Construindo Dashboards para jogos com seu Arduino
Construindo Dashboards para jogos com seu Arduino
A elaboração de dashboards e paineis interativos vem se tornando algo comumente utilizado em vários tipos de aplicações. E isso não ocorre apenas em cenários financeiros ou de negócios. Jogos de computador também utilizam dashboards e paineis para apresentar dados ao respectivo usuário/player. Sabendo de tudo isso, este tutorial tem como objetivo mostrar como podemos construir dashboards para praticamente qualquer tipo de jogo através da coleta de dados diretamente da memória do jogo e como podemos renderizar esses dados utilizando um Arduino e um display TFT.

Mãos à Obra - Construindo um dashboard de jogos com o seu Arduino
Componentes utilizados:
Coletando informações de jogos
Muito provavelmente, a primeira duvida que surgirá junto ao leitor, será de como podemos obter as informações de um jogo para que esses dados sejam posteriormente aprensentados pelo display conectado ao Arduino. Para que isso seja feito, basicamente podemos partir de dois principios:
- O jogo em questão possui uma API que fornece todas as informações ao desenvolvedor.
- Entender como o jogo funciona e com base nisso "coletar" os dados diretamente da memória do jogo.
Ferramentas necessárias
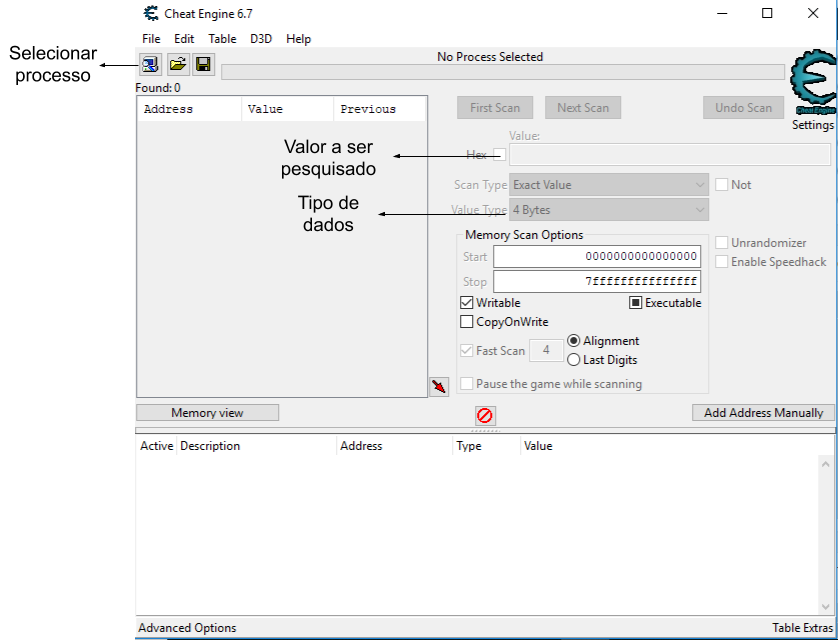
Para que sejamos capazes de "observar" o comportamento da memória de um jogo, iremos precisar de uma ferramenta de análise de memória. Uma ferramenta que já foi, e ainda é utilizada com esse propósito é o Cheat Engine. O Cheat Engine é capaz de analisar, modificar e pesquisar dados diretamente na memória de aplicações em execução. Isso irá nos possibilitar obter

A ferramenta é bem simples e com poucos cliques somos capazes de manipular a memória de um processo. A figura abaixo mostra a tela inicial onde podemos selecionar um processo e inspecionar sua memória.

Utilizando displays OLED 0.96" I2C em paralelo com Arduino
Utilizando displays OLED 0.96" I2C em paralelo com Arduino
O display OLED 0.96″ é considerado uma boa opção para estabelecer uma interface de visualização de dados, no entanto, o seu tamanho limita a quantidade de informações que podem ser exibidas em uma única tela. De forma a possibilitar o aproveitamento das vantagens que o uso do display fornece e garantir a exibição de uma maior quantidade de informações, neste tutorial, aprenderemos a modularizar mais de dois displays OLED 0.96″ com o Arduino UNO utilizando o demux CD4051E.
Displays OLED 0.96" I2C
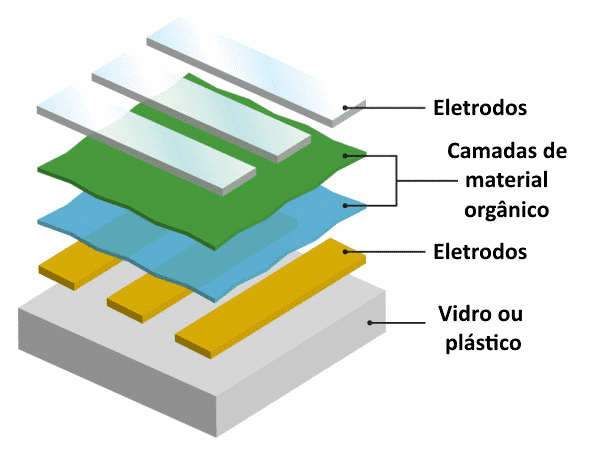
A estrutura de um OLED (Organic Light-Emitting Diode, ou, Diodo Emissor de Luz Orgânico) é constituída basicamente de uma camada de semicondutor orgânico, situada entre dois eletrodos, sendo que um deles geralmente é transparente. Esse material orgânico ao ser estimulado por uma corrente ou campo elétrico, emite luz nas cores vermelho, verde e azul (RGB), dispensando a necessidade de haver luz traseira (backlight), ao contrário das telas dos displays LCD, por exemplo. Essa característica do OLED traz uma grande vantagem frente ao uso dos outros tipos de tela que é a considerável economia de energia.

Devido a presença de material orgânico na sua constituição, a vida útil do display OLED costuma ser menor do que a dos outros tipos de displays e também apresenta a desvantagem de ter baixa resistência à água. Entretanto, além do baixo consumo de energia, o display OLED proporciona uma melhor resolução, qualidade de cor, brilho, contraste e além disso, costuma ser mais leve e fino em relação aos outros displays.
O display utilizado neste projeto possui controlador SSD1306 e a tela tem 0.96 polegadas com resolução de 128x64 pixels (também pode ser encontrado com resolução de 128x32 pixels). A comunicação com o arduino é feita via interface I2C (também pode ser por SPI), portanto, além dos pinos de alimentação (VCC e GND), o display OLED conta com mais 2 pinos (SDA e SCL) para a conexão com o arduino. Certamente a pinagem reduzida do OLED é outra grande vantagem deste display frente aos outros disponíveis no mercado.

O display OLED pode apresentar dois endereços diferentes (0x3C ou 0x3D), possibilitando alternar entre eles a partir da modificação da configuração de resistores na parte traseira da placa. Sendo assim, o modo de endereçamento possibilita utilizar apenas dois displays em paralelo.
O multiplexador/demultiplexador CD4051E
Enquanto um demultiplexador (demux) é um sistema digital que contém apenas uma entrada (analógica ou digital) cujo conteúdo é passado para uma das saídas a partir da combinação dos sinais de controle, um multiplexador (mux) apresenta uma lógica inversa: contém uma saída que recebe o conteúdo de uma entre várias entradas (analógicas ou digitais) dependendo da configuração dos sinais de controle. O CD4051E é um CI (Circuito Integrado) que pode agir tanto como um demultiplexador quanto um multiplexador e nesse tutorial, usaremos ele como um demux.

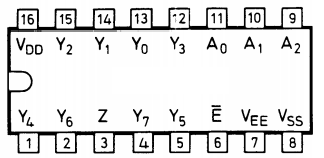
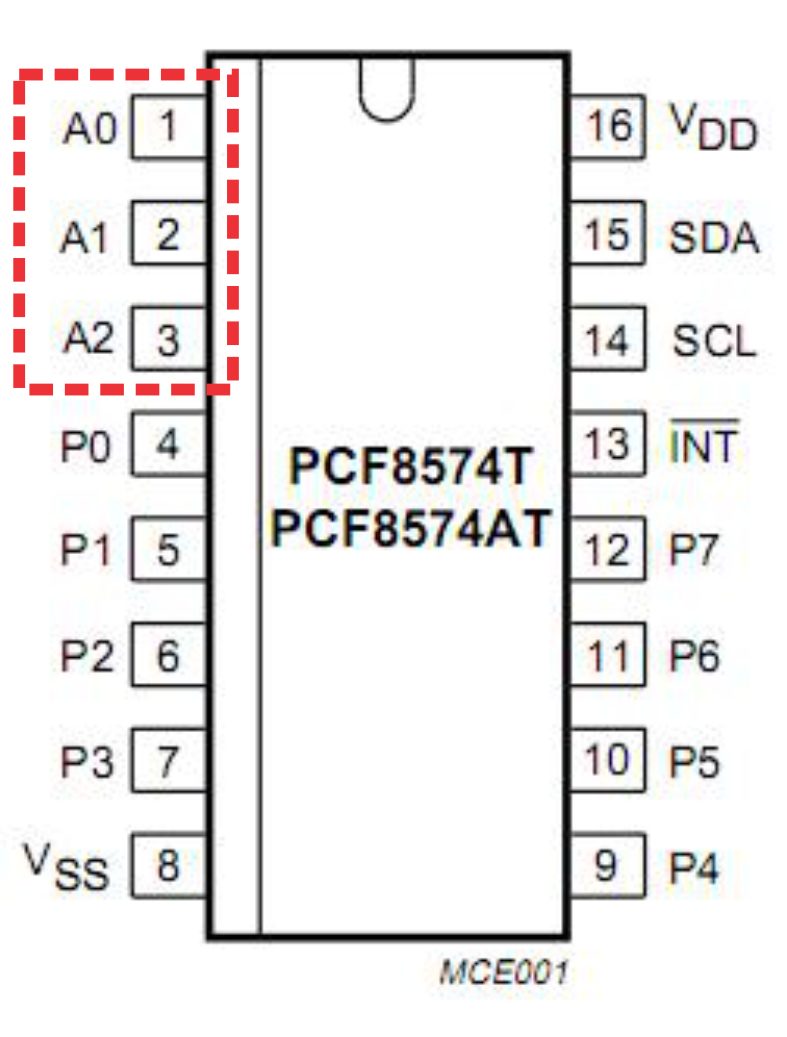
O componente que iremos utilizar contém uma entrada analógica/digital e 8 saídas, além de 3 entradas de controle. Seguindo o diagrama da figura 3:
- O pino 16 (VDD) é o de alimentação (pode ser 5V ou 3.3V)
- O pino 8 (VSS) é o GND ou terra
- O pino 7 (VEE) é a tensão negativa para a geração de ruído entre as entradas e saídas (neste tutorial, o conectaremos ao GND)
- Os pinos 9 a 11 (A0, A1 e A2) são as entradas de controle digitais
- Os pinos 1, 2, 4, 5, 12 a 15 (Y0 a Y7) são as entradas/saídas (neste tutorial, serão saídas analógicas)
- O pino 3 (Z) é a entrada/saída que irá ser conectada ao arduino (neste tutorial, será entrada analógica).
- O pino 6 (E) é o pino de habilitação do CI (neste tutorial, o conectaremos ao GND)
Como iremos utilizar um demux de 8 canais, é possível utilizar até 8 OLEDs em paralelo. Entretanto, para facilitar o entendimento e simplificar a lógica, iremos modularizar apenas 3 OLEDs, portanto, utilizaremos 3 entradas do demux.
Mãos à obra - Imprimindo informações nos displays
Componentes necessários
- 3 x Display OLED 0.96” I2C
- 1 x Demultiplexador CD4051E
- 1 x Arduino UNO
- 1 x Protoboard
- Jumpers
Você também pode optar por utilizar outro demux da família do 4051 (por exemplo, o HEF4051B) ou outros da família do 4052 que são de 4 canais, mas atente-se a pinagem do componente que costuma ser diferente de uma família para outra. Se você escolher utilizar outro Arduino, verifique os pinos de comunicação I2C para estabelecer as ligações corretamente.
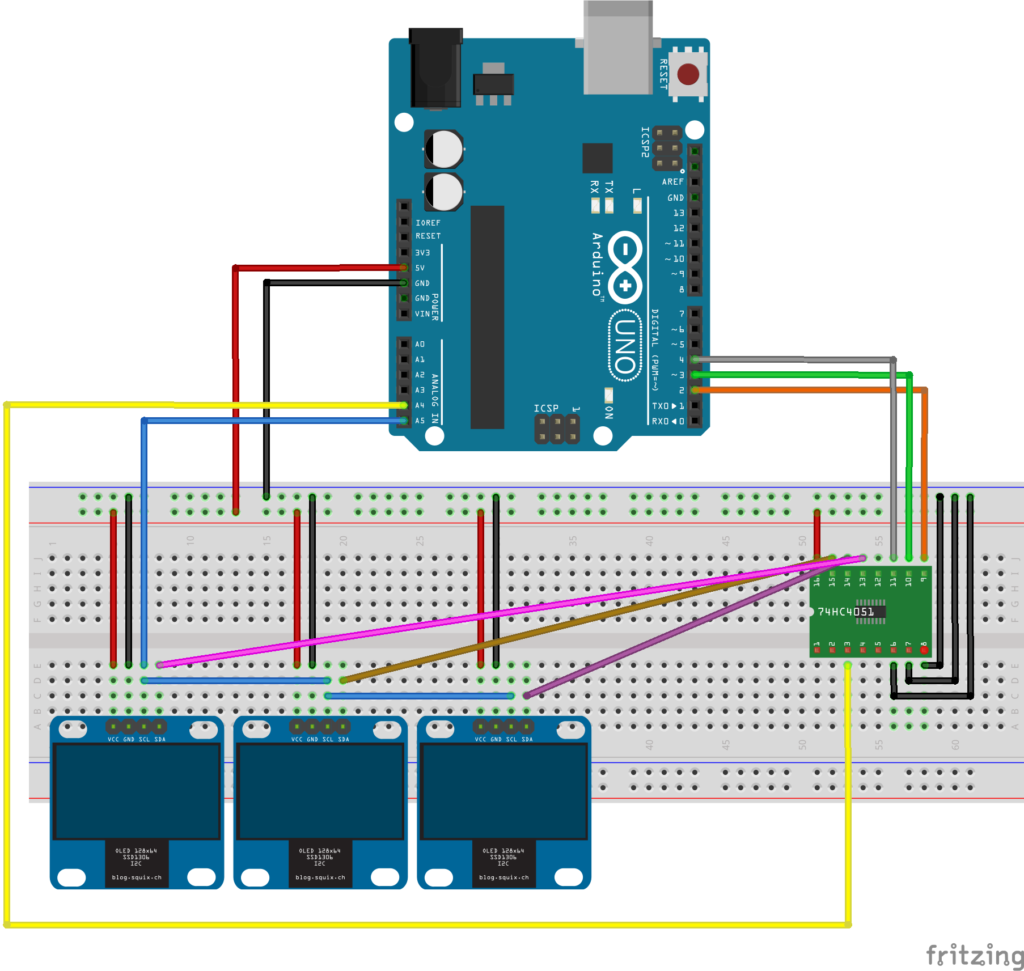
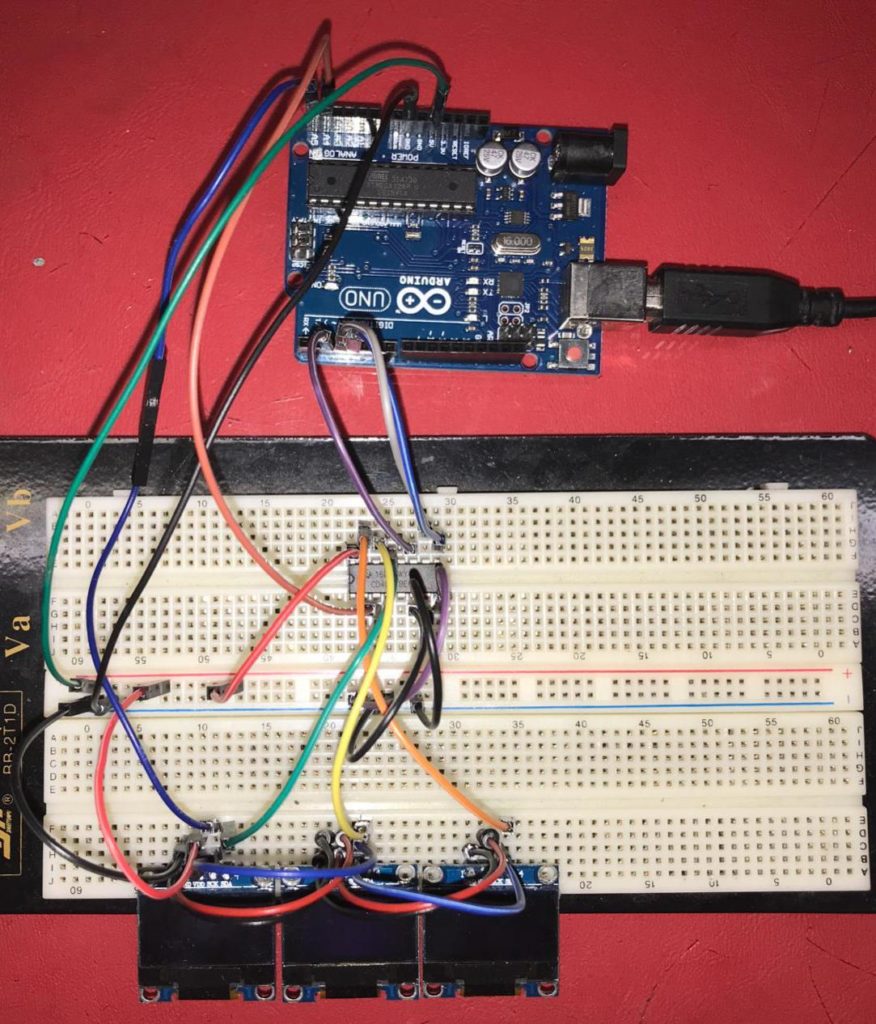
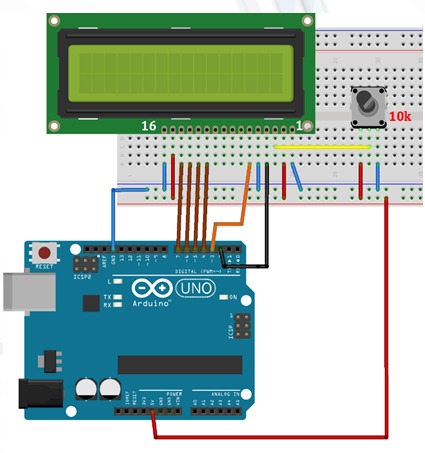
Montando o projeto

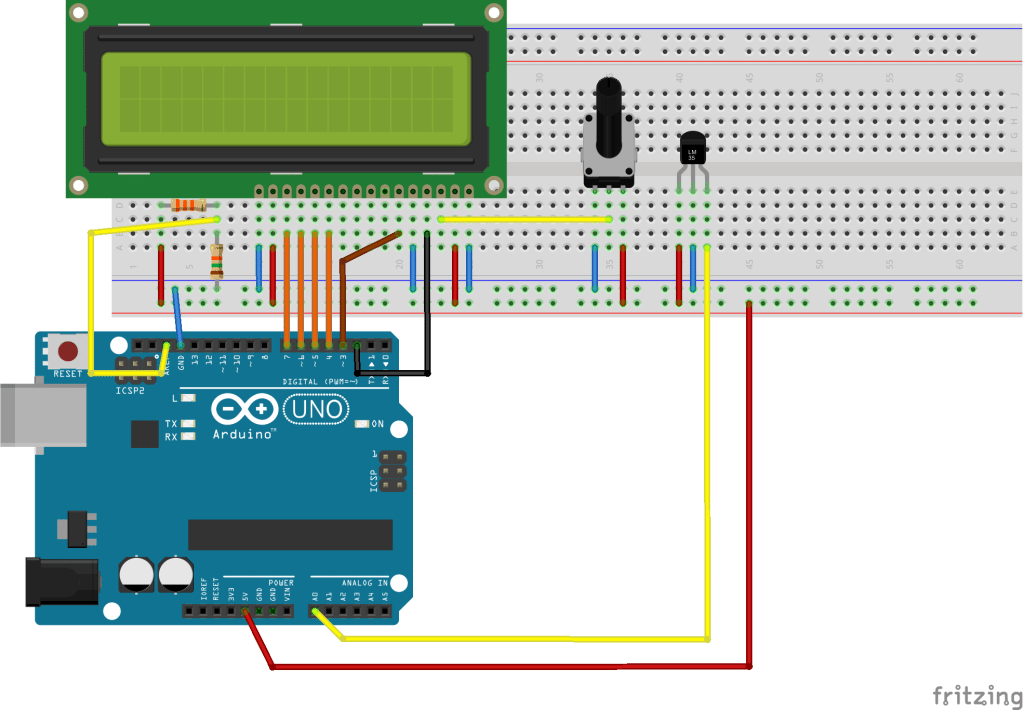
- Conecte os pinos de VCC dos displays e do demux ao 5V do arduino.
- Conecte os pinos de GND dos displays e os pinos 6, 7 e 8 do demux ao GND do arduino.
- Conecte os pinos SCL dos displays ao pino A5 do arduino (os pinos podem ser ligados em paralelo como mostra a figura 4).
- Conecte cada um dos pinos SDA dos displays aos pinos 12 a 14 do demux (você pode escolher qualquer combinação de 3 pinos dentre os pinos de saída do demux).
- Conecte o pino 3 do demux ao pino A4 do arduino.
- Conecte os pinos 9 a 11 do demux aos pinos digitais 2, 3 e 4 do arduino (você pode escolher qualquer combinação de 3 pinos digitais do arduino).
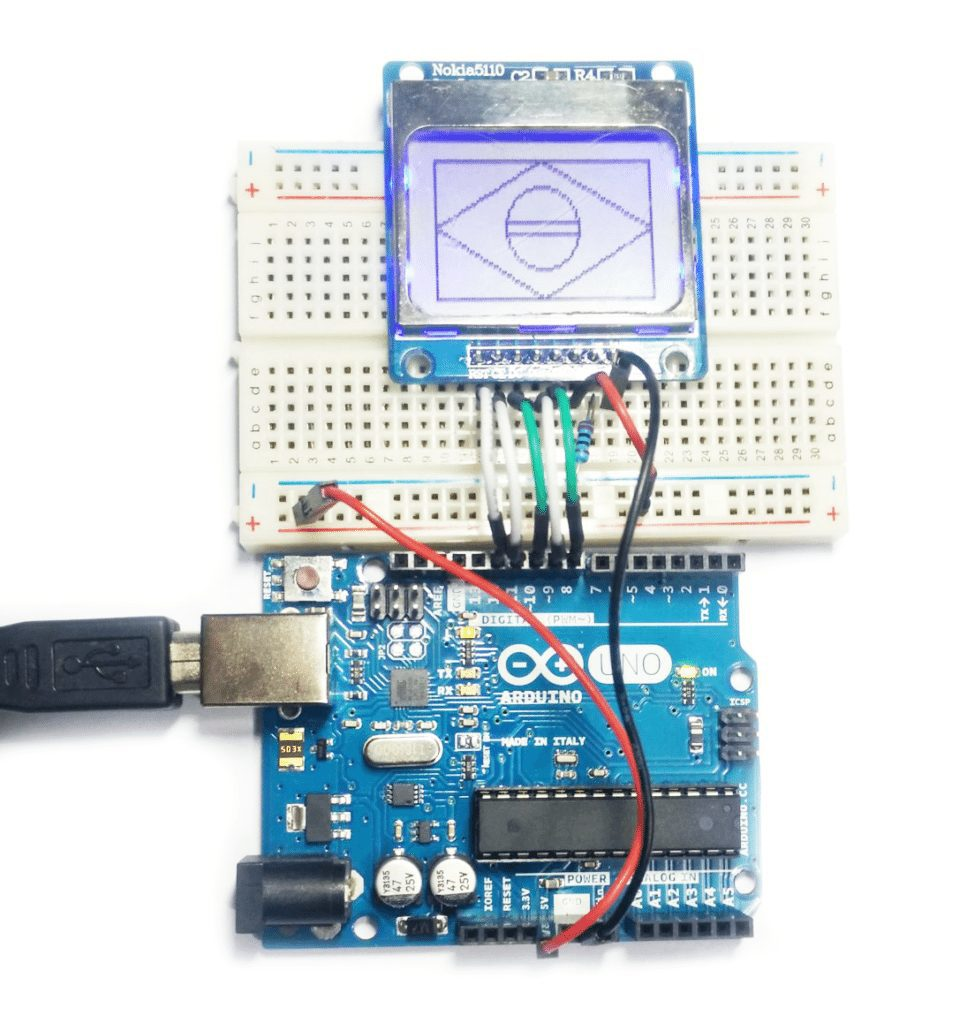
Verifique como ficou nossa montagem na prática:

Bibliotecas
Neste projeto, usaremos apenas a biblioteca “U8glib.h” para estabelecer a comunicação com os displays e imprimir informações nos OLEDs. Você pode baixar-lá no site: https://github.com/olikraus/u8glib/.
Instale a biblioteca no diretório padrão de suas bibliotecas. Geralmente, este diretório se encontra dentro da pasta “Arduino”, localizada em “Documentos”.

