Usando o buzzer com Arduino - Transdutor piezo elétrico
Usando o buzzer com Arduino - Transdutor piezo elétrico
Ouvir e falar certamente é uma das habilidades mais importantes que temos. O som é uma forma muito eficiente de comunicação. Então que tal um pouco de som com seu Arduino? Nesse tutorial iremos aprender a usar um dispositivo um tanto quanto barulhento, O sonorizador piezo. Para isso usaremos um buzzer junto ao Arduino.
[toc]
Relembrar é viver
Todo mundo se lembra daqueles cartões de natal que tocavam Jingle Bells, não é? Eu gostava muito! Era intrigante imaginar como era possível sair som de um simples cartão natalino. Estava acostumado a ouvir sons saindo de grandes auto-falantes e, de repente, me deparava com um cartão que era capaz de tocar música.

Alguns anos depois descobri como funcionavam esses cartões, eles usam um dispositivo chamado transdutor piezo elétrico.
Transdutor piezo elétrico
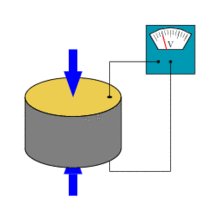
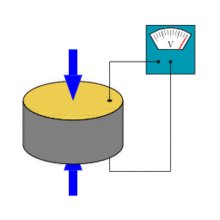
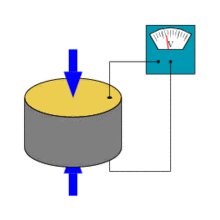
A palavra piezo é de origem grega e significa pressionar, torcer. Piezos são elementos que utilizam o efeito piezoelétrico.
Do famoso portal wikipedia, temos que:
Piezoeletricidade é a capacidade de alguns cristais gerarem tensão elétrica por resposta a uma pressão mecânica.

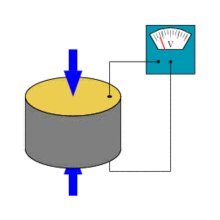
Sendo assim, alguns materiais possuem a capacidade de gerar tensão elétrica quando são submetidos a uma força externa. Uma das aplicações dele é como sensores de batida, como em baterias elétricas. Outro lugar comum de encontrá-los, é em isqueiros, que transformam o movimento do ignitor em faísca.
O mais interessante é que o contrario também é verdade. Quando inserimos um diferencial de tensão no cristal, o cristal transforma energia elétrica em energia mecânica. Dessa forma, o piezo se mexe.
Através desse efeito, podemos alimentar o transdutor com um tensão variável, com o intuito de obter sons.
O Som
O som é a propagação de uma vibração acústica em um meio material elástico, tal como o ar e a água, que seja perceptível pelo aparelho auditivo humano. Essa vibração gera o movimento das partículas desses materiais que, com isso, transmitem o som.

Como seres humanos, temos como um de nossos principais sensores o sistema auditivo. Além de nos permitir escutar, ele também está intimamente ligado ao equilíbrio do nosso corpo. (Recomendo a todos que estudem sobre os sistemas sensoriais do corpo humano. O que tentamos fazer com robótica, já está pronto na natureza).
Em resumo, o ouvido recebe o som e transforma em impulsos nervosos que serão enviados para nosso cérebro, que terá o trabalho de interpretar a informação.
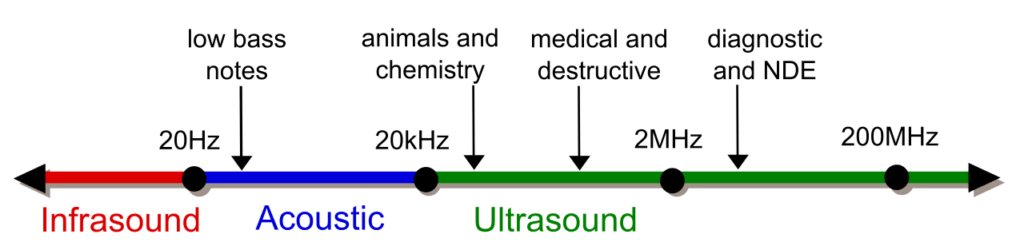
O nosso aparelho auditivo é capaz de ouvir vibrações com frequência mínima de 20Hz, enquanto a frequência máxima chega a 20.000Hz. Sons cuja frequência seja maior que 20kHz são denominados ultrassons, enquanto que aqueles abaixo de 20Hz são chamados de infrassons.

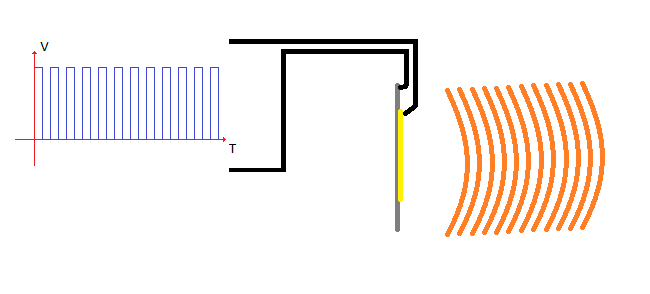
Sabendo que o som é a propagação de uma vibração entre 20Hz e 20kHz, podemos usar a propriedade do transdutor piezo elétrico de se mexer ao aplicarmos uma tensão elétrica e gerar som.
Para isso, podemos colocar uma onda de tensão na faixa de frequência audível , assim o transdutor vibrará na mesma frequência, emitindo som. Veremos isso na prática durante a experiência.
Como eles são?
Em geral, o piezo é encontrado em formato de disco com dois fios. Um vermelho, o positivo, e um preto, o negativo. Veja um típico piezo na imagem abaixo.

Quando o assunto é Arduino, utilizamos muito o buzzer, que nada mais é que um disco piezo encapsulado em uma proteção plástica.

Podemos usar ele sozinho ou em um módulo, tal como o da GBK robots:

Mãos à obra - Fazendo uma sirene com um buzzer
Componentes necessários
Montando o projeto
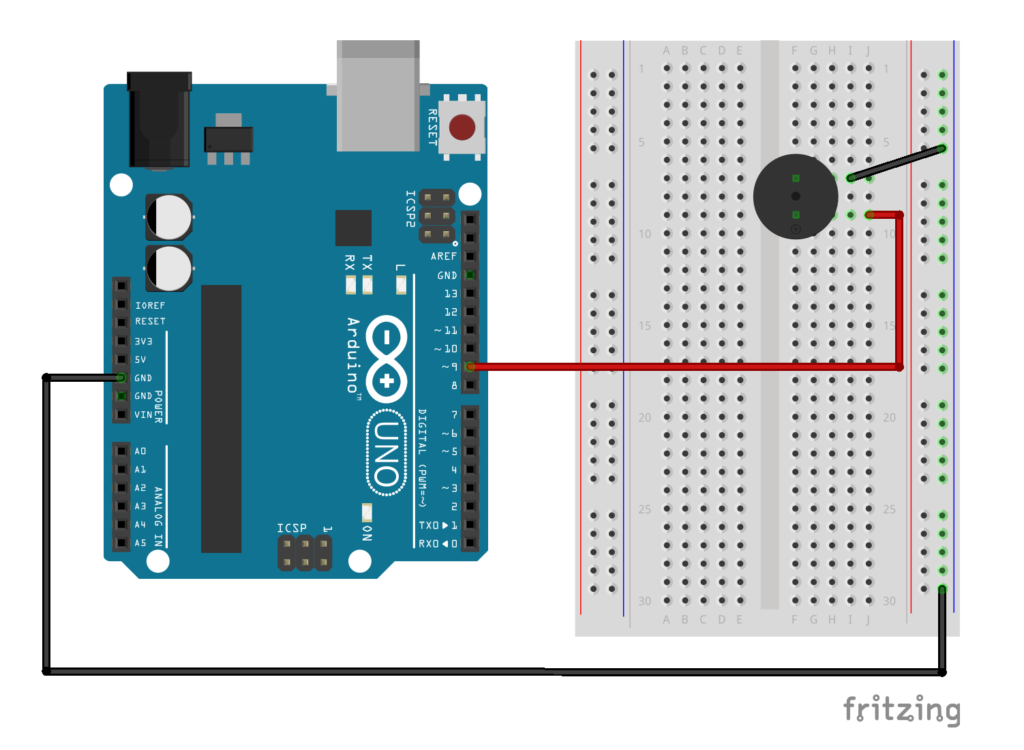
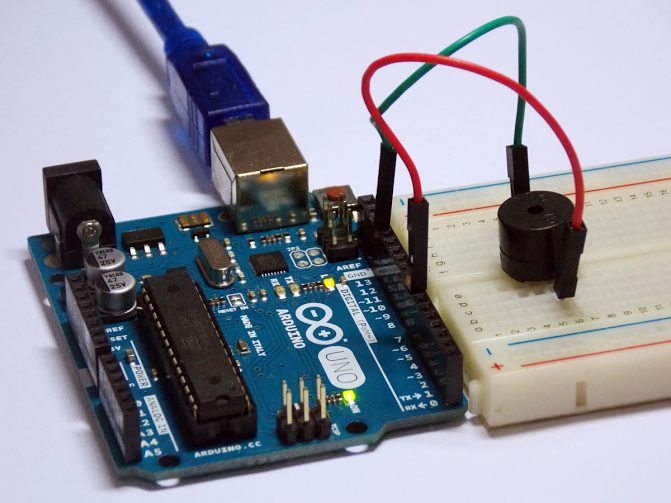
Agora vamos conectar os componentes do projeto. Para isso, desligue o cabo USB de seu Arduino e monte seu circuito conforme a figura a seguir. A perna positiva do buzzer ficará no pino 9 e a negativa no GND.

