras e protocolos que permite a comunicação entre diferentes software. Pode ser entendida como uma ponte que permite que diferentes programas de software se comuniquem entre si. As APIs são essenciais para permitir a integração de sistemas, permitindo que aplicativos e plataformas trabalhem em conjunto.
O que é um banco de dados?
Um banco de dados é um sistema estruturado de armazenamento que permite a coleta, organização, armazenamento e recuperação de dados. Estes dados podem ser de diversos tipos, como textos, números, imagens, entre outros. Os bancos de dados são fundamentais para sistemas e aplicações, pois fornecem uma maneira organizada de gerenciar grandes volumes de informações.
O que são Vestíveis ou wearables?
Vestíveis, ou "wearables", são tecnologias que podem ser usadas como peças de vestuário ou acessórios, como relógios, pulseiras, óculos, entre outros. Estes dispositivos normalmente possuem sensores e estão conectados à internet, coletando e fornecendo dados em tempo real para os usuários. Exemplos populares incluem relógios inteligentes, óculos de realidade aumentada e fones de ouvido inteligentes.
Mãos à Obra - Usando o Firebase em projetos de IoT
Vamos explorar algumas funcionalidades do Firebase com um exemplo prático de um circuito teste, entendendo o código necessário para um projeto simples!
Neste tutorial vamos fazer um circuito que permita observar a temperatura e umidade de um sensor via internet. Utilizaremos um DHT22, que age como um sensor de temperatura e umidade, porém você pode aplicar a outros sensores para obter diferentes informação que você deseja obter podem ser diferentes.
Componentes necessários
- 1x módulo ESP8266 (no caso, o ESP-12E nodeMCU);
- 1x sensor DHT22;
- 1x resistor de 10KΩ;
- 1x protoboard;
- Jumpers;
Montando o projeto
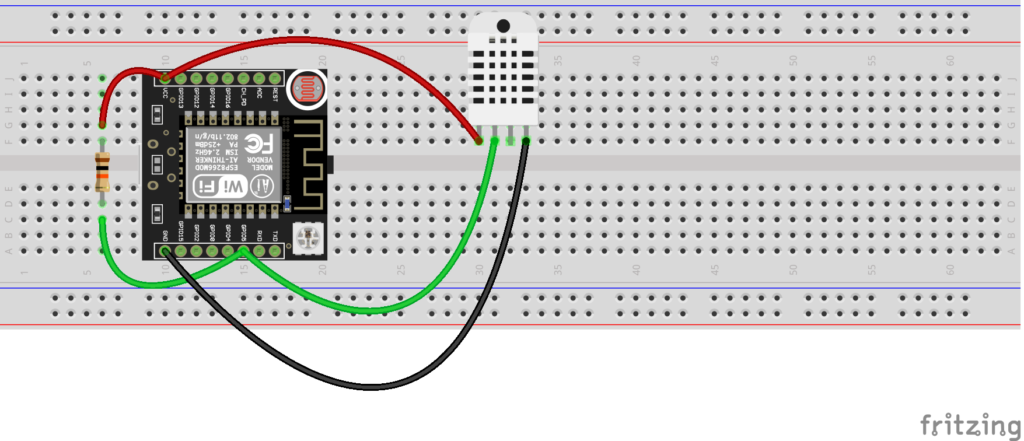
A montagem deve ser feita seguindo o esquema:

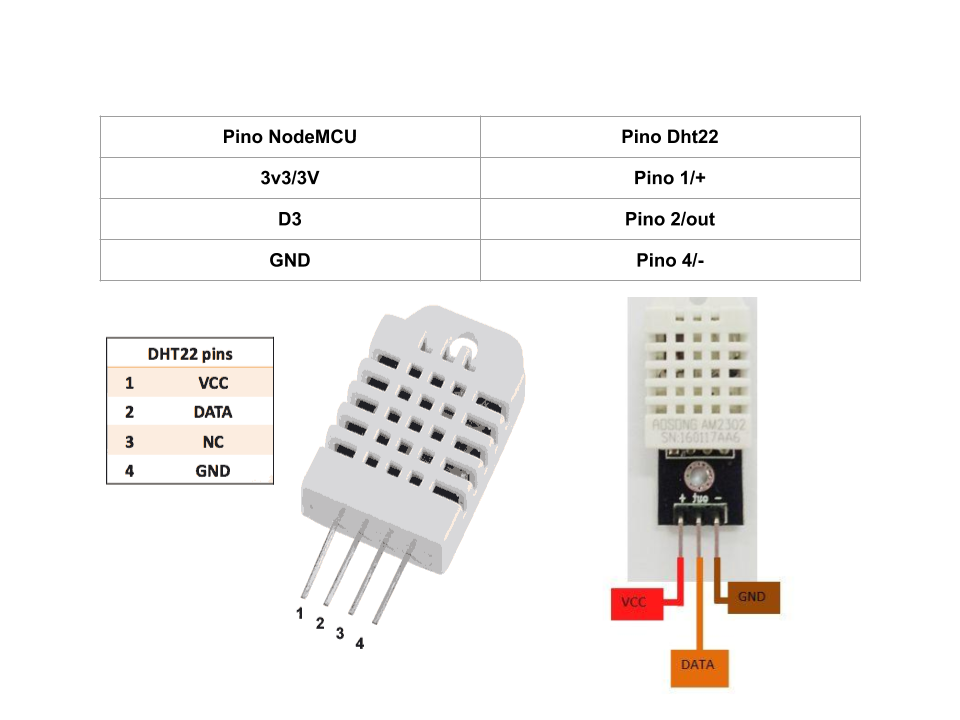
Olhando o DHT de frente, para a parte onde há aberturas e é feita a leitura, usa-se o pino 1 (mais à esquerda) para alimentação e o pino 4 (mais à direita) como terra. Eles devem ser ligados, respectivamente, ao Vin e ao Gnd do ESP. Ainda seguindo essa lógica, o pino 2 do DHT deve ser ligado a uma porta digital do ESP que, no caso, foi a porta digital 5 (pino D5 do ESP). O pino 2 também deve ser ligado à alimentação (Vin) com um resistor de 10K entre eles.
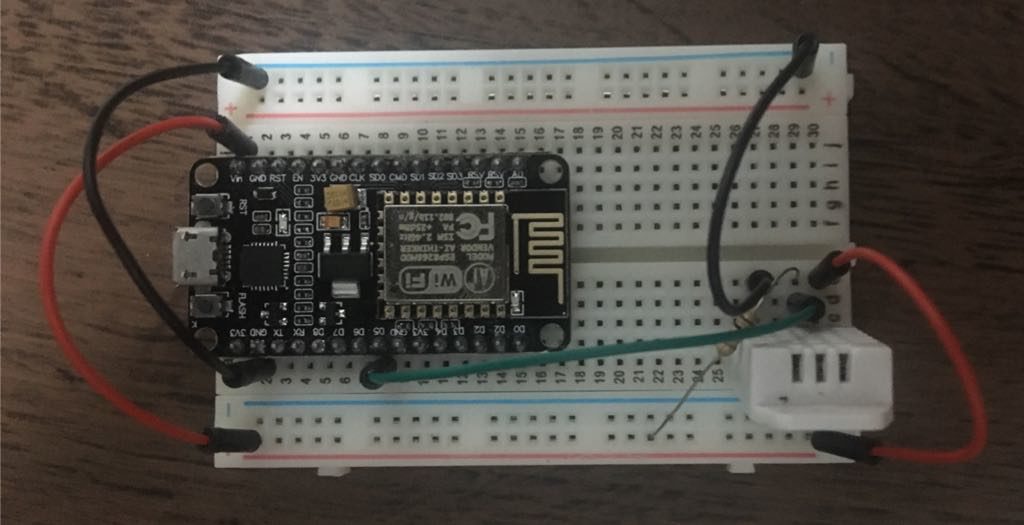
Veja como ficou no nosso projeto:

Criando um banco de dados na Firebase
Entre os serviços oferecidos pelo Firebase está o Realtime Database que, como o próprio nome já diz, é um banco de dados que armazena e sincroniza dados em tempo real. Estruturalmente, ele é um banco NoSQL hospedado em nuvem, o que nos livra da necessidade de configurar servidores. Outra grande vantagem é a facilidade de integrá-lo em aplicações, seja em aplicativos iOS, Android e até Web, como é o nosso caso.
Para criar o banco:
a) Acesse a console em https://firebase.google.com e faça login com uma conta Google.

b) Na próxima tela, adicione um novo projeto.

c) No menu à esquerda, escolha Database, depois Realtime Database e coloque modo público. Dessa forma você terá o banco e a URL que será usada para acessá-lo.