Programando
Segue o código a ser usado no projeto:
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
//Pinos do arduino conectados as entradas de controle do demux
int a0 = 2;
int a1 = 3;
int a2 = 4;
//Função que contém os comandos gráficos do display 1
void draw0() {
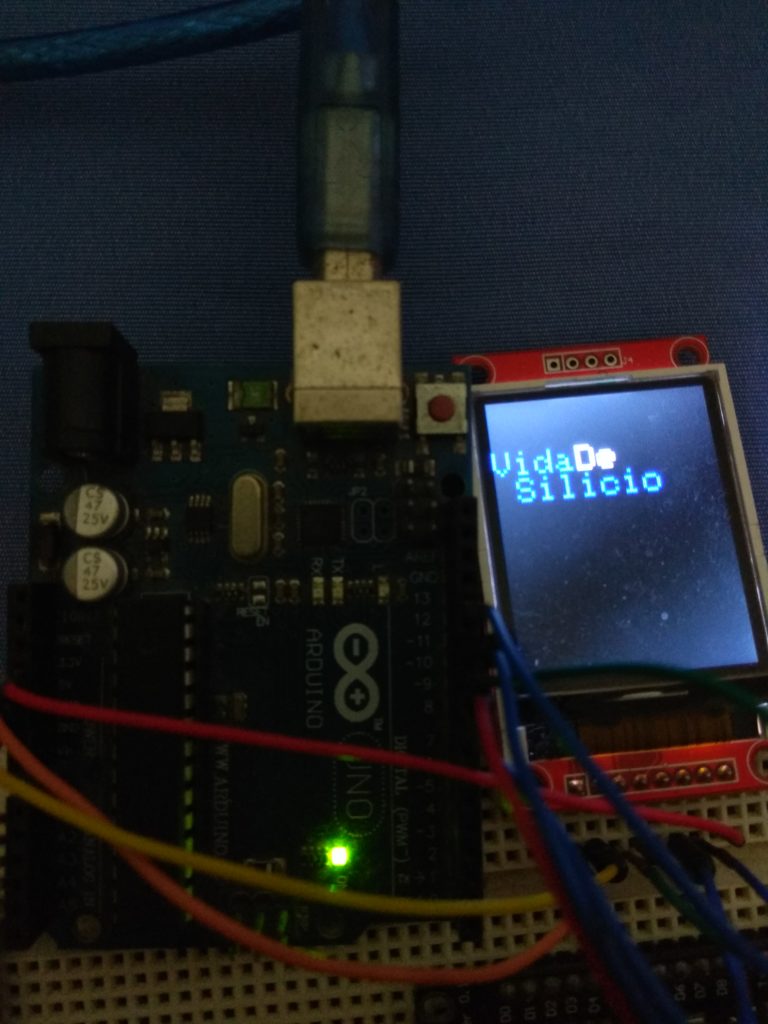
u8g.setFont(u8g_font_fur25);//Seleciona a fonte de texto
u8g.drawStr( 30, 42, "Vida");//Escreve uma palavra no display
}
//Função que contém os comandos gráficos do display 2
void draw1() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 40, 42, "de");
}
//Função que contém os comandos gráficos do display 3
void draw2() {
u8g.setFont(u8g_font_fur25);
u8g.drawStr( 20, 42, "Silicio");
}
void setup(void) {
//Declara os pinos do arduino como saídas
pinMode(a0, OUTPUT);
pinMode(a1, OUTPUT);
pinMode(a2, OUTPUT);
//Para inicializar o display 1
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 2
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.begin();
//Para inicializar o display 3
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.begin();
}
void loop(void) {
//Combinação dos sinais de controle para o display 1 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
//Bloco de comandos necessário para a escrita no display 1
u8g.firstPage();
do
{
draw0();//Chama a função que contém os comandos gráficos
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 2 (em binário)
digitalWrite(a0, HIGH);
digitalWrite(a1, LOW);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw1();
} while ( u8g.nextPage() );
delay(500);
//Combinação dos sinais de controle para o display 3 (em binário)
digitalWrite(a0, LOW);
digitalWrite(a1, HIGH);
digitalWrite(a2, LOW);
u8g.firstPage();
do
{
draw2();
} while ( u8g.nextPage() );
delay(500);
}
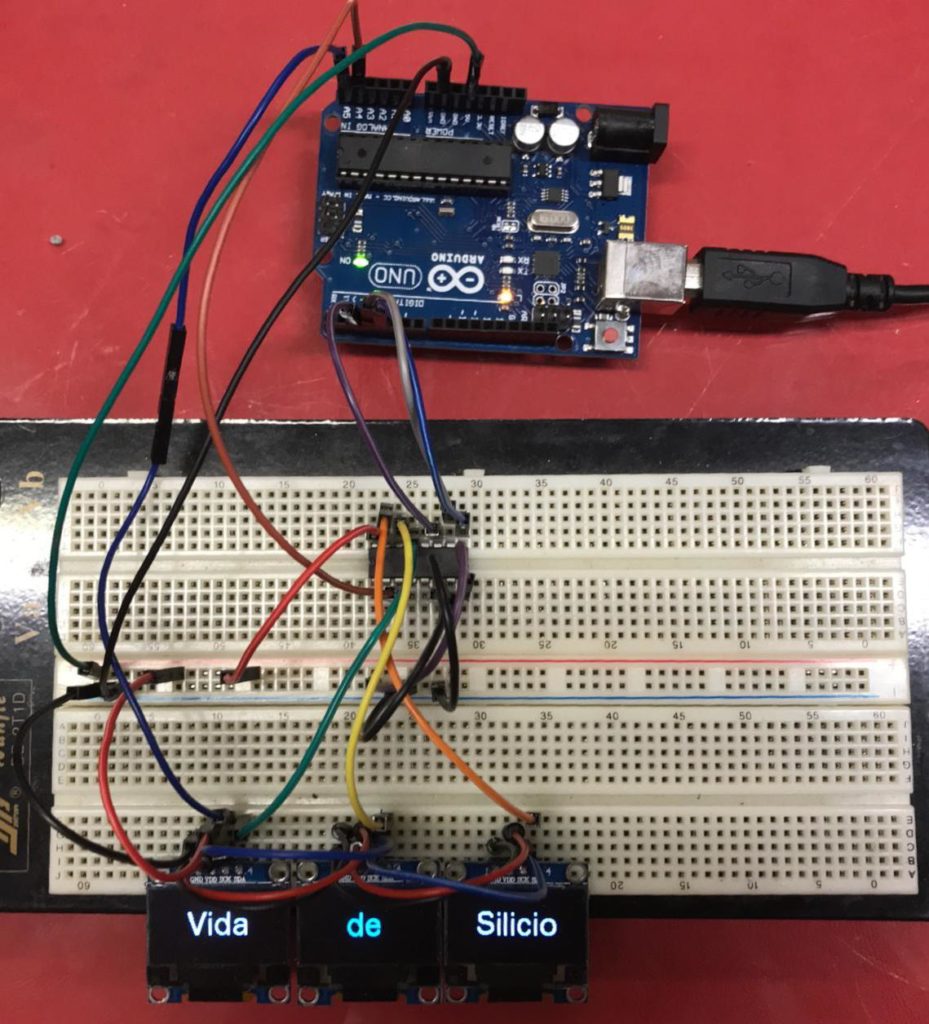
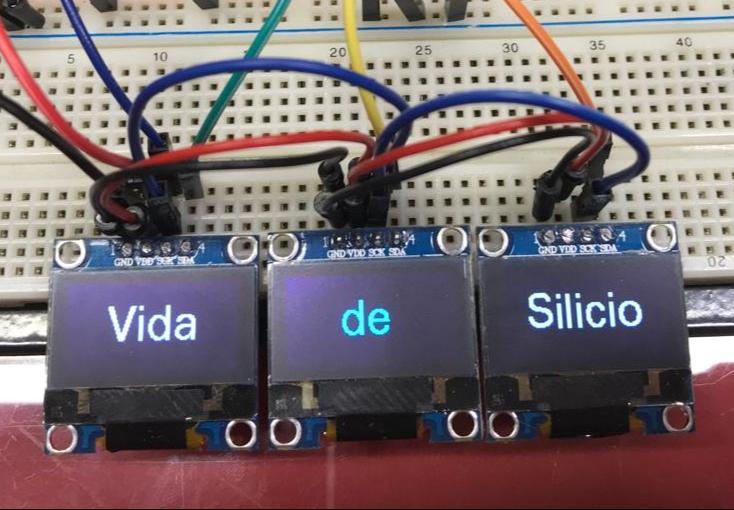
Colocando para funcionar
Veja como ficou o resultado final:


Entendendo a fundo
Software
Para ter acesso a todas as funções que a biblioteca “U8glib” disponibiliza, consulte: https://github.com/olikraus/u8glib/wiki/userreference
- Objeto SSD1306, 128x64
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NO_ACK);
Os displays utilizados neste projeto apresentam controlador SSD1306, contém 128 por 64 pixels e se comunicam com o arduino via protocolo I2C. Para verificar quais controladores e tamanhos de tela são suportados pela biblioteca, consulte: https://github.com/olikraus/u8glib/wiki/device.
- Função .setFont()
u8g.setFont(u8g_font_fur25);
Esta função seleciona a fonte do texto que será impresso na tela do display. Para selecionar outra fonte de texto, consulte:
https://github.com/olikraus/u8glib/wiki/fontsize
- Função .drawStr()
u8g.drawStr( 30, 42, "Vida");
Esta função possibilita a escrita de uma palavra no display. Seus respectivos argumentos são: coordenada x, coordenada y e uma string.
- Função .begin()
u8g.begin();
Esta função é responsável por inicializar o OLED. É necessária utilizar-lá antes do comando de escrever no display.
- Função digitalWrite()
digitalWrite(a0, LOW);
Esta função escreve 1 (HIGH) ou 0 (LOW) no pino associado.
Considerações finais
Em suma, os displays OLED possibilitam a exibição de imagens e caracteres com muita nitidez e por apresentarem uma biblioteca com uma infinidade de funções é possível exibir qualquer tipo de informação que se deseja. Neste tutorial, com o objetivo de aproveitar as inúmeras vantagens que estes pequenos displays proporcionam e possibilitar a exibição de uma maior diversidade de informações, aprendemos a utilizar mais de dois displays em paralelo com a ajuda de um pequeno componente, que é o demux.
Espero que tenham gostado deste tutorial e não se esqueçam de deixar suas dúvidas, sugestões, críticas ou elogios nos comentários abaixo.
Display LCD TfT 2.4"- Primeiros passos com Touchscreen
Display LCD TfT 2.4" - Primeiros passos com touchscreen
Neste tutorial iremos dar continuidade a utilização do display TfT no Arduíno Uno. Caso não tenha lido esse tutorial, recomendo fortemente que o veja aqui, pois nele ensinamos o processo de configuração da tela. Já nesta parte do tutorial, iremos aprender a como configurar, calibrar e utilizar o touchscreen disponível no display.
[toc]
Evolução da interface homem máquina (IHM)
Durante o desenvolvimento de qualquer tipo de sistema computacional, é fundamental que a elaboração de interfaces para visualização e controle destes sistemas sejam elaboradas levando em consideração fatores como facilidade de uso e layout agradável. Com isso, muito vem se evoluindo no que tange o desenvolvimento de intefaces homem máquina, e algo que permitiu um salto significativo na evolução destas interfaces foi o desenvolvimento das telas de toque, ou TouchScreen.
As telas TouchScreen podem ser consideradas como uma evolução para o desenvolvimento de interfaces homem máquina mais robustas. Isso se deve ao fato de que através de uma tela TouchScreen, é possível elaborar interfaces dinâmicas, com imagens e comandos intuitivos ao usuário final. Além disso, seu uso pode reduzir significativamente o tamanho final de um produto, uma vez que dispensa a necessidade de outros periféricos de interface humana, como botões, teclados, e mouse. E levando em consideração o barateamento desta tecnologia seu uso ainda reduz o preço final de um produto.

O surgimento da considerada primeira "tela" touchscreen

Considerada como um "acidente", a primeira tela touchscreen surgiu em meados dos anos 70. Em virtude da necessidade de se criar um meio mais simples para interação com planos cartesianos, o engenheiro George Samuel Hurst, conseguiu, através de uma malha condutiva, ler as coordenadas de um plano cartesiano ao pressionar um ponto desta malha com uma caneta, criando assim o que pode ser considerado a primeira "tela" touchscreen.
Como funciona
Telas TouchScreen são subdivididas entre duas categorias, denominadas resistivas e capacitivas.
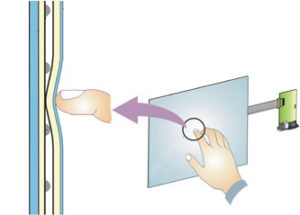
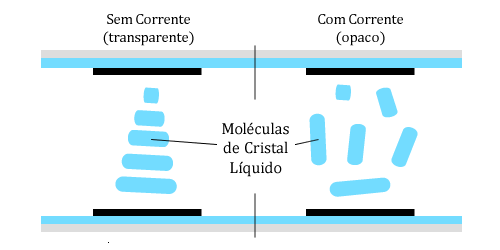
- Tela Resistiva: Uma tela resistiva é composta basicamente por duas camadas, sendo a primeira camada um material condutor e a segunda camada composta por vidro. No momento em que uma pressão é realizada sob a tela e essa pressão é capaz de fazer com que a camada de vidro toque a camada condutora, uma variação no campo elétrico é detectada e com base nessa variação o sistema é capaz de informar o ponto onde o toque ocorreu.

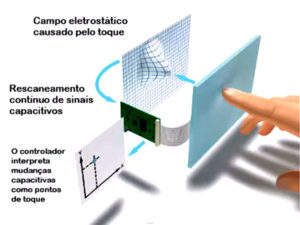
- Tela Capacitiva: Composta por um material condutor carregado eletricamente e um controlador capaz de detectar variações no campo elétrico em regiões distintas um ponto de toque é detectado no momento em que ocorre uma variação no campo elétrico decorrente ao toque de um material condutor na superfície.

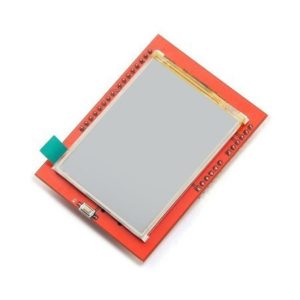
Shield Lcd TFT 2.4″ Touchscreen
Neste tutorial iremos utilizar o shield LCD TFT 2.4" como base para o nosso projeto de controle de acesso. Se você ainda não sabe como configurar, instalar driver e renderizar informações nesta tela, você pode conferir um tutorial neste link:
O shield Lcd TFT 2.4″ possui uma resolução de 240×320, além de possuir uma interface touchscreen resistiva por onde é possível interagir com a tela sem a necessidade de botões. A tela conta com um total de 13 pinos distribuídos entre alimentação, controle do touch e controle do display.

É importante que para o uso correto deste display, você utilize o tutorial anterior e consiga assim configurar e instalar as bibliotecas corretas.
Mãos a obra - Primeiros passos com Touchscreen
Componentes utilizados
- 1x Placa Arduino Uno REV3 – Você pode usar o Arduino Mega
- 1x Shield Lcd TFT 2.4″ Touchscreen
Instalando bibliotecas necessárias
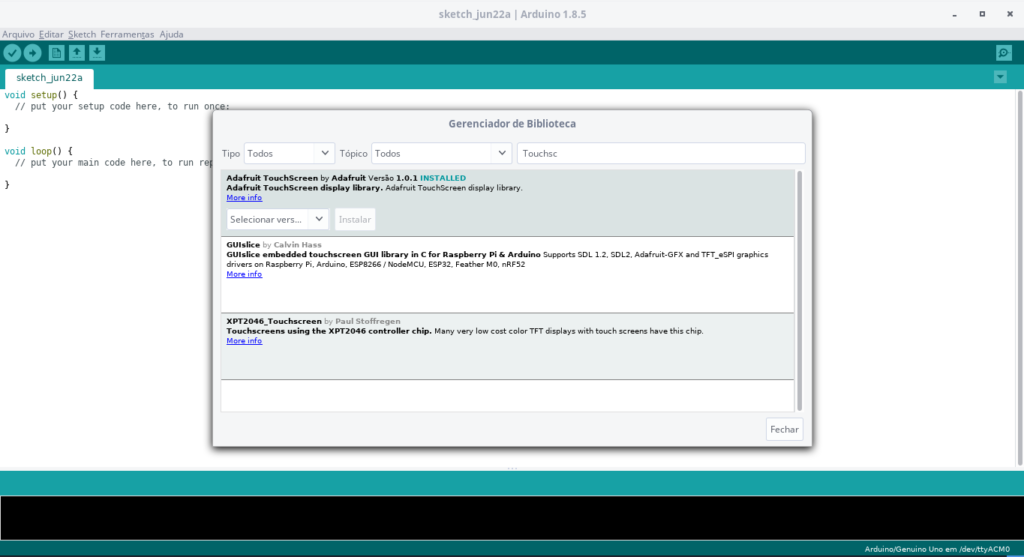
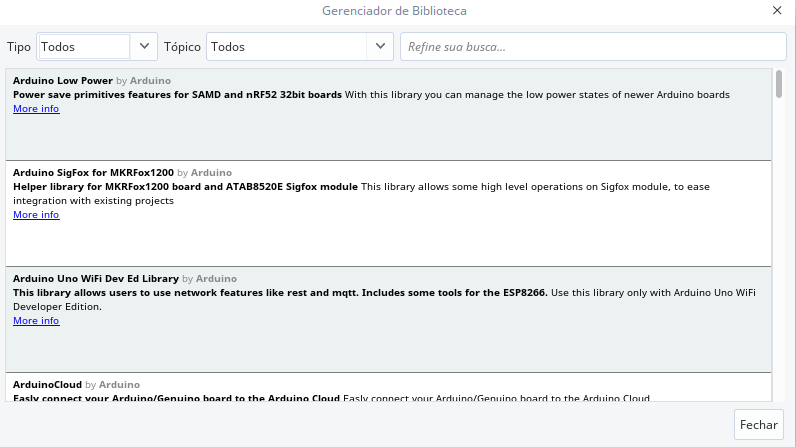
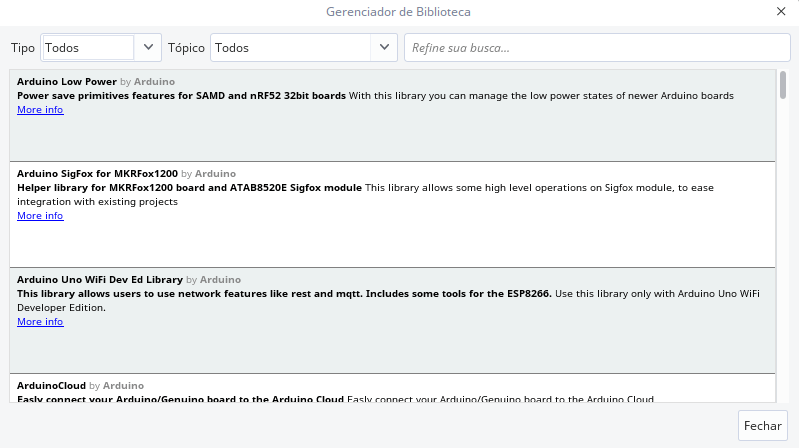
Para implementarmos as aplicações propostas, nós iremos primeiramente baixar a biblioteca TouchScreen da Adafruit, que pode ser facilmente encontrada através da opção Gerenciar Biblioteca dentro do menu Sketch como mostra a figura abaixo:

Calibração da tela
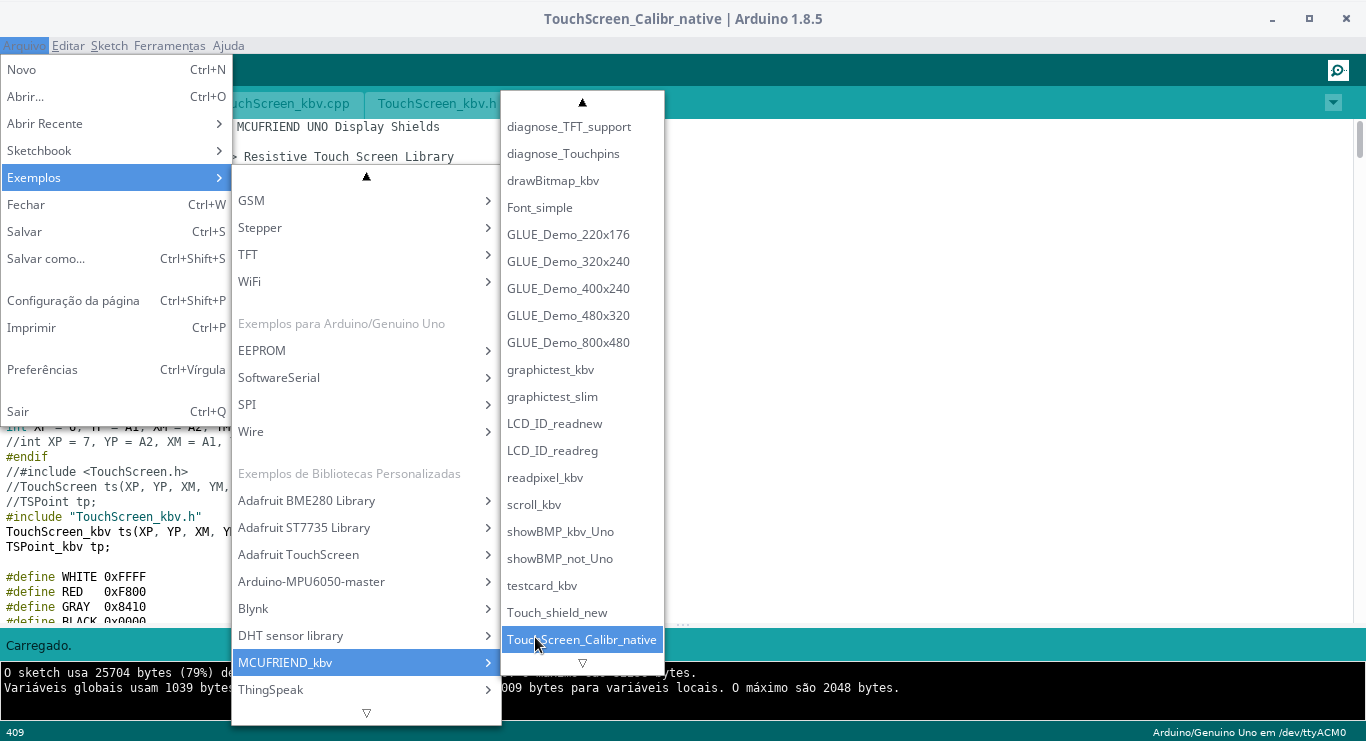
Com a biblioteca instalada, iremos agora iniciar o processo de calibração da tela, que consiste basicamente em encontrar os valores de extremidade da nossa tela. Esse processo é extremamente importante, pois será através dos valores obtidos desta calibração que sistema será capaz de identificar qual ponto da tela foi pressionado. Para iniciarmos o processo de calibração, iremos executar um dos exemplos disponibilizados pela biblioteca MCU_FRIEND de nome TouchScreen_Calibr_native como mostra a imagem a seguir:

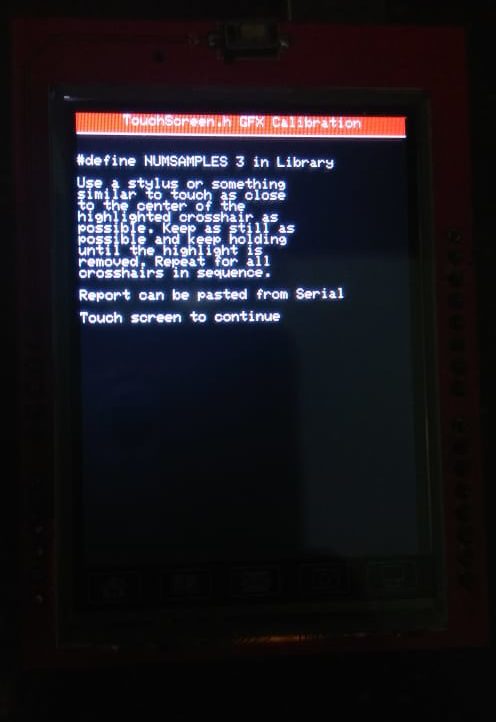
Se todo processo de instalação da biblioteca tiver sido feito corretamente, você verá a seguinte imagem no display.