Veja como ficou o nosso:
Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
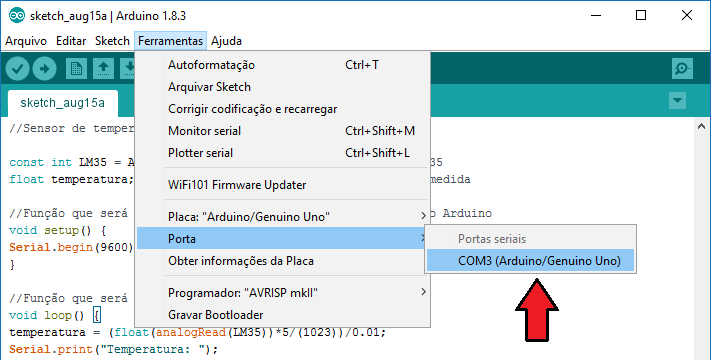
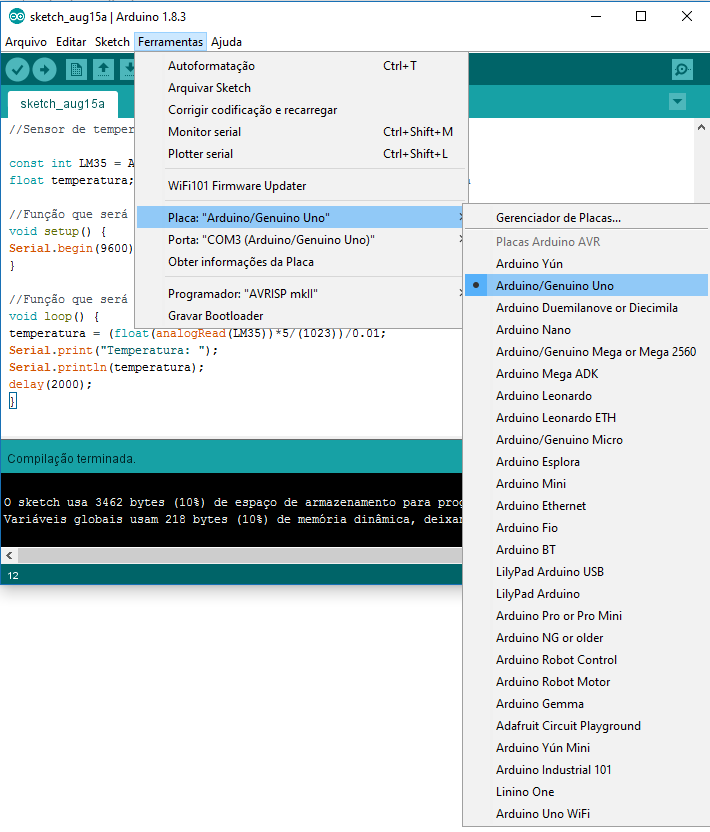
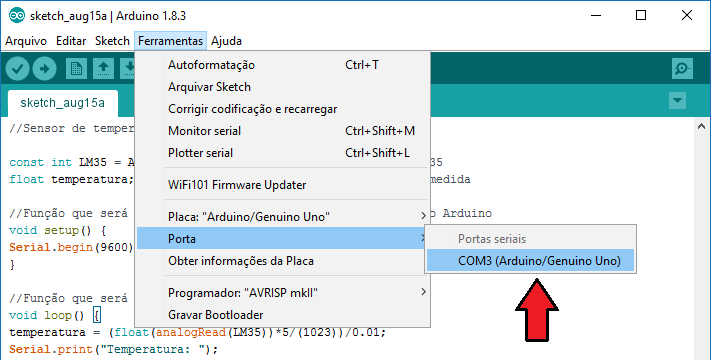
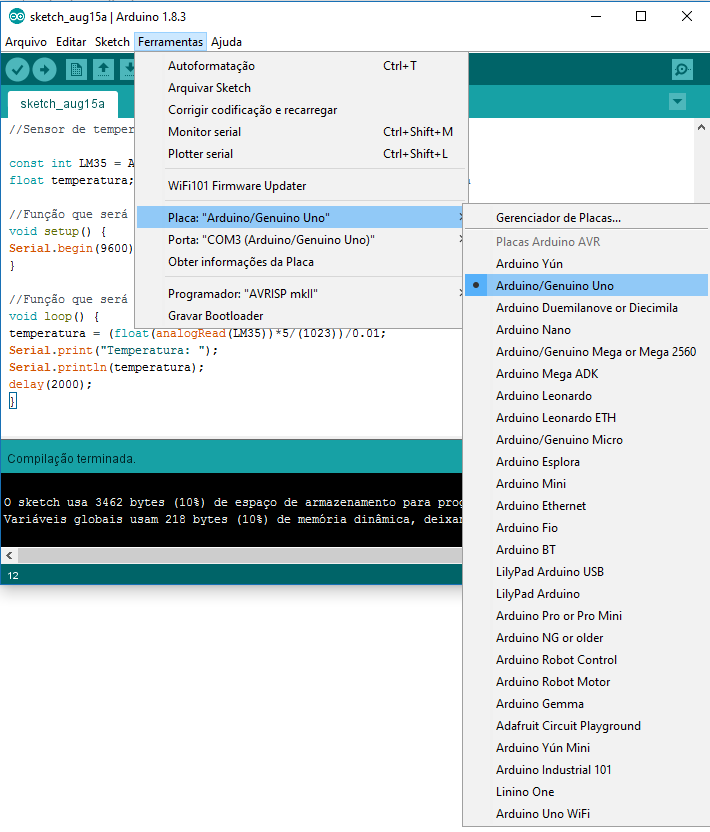
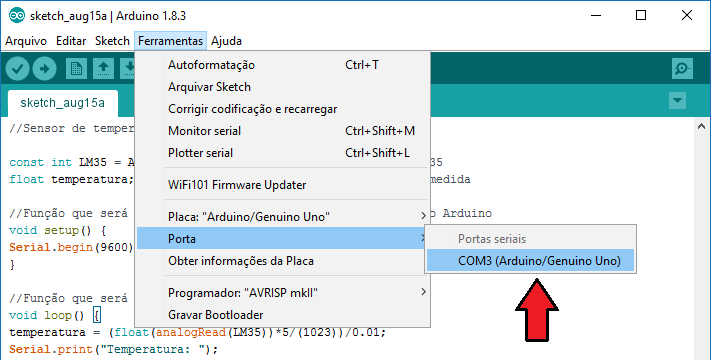
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