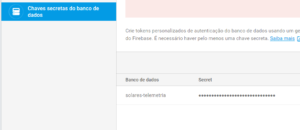
d) O último passo é o segredo do banco, uma espécie de senha. No menu lateral, é preciso clicar na engrenagem, ao lado de ‘Project Overview’ > Configurações do Projeto > Contas de serviço > Chaves secretas do banco de dados. Clicando em mostrar, o segredo pode ser obtido.

Programando
- Configurando a Arduino IDE para NodeMCU
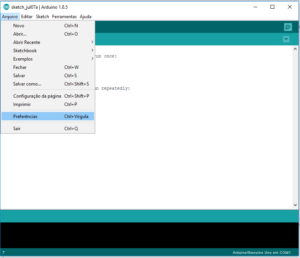
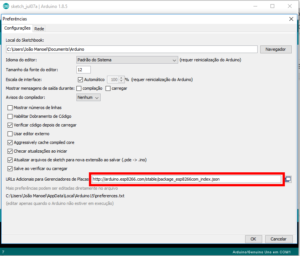
Acesse o caminho Arquivo > Preferências e insira a URL http://arduino.esp8266.com/stable/package_esp8266com_index.json, como descrito nas fotos abaixo.


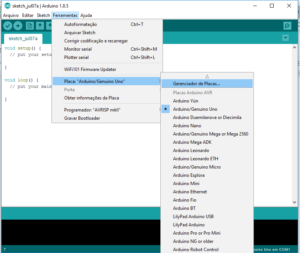
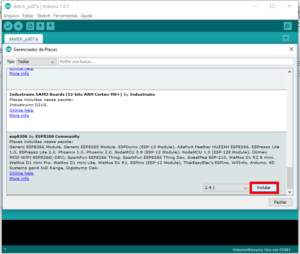
Feito isso, clique em OK e as placas esp8266 já estarão disponíveis no gerenciador de placas pelo caminho Ferramentas > Placa > Gerenciador de Placas > Instalar ‘esp8266 by ESP8266 Community’.


- Adicionando bibliotecas na Arduino IDE:
Biblioteca do Firebase
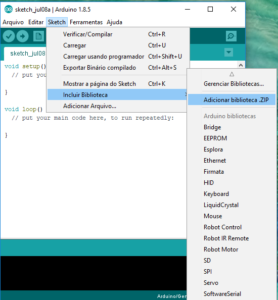
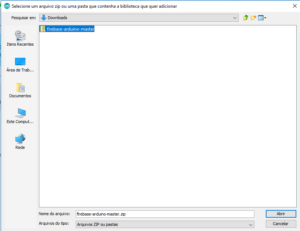
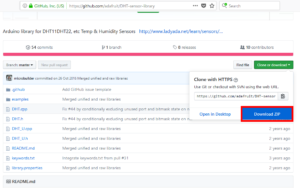
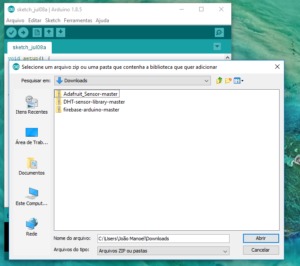
Para instalar a biblioteca do Firebase, primeiro é preciso baixá-la do GitHub: (https://github.com/googlesamples/firebase-arduino/archive/master.zip). Depois, é só acessar a Arduino IDE, adicioná-la seguindo o caminho Sketch > Incluir Biblioteca > Adicionar Biblioteca .ZIP e escolher o arquivo que foi baixado.


Biblioteca do DHT
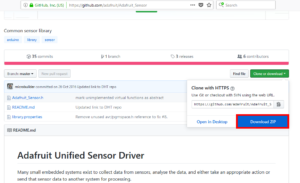
O DTH é uma família de sensores de temperatura e umidade. O modelo que vamos utilizar aqui é o DHT22, que permite distinguir temperaturas na amplitude de -40°C até 80°C. É preciso instalar duas bibliotecas: a ‘Common sensor library’ (https://github.com/adafruit/Adafruit_Sensor) e a ‘DHT Sensor Library’ (https://github.com/adafruit/DHT-sensor-library), e incluí-las na IDE do arduino, assim como feito anteriormente.



- Escrevendo o código
O código do ESP precisa de certas alterações:
- FIREBASE_HOST: forneça a URL do banco criado anteriormente.
- FIREBASE_AUTH: forneça o Segredo do seu banco no Firebase.
- WIFI_SSID e WIFI_PASSWORD: dados da sua rede WiFi.
Uma prática comum na programação são os comentários. No código abaixo, os comentários (indicados por "//") explicitam o significado e funcionalidade de cada trecho.
// Inclusão das bibliotecas necessárias
#include <DHT.h>
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
#include <Ticker.h>
// Parâmetros do banco
#define FIREBASE_HOST "URL_do_banco"
#define FIREBASE_AUTH "Segredo_do_banco"
//Parâmetros da rede
#define WIFI_SSID "SSID"
#define WIFI_PASSWORD "Password"
#define DHT_PIN D5
#define DHTTYPE DHT22
// Intervalos de publicação. Configurado a cada 30 segundos
#define PUBLISH_INTERVAL 1000*30
DHT dht(DHT_PIN, DHTTYPE);
Ticker ticker;
bool publishNewState = true;
void publish(){
publishNewState = true;
}
void setupPins(){
dht.begin();
}
void setupWifi(){
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
}
void setupFirebase(){
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
}
void setup() {
Serial.begin(115200);
setupPins();
setupWifi();
setupFirebase();
// Registra o ticker para publicar de tempos em tempos
ticker.attach_ms(PUBLISH_INTERVAL, publish);
}
void loop() {
// Apenas publique quando passar o tempo determinado
if(publishNewState){
Serial.println("Publish new State");
// Obtem os dados do sensor DHT
float humidity = dht.readHumidity();
float temperature = dht.readTemperature();
if(!isnan(humidity) && !isnan(temperature)){
// Manda para o firebase
Firebase.pushFloat("temperature", temperature);
Firebase.pushFloat("humidity", humidity);
publishNewState = false;
}else{
Serial.println("Error Publishing");
}
}
delay(200);
}
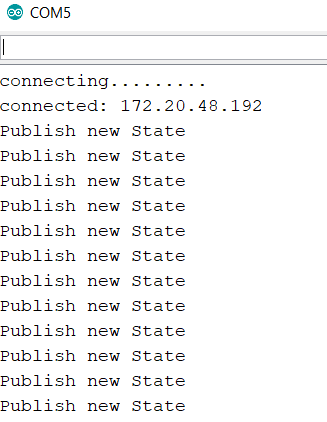
Pelo Serial Monitor da Arduino IDE será possível ver a conexão com a internet, o endereço IP associado e as publicações de valores no banco. Cada ‘Publish new state’ é uma nova instância de dado gerada e armazenada no Firebase. Esses dados são gerados de acordo com a constante PUBLISH_INTERVAL e o valor é passado em milisegundos. No nosso exemplo, para cada 30 segundos o valor é de 1000*30.