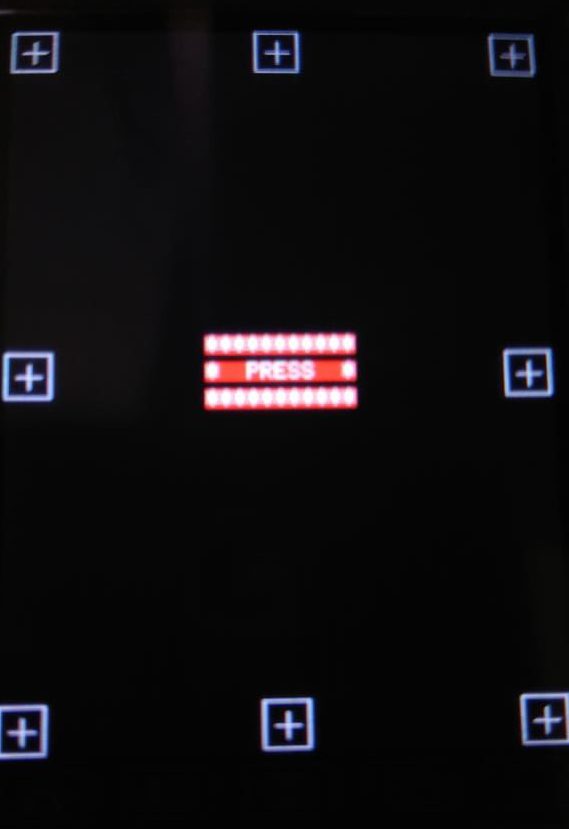
A tela em questão informa tudo que deve ser feito para realização do processo de calibração, que consiste apenas em pressionar alguns quadrados que vão estar posicionados nas extremidades da tela. Para prosseguir até a próxima tela, basta tocar a tela em qualquer lugar. Logo após clicarmos na tela, seremos direcionado a imagem abaixo:

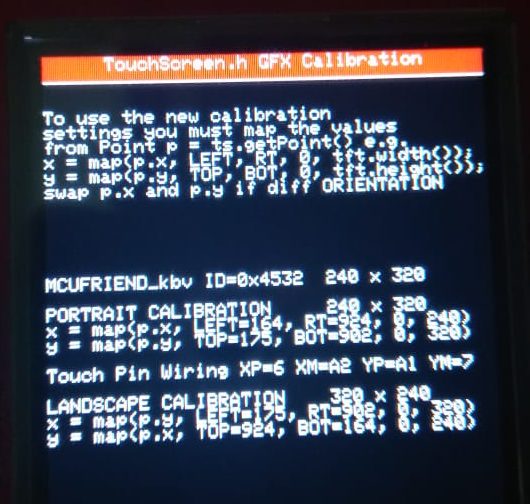
Nessa tela, você deve pressionar sequencialmente todos os quadrados o mais próximo possível do sinal de + e manter pressionado até que a mensagem PRESS, mude para RELEASE. O processo deve ser feito em TODOS os quadrados, sendo um por vez e sempre levando em consideração que o quadrado que deve ser pressionado estará com uma cor branca mais forte. Ao fim do procedimento você será direcionado para uma segunda tela, onde as configurações de calibração estarão seguindo o formato da imagem abaixo:

Anote todas as configurações, elas serão fundamentais para qualquer projeto que você queira utilizar o Touchscreen.
No caso da minha tela, foi gerada a seguinte configuração:
Modo Retrato:
- x = map(p.x,LEFT=184,RT=924,0,240)
- y = map(p.y,TOP=177,BOT=901,0,320)
Modo Paisagem:
- x = map(p.y, LEFT=177,BOT=902,0,320)
- y = map(p.x, TOP=924, BOT=184,0,240)
As duas configurações em questão, estão diretamente relacionadas a forma como a tela ficará posicionada. Sendo assim caso queira utilizar a tela em modo retrato, utilize a primeira configuração, caso contrário a segunda.
- Programando
Agora que instalamos a biblioteca Touchscreen, e realizamos a calibração da tela, podemos prosseguir para a parte do código. O código abaixo é responsável por renderizar todos os componentes da tela e responder a toques na tela.
#include <Adafruit_GFX.h>
#include <MCUFRIEND_kbv.h>
#include <TouchScreen.h>
#define TAMANHOMAXSENHA 9
#define SENHAVALIDA "01234"
#define MINPRESSURE 300
#define MAXPRESSURE 2000
#define PRETO 0x0000
#define VERMELHO 0xF800
#define VERDE 0x07E0
#define BRANCO 0xFFFF
#define XP 6
#define XM A2
#define YP A1
#define YM 7
#define TS_LEFT 170
#define TS_RT 901
#define TS_TOP 932
#define TS_BOT 159
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
Adafruit_GFX_Button botoes[12];
MCUFRIEND_kbv tft;
bool pressionado = false;
int posX;
int posY;
String senha = "";
bool obterToque(void){
TSPoint p = ts.getPoint();
pinMode(YP, OUTPUT);
pinMode(XM, OUTPUT);
digitalWrite(YP, HIGH);
digitalWrite(XM, HIGH);
bool pressed = (p.z > MINPRESSURE);
if (pressed) {
posX = map(p.y, TS_LEFT, TS_RT, 0, 320);
posY = map(p.x, TS_TOP, TS_BOT , 0, 240);
return true;
}
return false;
}
void setup() {
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
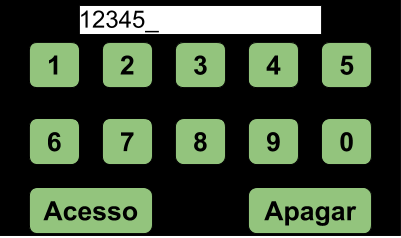
telaInicial();
}
void telaInicial(){
senha = "";
tft.fillScreen(PRETO);
botoes[0].initButton(&tft, 60, 100, 30, 40, BRANCO, VERDE, PRETO, "1", 2);
botoes[1].initButton(&tft, 110, 100, 30, 40, BRANCO, VERDE, PRETO, "2", 2);
botoes[2].initButton(&tft, 160, 100, 30, 40, BRANCO, VERDE, PRETO, "3", 2);
botoes[3].initButton(&tft, 210, 100, 30, 40, BRANCO, VERDE, PRETO, "4", 2);
botoes[4].initButton(&tft, 260, 100, 30, 40, BRANCO, VERDE, PRETO, "5", 2);
botoes[5].initButton(&tft, 60, 150, 30, 40, BRANCO, VERDE, PRETO, "6", 2);
botoes[6].initButton(&tft, 110, 150, 30, 40, BRANCO, VERDE, PRETO, "7", 2);
botoes[7].initButton(&tft, 160, 150, 30, 40, BRANCO, VERDE, PRETO, "8", 2);
botoes[8].initButton(&tft, 210, 150, 30, 40, BRANCO, VERDE, PRETO, "9", 2);
botoes[9].initButton(&tft, 260, 150, 30, 40, BRANCO, VERDE, PRETO, "0", 2);
botoes[10].initButton(&tft, 85, 200, 80, 40, BRANCO, VERDE, PRETO, "Acesso", 2);
botoes[11].initButton(&tft, 235, 200, 80, 40, BRANCO, VERDE, PRETO, "Apagar", 2);
for (int i=0; i<12; i++){
botoes[i].drawButton(false);
}
escreveSenha();
}
void TeclaPressionada(bool teclaTocada){
for (int i=0; i<12; i++){
botoes[i].press(teclaTocada && botoes[i].contains(posX,posY));
}
checkPressedButton();
}
void checkPressedButton(){
for (int i=0; i<12; i++){
if (botoes[i].justPressed()){
checkPressed(i);
}
}
}
void esperaSoltar(){
while (obterToque()){
delayMicroseconds(50);
}
}
void escreveSenha(){
tft.fillRect(70, 30, 190, 30, BRANCO);
tft.setCursor(74,35);
tft.setTextColor(PRETO);
tft.setTextSize(3);
tft.print(senha+"_");
}
void apagarUltimocaractere(){
if (senha.length()>0){
senha.remove (senha.length () - 1);
}
}
void checkPressed(int button){
botoes[button].drawButton(true);
esperaSoltar();
botoes[button].drawButton();
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11){
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
escreveSenha();
}
}
void validarAcesso(){
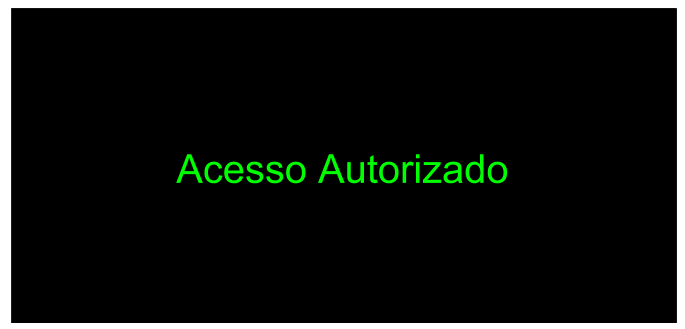
if (senha == SENHAVALIDA){
tft.fillScreen(PRETO);
tft.setCursor(10,100);
tft.setTextColor(VERDE);
tft.setTextSize(3);
tft.print("Acesso Autorizado");
delay(3000);
telaInicial();
}
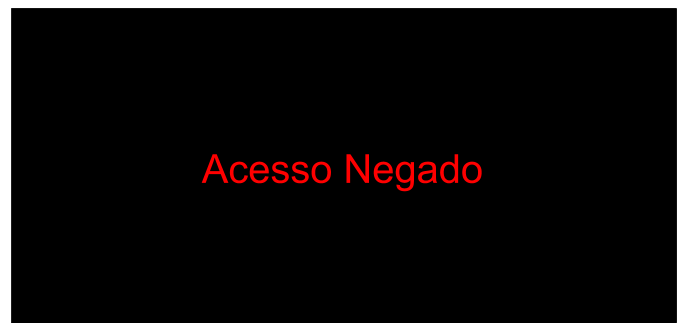
else{ // Caso contrário
tft.fillScreen(PRETO);
tft.setCursor(40,100);
tft.setTextColor(VERMELHO);
tft.setTextSize(3);
tft.print("Acesso Negado");
delay(3000);
telaInicial();
}
}
void loop() {
bool toque = obterToque();
TeclaPressionada(toque);
}
Colocando pra funcionar

Entendendo a Fundo
Software
- Bibliotecas utilizadas
Neste tutorial, iremos precisar de três bibliotecas para construir o nosso sistema de controle de acesso. Essas bibliotecas serão responsáveis por fornecer os objetos necessários para comunicação entre o display e o microcontrolador.
#include <Adafruit_GFX.h> // Biblioteca gráfica Adafruit #include <MCUFRIEND_kbv.h> // Biblioteca do display #include <TouchScreen.h> // Biblioteca do Touchscreen
- Defines
Alguns defines também serão criados para facilitar a modificação de parâmetros conforme a necessidade, sendo eles:
- TAMANHOMAXSENHA: Define o tamanho máximo que a senha pode ter.
- SENHAVALIDA: Serve apenas para testar o código, você pode adaptar o código por exemplo para ler os dados de um cartão sd.
- MINPRESSURE: Valor mínimo de força a ser considerado como um toque pelo código.
- MAXPRESSURE: Valor máximo de força a ser considerado como um toque pelo código.
- PRETO, VERMELHO, VERDE, BRANCO: Código hexadecimal das cores utilizadas neste código.
- XP XM, YP, YM: Pinos utilizados para comunicação com módulo touchscreen.
- TS_LEFT, TS_RT, TS_TOP, TS_BOT: Valores limites da tela que foram obtidos através do código de calibração.
#define TAMANHOMAXSENHA 9 // Tamanho máximo da senha #define SENHAVALIDA "01234" // Senha válida #define MINPRESSURE 300 // Pressão minima para a tela considerar um toque #define MAXPRESSURE 2000 // Pressão máxima que a tela deve considerar #define PRETO 0x0000 // Cor preta #define VERMELHO 0xF800 // Cor vermelha #define VERDE 0x07E0 // Cor verde #define BRANCO 0xFFF // Cor branca // Pinos do touchscreen #define XP 6 #define XM A2 #define YP A1 #define YM 7 // Pontos de extremidade do touchscreen #define TS_LEFT 170 #define TS_RT 901 #define TS_TOP 932 #define TS_BOT 159
- Objetos criados
Para elaboração da interface gráfica, iremos utlizar um total de 12 botões, sendo 10 botões representando os valores entre 0 e 9 e os outros dois botões utilizados para realizar uma tentativa de acesso e apagar o último caractere escrito. Sabendo disso, iremos utilizar um recurso muito interessante disponível na biblioteca Adafruit_GFX, que são os Adafruit_GFX_Button. Essa funcionalidade permite com que criemos botões de forma bem transparente e simplificada, onde passando alguns parâmetros criamos botões selecionaveis com bastante facilidade. Neste exemplo iremos instanciar um vetor contendo 12 desses botões, o fato de utilizar um vetor ao invés de criar uma variável para cada botão é o fato de que conseguimos reduzir bastante o nosso código utilizando o comando for para acesso a cada um deles.
Adafruit_GFX_Button botoes[12];
Além disso, iremos instânciar um objeto do tipo Touchscreen, que será responsável por estabelecer a comunicação entre o nosso código e o touchscreen da tela. Ele recebe como parâmetros os pinos onde o touchscreen está conectado e um valor que representa o nível de força mínimo na tela para que seja considerado um toque.
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); // Instancia do objeto ts do tipo touchscreen
Por fim, mas não menos importante, o objeto responsável por estabelecer a comunicação entre nosso código e a tela, de nome tft também será instanciado.
MCUFRIEND_kbv tft; // Instancia do objeto tft, responsável por se comunicar com a tela
- Variáveis globais
Um conjunto de 4 variáveis globais serão criadas neste código, sendo elas:
- pressionado: informa se o touchscreen está sendo pressionado ou não.
- posX: Armazena a posição X onde a tela foi pressionada.
- posY: Armazena a posição Y onde a tela foi pressionada.
- senha: Armazena a senha digitada pelo usuário.
- Função setup
dentro da função setup, iremos inicializar o nosso display, através do método tft.begin() e rotacionar a tela para o modo paisagem, e por fim chamar a função responsável por desenhar todo o nosso painel de acesso.
void setup() {
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
telaInicial();
}
-Função telaInicial
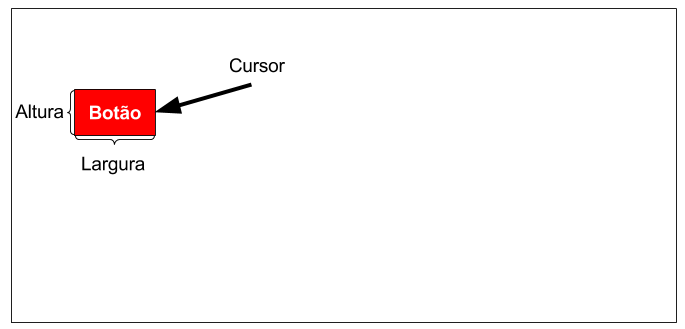
Esta função, tem como objetivo construir todo o desenho do nosso painel de acesso. Para fazer isso, iremos initialmente escurecer toda a tela com o comando tft.fillScreen(PRETO). Logo em seguinda inicializamos os botões que iremos utilizar para digitar a senha de acesso, fazemos isso através do método initButton que recebe como parâmetros:
- Referência do objeto de acesso a tela - tft
- Posição X na tela.
- posição Y na tela.
- Altura.
- Largura.
- Cor da borda.
- Cor de preenchimento do botão.
- Cor de preenchimento do botão ao ser apertado.
- O que deve ser escrito no botão.
- Tamanho da fonte.
Neste trecho de código inicializamos todos os 12 botões seguindo essa ordem:
botoes[0].initButton(&tft, 60, 100, 30, 40, BRANCO, VERDE, PRETO, "1", 2);
botoes[1].initButton(&tft, 110, 100, 30, 40, BRANCO, VERDE, PRETO, "2", 2);
botoes[2].initButton(&tft, 160, 100, 30, 40, BRANCO, VERDE, PRETO, "3", 2);
botoes[3].initButton(&tft, 210, 100, 30, 40, BRANCO, VERDE, PRETO, "4", 2);
botoes[4].initButton(&tft, 260, 100, 30, 40, BRANCO, VERDE, PRETO, "5", 2);
botoes[5].initButton(&tft, 60, 150, 30, 40, BRANCO, VERDE, PRETO, "6", 2);
botoes[6].initButton(&tft, 110, 150, 30, 40, BRANCO, VERDE, PRETO, "7", 2);
botoes[7].initButton(&tft, 160, 150, 30, 40, BRANCO, VERDE, PRETO, "8", 2);
botoes[8].initButton(&tft, 210, 150, 30, 40, BRANCO, VERDE, PRETO, "9", 2);
botoes[9].initButton(&tft, 260, 150, 30, 40, BRANCO, VERDE, PRETO, "0", 2);
botoes[10].initButton(&tft, 85, 200, 80, 40, BRANCO, VERDE, PRETO, "Acesso", 2);
botoes[11].initButton(&tft, 235, 200, 80, 40, BRANCO, VERDE, PRETO, "Apagar", 2);
for (int i=0; i<12; i++){
botoes[i].drawButton(false);
}
escreveSenha();
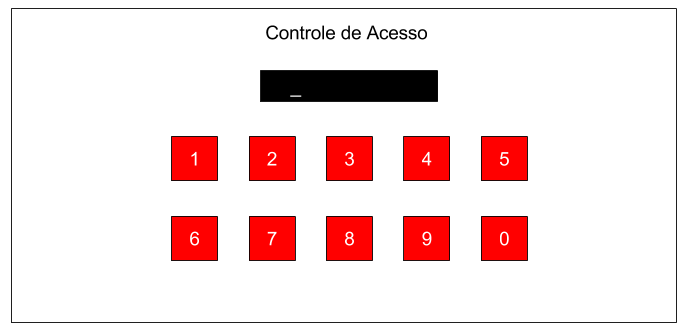
E por fim, desenhamos os botões na tela utilizando o comando drawButton(), o resultado será semelhante ao da imagem abaixo:

- Função escreveSenha
como o próprio nome diz, esta função serve simplemente para escrever a senha de acesso na tela, para fazer isso, iremos criar um retângulo branco na tela, onde a string será escrita a medida em que os botões forem sendo pressionados.

- Função loop
no trecho de loop do nosso código, iremos estar sempre conferindo se o botão foi de fato pressionado ou não através da função obterToque(), e logo em seguida checamos se algum desses botões foram pressionados ou não através do método TeclaPressionada().
void loop() {
bool toque = obterToque();
TeclaPressionada(toque);
}
-Função obterToque
A função obterToque, como o próprio nome diz é responsável por descobrir se a tela foi pressionada ou não, e além disso determinar em qual posição (x,y) a tela foi pressionada. Para fazer isso iremos utilizar o objeto ts instanciado no início do código e seu método getPoint().
TSPoint p = ts.getPoint();
Além disso, iremos configurar os pinos XP e XM como saída e habilitar seu nível lógico para alto.
pinMode(YP, OUTPUT);
pinMode(XM, OUTPUT);
digitalWrite(YP, HIGH);
digitalWrite(XM, HIGH);
Para determinarmos se de fato um clique na tela foi feito, utilizamos o bloco if e verificamos se a força feita é maior do que o valor mínimo determinado.
bool pressed = (p.z > MINPRESSURE);
Se o botão tiver sido de fato pressionado, a variável pressed receberá o valor true, caso contrário terá como resultado false. esse valor será posteriormente utilizado em um bloco if onde caso o botão tenha sido realmente pressionado iremos além de atualizar a variável pressionado para true, obteremos as cordenadas x e y de onde foi feito o toque.
if (pressed) {
posX = map(p.y, TS_LEFT, TS_RT, 0, 320);
posY = map(p.x, TS_TOP, TS_BOT , 0, 240);
return true;
}
return false;
Você se lembra dos valores obtidos logo no começo deste tutorial para calibração ? eles são necessários neste ponto do código, onde iremos determinar qual coordenada foi tocada pelo usuário. Para fazer isso basta obter, as coordenadas x e y fornecidas pelo objeto p e realizar uma operação map sob estes dados levando em consideração a resolução desta tela, que no caso é 320 por 240 pixels. Por fim, retornamos true caso o botão tenha sido pressionado ou else caso contrário.
-Função TeclaPressionada
dentro da função TeclaPressionada iremos determinar se uma tecla foi pressionada ou não. Para isso, utilizando o método press(), executamos a seguinte operação lógica sob todos os botões:
- Percorremos todo o vetor de botões 0 até 11 determinando se um botão foi pressionado ou não da seguinte forma:
- Se a tela foi tocada e o meu botão está dentro das coordenadas definidas, houve um clique no botão
- Caso contrário o botão não foi tocado
void TeclaPressionada(bool teclaTocada){
for (int i=0; i<12; i++){
botoes[i].press(teclaTocada && botoes[i].contains(posX,posY));
}
checkPressedButton();
}
Ao fim desse código verificamos qual botão foi apertado através da função checkPressedButton().
-Função checkPressedButton
dentro da função checkPressedButton, iremos simplesmente verificar qual botão foi apertado, para isso basta verificarmos através de um for, qual botão está com retorno true para função justPressed().
void checkPressedButton(){
for (int i=0; i<12; i++){
if (botoes[i].justPressed()){
checkPressed(i);
}
}
}
Caso o botão da iteração atual esteja sendo pressionado a funão checkPressed será invocada recebendo como parâmetro o indice do botão em questão.
-Função checkPressed
Essa função será responsável por executar todos os comandos associados aos botões, sendo eles:
- Escrever adicionar a senha digitos de 0 a 9.
- Apagar o último caractere digitado.
- Realizar uma tentativa de acesso ao sistema.
- Mudar a animação do botão quando ele for pressionado.
void checkPressed(int button){
botoes[button].drawButton(true);
esperaSoltar();
botoes[button].drawButton();
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11){
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
escreveSenha();
}
}
Inicialmente, mudamos a animação de algum dos botões através da função drawButton(true), ao receber o parâmetro true altera a cor do botão para preto, que definimos no início do código através do initButton. Logo em seguida, chamamos uma função denominada esperaSoltar(). Esta função ( que pode ser melhorada e fica de desafio :) ) será responsável por travar o código até que o usuário pare de tocar o botão na tela. Ela consiste basicamente em um while onde utilizamos a função obterToque para descobrir se o botão foi de fato solto ou não.
void esperaSoltar(){
while (obterToque()){
delayMicroseconds(50);
}
}
Logo após o botão ser solto, retornamos o botão para sua cor inicial (verde) atavés da função drawButton().
botoes[button].drawButton();
Em seguida iremos executar o comando ao qual o botão está associado, para isso devemos sempre levar em consideração que a nossa senha não pode ultrapassar o valor definido em TAMANHOMAXSENHA. Com isso, iremos restringir a execução dos botões números quando a senha for igual ao valor máximo através do if abaixo:
if(senha.length()<TAMANHOMAXSENHA || button == 10 || button == 11)
Esse comando if permite apenas que o bloco delimitado seja executado caso a senha não tenha atingido seu valor máximo, ou o botão apertado seja aqueles utilizados para apagar caracteres ou realizar uma tentativa de acesso. Por fim, o bloco swich-case, será responsável por de fato executar os comandos.
switch (button){
case 0:
senha = senha + "1";
break;
case 1:
senha = senha + "2";
break;
case 2:
senha = senha + "3";
break;
case 3:
senha = senha + "4";
break;
case 4:
senha = senha + "5";
break;
case 5:
senha = senha + "6";
break;
case 6:
senha = senha + "7";
break;
case 7:
senha = senha + "8";
break;
case 8:
senha = senha + "9";
break;
case 9:
senha = senha + "0";
break;
case 10:
validarAcesso();
break;
case 11:
apagarUltimocaractere();
break;
}
do case 0 até 9 basicamente incrementamos a string com um novo caractere e dentro dos cases 10 e 11 realizamos uma tentativa de acesso e apagamos o último caractere respectivamente.
- Função validarAcesso
Dentro da função validar acesso, iremos realizar a validação da senha, comparando a senha digitada pelo usuário e a senha padrão. Para isso, iremos simplesmente comparar a nossa string senha com o define SENHAVALIDA, caso o valor seja igual, mostramos a mensagem "Acesso Autorizado", aguardamos um total de 3 segundos e voltamos a tela de acesso. Caso contrário mostramos a mensagem "Acesso Negado" aguardamos um total de 3 segundos e voltamos a tela de acesso.
void validarAcesso(){
if (senha == SENHAVALIDA){
tft.fillScreen(PRETO);
tft.setCursor(10,100);
tft.setTextColor(VERDE);
tft.setTextSize(3);
tft.print("Acesso Autorizado");
delay(3000);
telaInicial();
}
else{ // Caso contrário
tft.fillScreen(PRETO);
tft.setCursor(40,100);
tft.setTextColor(VERMELHO);
tft.setTextSize(3);
tft.print("Acesso Negado");
delay(3000);
telaInicial();
}
}