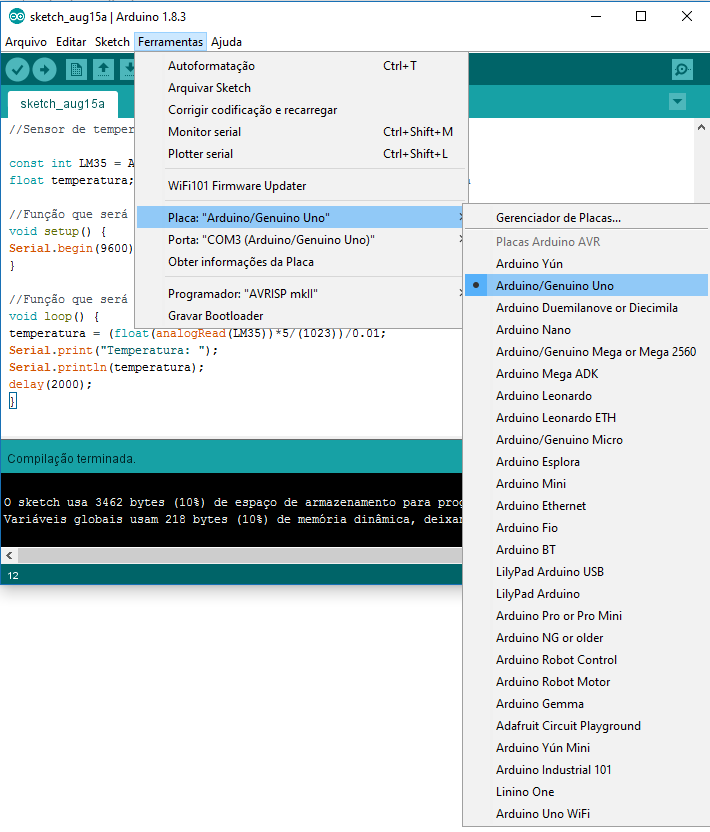
Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um programa (sketch) e salve com o nome de “programa_buzzer_sirene”.
Com o seu programa salvo, escreva nele o código conforme escrito abaixo.
float seno;
int frequencia;
void setup() {
//define o pino 9 como saída
pinMode(9,OUTPUT);
}
void loop() {
for(int x=0;x<180;x++){
//converte graus para radiando e depois obtém o valor do seno
seno=(sin(x*3.1416/180));
//gera uma frequência a partir do valor do seno
frequencia = 2000+(int(seno*1000));
tone(9,frequencia);
delay(2);
}
}
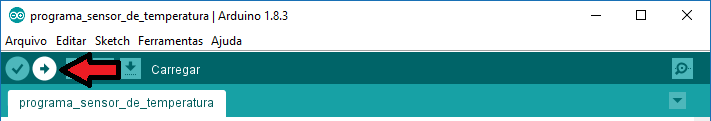
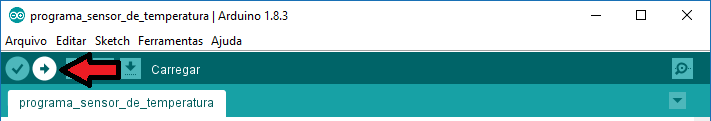
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Caso tenha ocorrido tudo como esperado, o buzzer deve começar a "gritar" como uma sirene.
Cuidado: Apesar de surpreendente, não entendedores podem ficar bravos com você devido ao barulho!

Entendendo a fundo
Entendendo o Software
Seno
Para que o nosso buzzer emita o som de uma sirene, precisamos que sua frequência do som emitido aumente e diminua. Dessa forma, o buzzer irá variar de frequências mais graves até frequências mais agudas e vice-versa.
Para isso, usaremos a função seno em conjunto com a variável parâmetro de for, o x, que varia de 0 a 180. A ideia é que x simbolize 0 a 180 graus, como a função sin faz o cálculo usando valores em radianos. Precisamos converter graus para radianos. A variável seno receberá o valor de seno para o ângulo x convertido em radianos.
seno=(sin(x*3.1416/180));
Seno será um valor entre 0 e 1, visto que trabalharemos com um ângulo menor que 180 graus. Dessa forma, multiplicaremos por 1000 para que ele varie de 0 a 1000 e posteriormente somamos a 2000, que será a frequência mínima do som.
frequencia = 2000+(int(seno*1000));
Portanto, teremos a variável frequência variando entre 2000 e 3000 em função de x, que irá variar conforme o bloco for incrementá-lo.
Tone
Por fim, no Arduino, temos uma função que gera uma onda pulsante na frequência desejada. O nome dessa função é tone.
tone(pino,frequência); tone(pino,frequência,duração);
Para usar essa função, devemos definir o pino de saída, a frequência do tom e, caso queira, a duração em milissegundos da onda. Em nossa experiência usamos da seguinte forma:
tone(9,frequencia);
Veja que a frequência de saída irá variar entre 2000Hz e 3000Hz.
Vale lembrar que quando o x for 180, o programa irá sair de for, porem irá executá-lo novamente, devido ao fato de tudo que está dentro da função loop ser executado ciclicamente.
void loop() {
for(int x=0;x<180;x++){
//converte graus para radiando e depois obtém o valor do seno
seno=(sin(x*3.1416/180));
//gera uma frequência a partir do valor do seno
frequencia = 2000+(int(seno*1000));
tone(9,frequencia);
delay(2);
}
}
Entendendo o Hardware
O som da sirene que ouvimos é resultado de um sinal digital de frequência variável na saída do pino 9, que ao energizar a perna positiva buzzer, o mesmo emite um som com frequência igual ao da saída do Arduino.

Para que o som seja o de uma sirene, aumentamos e diminuímos, através do programa, a frequência de saída do Arduino. Caso colocássemos uma frequência fixa, teríamos um som continuo.
Experimente colocar uma frequência contante tal como o código abaixo. Experimente valores entre 0Hz e 30000Hz e veja na prática a faixa de sons audíveis.
int frequencia;
void setup() {
//define o pino 9 como saída
pinMode(9,OUTPUT);
}
void loop() {
frequencia=440; // frequência correspondente a notá Lá
tone(9,frequencia);
}
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Display LCD Nokia 5110 - Imprimindo uma imagem
Display LCD Nokia 5110 - Imprimindo uma imagem
No último tutorial vimos como fazemos para imprimir textos e desenhos no display LCD Nokia 5110 usando as bibliotecas LCD5110_Basic.h e LCD5110_Graph.h . Nesse tutorial faremos algo ainda mais interessante. Iremos aprender a imprimir uma imagem em nosso display usando uma função da biblioteca LCD5110_Graph.h.