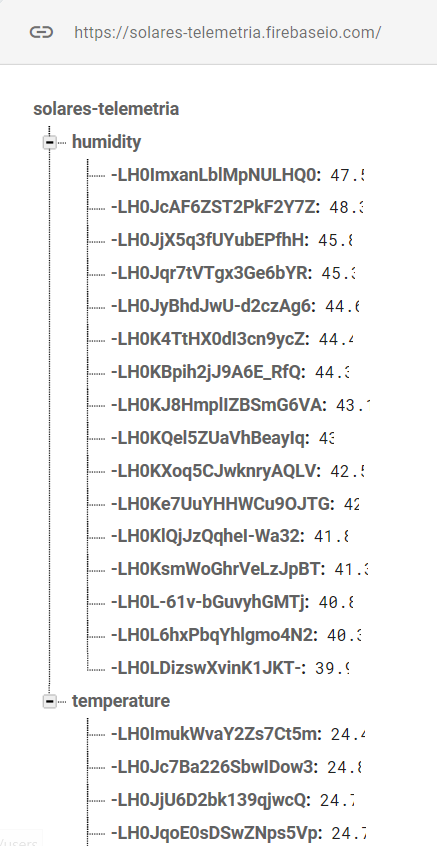
Na console do firebase podem ser vistos os valores que estão sendo lidos:

1, 2, 3, Testando...
Vamos criar um site simples, utilizando as tecnologias web padrão HTML5, CSS3 e Javacript e hospedando-o diretamente no Firebase Hosting, outro serviço também muito lindo oferecido pelo Firebase.
- Ferramentas e configurações necessárias
Para fazer deploy da aplicação no Firebase, precisamos instalar o firebase-tools, que é uma ferramenta de linha de comando para gerenciar o banco de dados e hosting de aplicações dentro da própria plataforma. Essa ferramenta é baseada em NodeJS, então precisamos da ferramenta instalada. Baixe o NodeJS no site oficial. Junto também será instalado o gerenciador de pacotes — NPM (similar ao PIP para Python).
Feito isso, é só rodar o comando no terminal: npm install -g firebase-tools
Ao final da instalação rode o comando a seguir e coloque suas credenciais do Firebase:
firebase login
- Programação
Crie uma pasta para o seu projeto e utilize o seguinte comando dentro da pasta:
firebase init
Assim, você estará vinculando a pasta ao projeto criado no console do Firebase, então escolha corretamente o projeto criado anteriormente. Uma pasta public será criada, onde ficarão os arquivos que podem ser hospedados no Firebase e acessados na web e também alguns arquivos de configuração do próprio projeto.
Há ainda um servidor embutido no firebase-tools. Dessa forma, estando na pasta, você também pode rodar firebase serve, para iniciar um servidor web na pasta public, na porta 5000 por padrão.
Usando a IDE da sua preferência, utilize o código de exemplo da aplicação que pode ser encontrado nesse link (app.js e o front-end em index.html). Para adequar a aplicação ao seu projeto no Firebase, deve-se alterar o começo do arquivo app.js, com as configurações do console do projeto no Firebase, seguindo os passos:
- Clique em Overview no menu lateral
- Clique em “Adicionar o Firebase ao seu aplicativo da Web”
- Copie o trecho dentro da segunda tag <script> e substitua pelo código correspondente no arquivo app.js

Feito isso, é só dar deploy da aplicação no hosting do Firebase. Rode o comando firebase deploy, assim você vai enviar os arquivos da pasta public pra lá e será mostrado um link para que você acesse sua aplicação online.
A aplicação deve se parecer com isso:

Considerações finais
Sobreviveu?
Simmm, acabou! Tudo certo até aqui? Finalizado este tutorial, você tem uma aplicação web que une um sensor a serviços do Firebase, contando com dados em tempo real e guardados em nuvem, ou seja, você tem uma aplicação de IoT. Esperamos que você tenha gostado e, caso tenha usado um sensor diferente, tenha sugestões, críticas ou elogios, não deixe de comentar abaixo (:
Blynk - Crie uma Dashboard online e controle seu projeto pela internet
Blynk - Crie uma Dashboard online e controle seu projeto pela internet
Neste tutorial iremos aprender a utilizar o Blynk, uma ferramenta muito útil para quem deseja controlar seus projetos com Arduino , Raspberry Pi, ESP8266, entre outras placas, com seu smartphone, através da internet.

[toc]
Sistemas de monitoramento e controle
Ao criar sistemas automatizados, é quase sempre fundamental que tenhamos uma interface para o monitoramento e controle das variáveis do processo cujo qual estamos controlando. Essa interfaces são chamadas de IHM, um acrônimo para Interface Homem-Máquina.

Qualquer forma de comunicação entre uma máquina e um ser humano pode ser considerado uma IHM. Essas interfaces podem ser feitas de varias formas, como por exemplo:
- Usando LED's
- Display imprimindo informações
- Teclado e botões para controle das variáveis
- Usando softwares de supervisionamento (Supervisórios)
Os supervisórios são softwares que conversam com um sistema automático através de algum tipo de rede, criando assim, uma interface de monitoramento e controle.
Apesar de haver plataformas de supervisório que podem ser usadas em conjunto com Arduino, ESP ou Raspberry PI, tal como o SCADABR, elas podem ser muito robustas para aplicações simples. Além disso, criar painéis usuais e organizados pode ser uma tarefa difícil.
Conhecendo o Blynk
O Blynk é uma ferramenta para criação de dashboards para controle, via internet, de dispositivos como Arduino , Raspberry Pi, ESP8266 dentre outros.
Através de componentes preexistentes, o Blynk fornece uma vasta gama de possibilidades, permitindo a criação de botões, Gauges, Gráficos e muitos outros componentes.

Dessa forma, é possível criar dashboards interativos de forma bem simples, bastando apenas mover os componentes desejados para a tela do seu projeto e configurar o mesmo à sua vontade.
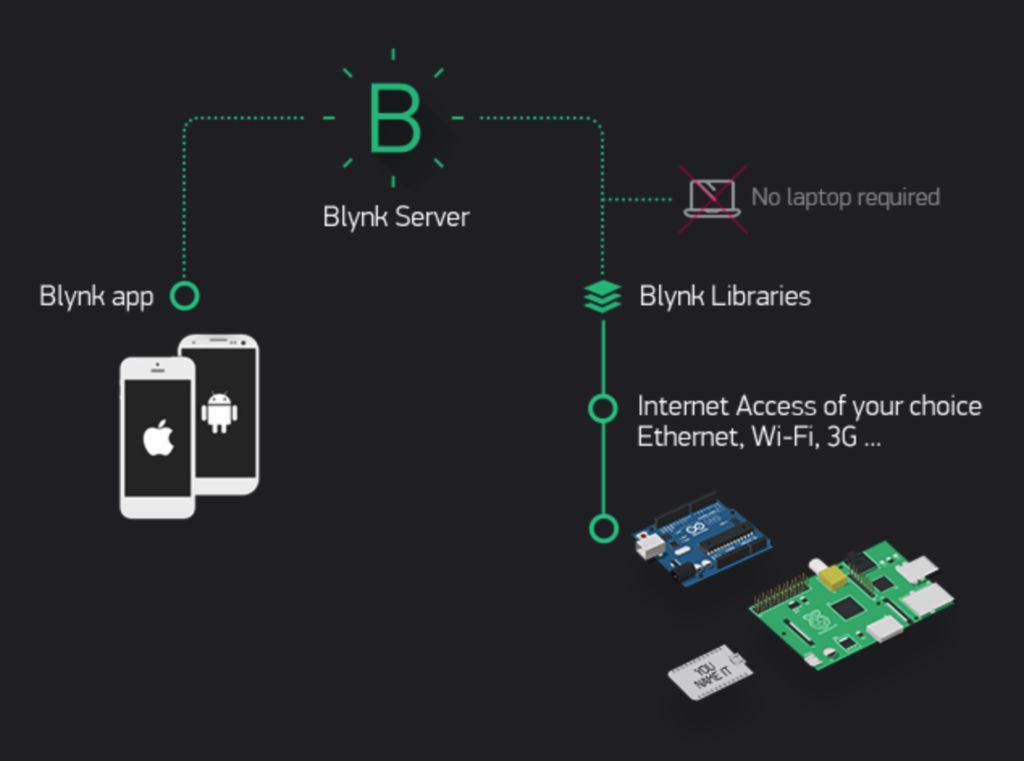
- Blynk Server
Para usar essa ferramenta, seu Arduino, ESP ou outra placa de desenvolvimento que esteja usando trocará informações, recebendo e enviando dados, com o Servidor online da Blynk. A Blynk disponibiliza bibliotecas compatíveis com a maioria das placas de desenvolvimento para facilitar essa interface.