- Função apagarUltimocaractere()
Já a função apagarUltimocaractere será responsável por apagar o último digito feito pelo usuário, para fazer isso iremos simplesmente verificar se a senha é maior que zero. Caso seja apagamos o último caractere digitado pegando o tamanho total da string através da função length e removendo o último caractere através da função remove().
void apagarUltimocaractere(){
if (senha.length()>0){
senha.remove (senha.length () - 1);
}
}
Desafio
Como dito anteriormente, a função esperaSoltar, pode ser melhorada para que o código não trave enquanto o usuário mantiver o botão pressionado. O desafio deste tutorial será exatamente pensar numa lógica para que isso aconteça.
Considerações Finais
Este tutorial, teve como objetivo mostrar como podemos utilizar o touchscreen disponível na shield ftf, passando pelo processo de calibração e uso final da funcionalidade. Espero que tenham gostado do conteúdo apresentado, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Display OLED 0.96" I2C com Arduino
Utilizando o Display OLED 0.96" I2C com Arduino
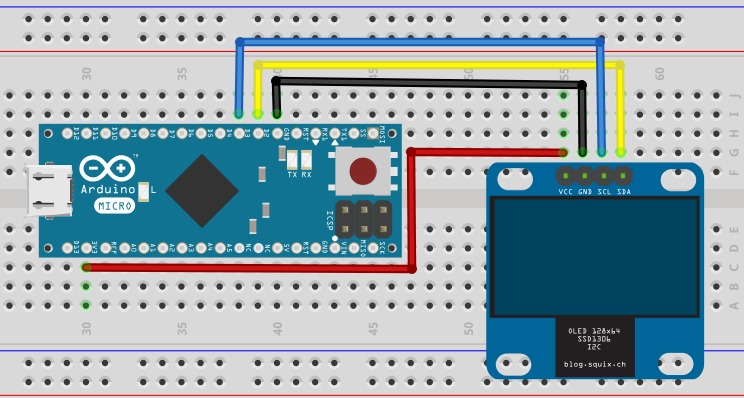
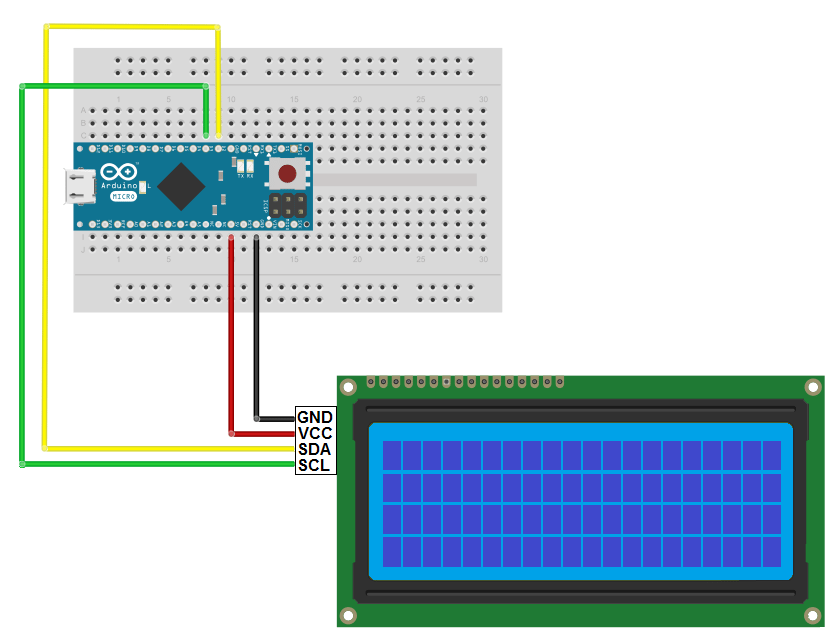
Neste tutorial, aprenderemos a utilizar o Display OLED 0.96" em conjunto com o Arduino Micro, mas você pode fazer com qualquer Arduino, bastando apenas a troca dos pinos da comunicação I2C que o Display utiliza. Também é possível usar com Raspberry PI, PIC e até ESP8266 e ESP32!
[toc]
Display OLED
OLED (organic light-emitting diode, diodo emissor de luz orgânico) é um Diodo emissor de luz (LED) em que a camada de emissão eletro-luminescente são filmes orgânicos que emitem luz em resposta a uma corrente elétrica que flui entre anodo e catodo. Esta camada de semicondutor orgânico fica situada entre dois eletrodos. Os OLEDs podem ter duas ou três camadas de material orgânico.

As telas OLED também são as melhores telas disponíveis atualmente no mercado e por conta disso, o preço é bem elevado em relação aos outros tipos.
O Display OLED possuem varias vantagens frente a outros tipos de telas:
- Consome muito menos energia;
- Mais leve;
- Fino;
- Ângulos de visão maiores;
- Melhor brilho e contraste;
- Reproduzir cores mais naturais.
Mas nem tudo são flores, devido ao fato de ele usar material orgânico, o Display OLED possui uma vida útil menor que outras telas. Outras desvantagem é a baixa resistência à água. Ainda assim, esse display tem vantagens surpreendentes que compensam suas desvantagens.
Display OLED 0.96" I2C

Este Display OLED 0.96" é perfeito para prototipação e produtos, uma vez que utiliza apenas 2 pinos do MCU com a comunicação Serial I2C. Além disso, é pequeno e tem uma ótima aparência pelo fato de ser OLED.
Especificações do display
- Tamanho: 128x64 pixels;
- Tensão: 3-5V;
- Comunicação: SPI ou I2C.
Mãos a obra - Escrevendo no Display
Componentes necessários
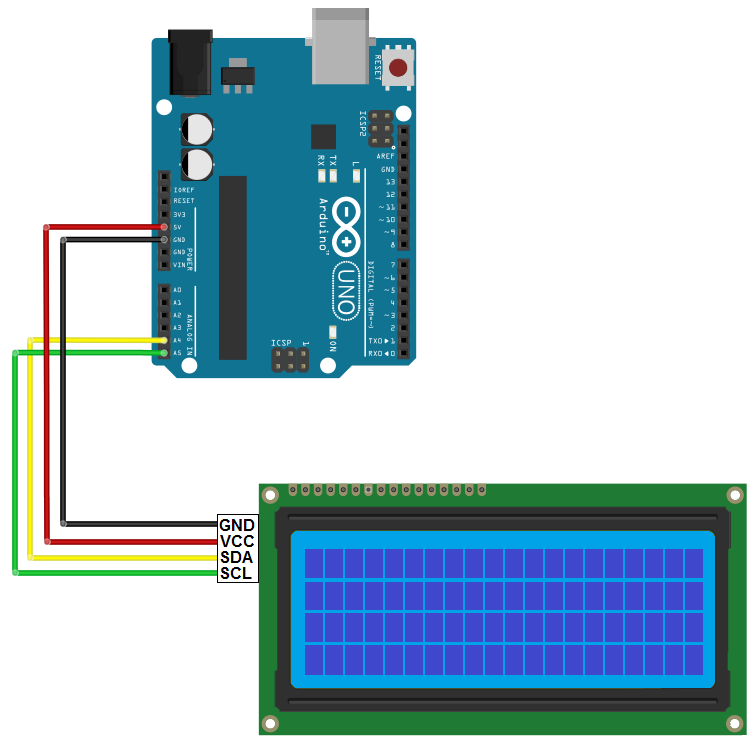
Você pode utilizar outras placas, tais como Arduino UNO e Arduino Mega, você apenas deverá se atentar para os pinos I2C da sua placa de desenvolvimento
Montando o projeto
Cuidado: alguns display tem o Vcc e GND invertido.
- Vcc: 3.3V ou 5V.
- GND: GND.
- SCL: 3.
- SDA: 2.
Caso você venha a utilizar em outro microcontrolador, precisará verificar os pinos de I2C dele e fazer a ligação corretamente.
Bibliotecas utilizadas
Baixe ambas bibliotecas e instale no diretório padrão de suas bibliotecas. Normalmente esse diretório se encontra dentro da pasta "Arduino", localizada em "Meus documentos".

Antes de começar
Precisamos alterar uma linha na biblioteca do display (SSD1306), onde é definido o tamanho em pixels do display. Nosso display é 128x64, você deve verificar isso do site onde comprou o display. Por padrão, a biblioteca vem com 128x32 definido, entretanto, nosso display é 128x64.
Se seu display já é 128x32, pode pular esta parte, caso contrario, efetue a troca mostrada abaixo
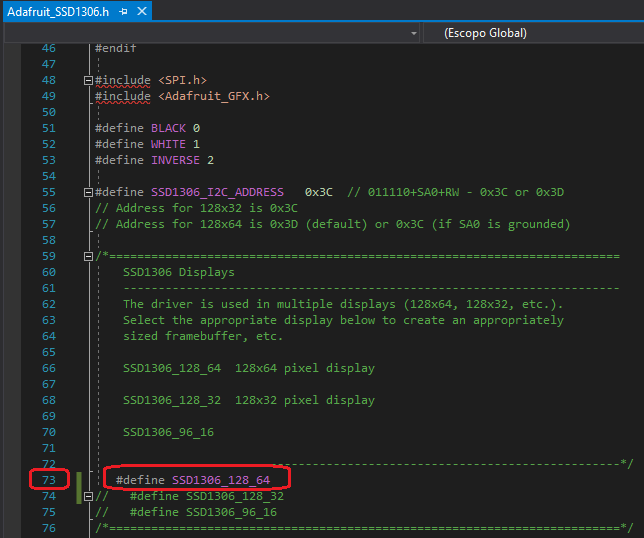
1-) Abra o arquivo "Adafruit_SSD1306.h", que se encontra dentro da pasta da biblioteca baixada.
2-) Procure pela definição do tamanho do display, que está próximo a linha 70.
3-) Comente a linha do display que esta definida por padrão
4-) Remova o comentário da linha respectiva ao seu display, veja como ficou o nosso:

Código do projeto
#include <Adafruit_SSD1306.h>
#include <Adafruit_GFX.h>
Adafruit_SSD1306 dsp(-1);//cria o objeto do display para i2c
void setup()
{
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);//inicia o display com endereco padrao
dsp.clearDisplay();//limpa a tela
dsp.setTextColor(WHITE);//define o texto para branco (no display ficara azul)
dsp.setTextSize(1);//define o tamanho do texto
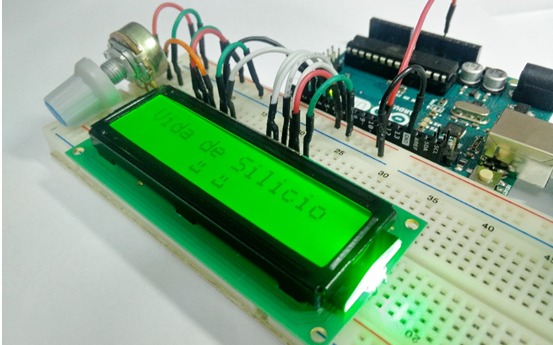
dsp.println("Vida de silicio");//escreve na tela a mensagem
dsp.setTextSize(3);
dsp.println("2018");
dsp.display();//mostra as alteracoes no display, sem isso nao ira mostrar nada!!
delay(2000);
dsp.clearDisplay();
}
void loop()
{
for (int8_t i = 0; i < 64; i++)
{
dsp.drawLine(0, 0, 128, i, WHITE);//desenha uma linha
dsp.display();//mostra na tela
delay(1);
}
for (int8_t i = 63; i > -1; i--)
{
dsp.drawLine(0, 0, 128, i, BLACK);
dsp.display();
delay(1);
}
}
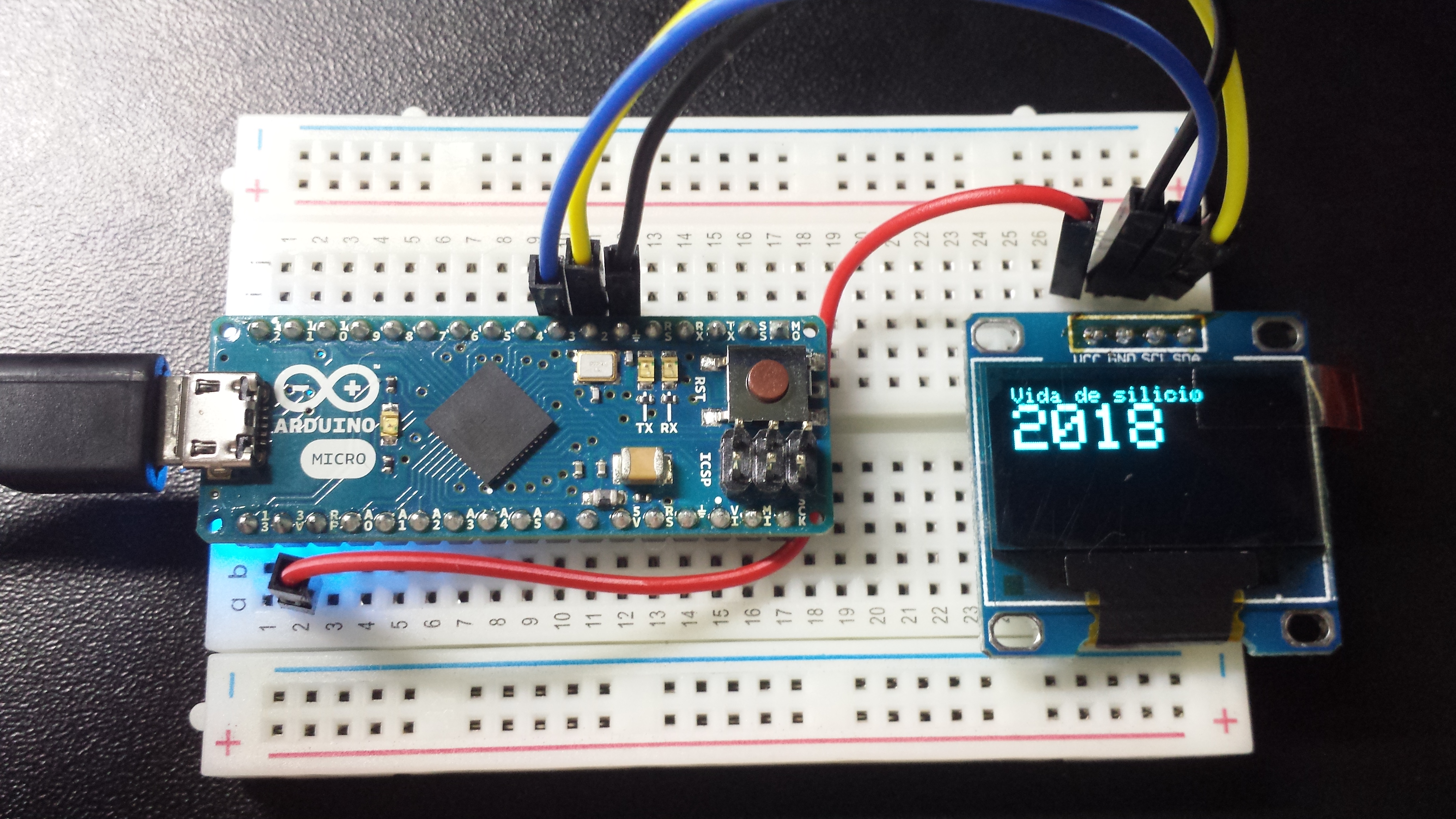
Colocando para funcionar

Entendendo a fundo
Software
-Objeto SSD1306
Adafruit_SSD1306 dsp(-1);
Nosso display é I2C, entretanto, há outros com comunicação SPI e estes devem ter os pinos definidos junto ao objeto. No caso do I2C, é preciso colocar -1.
-Função .begin()
dsp.begin(SSD1306_SWITCHCAPVCC, 0x3C);
Inicia o display no endereço 0x3C do I2C e configura o Vcc interno.
-Função .clearDisplay()
dsp.clearDisplay();
Apaga tudo o que estiver escrito ou desenhado na tela.
-Função .display()
dsp.display();
Depois de escrever ou desenhar algo na tela, não será mostrado enquanto você não usar esta função, que faz o display "atualizar" os dados e mostrar as alterações
Conclusões finais
Este pequeno e incrível display permite a criação de uma interface IHM (Interface Homem máquina) perfeita para pequenos projetos e até produtos. Também podemos usufruir do I2C que utiliza apenas 2 pinos e caso seu projeto já esteja usando algum componente I2C, não será necessário a adição de novos fios.
Recomendamos ler o seguintes tutoriais para saber mais sobre IHM e sobre I2C:
- Display LCD 16x2 com Arduino
- Display LCD 20×4 e LCD 16×2 com Adaptador I2C – Utilizando o display com Arduino
Shield display LCD TFT 2.4" Touchscreen - Descobrindo o drive
Shield display LCD TFT 2.4" Touchscreen - Descobrindo o drive
No desenvolvimento de qualquer tipo de projeto, é indispensável o uso de uma interface que permita ao usuário ver todo o funcionamento do sistema. Entretanto, essa não é uma tarefa fácil, principalmente quando dispomos de sistemas de baixo poder computacional, como é o caso dos microcontroladores tais como os Arduino. Sabendo disso, neste tutorial você aprenderá a utilizar o display TFT 2.4" com touchscreen embutido em conjunto a uma Placa Arduino Uno e descobriremos como resolver o problema da tela branca, comum ao usar esse LCD. Com esse display podemos criar interfaces interativas e supervisionar dados em tempo real.
É interessante ressaltar que uma das maiores dificuldade na utilização desse tipo de LCD se dá em achar a biblioteca adequada. Isso porque existe diversos modelos semelhantes o que gera uma grande confusão na hora de botar ele para funcionar. Pensando nisso, nesse conteúdo usamos uma biblioteca que faz a leitura do controlador usado pelo Display e nos informa qual é o driver através do monitor serial. Em seguida usamos o número do controlador para configurar a Biblioteca.
[toc]
O Shield Display LCD TFT 2.4" Touchscreen
O shield Lcd 2.4" possui uma resolução de 240x320, além de possuir uma interface touchscreen resistiva por onde é possível interagir com a tela sem a necessidade de botões. A tela conta com um total de 13 pinos distribuídos entre alimentação, controle do touch e controle do display. Se você deseja adicionar sensores em conjunto com a tela, recomendo que utilize o Arduino Mega, pois ao acoplar o shield em um Arduino uno você não terá espaço nem pinos para conectar outros dispositivos.
Esse shield também possui uma interface para cartões SD em sua parte traseira. Tal interface é muito comum em LCDs coloridos, seu propósito é armazenar imagens prontas para serem exibidas no Display. Além disso, esse módulo SD pode ser usado para armazenar outras informações que seja úteis ao seu projeto.