Para o melhor aproveitamento desse tutorial é importante que você já tenha lido o tutorial anterior sobre o Display LCD Nokia 5110.
[toc]
Exemplo 3 - Imprimindo uma imagem no display Nokia 5110
Componentes necessários
Para este exemplo, utilizaremos:
- Placa Arduino UNO ou similar
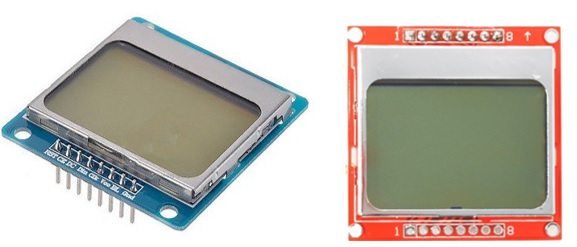
- Módulo display Nokia 5110 (Azul ou Vermelho)
- Fios jumper's
- Protoboard
- Resistores
- 1 Imagem
Montando o projeto
O circuito desse exemplo é o mesmo do exemplo 1 do tutorial Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino.
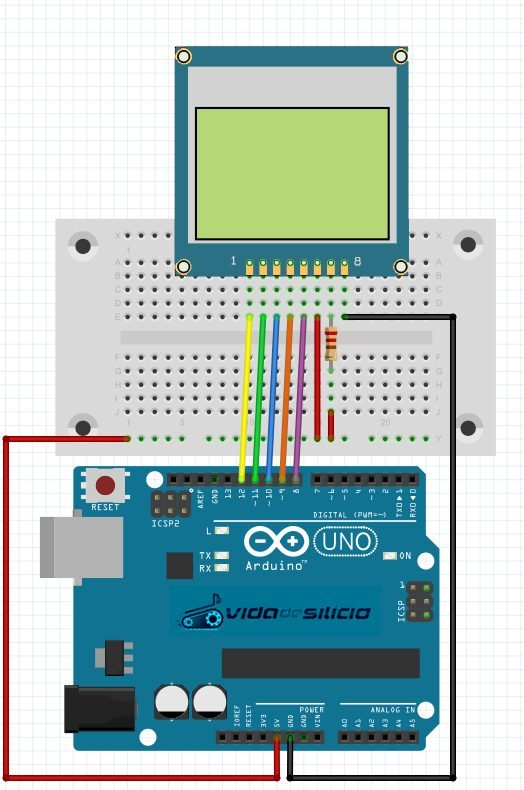
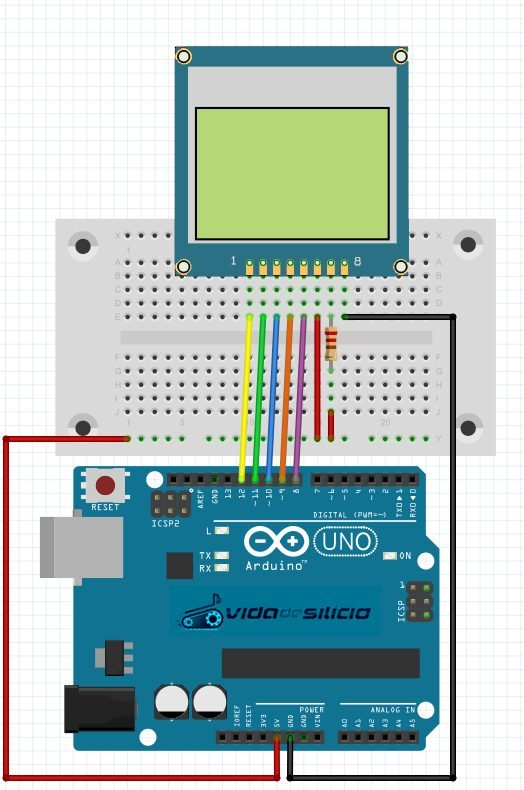
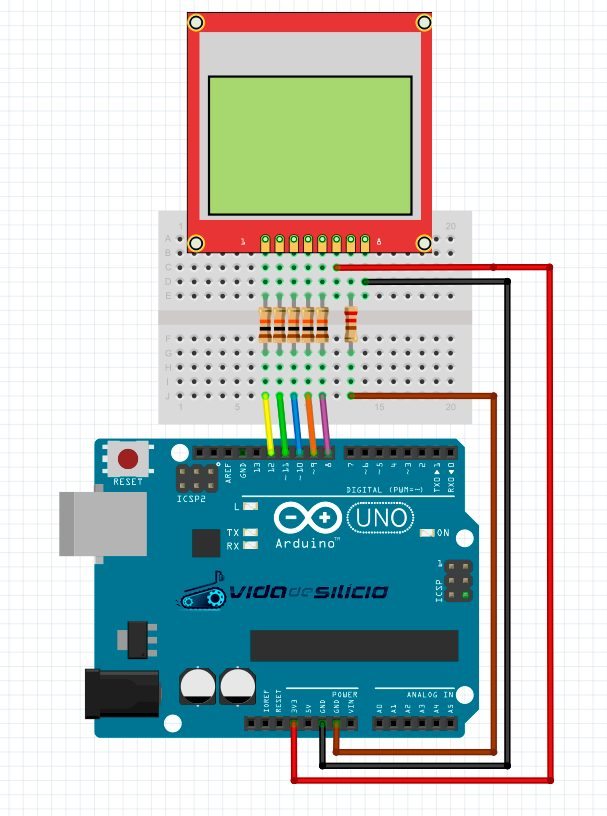
Para o display de placa azul que opera a 5V teremos o seguinte esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | - | Pino 12 | Amarelo |
| 2 - CE | - | Pino 11 | Verde |
| 3 - DC | - | Pino 10 | Azul |
| 4 - DIN | - | Pino 9 | Laranja |
| 5 - CLK | - | Pino 8 | Roxo |
| 6 - VCC | - | 5v | Vermelho |
| 7 - LIGHT | 220R | 5v | Vermelho |
| 8 - GND | - | GND | Preto |
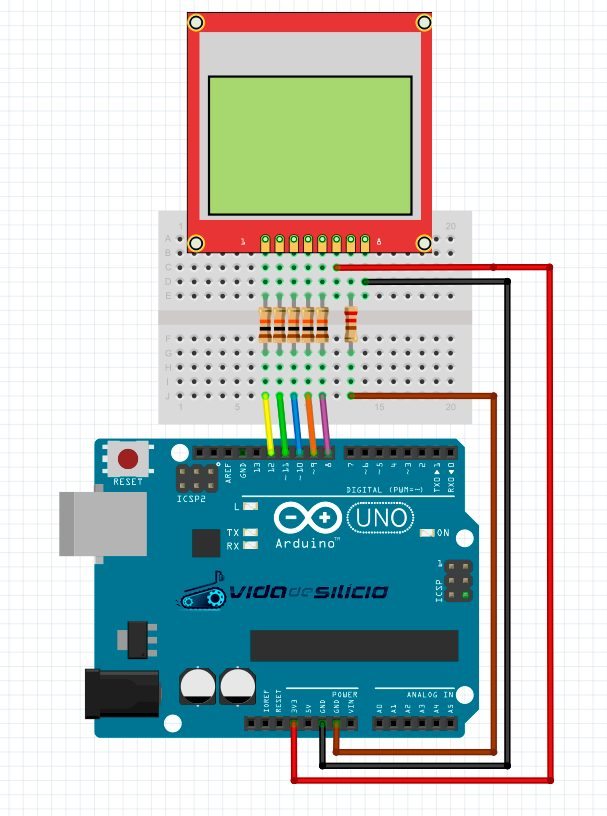
Para o display de placa vermelha que opera a 3.3V, precisamos colocar resistores de 10k Ohm nas entradas de sinal uma vez que a saída do Arduino UNO é de 5V. Nesse caso, teremos uma queda de tensão no resistor, diminuindo a tensão que chegará ao módulo.
Veja o esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | 10K | Pino 12 | Amarelo |
| 2 - CE | 10K | Pino 11 | Verde |
| 3 - DC | 10K | Pino 10 | Azul |
| 4 - DIN | 10K | Pino 9 | Laranja |
| 5 - CLK | 10K | Pino 8 | Roxo |
| 6 - VCC | - | 3.3v | Vermelho |
| 7 - LIGHT | 220R | GND | Marrom |
| 8 - GND | - | GND | Preto |
Nota: Caso o LCD 5110 de placa vermelha seja utilizado com um Arduino Due não será necessário o uso dos resistores de 10K pois suas portas operam a 3.3V!
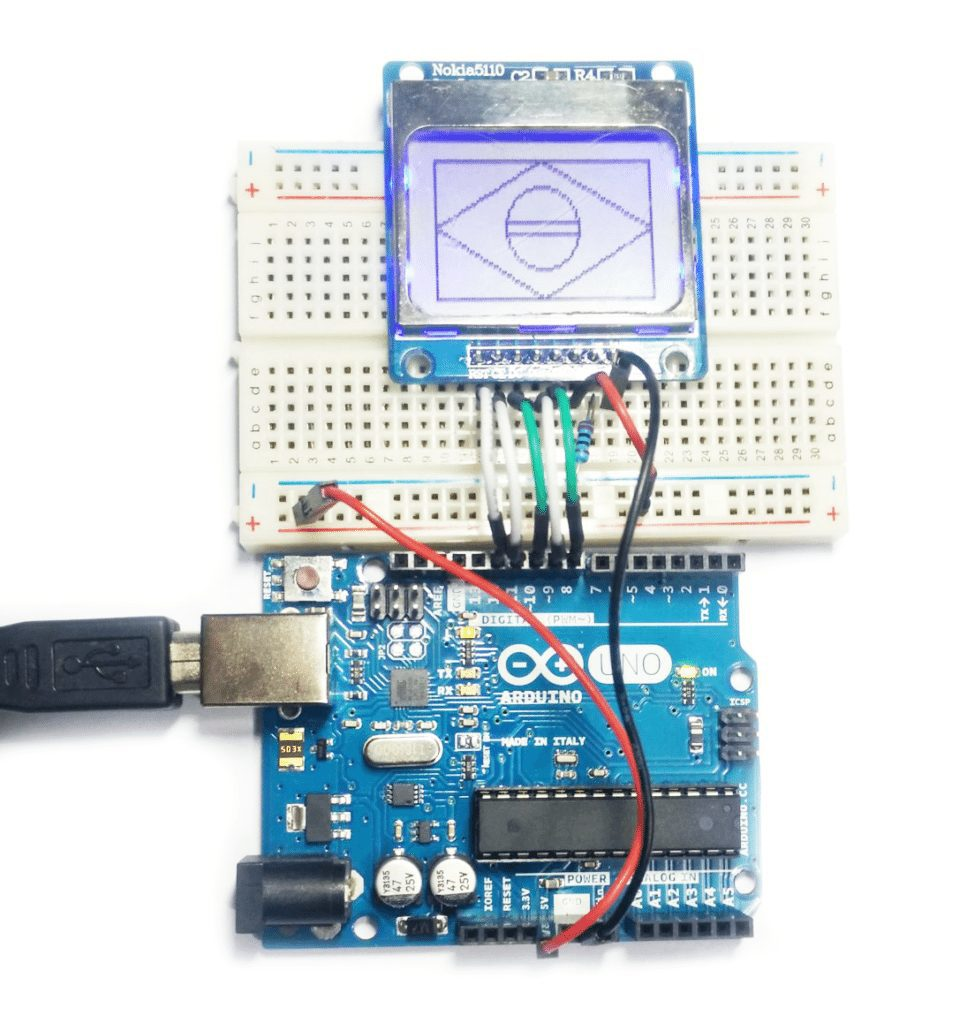
Arduino Uno com display placa azul

Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Preparando a Imagem
Neste exemplo iremos movimentar uma imagem na tela. Para que uma imagem seja exibida na tela do LCD 5110 será necessário convertê-la para uma arranjo de caracteres hexadecimais, formato suportado pela biblioteca e a tela. Além disso é necessário ajustar as dimensões da imagem para seja igual ou menor que as dimensões da tela (84x48 pixels).
Vamos utilizar esta imagem:

Para editar a imagem usaremos o editor de imagens GIMP que é gratuito e está disponível aqui. Você pode utilizar qualquer outro editor de imagens.
 Abra a imagem com o GIMP, vá no menu Imagem e clique em “Redimensionar imagem”
Abra a imagem com o GIMP, vá no menu Imagem e clique em “Redimensionar imagem”
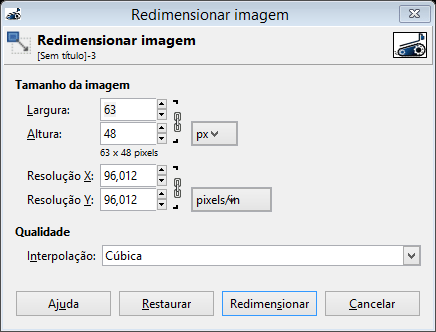
Na janela seguinte coloque o valor 48 para altura e automaticamente ele ajustará a largura para 63. Clique em Redimensionar e a imagem estará com as dimensões ideais para o display.

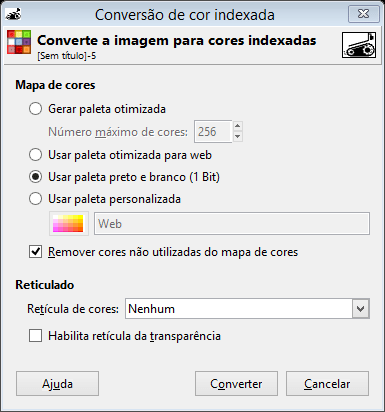
Depois vá no menu Imagem, clique em “Modo” e em seguida “Indexado...”
Na janela a seguir selecione “Usar paleta preto e branco (1 Bit) e clique em “Converter”

Agora clique no menu Arquivo, vá em “Exportar como”, selecione o formato “Imagem BMP do Windows”, defina um nome(para o exemplo usaremos “vidadesilicio.bmp”) e clique em “Exportar”O resultado será essa imagem:

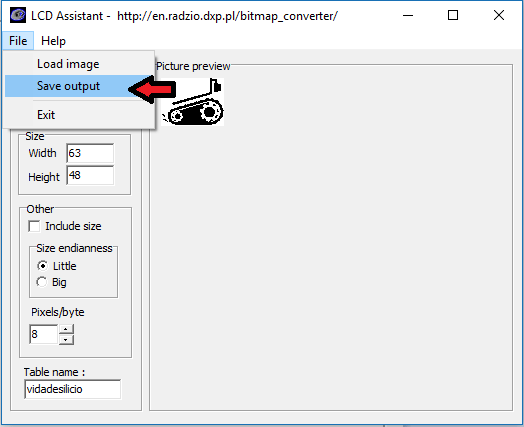
Agora vamos utilizar o programa LCD Assistant para converter nossa imagem em um arranjo hexadecimal. Para baixa-lo clique aqui.

Abra o programa clique em “File” e em seguida “Load image” e abra a imagem “vidadesilicio.bmp”.

Clique novamente em “File” e clique na opção “Save output”. Salve com o nome “vidadesilicio.c” dentro da pasta exemplo 3.


Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex3”. Com o seu programa salvo, adicione a biblioteca LCD5110_Graph.h
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino
Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Graph.h>
LCD5110 tela(8,9,10,12,11);
//O arranjo gerado pelo programa terá o mesmo nome da imagem
extern uint8_t vidadesilicio[]; //Obtendo o arranjo
void setup()
{
tela.InitLCD();
}
void loop()
{
for (int i=0; i<=160; i++) //laço necessário para o carrinho percorrer a tela toda
{
tela.clrScr(); //limpando a tela e o buffer
tela.drawBitmap(i-63, 0, vidadesilicio, 63, 48); //desenhando a imagem na tela
tela.update(); //atualizando a tela com as informações armazenadas no buffer
delay(100); //Aumentando esse tempo a velocidade diminuirá,
//diminuindo-o a velocidade aumentará
}
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo
Entendendo o Software
Para imprimir a imagem no display, utilizamos duas funções, são elas:
drawBitmap(coluna, linha, bitmap, largura, altura)
Esta função desenha na tela um bitmap que deve ser previamente definido como um array hexadecimal. Os valores de coluna e linha definirão em que posição a imagem será desenhada na tela. Os valores de altura e largura correspondem ao tamanho da imagem. Os valores máximos são 84 para largura e 48 para altura.
tela.drawBitmap(coluna, linha, nome da imagem, largura, altura); //desenhando a imagem na tela
Você pode encontrar ela em nosso programa tal como apresentado abaixo. Note que a coluna está em função da variável i, usada no for, e por isso a imagem se mexe na tela.
tela.drawBitmap(i-63, 0, vidadesilicio, 63, 48); //desenhando a imagem na tela
update()
Esta função serve para atualizar a tela, ela será necessária toda vez que alguma alteração na tela seja feita.
tela.update(); //atualizando a tela com as informações armazenadas no buffer
Desafio
- Utilizando o sensor ultrassom HC-SR04 modifique o código do exemplo 3 para que o carrinho pare na tela sempre que a distância for menor que 10cm. Caso a distância seja maior ou igual a 10cm ele deverá continuar andando.
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo e editado por Allan Mota
Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino
Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino
Já tivemos a oportunidade de explicar sobre o uso do Display LCD de caracter e como utilizá-lo com o Arduino. Apesar de muito útil, esse tipo de tela possui suas limitações. Caso você queira que a experiência do usuário com o seu projeto seja melhor através de funções gráficas esteticamente mais agradáveis, como por exemplo, imprimir uma imagem, é mais interessante a utilização de um display com mais funções tal como o display Nokia 5110 que possui uma resolução de 84x48 pixels. Nesse tutorial iremos aprender como usar o display Nokia 5110. Vamos lá?
[toc]
As máquinas querem conversar
Por muitas vezes precisamos coletar dados ou interagir com sistemas automatizados. Dessa forma, precisamos de um caminho que torne essa interação possível. O nome desse caminho de comunicação chama-se IHM (Interface Homem Máquina).
IHM é um caminho pelo qual o homem e o computador podem se comunicar e interagir, visando atingir um objetivo comum.
Tipicamente, uma IHM é dada por algum tipo de saída (indicadores de velocidades, monitores, displays, auto-falantes, etc) e algum tipo de entrada (botões, touchscreen, microfone, câmera, dentre outros). Quanto mais fácil for para coletar informações e introduzir entradas em um sistema automatizado, mais trivial será a interação dele com o usuário.