Por sua vez, essa informações poderão ser acessadas pelo aplicativo do Blynk através de um Smartphone ou outro dispositivo portátil com Android ou IOS.
Sabendo disso, neste tutorial iremos aprender a como configurar um dashboard para monitorar a temperatura e umidade de um ambiente e controlar o nível de luminosidade de um LED.
Mãos à obra - Monitorando um projeto com NodeMcu usando Blynk
Componentes utilizados
- 1x NodeMCU
- 1x Dht22 ou Dht11
- Cabos Jumpers
- Led
- Smartphone (Android ou iOS)
Montando o projeto
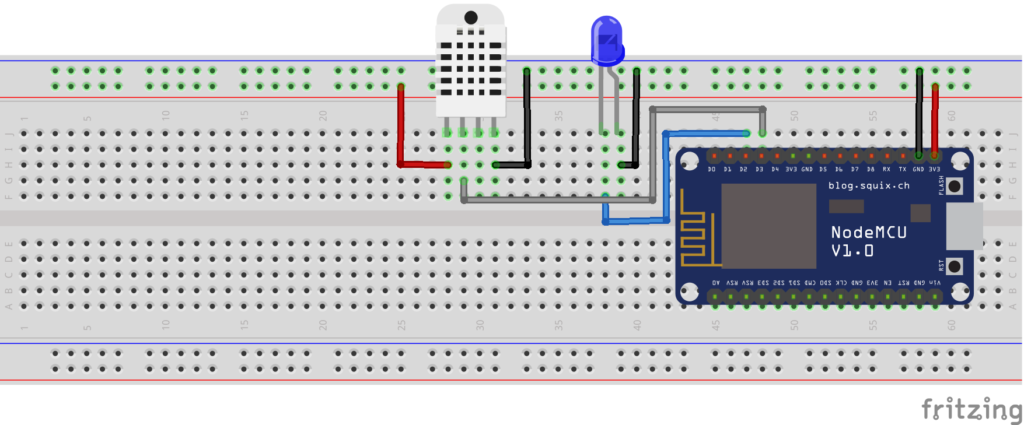
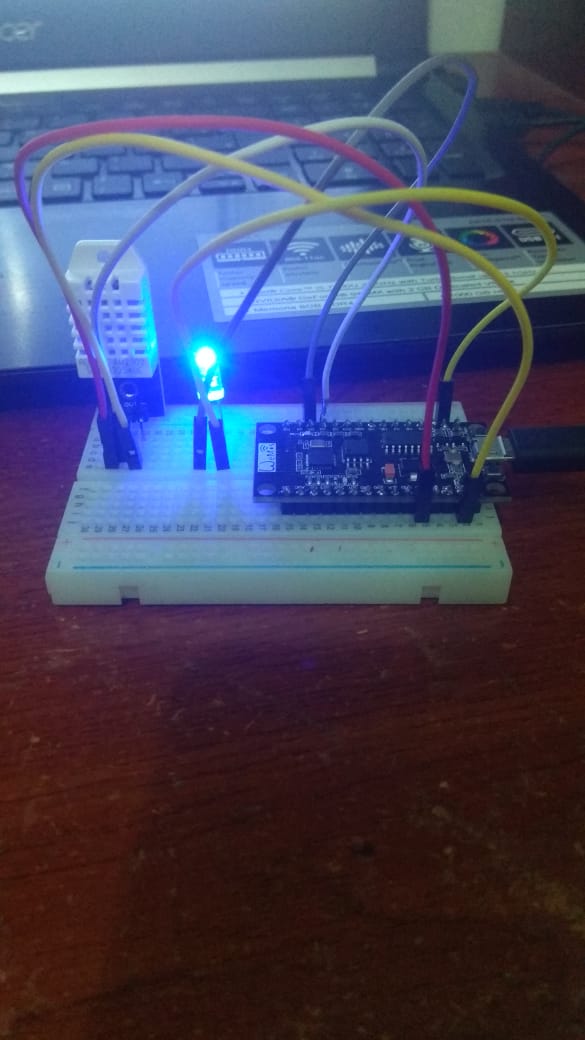
Para realizar a motagem do projeto, utilizaremos a ordem de ligação da imagem abaixo:


Instalando aplicativo
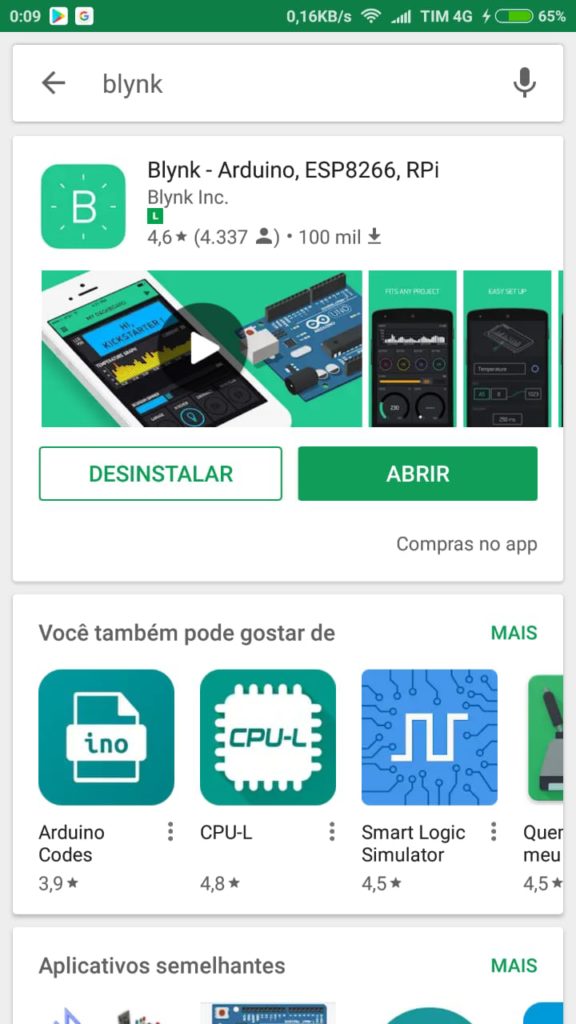
Para começarmos a criação do nosso dashboard iremos primeiramente baixar o aplicativo Blynk na loja de aplicativos do nosso smarphone (Apple Store para iOS e Play Store para Android). Na Play Store, ao pesquisarmos a palavra Blynk, veremos que ele é o primeiro aplicativo disponível. Sabendo disso basta fazer o download do aplicativo normalmente.


Ao fim do download, um ícone será criado na tela inicial do seu smartphone. Para iniciar o aplicativo basta selecionar o aplicativo Blynk.
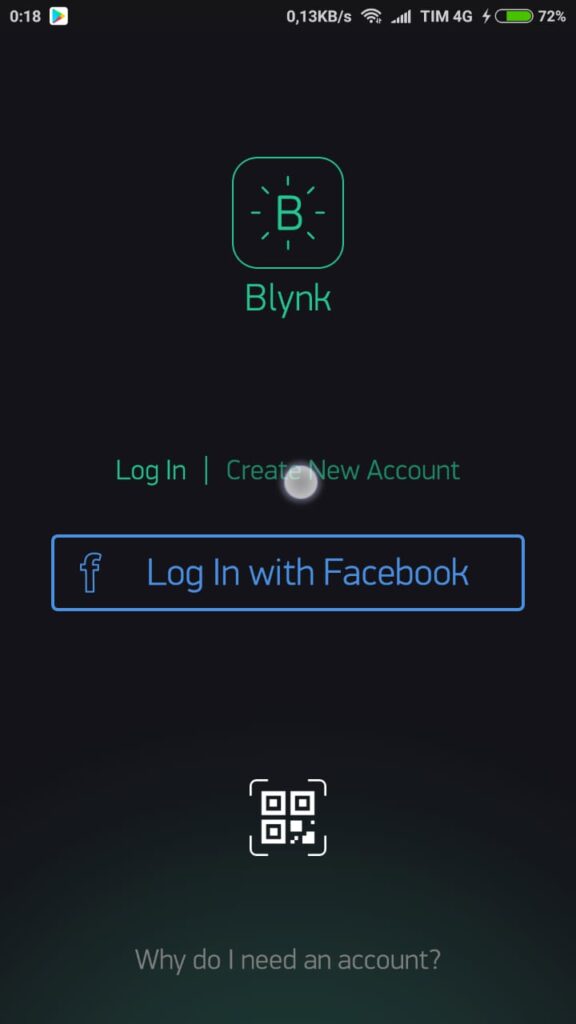
Iniciando aplicativo pela primeira vez
Ao abrir o aplicativo pela primeira vez você deve criar um cadastro. Para isso você deve selecionar a opção Create new Account, uma vez nesta tela você vai precisar basicamente definir um email válido e uma senha para acessar o seu painel de aplicações.