Ao utilizar essa tela no Arduino uno, se certifique que a parte do conector USB do arduino NÃO esteja tocando no shield, caso contrário pode ocorrer um curto circuito capaz de danificar o shield ou até o Arduino.
Mãos à obra – Construindo um sistema de controle de acesso utilizando a shield LCD
O projeto é divido em duas partes, na primeira descobrimos qual o controlador do nosso LCD e em seguida configuramos a biblioteca para se adequar ao modelos de Display que temos em mão.
Componentes Utilizados:
- 1x Placa Arduino Uno REV3 - Você pode usar o Arduino Mega
- 1x Shield Lcd TFT 2.4" Touchscreen
Montando o projeto
Para realizar a montagem em um Arduino uno não existe muito segredo, basta encaixar o módulo em seu Arduino sempre deixando um espaço entre o conector usb e a shield. Tenha cuidado para não amassar uma das pernas de seu shield.
Caso tudo esteja funcionando corretamente o display deverá acender como mostra o gif abaixo:

Instalando Biblioteca da Tela
A utilização destas telas nem sempre é uma tarefa fácil, isso ocorre devido a grande quantidade de controladores disponíveis no mercado para este tipo de tela. Sabendo disso, neste tutorial iremos utilizar uma biblioteca que abrange uma grande quantidade de controladores, no caso a MCUFRIEND. A instalação da biblioteca pode ser feita de maneira bem simples, bastando seguir os seguintes passos:
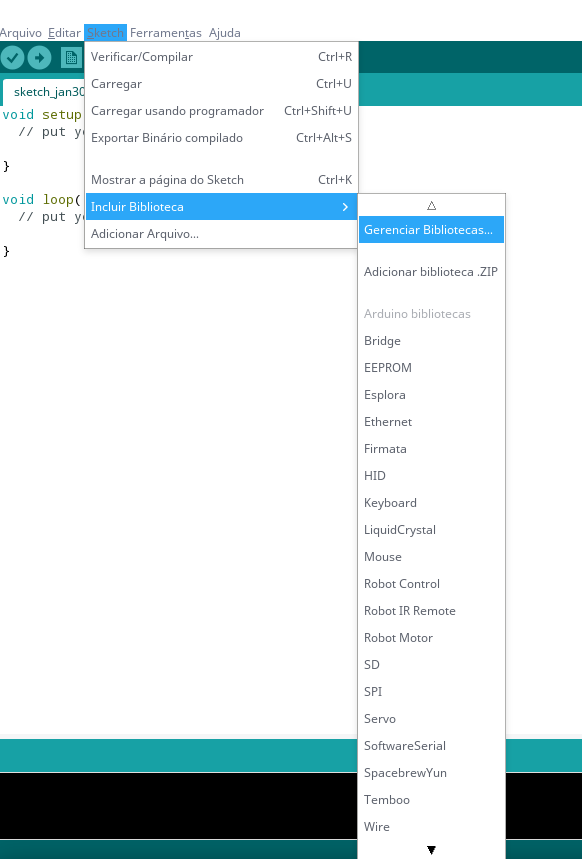
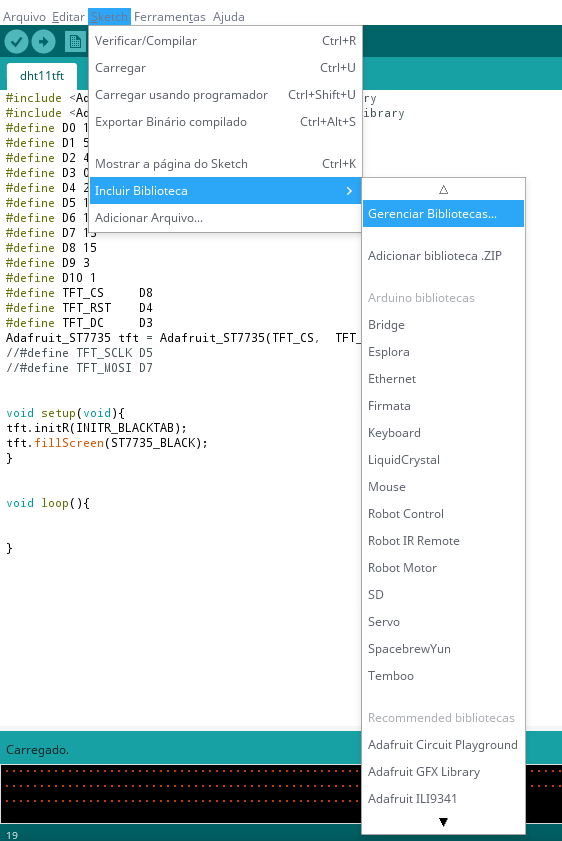
- Clique em Sketch e vá até a opção Incluir Biblioteca como mostra a figura abaixo:

- Logo em seguida selecione a opção Gerenciar Bibliotecas, uma nova tela será aberta onde você pode gerenciar todas as bibliotecas disponíveis no repositório.

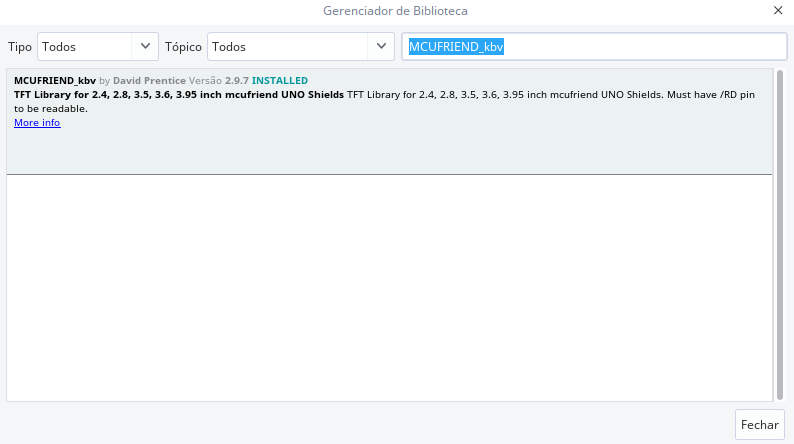
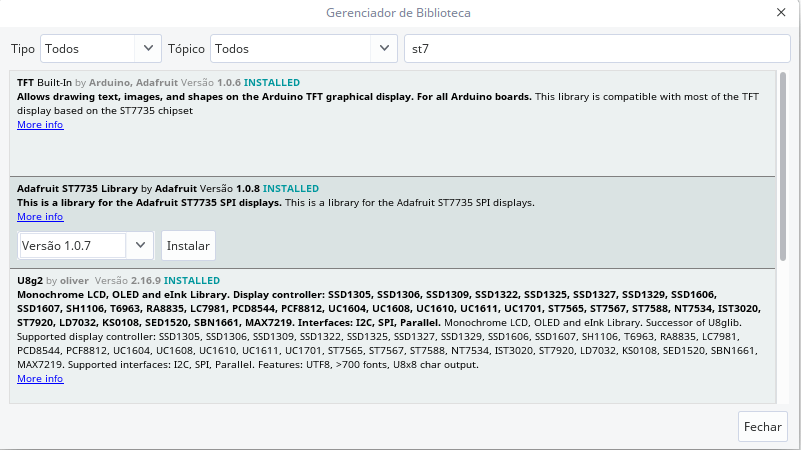
- Por fim, para instalar a biblioteca, basta digitar MCUF RIEND_kbv na barra de pesquisa e instalar a opção da imagem.

Ao fim do processo de instalação, reinicie a IDE do Arduino para diminuir a possibilidade de problemas de compatibilidade.
Descobrindo o Driver do Display LCD TFT 2.4"
Agora que temos a nossa biblioteca instalada, iremos testar se da forma como ela está já conseguimos renderizar informações na tela. Para isso execute o seguinte código:
#include <MCUFRIEND_kbv.h>
MCUFRIEND_kbv tft;
#define VERDE 0x07E0
#define BRANCO 0xFFFF
void setup() {
Serial.begin(9600);
uint16_t ID = tft.readID();
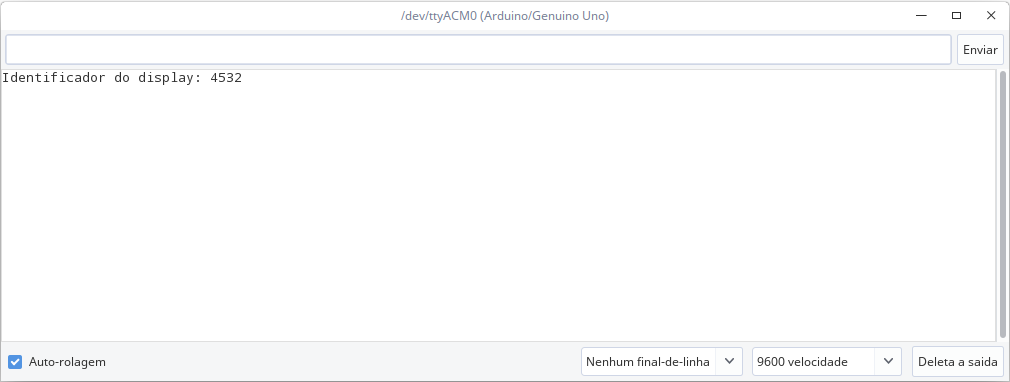
Serial.print("Identificador do display: ");
Serial.println(ID,HEX);
tft.begin(ID);
tft.setRotation(1);
tft.fillScreen(BRANCO);
tft.setCursor(20,100);
tft.setTextColor(VERDE);
tft.setTextSize(3);
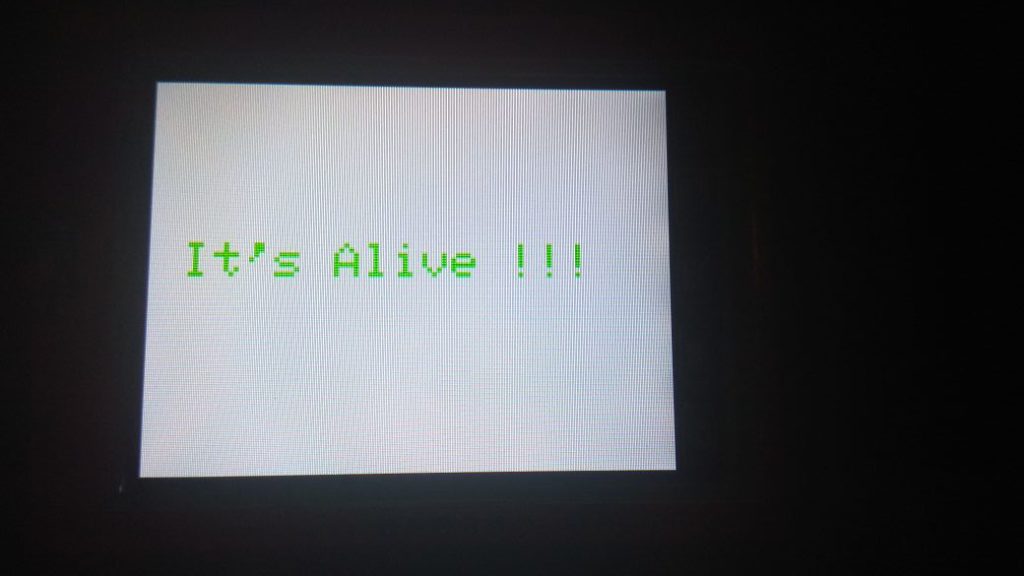
tft.print("It's Alive !!!");
}
void loop() {
}
O código acima realiza uma leitura do registrador responsável por armazenar o código do circuito integrado que controla a tela através da função readID(). Com este código, a biblioteca sabe quais os registradores utilizados para entrada e saída de dados, podendo assim estabelecer uma comunicação com o display que é feita através da função begin(ID). Além de fazer isso, no monitor serial e escreve a mensagem "It's Alive" em verde caso o código esteja funcionando corretamente.
Se tudo estiver ok, você verá a seguinte mensagem escrita em seu display:


Dessa forma, o nosso controlador é o driver LGPD4532.
Consertando bug da tela branca - Configurando a biblioteca para o nosso controlador
Caso a tela simplesmente continue branca, será necessário realizar uma modificação na biblioteca MCUFRIEND. Para isso você deve ir até a pasta onde a biblioteca está instalada:
- Windows: C:\Program Files (x86)\Arduino\libraries
- Linux: /home/Usuario/Arduino/libraries
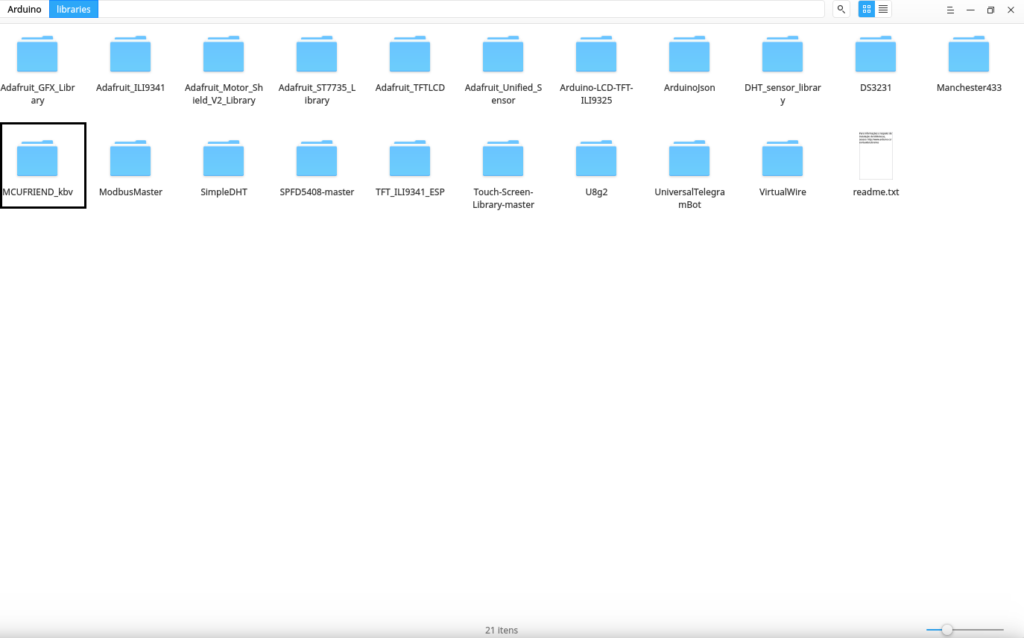
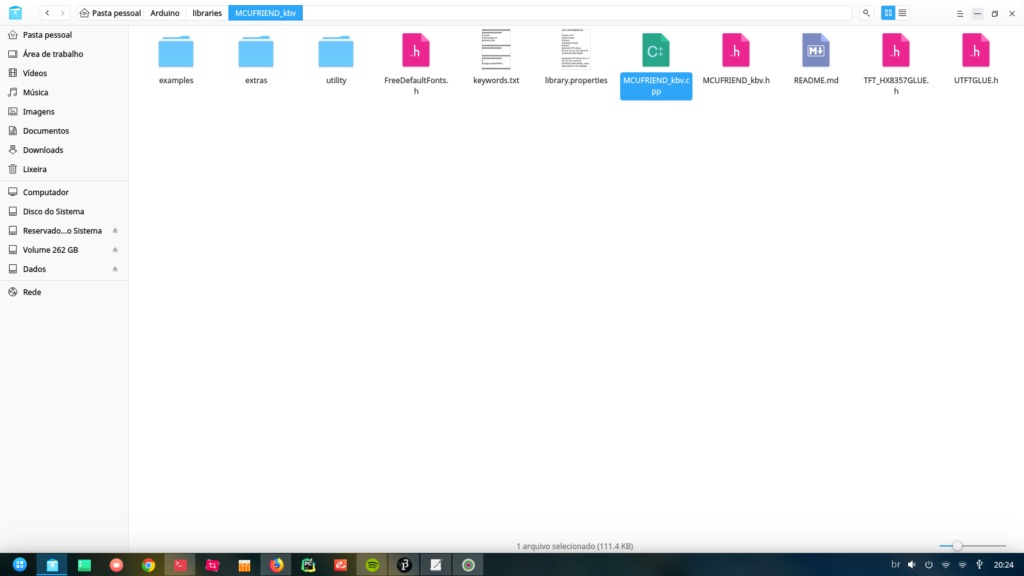
Após encontrar a localização da biblioteca instalada, selecione a pasta MCUFRIEND_kbv e abra o arquivo MCUFRIEND_kbv.cpp com o seu editor de textos favorito


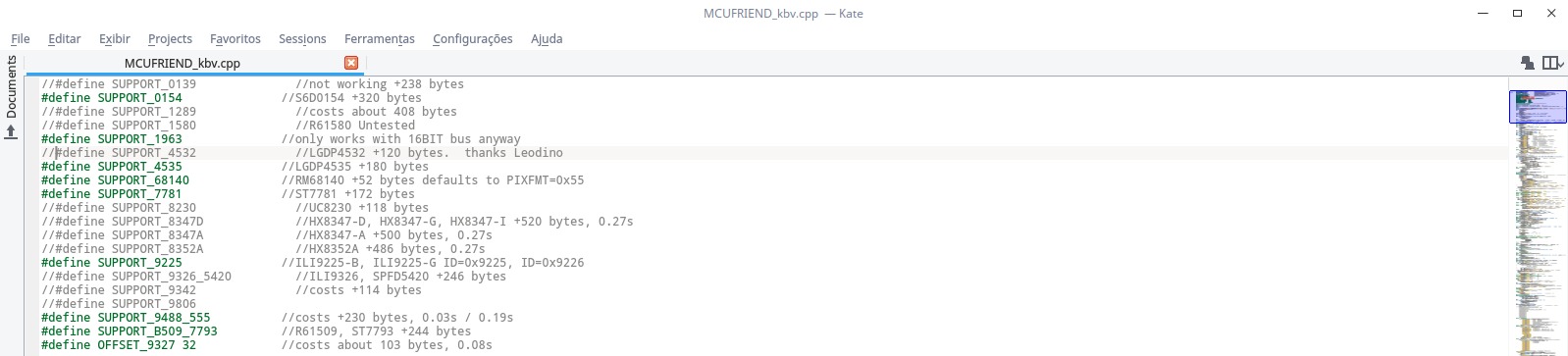
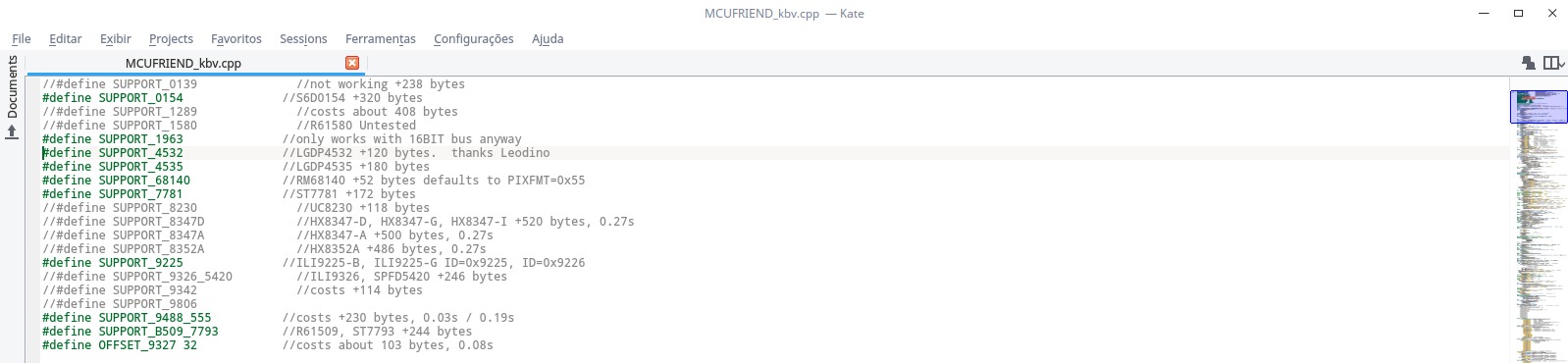
A biblioteca MCUFRIEND possui praticamente todos os controladores disponíveis para esse display, porém algumas são desabilitadas devido a pequena quantidade de memória disponível. Sabendo disso, iremos através dessa modificação habilitar este controlador. Para fazer isso, iremos precisar do identificador do controlador do display, que pode ser obtido através do código de teste apresentado logo acima. Neste exemplo estou utilizando o controlador 4532, então devemos habilitar o suporte a este controlador

Na linha correspondente ao controlador que foi mostrado no código de testes, basta "descomentar" a linha do controlador desejado.

Antes de realizar qualquer modificação em uma biblioteca, é altamente recomendado que se faça backup da versão anterior para que caso ocorre algum problema seja possível retornar ao estado anterior.
Logo após realizar as modificações, salve o arquivo e reinicie a IDE do Arduino. Se tudo tiver sido feito corretamente a mensagem It's Alive irá aparecer na sua tela quando você fizer o upload do código novamente.
Programando
Agora que temos a biblioteca funcionando corretamente, iremos construir a interface do nosso controle de acesso. O código abaixo é responsável por renderizar todos os botões que iremos utilizar em nosso sistema.
#include "Adafruit_GFX.h" // Biblioteca Gráfica Adafruit
#include <MCUFRIEND_kbv.h> // Bibllioteca para controle do lcd
// Cores que iremos utilizar em nosso projeto
#define PRETO 0x0000
#define VERMELHO 0xF800
#define VERDE 0x07E0
#define BRANCO 0xFFFF
//---------------------------------------------//
MCUFRIEND_kbv tft; // Objeto de comunicação com display
void setup() {
uint16_t ID = tft.readID(); // Leitura do código de identificação do controlador
tft.begin(ID); // Inicialização da tela
telaInicial(); // Chamada da função responsável por renderizar o nosso painel de acesso
}
void telaInicial(){
tft.setRotation(1); // Display é rotacionado para modo paisagem
tft.fillScreen(BRANCO); // Tela é preenchida pela cor Branca
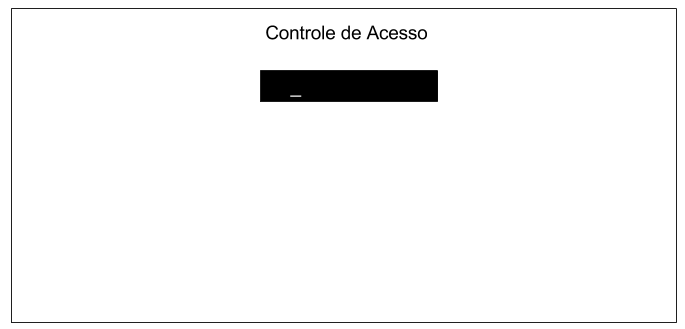
escreveTexto(50,0,"Controle de Acesso",2,PRETO); // Texto é escrito na posição (50,0)
criarBotao(60,50,200,30,"",PRETO); // Criamos uma pequena caixa onde será mostrada a senha digitada
criarBotao(50,100,30,30,"1",VERMELHO); // Criação do botão 1 do sistema
criarBotao(100,100,30,30,"2",VERMELHO); // Criação do botão 2 do sistema
criarBotao(150,100,30,30,"3",VERMELHO); // Criação do botão 3 do sistema
criarBotao(200,100,30,30,"4",VERMELHO); // Criação do botão 4 do sistema
criarBotao(250,100,30,30,"5",VERMELHO); // Criação do botão 5 do sistema
criarBotao(50,150,30,30,"6",VERMELHO); // Criação do botão 6 do sistema
criarBotao(100,150,30,30,"7",VERMELHO); // Criação do botão 7 do sistema
criarBotao(150,150,30,30,"8",VERMELHO); // Criação do botão 8 do sistema
criarBotao(200,150,30,30,"9",VERMELHO); // Criação do botão 9 do sistema
criarBotao(250,150,30,30,"0",VERMELHO); // Criação do botão 0 do sistema
criarBotao(50,200,120,30,"Apagar",VERMELHO); // Criação do botão Apagar
criarBotao(180,200,100,30,"Logar",VERMELHO); // Criação do botão Logar
}
void telaAcesso(bool acesso){ // Função que controla o acesso ao sistema
if (acesso){ // Se o acesso for permitido
tft.fillScreen(PRETO); // Tela é preenchida pela cor preta
tft.setCursor(10,100); // Cursor é deslocado para pixel de posição (10,100)
tft.setTextColor(VERDE); // Cor do texto é alterada para verde
tft.setTextSize(3); // Tamanho da fonte do texto é alterada para o tamanho 3 ( Grande )
tft.print("Acesso Autorizado"); // Texto é escrito em verde com mensagem Acesso Autorizado
delay(3000); // Sistema aguarda 3 segundos
telaInicial(); // Tela de acesso inicial é renderizada
}
else{ // Caso contrário
tft.fillScreen(PRETO); // Tela é preenchida pela cor preta
tft.setCursor(40,100); // Cursor é deslocado para pixel de posição (40,100)
tft.setTextColor(VERMELHO); // Cor do texto é alterada para vermelho
tft.setTextSize(3); // Tamanho da fonte do texto é alterada para o tamanho 3 ( Grande )
tft.print("Acesso Negado"); // Texto é escrito em vermelho com mensagem Acesso Negado
delay(3000); // Sistema aguarda 3 segundos
telaInicial(); // Tela de acesso inicial é renderizada
}
}
void escreveTexto(int posx,int posy, String texto,int tamanho,int cor){ // Função criada para facilitar escrita de texto
tft.setCursor(posx,posy); // Cursor é deslocado para posição passada como parâmetro
tft.setTextColor(cor); // Cor a ser escrita é alterada conforme valor recebido como parâmetro
tft.setTextSize(tamanho); // Tamanho da fonte é alterado conforme parâmetro recebido
tft.print(texto); // Texto passado por parâmetro é escrito na tela
}
void criarBotao(int posx,int posy, int largura, int altura,String texto,int cor) //
{
//Create Red Button
tft.fillRect(posx,posy, largura, altura, cor); // um quadrado começando em (posx,posy) é renderizado conforme parâmetros passados
tft.drawRect(posx,posy, largura, altura,PRETO); // um quadrado de cor preta é desenhado ao redor do quadrado vermelho
tft.setCursor(posx+8,posy+4); // Cursor é deslocado para o pixel de posição (posx+8,posy+4)
tft.setTextColor(BRANCO); // Cor do texto é alterada para Branco
tft.setTextSize(3); // Fonte é alterada para tamanho 3
tft.print(texto); // Texto é escrito em posição determinada
}
void loop() { // Cada uma das três telas que compõem o sistema é chamada a cada dois segundos
telaInicial();
delay(2000);
telaAcesso(true);
delay(2000);
telaAcesso(false);
delay(2000);
}
Colocando pra funcionar