É ai que entram os displays! Boa parte dos dispositivos automatizados que utilizamos possuem displays. O motivo é claro: Eles podem apresentar ao usuário varias informações de forma rápida. Além disso, um display pode apresentar vários tipos de saídas, desde textos ou números até imagens em movimento.
O famoso celular Nokia 5110
O Nokia 5110 foi um popular telefone celular lançado pela Nokia em 1998 e fez bastante sucesso por diversos motivos: permitia a troca da tampa frontal por outras de cores diferentes, era de fácil utilização e tinha novas funcionalidades, como jogos e o recebimento de mensagens SMS. Além disso, o aparelho possuía um bom custo-beneficio e uma bateria com duração de vários dias.

A tela não era colorida, porém, tinha uma ótima resolução para época e deu vida ao clássico jogo Snake que fez sua primeira aparição justamente no modelo 5110. A Nokia vendeu milhões de unidades do aparelho, contudo, com o passar do tempo ele foi substituído por lançamentos mais modernos.
Aproveitando a onda de projetos para Arduino algumas fábricas resolveram aproveitar os displays desses milhões de telefones que estavam sem utilização, fazendo as devidas adaptações, para o uso com o Arduino.
Para isso, o display fora colocado em uma placa junto com o chip controlador PCD8544 da Philips. Esses módulos podem ser encontrados em duas versões, entretanto, a única diferença entre elas é que a versão de placa azul funciona em 5V enquanto que a versão de placa vermelha funciona em 3.3V.

Neste tutorial será ensinado como utilizar um display LCD gráfico do Nokia 5110 usando as bibliotecas criadas por Henning Karlsen do site Rinky-Dink Eletronics.
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino

Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Mãos à obra – Exemplo 1 – Escrevendo no Display
Componentes necessários
Para este exemplo, utilizaremos:
- Placa Arduino UNO ou similar
- Módulo display Nokia 5110 (Azul ou Vermelho)
- Fios jumper's
- Protoboard
- Resistores
Montando o projeto
Agora iremos conectar os componentes do projeto. Para isso, desligue o cabo USB de seu Arduino e monte seu circuito conforme a figura a seguir.
Para o display de placa azul que opera a 5V teremos o seguinte esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | - | Pino 12 | Amarelo |
| 2 - CE | - | Pino 11 | Verde |
| 3 - DC | - | Pino 10 | Azul |
| 4 - DIN | - | Pino 9 | Laranja |
| 5 - CLK | - | Pino 8 | Roxo |
| 6 - VCC | - | 5v | Vermelho |
| 7 - LIGHT | 220R | 5v | Vermelho |
| 8 - GND | - | GND | Preto |
Para o display de placa vermelha que opera a 3.3V, precisamos colocar resistores de 10k Ohm nas entradas de sinal uma vez que a saída do Arduino UNO é de 5V. Nesse caso, teremos uma queda de tensão no resistor, diminuindo a tensão que chegará ao módulo.
Veja o esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | 10K | Pino 12 | Amarelo |
| 2 - CE | 10K | Pino 11 | Verde |
| 3 - DC | 10K | Pino 10 | Azul |
| 4 - DIN | 10K | Pino 9 | Laranja |
| 5 - CLK | 10K | Pino 8 | Roxo |
| 6 - VCC | - | 3.3v | Vermelho |
| 7 - LIGHT | 220R | GND | Marrom |
| 8 - GND | - | GND | Preto |
Nota: Caso o LCD 5110 de placa vermelha seja utilizado com um Arduino Due não será necessário o uso dos resistores de 10K pois suas portas operam a 3.3V!
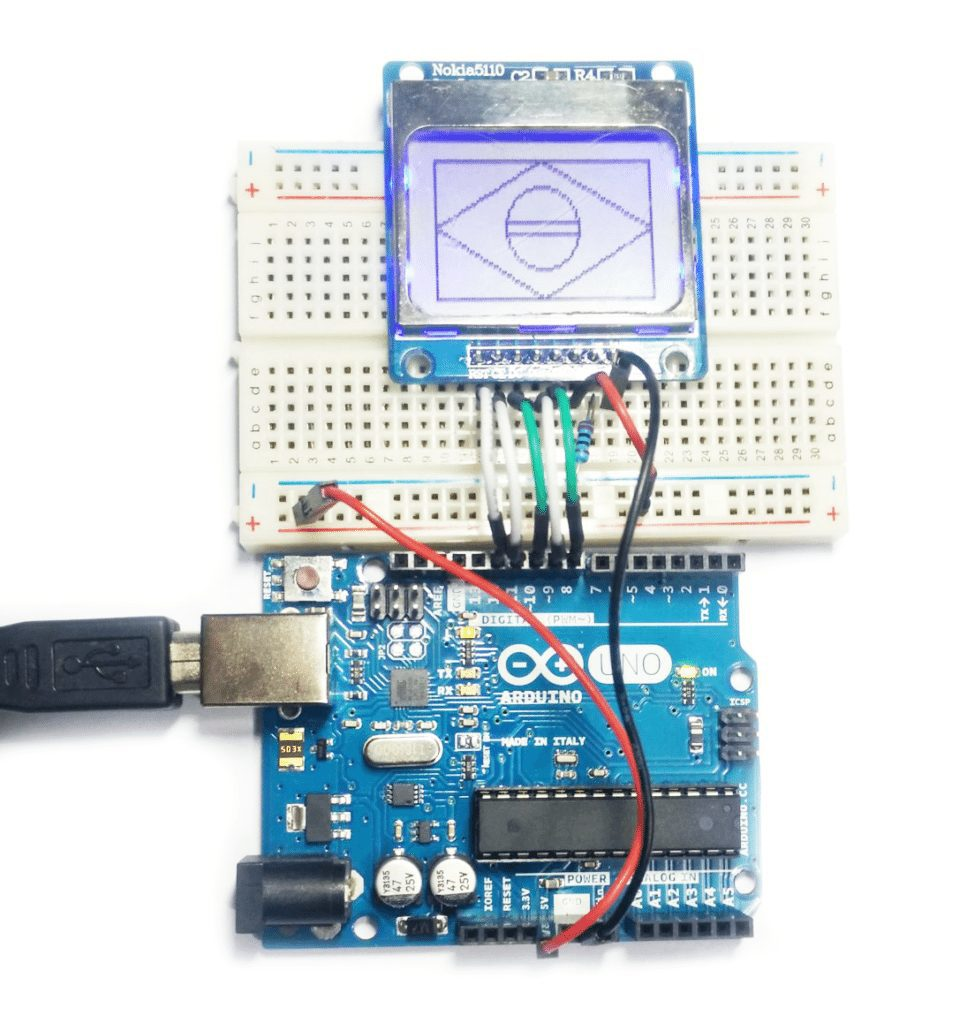
Veja como ficou a nossa montagem:
Arduino Uno com display placa azul

Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex1”.
Com o seu programa salvo, adicione a biblioteca LCD5110_Basic.h
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino
Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Basic.h>
LCD5110 tela(8,9,10,12,11);
/*Cria objeto da classe LCD5110
CLK – Pino 8
DIN – Pino 9
DC – Pino 10
RST – Pino 12
CE – Pino 11
*/
//Obtendo as fontes
extern uint8_t SmallFont[];
extern uint8_t MediumNumbers[];
extern uint8_t BigNumbers[];
void setup()
{
tela.InitLCD(); //Inicializando o display
}
void loop()
{
tela.setFont(SmallFont); //Definindo a fonte
//Escreve a palavra vida alinhada à esquerda começando na linha 0
tela.print("Vida", LEFT, 0);
delay(500);
tela.clrScr(); //Apaga o contéudo que estiver na tela
tela.print("de", CENTER, 20);
delay(500);
tela.clrScr();
tela.print("Silicio", RIGHT, 40);
delay(500);
tela.clrScr();
delay(1000);
tela.print("VIDA", LEFT, 0);
tela.print("DE", CENTER, 20);
tela.print("SILICIO", RIGHT, 40);
delay(1000);
tela.clrScr();
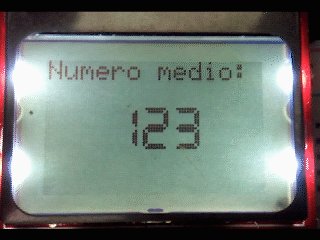
tela.print("Numero medio:", LEFT, 0);
tela.setFont(MediumNumbers);
tela.printNumI(123, CENTER, 16);
delay(2000);
tela.clrScr();
tela.setFont(SmallFont);
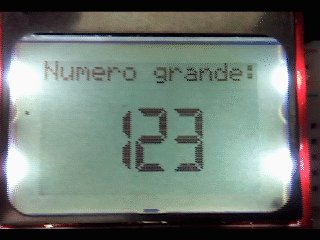
tela.print("Numero grande:", LEFT, 0);
tela.setFont(BigNumbers);
tela.printNumI(123, CENTER, 16);
delay(2000);
tela.clrScr();
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo - Exemplo 1
Entendendo o Hardware
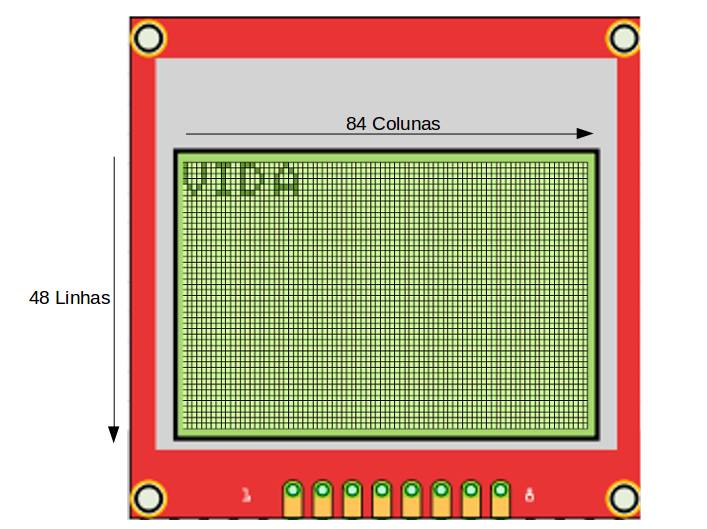
Quando o assunto é displays é importante entendermos como é feita a organização da tela e as informações que serão impressas nela. Em resumo, uma tela é composta por uma matriz de pixels que estão organizados lado a lado. Cada pixel pode assumir uma cor, no caso de uma tela monocromática, cada pixel pode assumir uma cor opaca ou transparente.
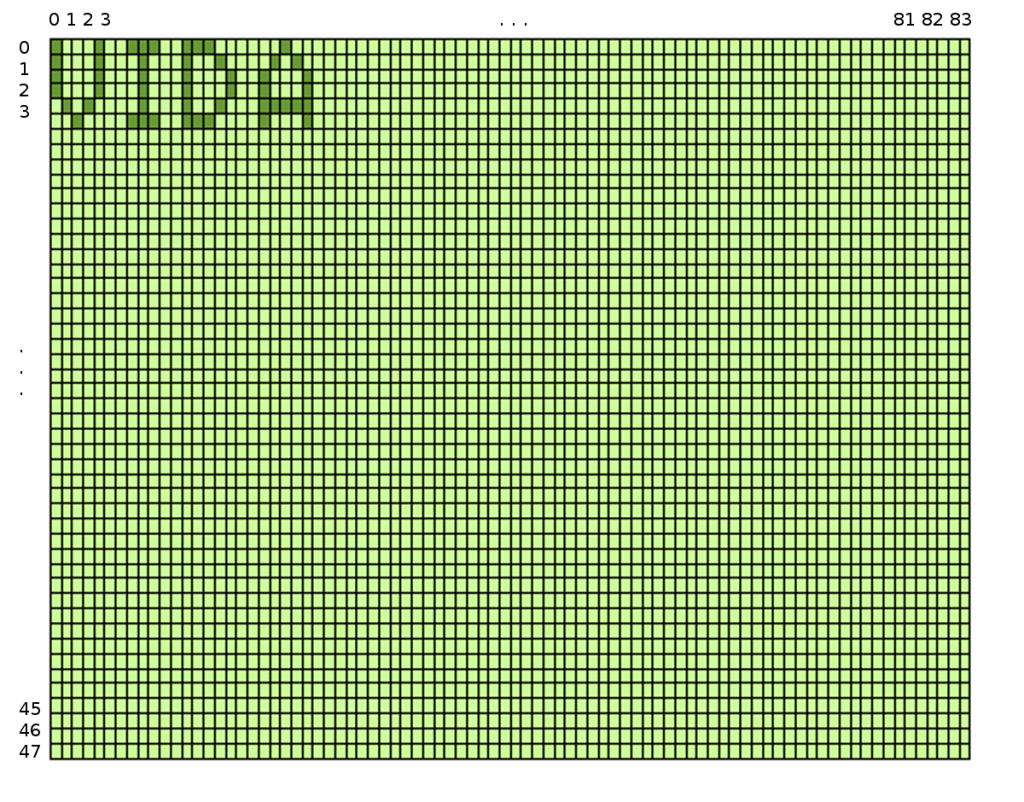
Nosso display possui 84 pixels de comprimento e outros 48 pixels de altura. Isso é, ele possui uma matriz de 84 pontos por 48 pontos. Veja como eles são organizados na figura abaixo:

Um ponto importante, é entender como eles estão enumerados. Indo de 0 a 83 da esquerda para direta e de 0 a 47 de cima para baixo. Dessa forma, quando queremos escrever algo no display, é importante saber onde estamos escrevendo, levando em conta essas coordenadas horizontais e verticais, que são denominadas de coordenadas x e y, respectivamente, ao longo do tutorial.