Criando primeiro projeto
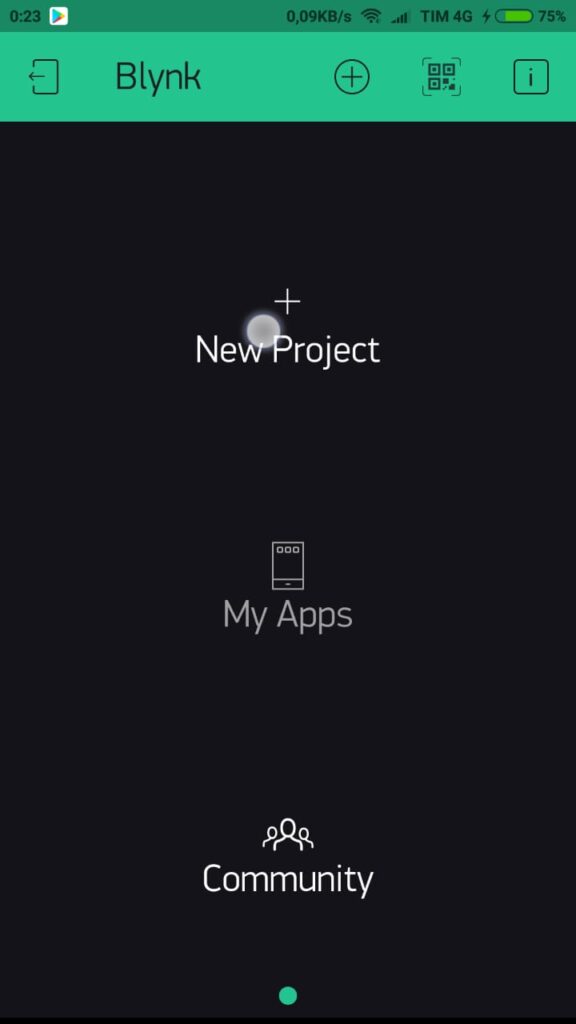
Ao criar o seu cadastro, você será direcionado a tela para criação de projetos. Para iniciarmos a criação do nosso dashboard selecione a opção New Project.

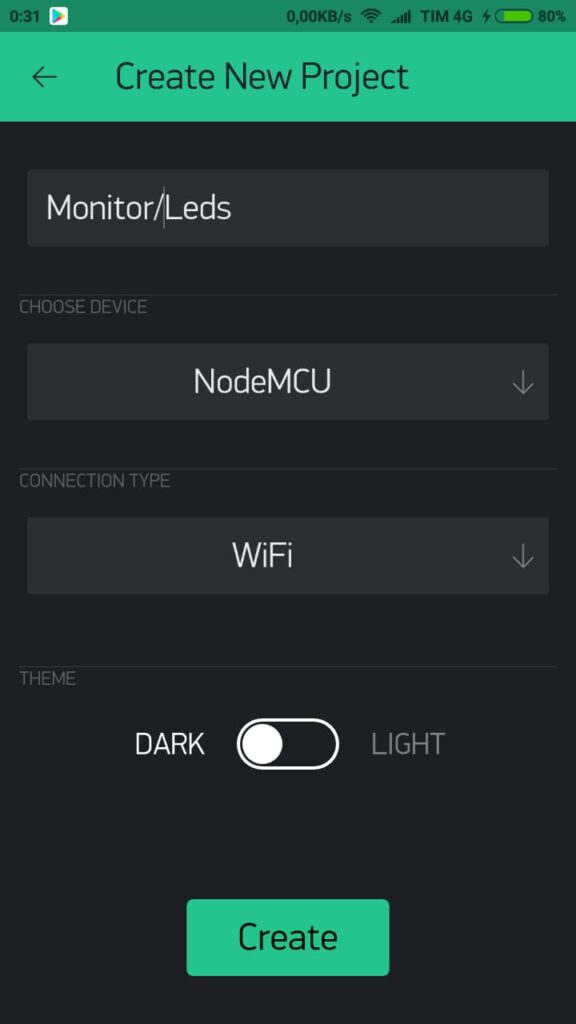
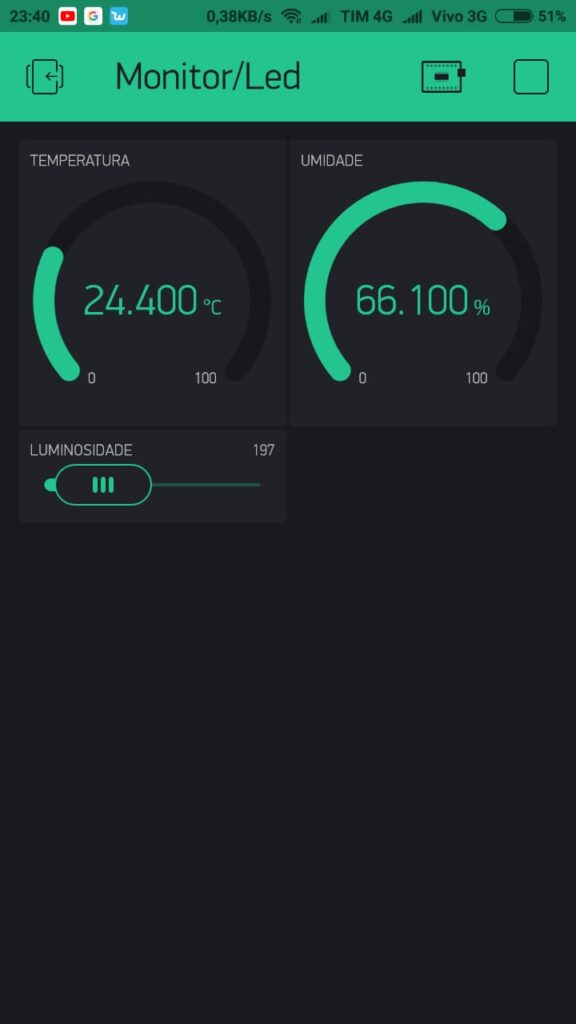
Ao selecionarmos a opção de criar um novo projeto, seremos direcionados a tela de configuração do nosso dispositivo. Nesta tela definimos o nome do projeto, dispositivo (microcontrolador) utilizado e o tipo de conexão. Como neste projeto iremos medir temperatura e controlar um led, daremos o nome de Monitor/Leds. O dispositivo utilizado será o NodeMCU e o tipo de conexão WiFi.

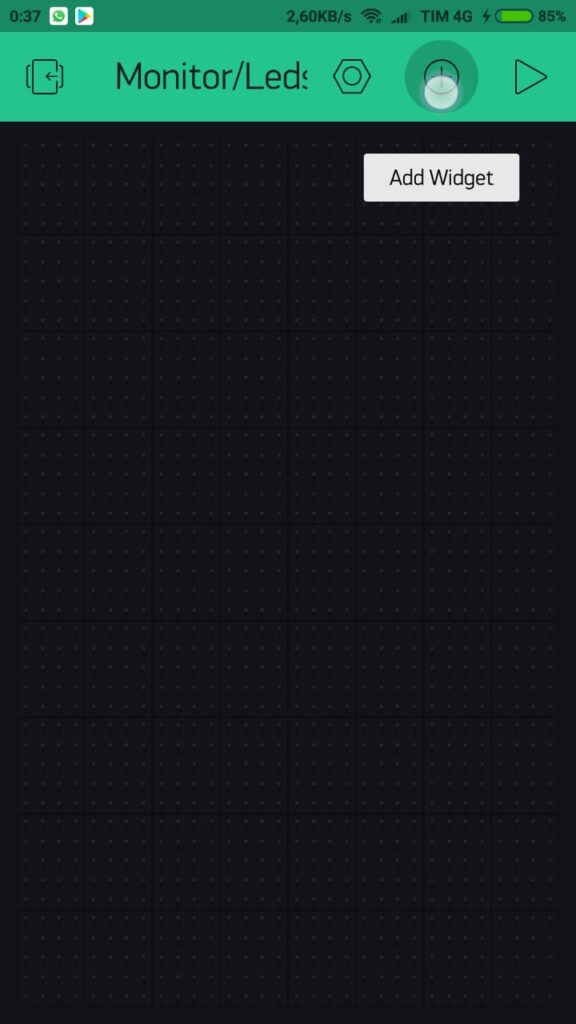
Após configurarmos o projeto corretamente, basta clicar no botão create e seremos direcionados ao nosso dashboard vazio.
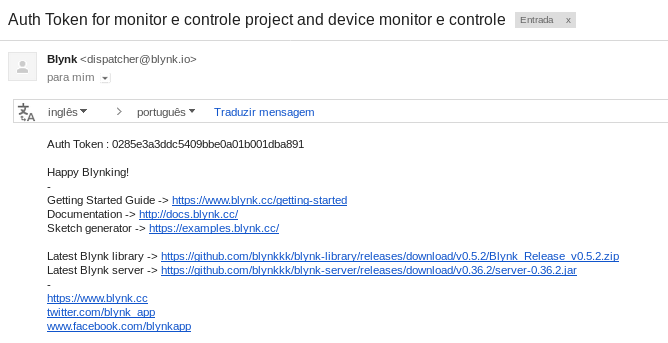
Importante: Um Token será enviado ao seu email após clicar no botão create, ele será necessário no código do microcontrolador, portanto não se esqueça de fazer uma cópia para um local seguro.