Entendendo a Fundo
Software
- Incluindo bibliotecas a serem adicionadas ao projeto
Inicialmente podemos observar que necessitamos adicionar penas duas bibliotecas ao nosso projeto. A biblioteca Adafruit_GFX fornece uma série de funções que permitem o desenho de figuras geométricas de forma transparente. Já a biblioteca MCUFRIEND_kbv fornece o objeto com o qual iremos nos comunicar com o display.
#include "Adafruit_GFX.h" // biblioteca com funções Gráficas #include <MCUFRIEND_kbv.h> // biblioteca de acesso e comunicação com display
- Declarando objeto de comunicação com display
Para estabelecer uma comunicação com o nosso display, iremos criar um objeto de nome tft que ficará responsável por renderizar toda a informação que for requisitada pelo código.
MCUFRIEND_kbv tft; // Objeto de comunicação com a tela
O nome do objeto não precisa ser necessariamente tft, você pode nomear o objeto com o nome que preferir.
- Paleta de cores utilizada
Neste exemplo iremos utilizar um total de 4 cores, para desenhar botões e telas de acesso. Para facilitar o trabalho de digitar o código da cor utilizada, criaremos 4 defines contendo as cores utilizadas e seu respectivo código RGB.
#define PRETO 0x0000 #define VERMELHO 0xF800 #define VERDE 0x07E0 #define BRANCO 0xFFFF
- Função desenha botão
Para facilitar o processo de desenhar botões na tela, foi elaborada uma função que dada a posição inicial, dimensões, texto e cor um retângulo representando um botão é desenhado na tela. Seu funcionamento segue a seguinte lógica:
void criarBotao(int posx,int posy, int largura, int altura,String texto,int cor)
{
tft.fillRect(posx,posy, largura, altura, cor); // Cria um quadrado com inicio na posição (posx,posy) com altura e largura definidas na função
tft.drawRect(posx,posy, largura, altura,PRETO); // Cria uma borda ao redor do quadrado desenhado anteriormente
tft.setCursor(posx+8,posy+4); // Cursor de escrita é deslocado para centro do quadrado desenhado
tft.setTextColor(BRANCO); // Cor do texto é alterada para branco
tft.setTextSize(3); // Tamanho do texto é alterado para tamanho 3
tft.print(texto); // Texto é escrito na posição central da caixa desenhada
}
- Tft.fillRect()
Esse método recebe como parâmetros a posição inicial onde o quadrado deve começar, sua largura, altura e cor. Com todos esses dados o método irá renderizar na tela um quadrado da seguinte forma:
 - Tft.drawRect
- Tft.drawRect
O método drawRect por sua vez, com base nos mesmos parâmetros irá criar uma borda sobre o quadrado que foi renderizado anteriormente

- Escrevendo texto
O processo para escrever informações na tela segue o seguinte fluxo:
- Primeiro através da função setCursor() iremos selecionar a posição onde o nosso texto começará a ser Escrito

- Logo em seguida configuramos a cor da fonte e seu tamanho através dos métodos setTextColor() e setTextSize().
- Por fim escrevemos o texto desejado através do método print()

- Função escreveTexto
Como foi possível observar na etapa onde escrevemos o texto dentro do retângulo, uma grande quantidade de comandos é necessária até que se escreva o texto em si. Para reduzir a quantidade de código escrita foi também criada uma função que já encapsula todo esse processo. Seu uso consiste em basicamente fornecer o ponto de inicio do texto, o texto a ser escrito, seu tamanho, e a cor do texto.
void escreveTexto(int posx,int posy, String texto,int tamanho,int cor){
tft.setCursor(posx,posy); // Move cursor para posição inicial onde o texto será escrito
tft.setTextColor(cor); // Muda a cor do texto
tft.setTextSize(tamanho); // Altera o tamanho da fonte
tft.print(texto); // Escreve texto na tela
}
- Função setup
dentro da nossa função setup iremos basicamente inicializar a nossa tela seguindo o seguinte fluxo
- Lemos o código de identificação do display através do método readID()
uint16_t ID = tft.readID();
- Inicializamos o nosso display através do método begin()
tft.begin(ID);
-
Mudamos o layout da tela para o modo paisagem através do método setRotation(1)
tft.setRotation(1);
- Por fim chamamos a função telaInicial() que irá renderizar na tela nosso painel de acesso
telaInicial();
- Função telaInicial
A função tela inicial tem como função básica renderizar todos os botões e o campo de texto que será responsável por mostrar a senha digitada. Para isso a função executa os seguintes passos:
- Mudamos a tela para o modo paisagem através do método setRotation(1)
tft.setRotation(1);
- Toda a tela é preenchida pela cor branca através do método fillScreen(BRANCO)
tft.fillScreen(BRANCO);

- Utilizando a função escreveTexto iremos escrever o texto: "Controle de acesso" na cor preta na parte superior da tela
escreveTexto(50,0,"Controle de Acesso",2,PRETO);

- Logo em seguida criamos uma caixa onde a senha digitada será armazenada conforme os botões forem clicados.
criarBotao(60,50,200,30,"",PRETO);

- Sequencialmente, criamos todos os 10 botões que serão utilizados para que o usuário digite a senha para acesso ao sistema. Isso é feito através do método criarBotao(), onda cada botão será desenhado na tela com uma distância de 50 pixels entre um e outro.
criarBotao(50,100,30,30,"1",VERMELHO); criarBotao(100,100,30,30,"2",VERMELHO); criarBotao(150,100,30,30,"3",VERMELHO); criarBotao(200,100,30,30,"4",VERMELHO); criarBotao(250,100,30,30,"5",VERMELHO); criarBotao(50,150,30,30,"6",VERMELHO); criarBotao(100,150,30,30,"7",VERMELHO); criarBotao(150,150,30,30,"8",VERMELHO); criarBotao(200,150,30,30,"9",VERMELHO); criarBotao(250,150,30,30,"0",VERMELHO);

- Por fim, criamos os dois botões responsáveis por apagar caracteres digitados incorretamente, e o botão responsável por validar a senha digitada.
criarBotao(50,200,120,30,"Apagar",VERMELHO); criarBotao(180,200,100,30,"Logar",VERMELHO);

- Função telaAcesso(bool autorizacao)
Agora que temos a nossa tela de controle de acesso criada, iremos precisar criar mais duas telas, uma para quando o acesso for permitido e outra para quando o acesso for negado. Para encapsular todo esse processo e deixa-lo mais transparente, foi criada uma função denominada telaAcesso que funciona da seguinte forma:
- Caso o argumento recebido seja verdadeiro significa que o acesso foi autorizado, então
- A Tela é preenchida pela cor preta através do método fillScreen()
tft.fillScreen(PRETO);
- O cursor é deslocado para o pixel de posição (10,100)
tft.setCursor(10,100);
- A cor do texto é alterada para verde
tft.setTextColor(VERDE);
- O tamanho da fonte do texto é alterada para o tamanho 3
tft.setTextSize(3);
- O texto acesso autorizado é escrito na tela
tft.print("Acesso Autorizado");
- Após 3 segundos o sistema volta para a tela inicial
- A Tela é preenchida pela cor preta através do método fillScreen()
- Caso contrário uma mensagem de acesso negado será escrita em vermelho na tela

- Função Loop()
A função loop por sua vez apenas alterna entre as três telas criadas em nosso sistema sendo cada uma das telas chamadas a cada dois segundos.
void loop() { // Cada uma das três telas que compõem o sistema é chamada a cada dois segundos
telaInicial();
delay(2000);
telaAcesso(true);
delay(2000);
telaAcesso(false);
delay(2000);
}
Desafio
Agora que você sabe como construir uma tela para controle de acesso, tente alterar as cores da paleta de cores, para cores que sejam do seu agrado. Adicione também novos botões ao sistema para que ele possa ter uma maior quantidade de combinações possíveis.
Considerações Finais
Este tutorial teve como objetivo ensinar uma forma de elaborar interfaces utilizando a shield display TfT. Além disso foi possível também aprender a como resolver um problema bastante recorrente neste display devido a grande diversidade de controladores utilizados. Este tutorial foi dividido em duas partes devido a complexidade dos passos apresentados, então aguardem que logo logo iremos adicionar a parte touch ao projeto. Espero que tenham gostado do conteúdo apresentado, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Display LCD 20x4 e 16x2 com Adaptador I2C
Display LCD 20x4 e LCD 16x2 com Adaptador I2C – Utilizando o display com Arduino
No tutorial sobre a utilização de um display lcd 16x2 com Arduino aprendemos a importância dos displays e como usar um LCD de caracteres, em especial o 16x2. Apesar de esse LCD ser prático e simples, ele possui um problema, uma grande demanda por ligações. Para resolver isso, podemos usar um módulo adaptador I2C que facilita ainda mais o uso desse tipo de recurso. Nesse tutorial iremos aprender a usar o Display LCD 20x4 com Adaptador I2C junto a um Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Como falamos sobre o modelo 16x2 no último tutorial, iremos aproveitar a oportunidade para mostrar um pouco mais sobre o modelo 20x4. Caso você tenha em suas mão o 16x2, você poderá facilmente adaptar o programa usado nesse tutorial para você.
[toc]
Porque usar comunicação I2C para controlar seu LCD?

Na figura acima, percebemos a existência de uma grande quantidade de contatos para realização do seu acionamento. Para facilitar o seu uso, iremos trabalhar com o adaptador I2C para display LCD.
Para usar esse LCD diretamente no Arduino, você irá precisa, além das ligações de alimentação, de 6 pinos: RS, EN, D7, D6, D5, e D4 para que seu LCD converse com seu Arduino. Se você estiver trabalhando com um projeto mais complexo, talvez você não terá tantos pinos disponíveis no seu Arduino para seu LCD da forma usual.
Com o módulo de interface I2C, você precisará de apenas 2 pinos (I2C) para imprimir as informações que deseja em seu LCD. Se você já tiver usando outros componentes I2C em seu projeto, esse pino não precisará usar mais nenhuma porta, visto que ele poderá usar os mesmo pinos já usado para o outro dispositivo I2C.
Adaptador I2C para Display LCD 20x4 e 16x2

Para que seja possível a comunicação entre o Arduino e o LCD, precisaremos de um adaptador I2C. Esse adaptador nada mais é que um conversor cuja função consiste em manipular os contatos do LCD, de modo que, após este processo, teremos apenas 2 contatos para realizar a comunicação com uma placa Arduino através do protocolo I2C.
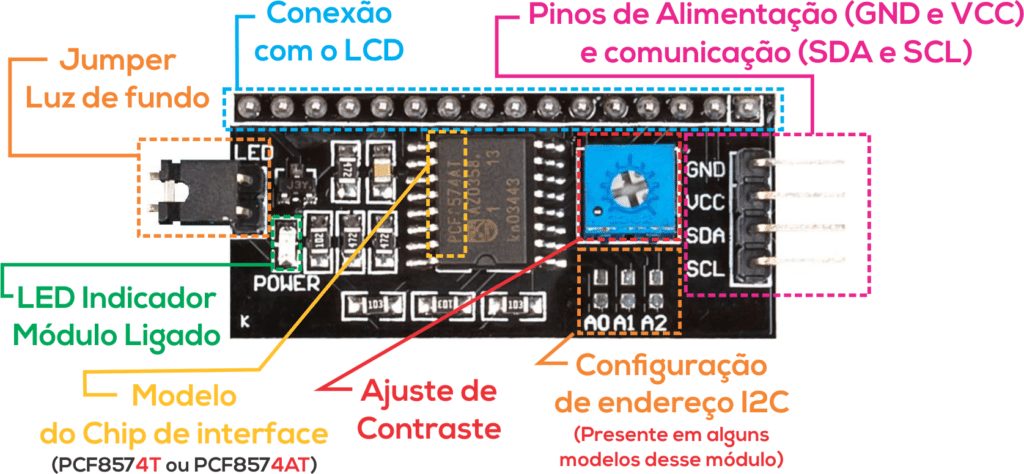
Ele conta com o chip PCF8574T ou PCF8574AT que é responsável por essa interface . Você pode encontrar vários modelos de módulos ligeiramente diferentes.
Em geral eles possuem o seguinte formato:

Como você pode ver na imagem, a maioria dos módulos de interface I2C para LCD possuem:
- Pinos para conexão com o Display (16 pinos);
- Pinos de Alimentação do Módulo (GND e VCC);
- Pinos de comunicação I2C (SDA e SCL);
- Trimpot para ajuste de contraste da tela;
- Jumper para ligar e desligar a luz de fundo (Backlight);
- Led indicador de módulo ligado.
- Chip de Interface (PCF8574T ou PCF8574AT )
Endereço do módulo I2C
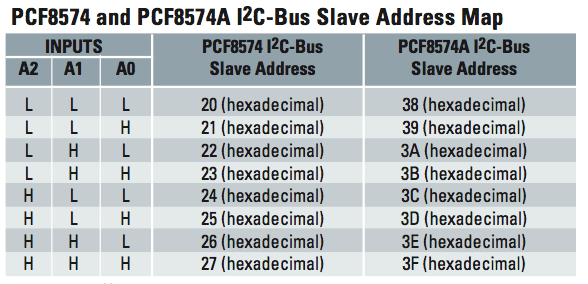
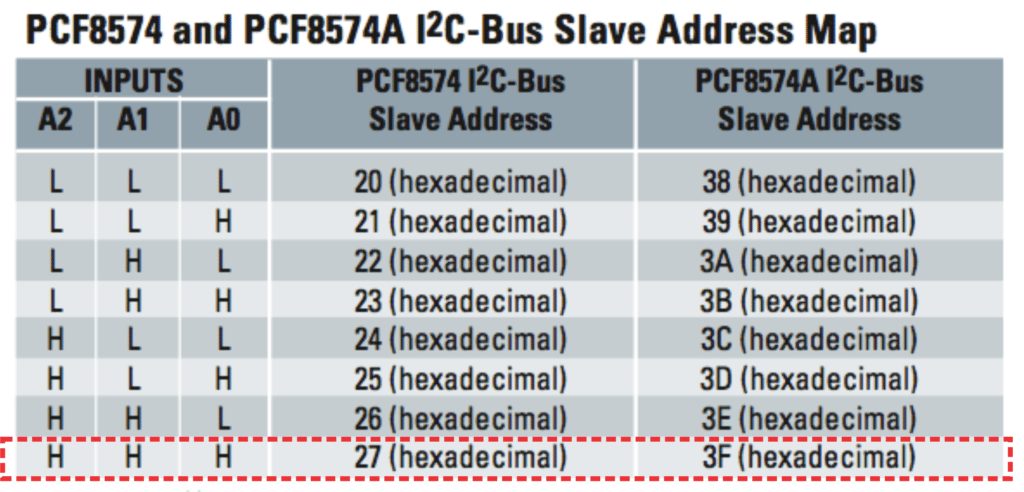
Para alguns modelos ainda é possível configurar o endereço do módulo I2C através de A0, A1 e A2. Abaixo você pode conferir a tabela de endereços possíveis para cada um dos chips (PCF8574T ou PCF8574AT ):

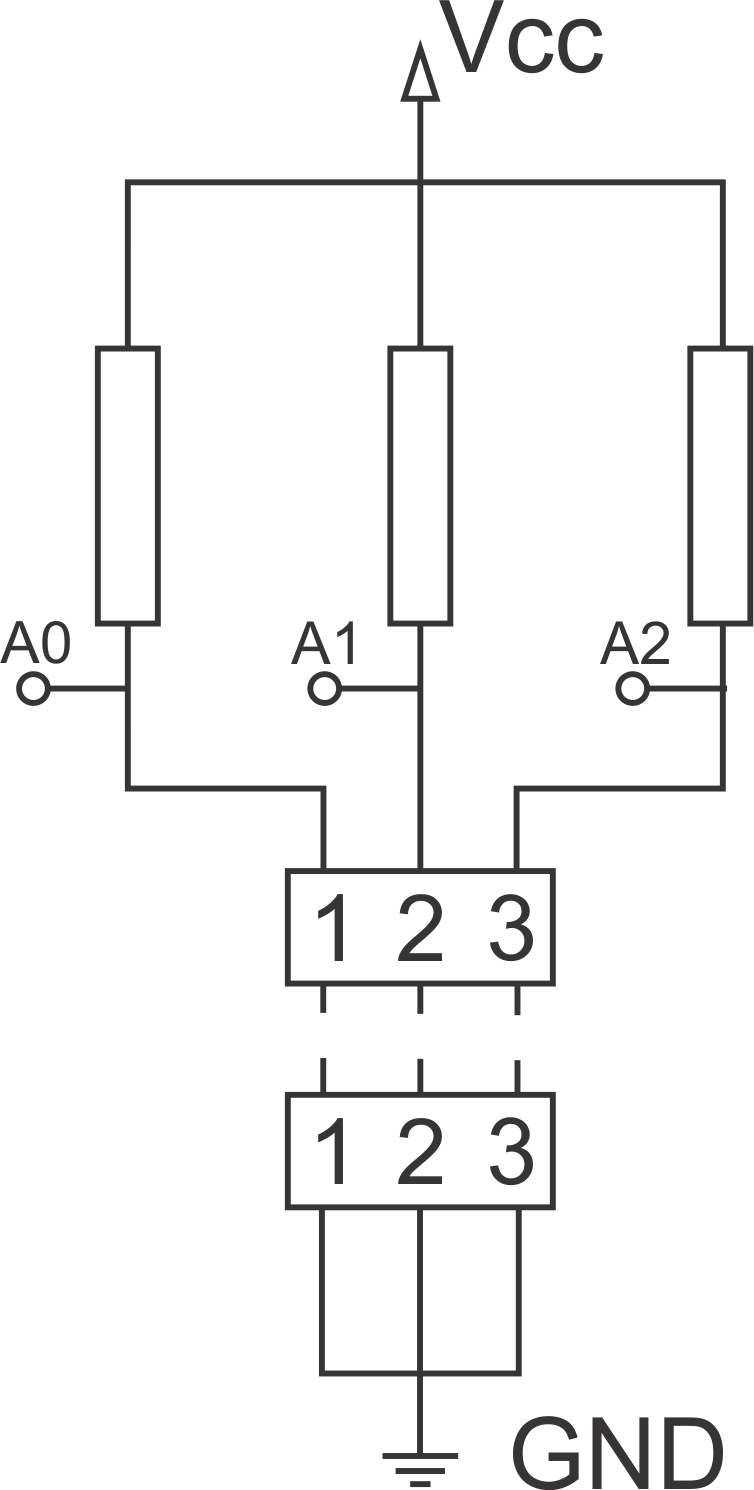
A0, A1 e A2 são portas do nosso Chip:

Que em geral vem ligados a alimentação do módulo (VCC):

Quando conectamos o ponto 1 com 1, 2 com 2 ou 3 com 3, estamos colocando um nivel lógico baixo em A0, A1 ou A2 respectivamente. Na figura anterior, os pinos A0, A1 e A2 estão conectados ao chip do módulo. Veja que segundo esse esquemático, estamos com 5V em cada um dos 3 pinos. Ou seja, nosso endereço será 0x27 caso o chip seja o PCF8574T ou 0x3F caso o chip seja o PCF8574AT.

Para alterar o endereço podemos colocar um ponto de solda para conectar os pinos A0, A1 ou A2 ao GND para as placas que tenha essa opção:

Para conectar os pinos A0, A1 ou A2 ao GND, você precisa pode usar solda de estanho para ligar o ponto de baixo com o de cima, tal como na figura a seguir:

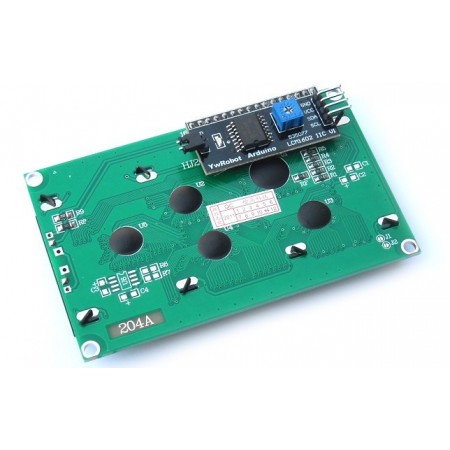
Display LCD 20x4 com adaptador I2C
Para o nosso tutorial, iremos usar um LCD que já possui o adaptador soldado ao módulo display. Para o display que usaremos não temos a opção de mudança de endereço:

Veja em detalhes o módulo I2C usado:

Repare que ele não tem a opção de mudança de endereço. O chip dele é o PCF8574T, ou seja, iremos usar o endereço 0x27.
Display LCD 16x2 com adaptador I2C
Você também pode usar a versão do Display LCD 16x2 com adaptador I2C. A maior diferença é a quantidade de caracteres. Explicaremos mais a frente como adaptar o programa que usamos nesse tutorial para o display LCD 16x2.
O endereçamento funcionará da mesma forma que o explicado anteriormente. Verifique o modelo do seu adaptador para descobrir o endereço do mesmo.

Mãos à obra – Imprimindo informações no display LCD 20x4 I2C
Componentes utilizados
Caso tenha um LCD 16x2 ou 20x4 e queira adapta-lo, basta adquirir o Módulo i2C separado. Módulo I2C para Display LCD compativel com 16x02 e 20x4
Montando o projeto
Na figura abaixo, o leitor poderá conferir como foi realizada a montagem do projeto apresentado neste tutorial. Lembre-se de montar o projeto com o seu Arduino desligado.


Veja como ficou o nosso:

Programando
Antes de adentrarmos na apresentação do código, disponibilizamos uma seção para ajudar aqueles que são iniciantes no assunto. Sinta-se livre para prosseguir caso você já tem domínio da IDE do Arduino.
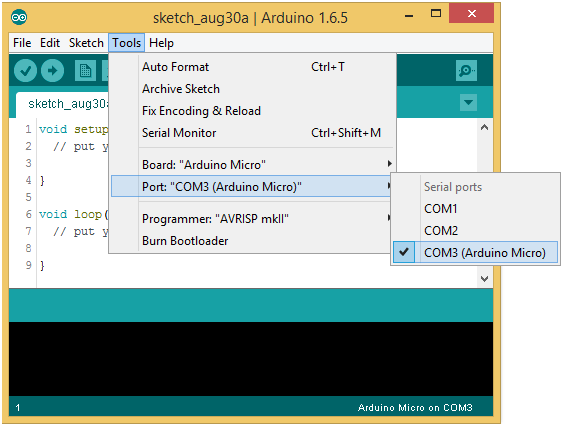
Conectando o Arduino ao computador
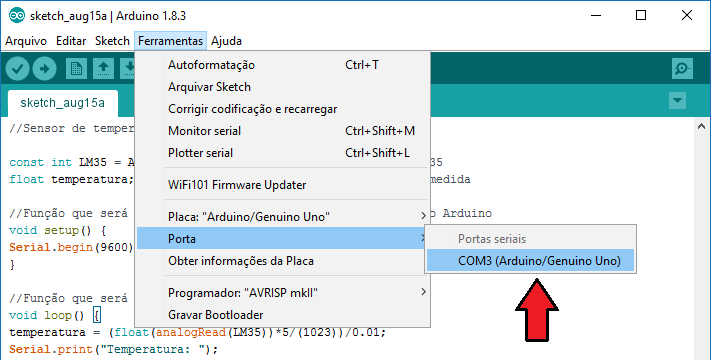
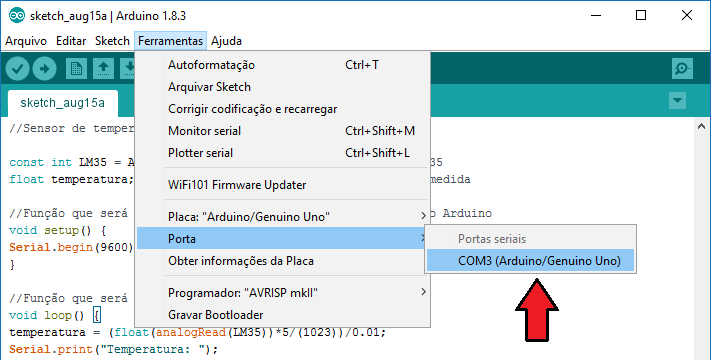
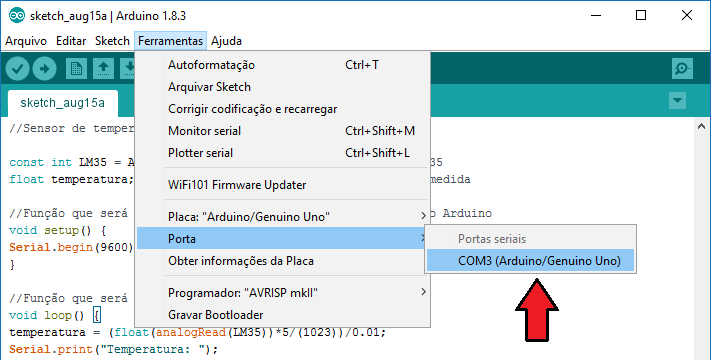
Primeiramente, conecte seu Arduino ao computador e abra a IDE Arduino. Em seguida, é necessário selecionar a porta COM na qual o Arduino está conectado (este procedimento pode ser feito clicando no menu Ferramentas (tools) e em seguida escolhendo-se a porta correspondente no submenu Porta (port). Neste caso, a porta na qual está o Arduino é apresentada da seguinte maneira: COM3 (Arduino Micro).