Entendendo o Software
Para o uso do módulo display Nokia 5110 temos que entender o uso de suas bibliotecas. Para esse exemplo, explicaremos a biblioteca que foi usada no exemplo 1, a biblioteca LCD5110_Basic.
Biblioteca LCD5110_Basic
LCD5110
É o construtor que cria um objeto da classe LCD5110. Ou seja, define em quais pinos do Arduino o módulo está conectado.
LCD5110 tela(8,9,10,12,11); /*Cria objeto da classe LCD5110 CLK – Pino 8 DIN – Pino 9 DC – Pino 10 RST – Pino 12 CE – Pino 11 */
Essa é a forma mais comum de utilizá-lo:
LCD5110(CLK, DIN, DC, RST, CE); // CLK: pino do sinal de Clock; // DIN: pino para transferência de dados; // DC: pino de seleção de registros (dados/comandos); // RST: pino para resetar; // CE: pino para seleção do chip.
Em alguns modelos do LCD 5110 o pino “CLK” pode aparecer como “SCK”, o pino “DIN” como “MOSI” e o pino “CE” como “CS”.
InitLCD(valorContraste)
Inicializa o LCD. Deve ser chamada antes de qualquer outra função da classe. O valor de contraste é opcional. Caso nenhum valor seja informado será usada o valor padrão que é igual a 70. O valor do contraste pode ser definido de 0 a 127.
void setup()
{
tela.InitLCD(); //Inicializando o display
}
setContrast(número)
Caso você queira alterar o valor do contraste da tela no meio do programa, você poderá usar essa função. Ela altera o valor de contraste para o valor informado (0 a 127).
tela.setConstrastLCD(); //Alterando o valor de contraste do display
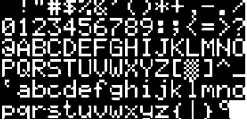
setFont(nomedaFonte)
Esta função deverá ser usada antes de print, printNumF e PrintNumI para definir qual fonte será usada.
tela.setFont(nome da fonte); //Definindo a fonte
São suportadas as fontes “SmallFont”, “MediumNumbers” e “BigNumbers”.
tela.setFont(SmallFont); //Definindo a fonte



print(texto,coluna,linha)
Com esta função você poderá colocar um texto na tela. O texto deverá estar entre aspas e os valores de coluna e linha definirão em qual posição o texto irá começar na tela.
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
tela.print("texto", coluna, linha);
tela.print("texto", alinhamento, linha);
Outra forma de usar essa função é passando o parâmetro de alinhamento. Use LEFT para alinhar à esquerda, CENTER para alinhar ao centro e RIGHT para alinhar à direita.
Veja como foi usada em nosso programa:
[cpp collapse="false"]
//Escreve a palavra vida alinhada à esquerda começando na linha 0
tela.print("Vida", LEFT, 0);
[/cpp]
printNumI(número inteiro,coluna,linha)
Com esta função você poderá colocar um número inteiro na tela. Seu uso é semelhante ao print().
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
tela.print(número,coluna,linha); tela.print(número,alinhamento,linha);
printNumF(número, coluna, linha)
Com esta função você poderá colocar um número não inteiro, Float, na tela.
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
Seu uso é semelhante ao print().
tela.print(número,coluna,linha); tela.print(número,alinhamento,linha);
clrScr()
Apaga o buffer e o que estiver na tela.
tela.clrScr(); //Apaga o conteúdo que estiver na tela
Outras funções
clrRow(coluna_inicio, coluna_fim)
Apaga um intervalo definido de uma coluna.
invert(modo)
Função para inverter a tela, caso o valor informado seja “true” ela inverterá a tela, caso seja falso deixará a tela no modo normal.
update()
Esta função serve para atualizar a tela, ela será necessária toda vez que alguma alteração na tela seja feita.
Exemplo 2 – É hora de desenhar
Este exemplo utiliza a biblioteca Graph para desenhar a bandeira do Brasil.
A montagem é a mesma que a do exemplo anterior. Dessa forma, apenas faremos outro programa.
Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex2”.
Com o seu programa salvo, adicione a biblioteca LCD5110_Graph.h
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Basic.h>
#include <LCD5110_Graph.h>
LCD5110 tela(8,9,10,12,11);
/*Define os pinos do Display 5110 e
cria o objeto da classe LCD5110
CLK – Pino 8
DIN – Pino 9
DC – Pino 10
RST – Pino 12
CE – Pino 11
*/
void setup()
{
tela.InitLCD(); //Inicializando o display
}
void loop()
{
tela.clrScr(); //limpando a tela
tela.drawRect(0,0,83,47); //desenhando o retangulo
tela.update(); //atualizando a tela com os dados escritos no buffer
delay(500);
tela.drawLine(0,23,41,0); //desenhando uma linha diagonal com
// as coordenadas (0,23) e (41,0)
tela.drawLine(0,23,41,47);
tela.drawLine(41,0,83,23);
tela.drawLine(41,47,83,23);
tela.update();
delay(500);
tela.drawCircle(41,23,14); //desenhando um circulo centralizado com diâmetro de 14 pixels
tela.update();
delay(500);
tela.drawLine(28,21,56,21); //desenhando uma linha reta mantendo
//as mesmas coordenadas das linhas
tela.drawLine(28,25,56,25);
tela.update();
delay(3000);
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.
Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo - Exemplo 2
Entendendo o Software
As funções apresentadas no exemplo 1 estão presentes em ambas as bibliotecas, LCD5110_Basic e LCD5110_Graph. Porém existem algumas funções que são específicas da biblioteca Graph.
Biblioteca LCD5110_Graph
Para as funções de desenho a seguir os valores máximos são 83 para coluna e 47 para linha.
drawLine(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha uma linha de acordo com as coordenadas informadas. Deve-se informar as coordenadas do ponto inicial "X0,Y0" e o ponto Final "X,Y"
tela.drawLine(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.drawLine(0,23,41,0); //desenhando uma linha diagonal com // as coordenadas (0,23) e (41,0)
clrLine(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga uma linha de acordo com as coordenadas informadas.
tela.clrLine(0,23,41,0); //apaga uma linha diagonal com // as coordenadas (0,23) e (41,0)
drawRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha um retângulo de acordo com as coordenadas informadas.
tela.drawRect(Xo,Yo,X,Y); //desenhando um retângulo
Veja a função sendo usada em nosso exemplo:
tela.drawRect(0,0,83,47); //desenhando um retângulo
clrRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga um retângulo de acordo com as coordenadas informadas.
tela.clrRect(Xo,Yo,X,Y); //apagando o retângulo
Veja a função sendo usada em nosso exemplo:
tela.clrRect(0,0,83,47); //apagando o retângulo
drawRoundRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha um retângulo com cantos arredondados de acordo com as coordenadas informadas.
//desenhando um retangulo com cantos arredondados tela.RoundRect(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.RoundRect(0,0,83,47);
clrRoundRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga um retângulo com cantos arredondados de acordo com as coordenadas informadas.
//apagando um retangulo com cantos arredondados tela.clrRoundRect(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.clrRoundRect(0,0,83,47);
drawCircle(coluna_centro, linha_centro, raio)
Desenha um círculo de acordo com as coordenadas informadas. O circulo é desenhando centralizado no ponto de cordenada Xo e Yo com diâmetro de D pixels.
tela.drawCircle(X0,Y0,D);
Veja a função sendo usada em nosso exemplo:
//desenhando um circulo centralizado no ponto (41,23) com diâmetro de 14 pixels tela.drawCircle(41,23,14);
clrCircle(coluna_centro, linha_centro, raio)
Apaga um círculo de acordo com as coordenadas informadas.
tela.clrCircle(X0,Y0,D);
Veja a função sendo usada em nosso exemplo:
//desenhando um circulo centralizado no ponto (41,23) com diâmetro de 14 pixels tela.drawCircle(41,23,14);
Desafio
- Imprima na tela o valor de distancia lido por um sensor ultrassom;
- Usando um DHT11 ou um LM35, imprima o valor de temperatura lido;
Esperamos que tenham gostado, deixe seu comentário com dúvidas, sugestões ou com a foto ou vídeo de seu projeto!!
Bônus - Aprenda a imprimir uma imagem
Veja nosso próximo tutorial e entenda como imprimir uma imagem no display Nokia 5110. Click na imagem para ler o tutorial Display LCD Nokia 5110 - Imprimindo uma imagem.

Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo e editado por Allan Mota