Adicionando componentes ao dashboard
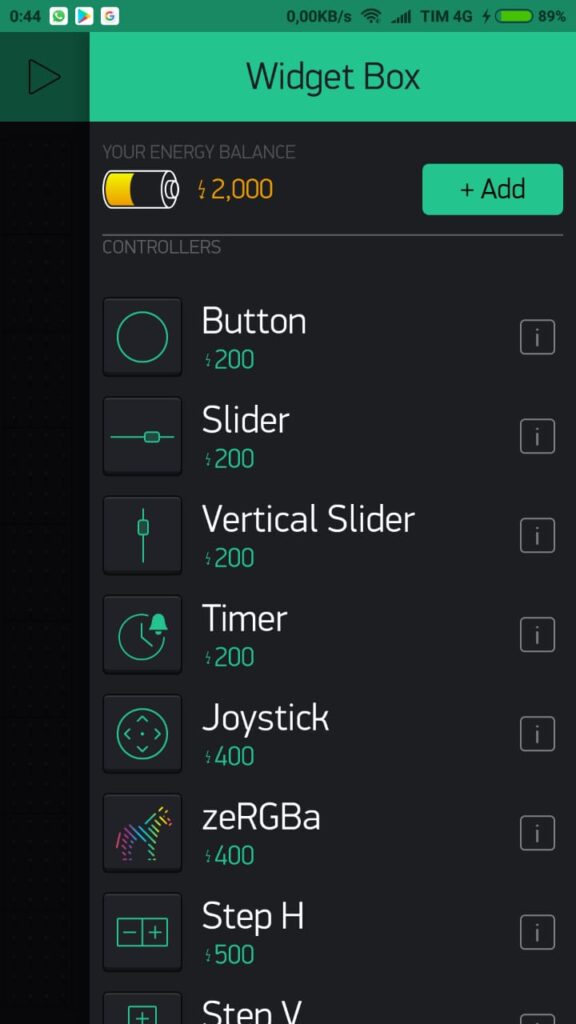
Neste dashboard vazio, selecione o ícone do + como mostra a figura abaixo para abrir o painel dos componentes que iremos utilizar.

Ao clicarmos no ícone uma janela será aberta com todos os componentes disponíveis no aplicativo. Algo que deve se levar em consideração, é o fato de que o blynk apesar de grátis, permite que apenas uma quantidade limitada de widgets possam ser adicionadas em um dashboard. Para utilizar uma quantidade maior, é necessário comprar créditos. Porém para pequenos projetos esta quantidade costuma ser o suficiente.

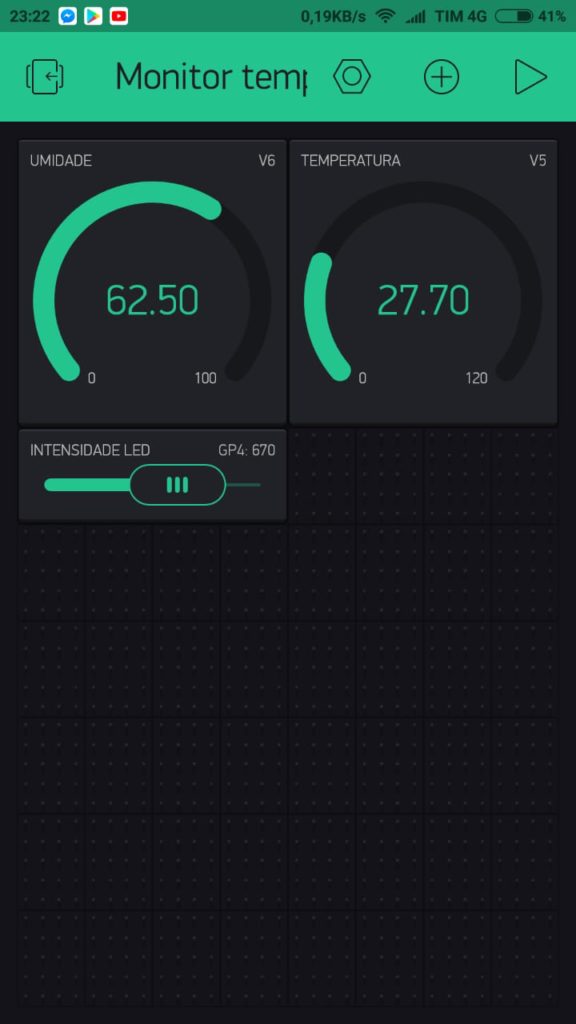
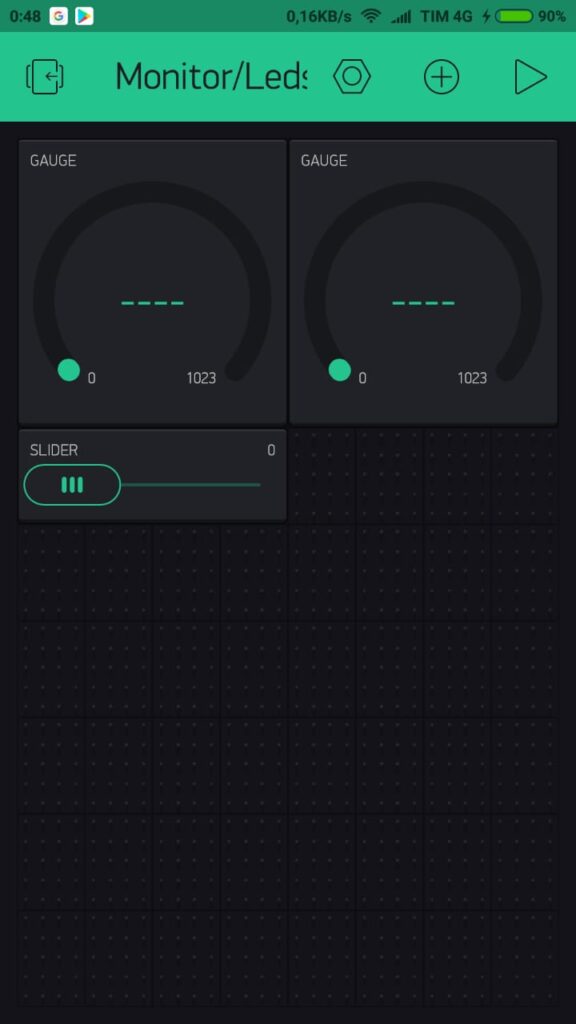
Para elaboração deste Dashboard de exemplo, iremos utilizar apenas três componentes, sendo eles dois gauges e um slider, fazendo com que a tela fique com o formato da figura abaixo:

Configurando componentes
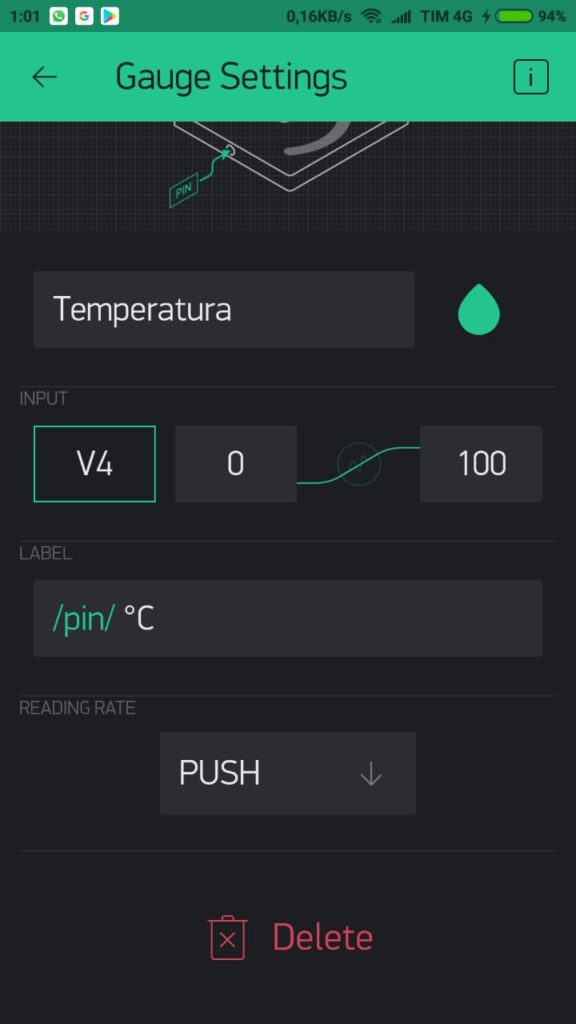
Agora que criamos a "casca" do nosso dashboard, iremos configurar cada um dos componentes adicionados para que se comuniquem com o nosso NodeMCU. para isso clique duas vezes sobre cada um dos componentes adicionados ao dashboard. Ao clicar sobre cada um dos Gauges, uma tela de configuração será aberta. Nela iremos definir o nome, valores limites e o pino de onde iremos receber os dados. Neste exemplo utilizaremos a configuração da figura abaixo para a temperatura:

Para o Gauge da temperatura , foi definido inicialmente o seu nome, o pino de onde os dados serão recebidos ( iremos entender isso melhor no código do NodeMCU e um intervalo que vai de 0 até 100 que será mostrado ao usuário neste Gauge.
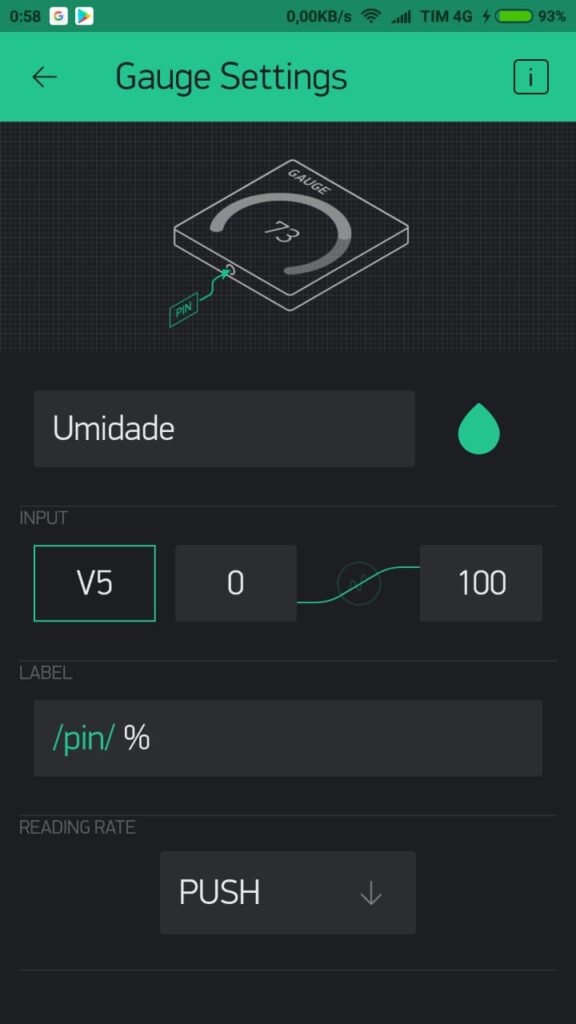
Faremos o mesmo para o segundo Gauge, onde ao invés da temperatura iremos mostrar a umidade do ambiente. Iremos definir um intervalo de 0 até 100% e associaremos este gauge ao pino V5

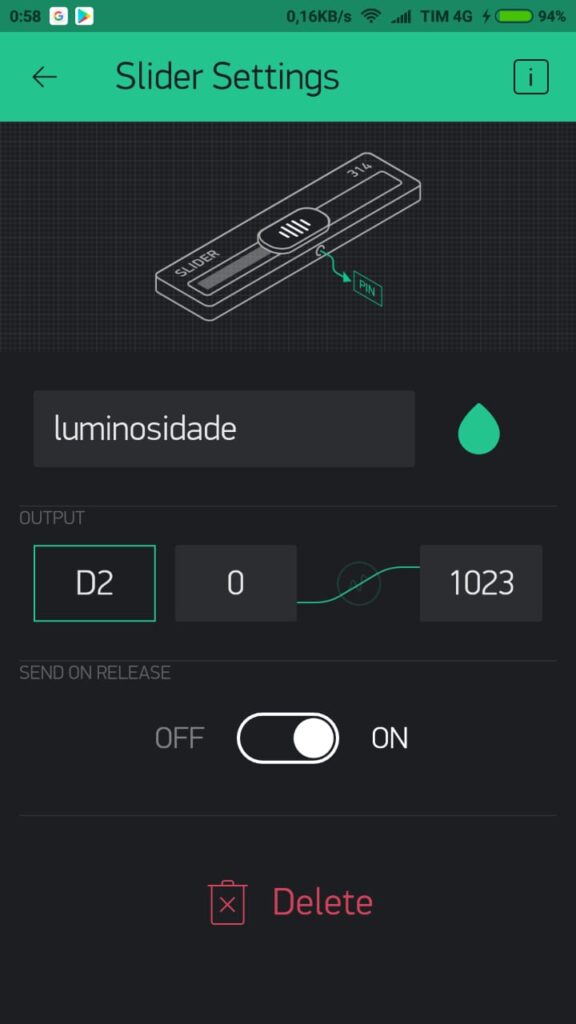
Por fim, iremos configurar o nosso slider com o nome de luminosidade, associado ao pino D2 do NodeMCU, e um intervalo entre 0 e 1024.

Agora que configuramos o nosso dashboard, podemos ir para o código fonte que será executado pelo nosso NodeMCU.
Programando
Antes de adentrarmos na apresentação do código, disponibilizamos uma seção para ajudar aqueles que são iniciantes no NodeMCU. Sinta-se livre para prosseguir caso você já tem domínio da IDE do Arduino e com o NodeMCU.
- Bibliotecas
Para este projeto, iremos precisar fazer o download de três bibliotecas, sendo elas:
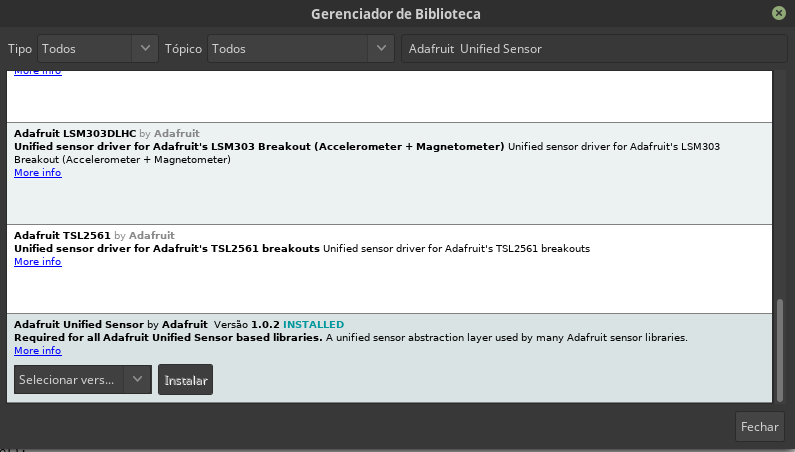
Adafruit Unified Sensor: Biblioteca base para utilizar todas as bibliotecas disponibilizadas pela Adafruit.

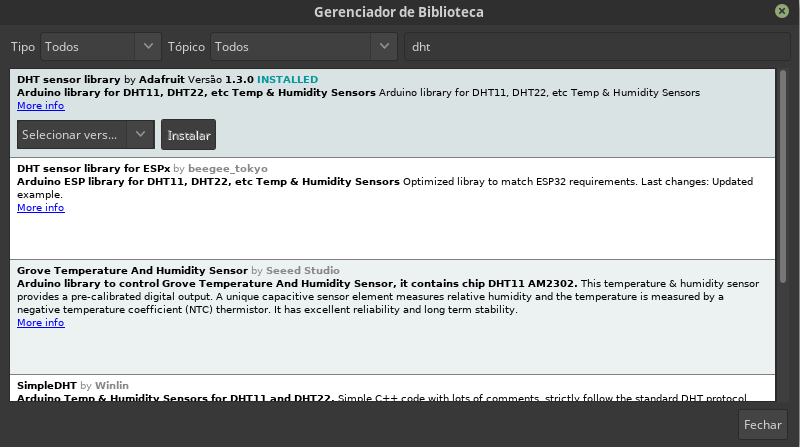
DHT: Biblioteca responsável por estabelecer comunicação com sensores dht11/dht22

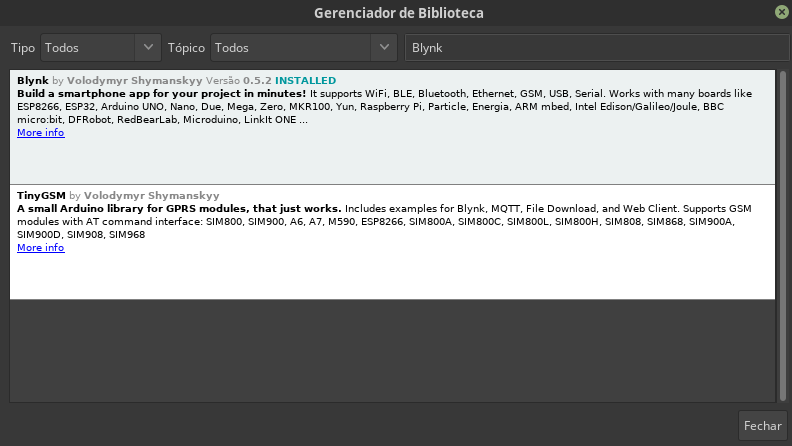
Blynk: Biblioteca responsável por se comunicar com seu dashboard

Todas elas podem ser baixadas através do Gerenciar bibliotecas, que pode ser acessado selecionando Sketch no menu principal.
Agora que temos todas as bibliotecas instaladas e o nosso circuito de monitoramento e controle de led está montado, iremos carregar o software de monitoramento abaixo para controlar o led e obter a temperatura/umidade do ambiente.
#include <Adafruit_Sensor.h>
#include <DHT.h>
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#define DHTPIN D3
//#define DHTTYPE DHT11
#define DHTTYPE DHT22
char auth[] = "Código recebido no Email";
char ssid[] = "Nome da sua rede Wifi";
char pass[] = "Senha da sua rede WiFi";
DHT dht(DHTPIN, DHTTYPE);
BlynkTimer timer;
void enviaDados(){
float umidade = dht.readHumidity();
float temperatura = dht.readTemperature();
if (isnan(temperatura) || isnan(umidade)) {
Serial.println("Falha ao ler dados do sensor!");
return;
}
Blynk.virtualWrite(V5, temperatura);
Blynk.virtualWrite(V6, umidade);
}
void setup() {
pinMode(D2,OUTPUT);
dht.begin();
Blynk.begin(auth, ssid, pass);
timer.setInterval(1000L, enviaDados);
}
void loop() {
Blynk.run();
timer.run();
}
Colocando pra funcionar
Agora que temos o código e o nosso dashboard montado, vejamos como ficou o funcionamento das duas plataformas trocando informações entre si.


Entendendo a fundo
Software
- Incluindo as bibliotecas necessárias
De início, iremos utilizar quatro bibliotecas, sendo duas voltadas exclusivamente para o nosso sensor de temperatura, e as outras duas voltadas para conexão sem fio e comunicação com a plataforma Blynk. As bibliotecas Adafruit_sensor e DHT, serão responsáveis por fornecer uma interface de comunicação com o sensor dht11/dht22. A biblioteca ESP8266WiFi, será responsável por fornecer toda a interface para conexão e comunicação sem fio do nosso código. E por fim a biblioteca BlynkSimpleEsp8266 será responsável por fornecer os métodos de comunicação com a plataforma Blynk.
#include <Adafruit_Sensor.h> #include <DHT.h> #include <ESP8266WiFi.h> #include <BlynkSimpleEsp8266.h>
- Defines
Para facilitar a criação e a troca de sensores utilizados, dois defines foram criados. Caso o usuário queira trocar o tipo de sensor dht utilizado ou o pino de comunicação basta trocar em um único lugar no define.
#define DHTPIN D3 //#define DHTTYPE DHT11 #define DHTTYPE DHT22
- Variáveis de acesso ( Acesso WiFi )
Como iremos utilizar a conexão WiFi para acessar o nosso dispositivo remotamente, é necessário configurar a rede a qual ele irá se conectar, sabendo disso nesta parte serão criadas duas variáveis para acesso a rede sem fio.
char ssid[] = "Nome da rede"; char pass[] = "Senha da rede";
- Variáveis de acesso ( Acesso Blynk )
Para fazer com que o NodeMCU se comunique com a aplicação, é necessário que o usuário utilize aquele Token que foi enviado pelo email no processo de criação do dashboard. Com isso iremos também criar uma variável de nome auth, responsável por armazenar o token de comunicação com o dashboard.
char auth[] = "Código recebido no email";
- Instância do objeto de comunicação com o sensor
Por fim, iremos instanciar o objeto dht, que terá como função se comunicar com o sensor utilizado neste exemplo. Note que ele deve receber como argumentos para seu construtor o pino onde o sensor está conectado e o tipo de sensor utilizado.
DHT dht(DHTPIN, DHTTYPE);
- Função setup ( inicializando pinos e sensores utilizados )
Dentro da função setup, iremos simplesmente configurar o pino onde o led foi conectado D2, como um pino de saída, e inicializar o nosso sensor de temperatura através de sua função begin().
pinMode(D2,OUTPUT); dht.begin();
- Função setup ( inicializando comunicação com aplicação blynk e temporizador )
Agora que temos os pinos de comunicação do nosso circuito incializados, podemos partir para o próximo passo, que é inicializar a comunicação com os servidores Blynk. Para fazer isso, iremos utilizar o método begin, que recebendo como parâmetros o nome da rede, a senha da rede e o código recebido no email, inicializará todo o processo de comunicação de forma transparente ao usuário. Iremos também inicializar um temporizador no nosso código, que será responsável por executar uma função toda vez que um intervalo de tempo x for alcançado, que no nosso caso será um valor de 1 segundo.
Blynk.begin(auth, ssid, pass); timer.setInterval(1000L, enviaDados);
A função setInterval, recebe como parâmetros o tempo em milissegundos e a função que deve ser executada.
- Função enviaDados
A função enviaDados, é responsável por periodicamente enviar a informação do sensor para a aplicação. O processo de envio é feito da seguinte forma:
- Dados de temperatura e umidade são lidos do sensor através dos métodos readTemperature e readHumidity
-
float umidade = dht.readHumidity(); float temperatura = dht.readTemperature();
- Caso os dados lidos não sejam valores números, possivelmente ocorreu um erro na leitura do sensor, sendo assim o bloco if do código é acionado e a função termina sem escrever os dados para a plataforma
-
if (isnan(temperatura) || isnan(umidade)) { Serial.println("Falha ao ler dados do sensor!"); return; }
-
- Caso contrário, os dados de temperatura e umidade lidos pelo sistema são enviados para a plataforma através do método virtualWrite, como associamos aos nossos gauges os pinos V4 e V5 eles vão receber o valor de temperatura lido pelo nosso sistema
-
Blynk.virtualWrite(V5, temperatura); Blynk.virtualWrite(V6, umidade);
-
-
- Função loop
Por fim, na função loop iremos executar tanto o nosso objeto principal blynk, quanto nosso temportizador através do método run.
Blynk.run(); timer.run();
Vídeo tutorial
Vocês também podem ver uma explicação do código em vídeo no canal abaixo:
https://www.youtube.com/watch?v=kVq3-yH8wNs&t=68s
Desafio
Agora que você sabe um pouco sobre como adicionar e configurar componentes no Blynk. Crie novos componentes no seu dashboard. Adicione gráficos para monitorar a variação da temperatura e umidade do ambiente, você irá obter resultados interessantes :D.
Considerações Finais
Este tutorial, teve como objetivo mostrar como construir dashboards através da plataforma blynk, e estabelecer uma comunicação bi-direcional com o seu nodeMCU. Espero que tenham gostado do conteúdo apresentado, sinta-se à vontade para nos dar sugestões e de deixar suas dúvidas nos comentários abaixo.