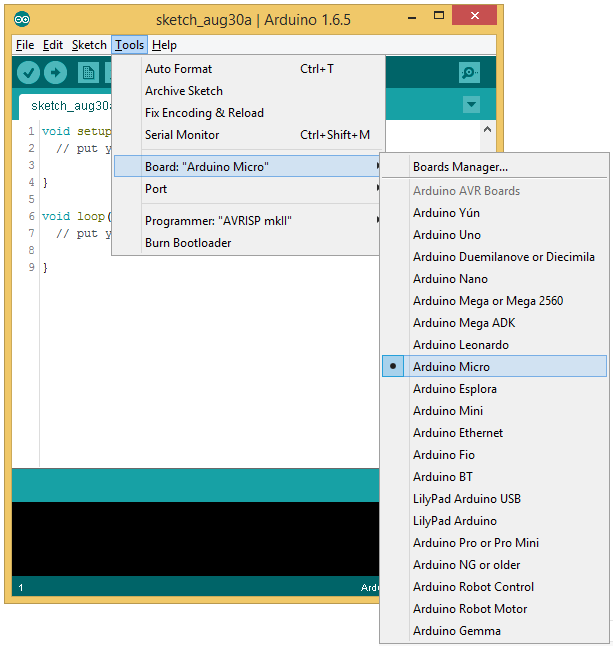
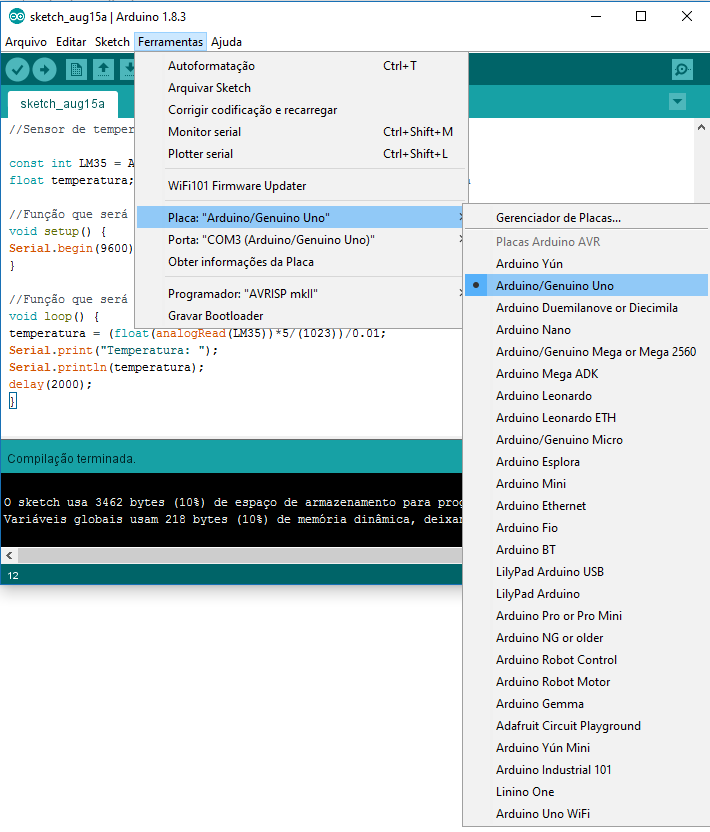
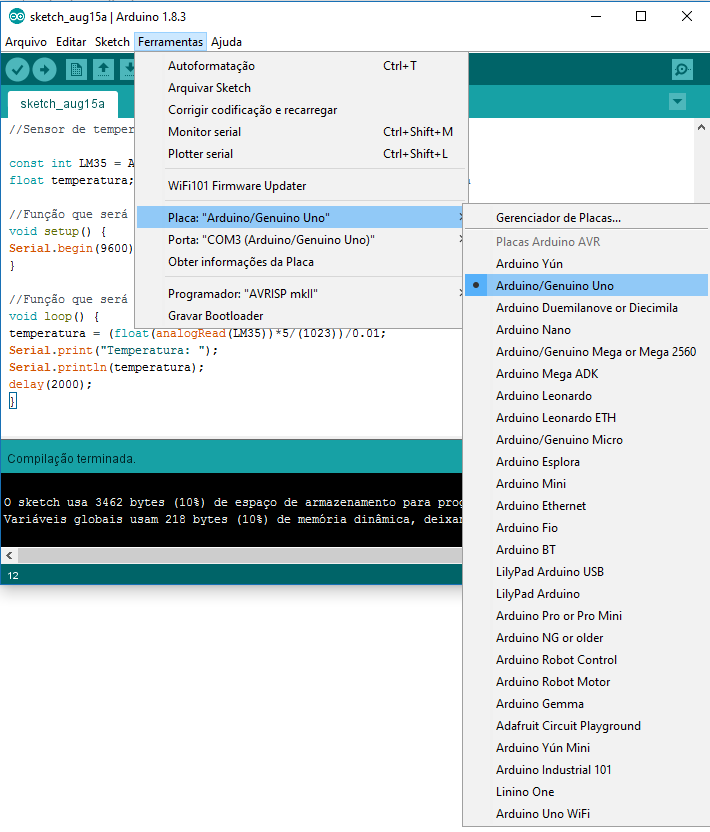
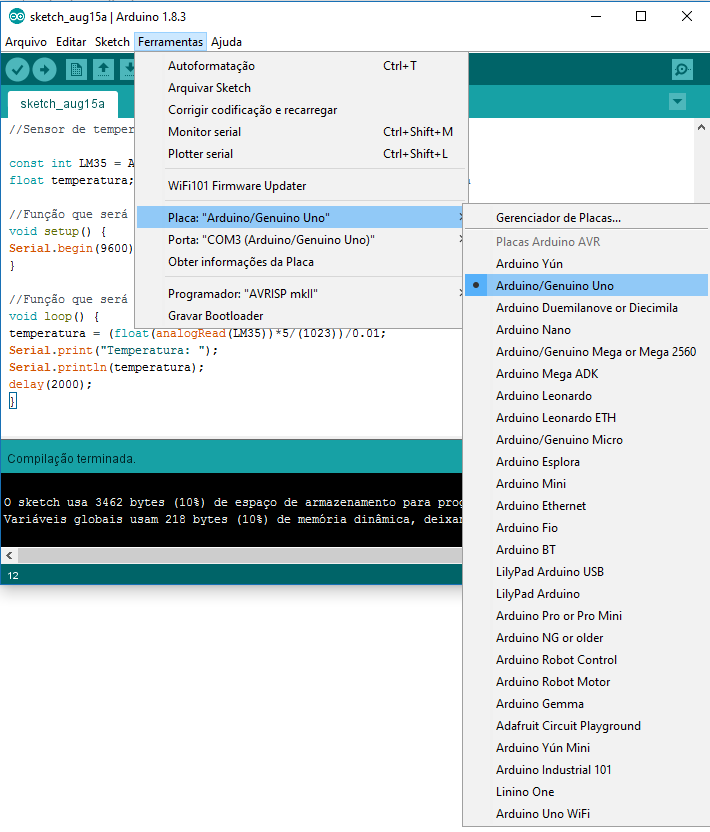
Por fim, garanta também que o tipo de placa apropriado esteja selecionado (isso pode ser feito acessando o menu Ferramentas (tools) e o submenu Placa (board)).

- Biblioteca
Para desenvolver o projeto proposto com o Display LCD I2C 20X4 utilizou-se uma biblioteca capaz de atuar sobre o protocolo I2C para facilitar os processos de endereçamento e troca de dados que fazem parte do funcionamento do protocolo citado. Esta biblioteca pode ser encontrada aqui.
Adquirindo e instalando a biblioteca que será utilizada
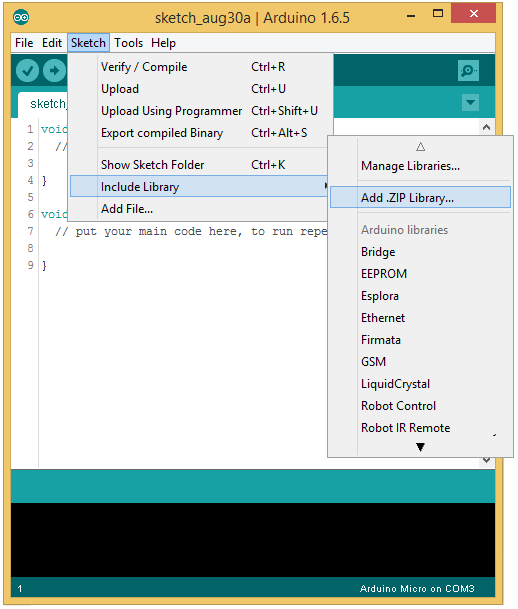
Após a realização do download dos arquivos compactados no formato ZIP, abra a IDE do Arduino, selecione o menu Sketch, o submenu Incluir Bilioteca e por fim, basta clicar na opção Adicionar biblioteca .ZIP (Add ZIP Library) e encontrar o arquivo que acabou de ser baixado.

Uma outra forma de fazer isso é extrair o conteúdo do arquivo ZIP dentro da pasta Libraries (onde foi instalada a IDE do Arduino).
– Código do projeto
Segue o código a ser utilizado no Arduino para imprimir informações no Display LCD I2C 20x4.
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
// Inicializa o display no endereco 0x27
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
void setup()
{
lcd.begin (20,4);
}
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(9,1);
lcd.print("VIDA");
lcd.setCursor(5,2);
lcd.print("DE SILICIO");
lcd.setCursor(0,3);
lcd.print("********************");
}
Entendendo a fundo
Software
- Incluindo as bibliotecas
Inicialmente, observe que foi necessário incluir duas bibliotecas no código para que o mesmo pudesse funcionar corretamente. A biblioteca wire.h é a responsável pela comunicação utilizando o protocolo I2C enquanto a biblioteca LiquidCrystal_I2C.h atua sobre a biblioteca wire.h simplificando o processo de comunicação através do protocolo citado, para que assim, o usuário possa utilizar o Display LCD I2C 20x4 de maneira mais fácil.
#include <Wire.h> #include <LiquidCrystal_I2C.h>
- Criando o objeto lcd
Em seguida, cria-se um objeto que será utilizado posteriormente para representar o Display LCD I2C 20x4 no código.
Lembre-se: lcd é apenas um nome, sendo assim, é importante ressaltar que este objeto poderia ser chamado por qualquer outro nome, como por exemplo, display.
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
Essa função é padrão tanto para o LCD 20x4 como para o 16x2. Nela definimos o endereço do adaptador, que para o nosso equivale sempre 0x27.
Além do endereço, definimos, nesse comando, os pinos no chip I2C usados para conexões no LCD. Como esse pinos sempre são os mesmos, temos esse comando sendo usado para definir apenas o endereço, que para alguns módulos pode ser alterado. As demais configurações são padrões.
// Define os pinos do chip I2C usados para as conexões do LCD: // (Endereço,en,rw,rs,d4,d5,d6,d7,bl, blpol) LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() (repare que o nome lcd corresponde ao objeto criado anteriormente) para inicializar o Display LCD I2C 20x4, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (20,4);
}
Veja que, caso esteja usando um display LCD 16x2, aqui você definirá o tamanho do LCD com 16 colunas e 2 linhas:
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
- Imprimindo informações no Display
O primeiro passo na manipulação do display consiste em localizar o cursor no local adequado. Este cursor nada mais é do que o elemento que apontará para o espaço que será preenchido com um caractere, sendo assim, utilizamos a função setCursor() para determinar qual será o ponto de partida da escrita de uma sequência de caracteres.
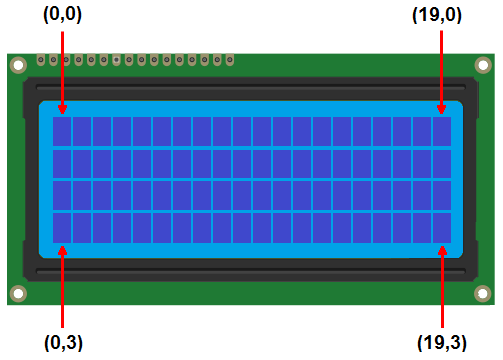
Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Desta maneira, ao utilizarmos "0" e "0" como parâmetros, estaremos definindo a coordenada (0,0) como ponto de partida para o começo da escrita.
lcd.setCursor(0,0);
Em seguida, utilizamos a função print() para poder escrever algo a partir da posição que definimos como ponto de partida. Neste caso, simplesmente preencheremos com '*'.
lcd.print("********************");
Posteriormente, utilizamos novamente a função setCursor() para posicionar o cursor na segunda linha.
lcd.setCursor(9,1);
Com o cursor posicionado, escrevemos a palavra 'VIDA'.
lcd.print("VIDA");
Para continuar, posicionamos o cursor na próxima linha.
lcd.setCursor(4,2);
E escrevemos as palavras "DE SILICIO".
lcd.print("DE SILICIO");
Para finalizar, posicionamos o cursor no início da última linha.
lcd.setCursor(0,3);
Neste momento, iremos proceder da mesma maneira que fizemos na primeira linha, preenchendo a mesma com '*'.
lcd.print("********************");
Veja como ficou nossa função loop():
void loop()
{
lcd.setCursor(0,0);
lcd.print("********************");
lcd.setCursor(0,1);
lcd.print("aaaaaaaaaaaaaa");
lcd.setCursor(0,2);
lcd.print("ssssssssssssssss");
lcd.setCursor(0,3);
lcd.print("ddddddddddddddd");
}
Adaptando o programa para o display LCD 16x2
Para adaptar esse programa para o LCD 16x2 você precisa ter em mente que a tela é menor. Tendo 16 colunas e 2 linhas.
- Definindo as configurações iniciais
Dentro da função setup() utilizamos a função lcd.begin() para inicializar o Display LCD I2C 16x2, de modo que, os parâmetros utilizados são o número de colunas e o número de linhas do display, nesta ordem.
void setup()
{
lcd.begin (16,2); //configuração para display 16x2
}
- Imprimindo informações no Display
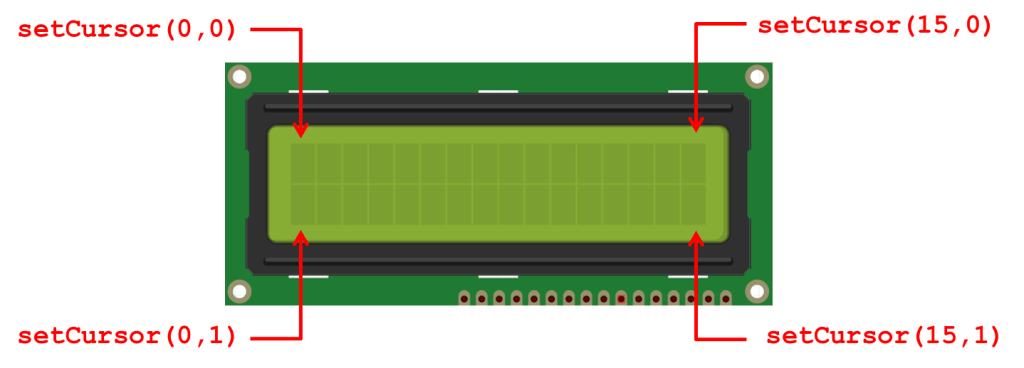
Na manipulação do display precisamos localizar o cursor no local adequado usando o comando setCursor() . Perceba que a as posições dos espaços para escrita são dadas da seguinte forma:

Em seguida basta usar o comando lcd.print().
Considerações finais
Neste tutorial buscamos elaborar um conteúdo semelhante ao que já temos sobre a utilização de displays LCD, no entanto, neste caso, utilizamos um display que ao invés de utilizar vários pinos numa placa Arduino, este necessita apenas de 4 pinos em virtude de a comunicação ser feita através do protocolo de comunicação I2C. Esperamos que você tenha gostado deste conteúdo, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Usando o Display TFT 1.8" ST7735 com NodeMCU ou Arduino
Display TFT 1.8" ST7735 - Utilizando o display com o NodeMCU ou Arduino
A existência de uma interface de visualização de dados é algo muito importante tanto no desenvolvimento de um software quanto no mundo dos sistemas embarcados de maneira geral, de modo que, em virtude de sua importância, precisamos sempre estar construindo interfaces concisas e de fácil entendimento. Entretanto isso é uma tarefa bastante desafiadora no mundo maker, devido a baixa quantidade de recursos disponíveis nas plataformas utilizadas. Sendo assim, apresentamos o Display TFT 1.8" com o controlador ST7735, que por sua vez, consiste em um módulo bem interessante e que pode ser utilizado com o propósito citado.
Nesse tutorial focamos no uso do Display TFT 1.8" ST7735 usando a plataforma NodeMCU. Ainda assim, fizemos uma explicação de como fazer a mesma experiência usando a plataforma Arduino no Tópico: Usando o Display TFT 1.8" ST7735 na plataforma Arduino.
[toc]
O Display TFT 1.8" ST7735
Esta pequena tela tem uma resolução de 128x160 pixels, o que permite sua utilização como um pequeno painel de visualização, sendo possível até mesmo fazer o seu uso em mini computadores como o Raspberry Pi e o Orange Pi. Além disso, ela também conta com uma interface para conexão de cartões SD em sua parte traseira. A tela conta com um total de 8 pinos, sendo dois destes para alimentação, um para o backlight e os outros 5 para comunicação que é feita via SPI.

Mãos à obra - Imprimindo informações no display usando um NodeMCU
Componentes utilizados:
- 1x NodeMCU
- 1x Display TFT 1.8"
- 8x Jumpers
Montando o projeto
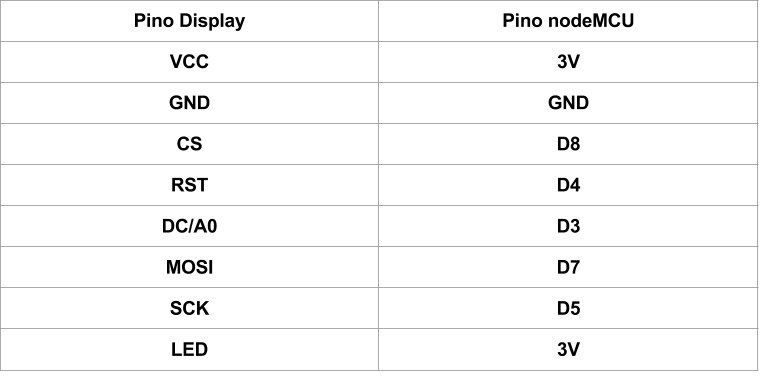
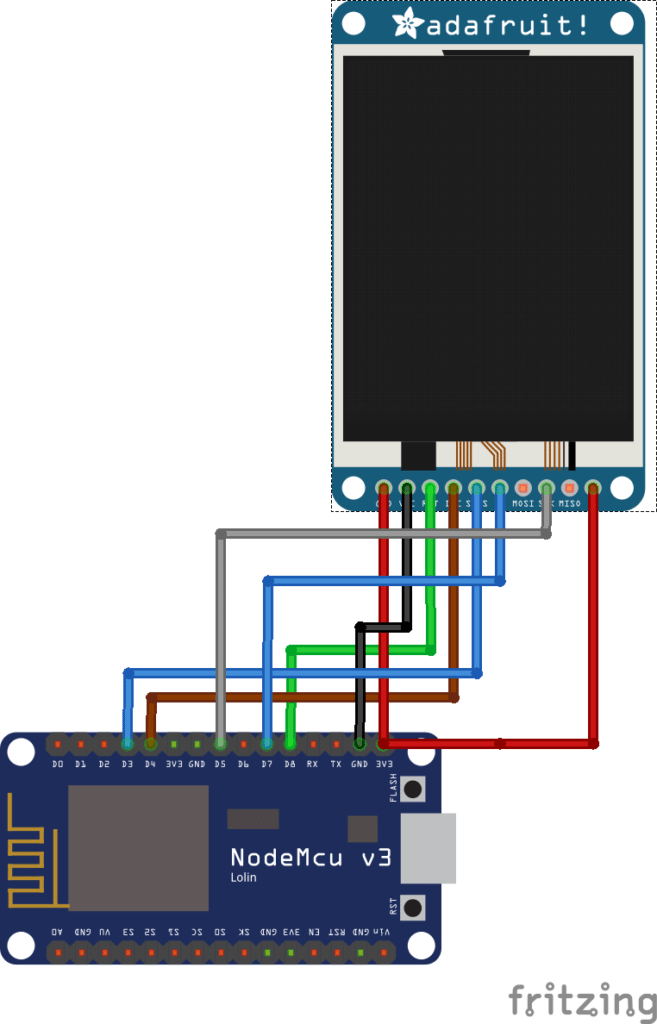
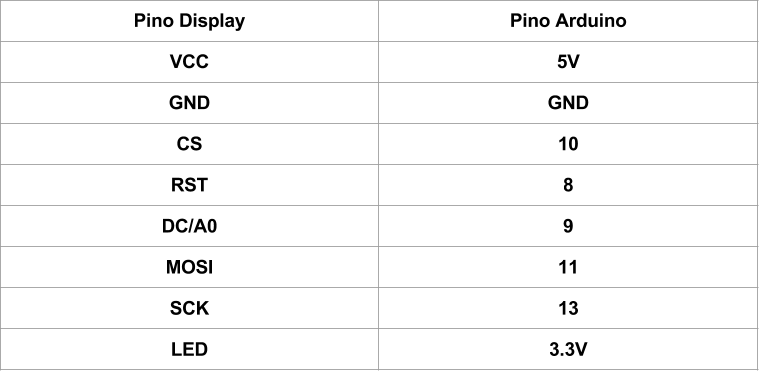
Para realizar a montagem, iremos conectar os pinos na seguinte ordem:

A montagem final deve estar semelhante a imagem abaixo:

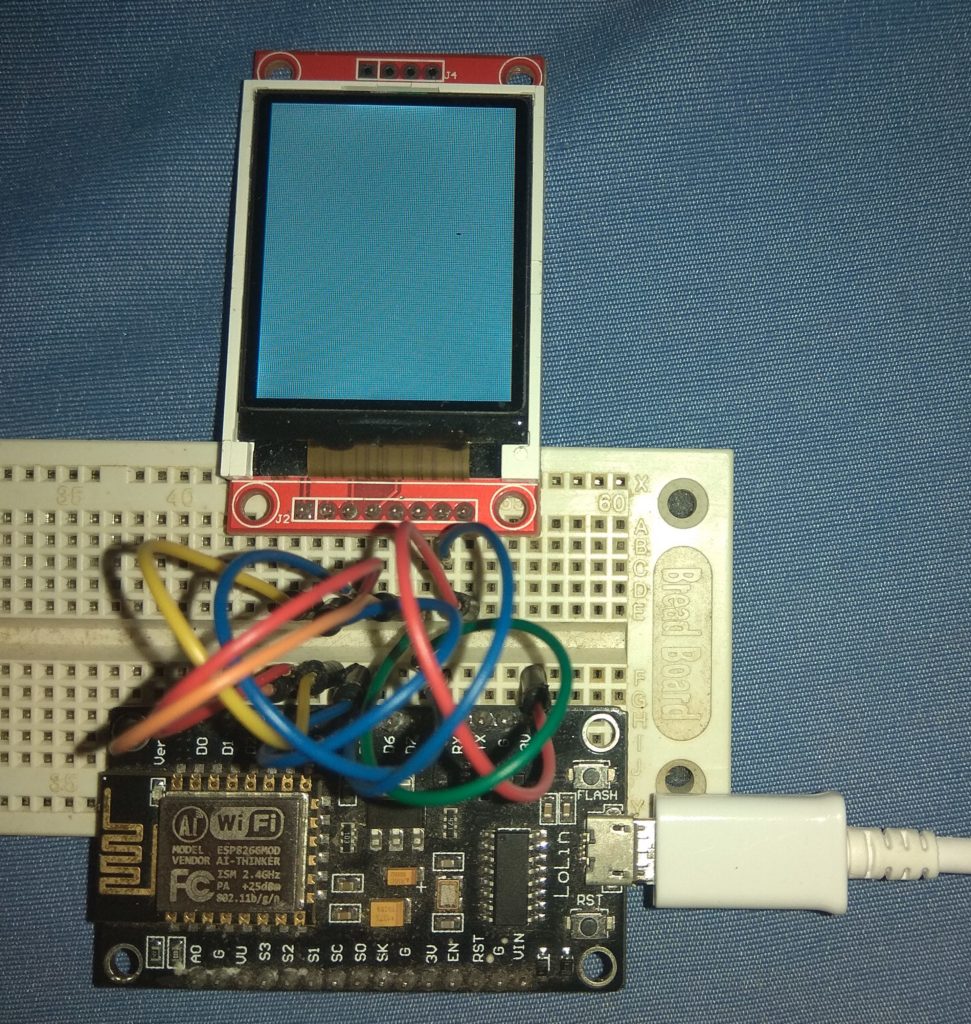
Veja como ficou a nossa montagem na prática:

Se tudo estiver montado corretamente, quando o sistema for ligado teremos uma tela em branco.
Sempre monte seu projeto com a alimentação desligada para evitar possíveis curtos circuitos que podem danificar o seu dispositivo.
Programando
Antes de adentrarmos na apresentação do código, disponibilizamos uma seção para ajudar aqueles que são iniciantes no NodeMCU. Sinta-se livre para prosseguir caso você já tem domínio da IDE do Arduino e com o NodeMCU.
Esse passo a passo foi tirado do tutorial: Conhecendo a Família ESP – Internet das coisas
– Preparando a IDE Arduino
Usaremos a Arduino IDE, mas você pode programa-lo com LUA, ou até a propria SDK.
1-) Vá em Arquivos>Preferencias, e adicione este link em “URLs Adicionais…”: http://arduino.esp8266.com/stable/package_esp8266com_index.json

2-) Vá em Ferramentas>Placa>Gerenciador de placas.

3-) Procure pelo ESP8266 e instale-o.

4-) Após instalar as placas do ESP8266, selecione-a em Ferramentas>Placa> NodeMCU 1.0 (caso esteja usando uma versão mais antiga do NodeMCU, pode ser que tenha que usar a versão 0.9)
5-) Agora, é só configurar a placa, aconselho a usarem igual ao da foto. Testem primeiramente com o upload a 115200@bps, caso nao funcione, teste com outras velocidades! Não se esqueça de selecionar a porta que estiver seu FTDI.

Sua IDE esta pronta para funcionar com o ESP8266. Vamos seguir!
- Bibliotecas
Neste projeto estaremos utilizando duas bibliotecas, sendo uma para estabelecer a comunicação com o display, e outra para renderizar figuras de forma simplificada. Para isso, iremos fazer o download das duas bibliotecas da seguinte forma:
- Na ide do arduino, navegamos até a opção Sketch, selecionamos a opção Incluir biblioteca e navegamos até a opção Gerenciar Bibliotecas como mostra a figura abaixo:

- Ao selecionar a opção Gerenciar bibliotecas, será aberto um painel como mostra a figura a seguir:

- Nesta Janela iremos procurar as bibliotecas Adafruit ST7735 e Adafruit GFX Library, ambas podem ser instaladas através deste ambiente (Caso ocorra algum erro ou a imagem não apareça corretamente, a tela pode estar utilizando o controlador ILI9341, neste caso faça o download da biblioteca Adafruit ILI9341).

 Biblioteca Adafruit GFX Library
Biblioteca Adafruit GFX Library
- Programando
Agora que temos o nosso sistema montado, e as bibliotecas já instaladas, podemos partir para o código. Observem o código a seguir e que pode ser utilizado para diversos projetos.
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_ST7735.h> // Hardware-specific library
#define D3 0
#define D4 2
#define D5 14
#define D7 13
#define D8 15
#define TFT_CS D8
#define TFT_RST D4
#define TFT_DC D3
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST); // Instância do objeto tipo Adafruit_ST7735 que recebe como argumentos os pinos de controle
#define TFT_SCLK D5
#define TFT_MOSI D7
void setup(void){
tft.setCursor(0,30); // Move o cursor para a coluna 30 na linha 0
tft.initR(INITR_BLACKTAB); // Inicializa a tela com um fundo preto
tft.setTextSize(2); // Seta o tamanho da fonte de texto para o tamanho 2
tft.fillScreen(ST7735_BLACK); // Preenche a tela com a cor preta
tft.setTextColor(ST7735_BLUE); // Seta a cor do texto para Azul
tft.print("Vida"); // Escreve a palavra Vida Com a cor que foi setada na linha acima
tft.setTextColor(ST7735_WHITE); // Seta a cor do texto para Branco
tft.print("De "); // Escreve a palavra Vida com a cor que foi setada na linha acima
tft.setTextColor(ST7735_BLUE); // Seta a cor do texto para Azul
tft.print("Silicio"); // Escreve a palavra Silício, com a cor que foi setada na linha acima
}
void loop(){
tft.invertDisplay(true); // Inverte as cores que estão na tela
delay(500); // Aguarda 0,5 segundos
tft.invertDisplay(false); // Volta as cores originais
delay(500); // Aguarda 0,5 segundos
}
Colocando para funcionar
Veja o resultado que obtivemos.

Usando o Display TFT 1.8" ST7735 na plataforma Arduino
As bibliotecas da Adafruit de uma maneira geral possuem um grau bastante elevado de extensibilidade, ou seja podem ser utilizadas em diversas plataformas, como o nodeMCU e também o arduino. Caso você necessite utilizar este mesmo display em outra plataforma, como por exemplo o arduino uno, basta com que siga o padrão de conexão mostrado na tabela abaixo:

Já no código, podemos eliminar a grande parte dos #DEFINES criados anteriormente, utilizando apenas três pinos para estabelecer a comunicação, após isso, o código será exatamente o mesmo de antes.
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_ST7735.h> // Hardware-specific library
#define TFT_CS 10
#define TFT_RST 8
#define TFT_DC 9
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST); // Instância do objeto tipo Adafruit_ST7735 que recebe como argumentos os pinos de controle
void setup(void){
tft.setCursor(0,30); // Move o cursor para a coluna 30 na linha 0
tft.initR(INITR_BLACKTAB); // Inicializa a tela com um fundo preto
tft.setTextSize(2); // Seta o tamanho da fonte de texto para o tamanho 2
tft.fillScreen(ST7735_BLACK); // Preenche a tela com a cor preta
tft.setTextColor(ST7735_BLUE); // Seta a cor do texto para Azul
tft.print("Vida"); // Escreve a palavra Vida Com a cor que foi setada na linha acima
tft.setTextColor(ST7735_WHITE); // Seta a cor do texto para Branco
tft.print("De "); // Escreve a palavra Vida com a cor que foi setada na linha acima
tft.setTextColor(ST7735_BLUE); // Seta a cor do texto para Azul
tft.print("Silicio"); // Escreve a palavra Silício, com a cor que foi setada na linha acima
}
void loop(){
tft.invertDisplay(true); // Inverte as cores que estão na tela
delay(500); // Aguarda 0,5 segundos
tft.invertDisplay(false); // Volta as cores originais
delay(500); // Aguarda 0,5 segundos
}
E pronto, agora temos o mesmo código sendo executado no arduino

Entendendo a Fundo
Software
– Incluindo as bibliotecas a serem utilizadas no projeto
Inicialmente, observe que foi necessário incluir duas bibliotecas no código para que o mesmo pudesse funcionar corretamente. A biblioteca Adafruit_GFX.h fornece um conjunto de funções gráficas para telas LCD e OLED simplificando o uso desses displays.
A biblioteca Adafruit_GFX sempre trabalha em conjunto com uma segunda biblioteca fornecida para cada tipo específico de display, no nosso caso usamos a biblioteca para o controlador ST7735: Adafruit_ST7735.h.
#include <Adafruit_GFX.h> // Core graphics library #include <Adafruit_ST7735.h> // Hardware-specific library
Existem vários tipos de versões de display com controladores diferentes. Para conseguir usar o seu display adequadamente, é fundamental que se saiba exatamente qual o controlador para que consiga encontrar as bibliotecas especificas para ele.
– Declarando o objeto tft
Em seguida, cria-se o objeto que é responsável por realizar a troca de mensagens entre o nodeMCU e o display. O método construtor da classe Adafruit_ST7735 recebe como parâmetros, os pinos responsáveis por interfacear a comunicação SPI entre o microcontrolador e o display.
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
Lembre-se: tft é apenas o nome que escolhemos, sendo assim, é importante ressaltar que, o objeto identificado por tft poderia ser chamado de qualquer outro nome, como por exemplo, lcd ou display, respectivamente.
- Movendo o cursor do LCD
tft.setCursor(0,30);
Essa função é responsável por mover o cursor responsável por escrever o texto na tela, neste caso o cursor será movido no eixo Y uma distância de 30 pixels da posição onde ela se encontra (no caso a posição 0,0), ficando este na posição (0,30).
- Inicializando a tela
Essa função inicializa o chip do controlador do display no caso o ST7735.
tft.initR(INITR_BLACKTAB);
- Definindo o tamanho da fonte
A biblioteca Adafruit_ST7735 conta com 5 tipos de tamanhos de fonte, sendo eles enumerados do menor 0 até o maior 5, e este valor sendo definido por um número inteiro.
tft.setTextSize(2);
- Preenchendo toda a tela com uma cor
A função fillScreen, como o próprio nome já diz, preenche tudo que está sob a tela com uma única cor, no caso sendo representada pelo define ST7735_NomedaCor.
tft.fillScreen(ST7735_BLACK);
- Definindo a cor do texto
De forma semelhante a função fillScreen, a função setTextColor muda a cor da fonte utilizada para escrever a mensagem desejada.
tft.setTextColor(ST7735_BLUE);
- Escrevendo na tela
A função print, escreve na tela o vetor de caracteres passados como parâmetro, porém é importante ressaltar que a cor e o tamanho da fonte serão sempre os últimos que foram setados antes da chamada desta função.
tft.print("Vida");
- Invertendo as cores do display
Já a função invertDisplay, inverte a cor de tudo que está sendo mostrado na tela no momento,caso o argumento repassado seja true, caso seja false a cor não será invertida, ou voltará ao estado original.
tft.invertDisplay(true);
Veja que nesse programa inicializamos e escrevemos na tela na função setup() que é executada apenas umas vez. Na função loop() interagimos com a tela invertendo as cores do LCD.
Para um aplicação prática, em geral iremos escrever valores variáveis, tais como temperatura ou vazão. Nesse caso iremos trabalhar com as funções gráficas do display dentro da função loop().
Desafio
O desafio, para este tutorial, consiste em utilizar a seguinte função:
void desenhaCirculos(uint8_t radius, uint16_t color) {
for (int16_t x=0; x < tft.width()+radius; x+=radius*2) {
for (int16_t y=0; y < tft.height()+radius; y+=radius*2) {
tft.drawCircle(x, y, radius, color);
}
}
}
Esta função possibilita o desenho de círculos em sequencia na tela, sendo estes espaçados com base em seu raio, ou seja, quanto menor o raio mais círculos teremos na tela, e quanto maior o raio, menos círculos serão desenhados na tela. Você consegue utilizando esta função desenhar círculos de tamanho variável na tela conforme o valor do raio varia ?

Considerações finais
Este tutorial, teve como objetivo apresentar um display muito utilizado como interface homem máquina em plataformas embarcadas. O seu baixo custo e bom funcionamento o tornam um módulo muito interessante de ser utilizado nos mais diversos tipos de aplicações, onde precisamos fornecer informações ao usuário. Espero que tenham gostado do conteúdo apresentado, sinta-se à vontade para nos dar sugestões, críticas ou elogios. Lembre-se de deixar suas dúvidas nos comentários abaixo.
Display LCD 16x2 com Arduino
Display LCD 16x2 com Arduino
Até aqui, usamos o monitor serial como IHM para a visualização dos valores lidos nos sensores, porém, não é interessante dependermos de um computador para que possamos ler esses valores. Para essa função, podemos usar um Display LCD. Nesse tutorial iremos aprender a usar o display LCD 16x2 com o Arduino Uno ou similar.
As máquinas querem conversar
Por muitas vezes precisamos coletar dados ou interagir com sistemas automatizados. Dessa forma, precisamos de um caminho que torne essa interação possível. O nome desse caminho de comunicação chama-se IHM (Interface Homem Máquina).
IHM é um caminho pelo qual o homem e o computador podem se comunicar e interagir, visando atingir um objetivo comum.
Tipicamente, uma IHM é dada por algum tipo de saída (indicadores de velocidades, monitores, displays, auto-falantes, etc) e algum tipo de entrada (botões, touchscreen, microfone, câmera, dentre outros). Quanto mais fácil for para coletar informações e introduzir entradas em um sistema automatizado, mais trivial será a interação dele com o usuário.

É ai que entram os displays! Boa parte dos dispositivos automatizados que utilizamos possuem displays. O motivo é claro: Eles podem apresentar ao usuário varias informações de forma rápida. Além disso, um display pode apresentar vários tipos de saídas, desde textos ou números até imagens em movimento.
O que é um LCD
O LCD (Display de Cristal Líquido) é um dispositivo gráfico muito poderoso na criação de interfaces com o usuário. Amplamente utilizado nos mais diversos tipos de projetos, esses displays são formados por uma fina camada de cristal líquido entre duas placas de vidro, com uma fonte de luz fluorescente ou de LEDs por baixo de toda essa estrutura. A formação de caracteres e imagens ocorre devido ao fato do cristal líquido, naturalmente transparente, se tornar opaco ao receber uma carga elétrica, impedindo a passagem de luz.
 Existem, basicamente, dois tipos de LCDs:
Existem, basicamente, dois tipos de LCDs:
- Caracter: Esses tipos de LCD permitem apenas a escrita de caracteres, números e pequenos símbolos criados pelo usuário. Alguns tamanhos comuns para esse tipo de display são: 8x2, 16x2, 20x4, 24x4, 40x2, entre outros.
- Gráficos: Os LCDs gráficos possuem resoluções bem maiores e permitem a exibição de figuras e imagens. Alguns tamanhos comuns para esse tipo de display são: 122x32, 128x64, 240x64, 240x128, entre outros.
- Display LCD 16x2
Neste tutorial será ensinado como utilizar um display LCD de caracter no Arduino por meio da biblioteca LiquidCrystal, que acompanha o seu IDE. Para isso, será utilizado um display LCD 16X2 (2 linhas e 16 colunas).

A biblioteca LiquidCrystal possui diversas funções para utilização do LCD. Explicaremos as principais funções a seguir. As demais funções podem ser vistas na página de referências da biblioteca, no site do Arduino.
O uso tanto do display LCD 16x2 tanto do display LCD 20x4 é muito semelhante, a diferença entre eles é o numero de caracteres que dispõem na tela. Caso você tenha em suas mão o Display LCD 20x4, você poderá facilmente adaptar o programa usado nesse tutorial para você.
Comunicação I2c
É interessante resaltar aqui sobre as possibilidade de uso deste LCD usando comunicação I2C. Nesse tutorial iremos usar o método convencional para que o Arduino converse com o LCD, gastando muitos pinos.
É possível usar o LCD usando o adaptador I2C de forma que só será necessário o uso de 2 pinos do Arduino. Esse tipo de ligações possui outras vantagens que podem ser conferidas no seguinte tutorial:
Mãos à obra - Exemplo 1 - Montando seu primeiro projeto com um LCD 16x2
Componentes necessários
Os itens que usaremos nessa experiência são:
- Arduino Uno ou placa semelhante
- Display LCD 16x2
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
Montando o projeto
Monte seu circuito conforme a figura a seguir. Garanta que seu Arduino esteja desligado durante a montagem.

O display LCD 16x2 possui 16 pinos, sendo eles:
| 1 | Vss |
| 2 | Vdd |
| 3 | V0 (Ajuste de Contraste) |
| 4 | RS |
| 5 | R/W (Leitura/Escrita) |
| 6 | Enable (Habilita escrita no LCD) |
| 7 | DB0 |
| 8 | DB1 |
| 9 | DB2 |
| 10 | DB3 |
| 11 | DB4 |
| 12 | DB5 |
| 13 | DB6 |
| 14 | DB7 |
| 15 | Anodo – Luz de Fundo |
| 16 | Catodo – Luz de Fundo |
No nosso exemplo não usaremos os pinos 7,8,9 e 10 do nosso módulo. Dessa forma, teremos os outros pinos conectados da seguinte forma:
Abaixo você pode conferir onde cada pino será conectado:
| Pino LCD | Pino Arduino |
| 1 | GND |
| 2 | 5V |
| 3 | Divisor de Tensão potênciometro |
| 4 | Porta digital 2 |
| 5 | GND |
| 6 | Porta digital 3 |
| 7 | - |
| 8 | - |
| 9 | - |
| 10 | - |
| 11 | Porta digital 4 |
| 12 | Porta digital 5 |
| 13 | Porta digital 6 |
| 14 | Porta digital 7 |
| 15 | 5V |
| 16 | GND |
Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD”.
Neste exemplo, utilizaremos a biblioteca LiquidCrystal que já acompanha a IDE Arduino.
Com o seu programa salvo, escreva nele o código a seguir e depois de escrever o código, clique em Upload para que o programa seja transferido para seu Arduino.
#include <LiquidCrystal.h> //inclui biblioteca no programa
LiquidCrystal lcd(2,3,4,5,6,7);
/*Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
void setup(){
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
lcd.createChar(0, smile); //Cria o smile e o associa ao 0
lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
lcd.home(); //Posiciona cursor no canto superior esquerdo
lcd.print("3 "); //Executa uma pequena contagem regressiva
delay(500);
lcd.print("2 ");
delay(500);
lcd.print("1 ");
delay(500);
lcd.clear(); //Limpa a tela do LCD
lcd.print("Vida de Silício"); //Escreve Vida de Silício
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
lcd.write(byte(0)); //Escreve o smile
lcd.setCursor(8,1); //Posiciona o cursor na posição (8,1)
lcd.write(1); //Escreve smile2
}
void loop(){
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display uma contagem regressiva e por fim o texto “Vida de Silício”.
O resultado será semelhante ao da imagem a seguir:
Entendendo a fundo
Entendendo o Hardware
Nesse exemplo usamos o LCD 16x2, que possui 16 colunas e 2 linhas. Isso quer dizer que esse display pode apresentar 16x2, ou seja, 32 caracteres em sua tela. Na imagem abaixo podemos notar nitidamente a disposição dos caracteres na tela.
Cada caractere é composto de uma matriz de 5 colunas por 8 linhas de pixels. O estado desses pixels, “ligados” ou “desligados”, desenharam o caractere. Veja a seguir como estão dispostos esses pixels em um caractere.


Definimos os estados dos pixels através das entradas DB’s do módulo LCD. O Arduino enviará 8 bytes através dessas portas para que seja definido o caractere.
A seguir você pode verificar como é formado a letra V.

//Letra V
byte V[8] = {
B10001,
B10001,
B10001,
B10001,
B10001,
B10001,
B01010,
B00100,
};
A biblioteca que usamos já possui essas combinações para caracteres alfanuméricos, dessa forma não é necessário definir no programa cada caractere que será usado. Porém, caso você queira criar um caractere personalizado, também será possível, tal como o smile que usamos.
Entendendo o Programa
Para o uso do módulo display LCD 16x2 temos que entender o uso de sua biblioteca. Para esse exemplo, explicaremos a biblioteca LiquidCrystal.
- LiquidCrystal
É o construtor que cria um objeto da classe LiquidCrystal. Ele é sobrecarregado de 4 maneiras diferentes:
LiquidCrystal(RS, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB4, DB5, DB6, DB7) LiquidCrystal(RS, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7) LiquidCrystal(RS, R/W, Enable, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7)
Onde tela, é o nome escolhido para o seu LCD.
Caso o pino R/W não seja passado ao construtor, ele deve ser conectado ao pino terra para permitir a escrita no LCD. Observe que não é necessário enviar todos os pinos de dados ao construtor, pois o Arduino consegue controlar o display utilizando apenas os 4 últimos pinos.
Observe que em nosso exemplo usamos a primeira opção usamos o nome LCD:
LiquidCrystal lcd(2,3,4,5,6,7); /*Cria objeto lcd da classe LiquidCrystal RS 2 Enable 3 DB4 4 DB5 5 DB6 6 DB7 7 */
- begin(colunas, linhas)
Inicializa a interface com o LCD, recebendo como parâmetros o número de colunas e linhas do display. Deve ser chamada antes de qualquer outro método da classe.
lcd.begin(colunas,linhas);
Como nosso display possui 16 colunas e 2 linhas, temos:
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
Observe que usamos o nome do display, no nosso caso lcd, seguido de ponto e o nome da função que queremos usar. Para o Arduino estamos falando que queremos usar determinada função do objeto mencionado, no nosso caso o lcd.
- setCursor(coluna, linha)
Posiciona o cursor do LCD nas coordenadas passadas pelo parâmetro, para que o texto possa ser escrito na posição desejada.
lcd.setCursor(6,1); //Posiciona o cursor na posição (6,1)
- home()
Posiciona o cursor no canto superior esquerdo do display. Equivale ao setCursor(0,0).
lcd.home(); //Posiciona o cursor na posição (0,0)
- print(conteúdo, base)
Escreve o conteúdo (char, int, string, byte ou long) na tela do LCD, na posição atual do cursor. O parâmetro base é opcional e indica apenas a base em que os números serão impressos (BIN para binário, DEC para decimal, OCT para octal e HEX para hexadecimal).
Ao término da escrita, o cursor é movido para a próxima posição.
lcd.print("Vida de Silício"); //Escreve Vida de Silício
- clear()
Limpa a tela do LCD e posiciona o cursor na extremidade superior esquerda.
lcd.clear(); //Limpa a tela do LCD
- createChar(número, caracter)
Cria um caracter customizado para ser utilizado no display, até, no máximo, 8 caracteres. O símbolo criado é formado por um array de 8 bytes, em que os 5 bits menos significativos de cada byte determinam os pixels de cada linha.
nomedolcd.createChar(numero, caractere);
O parâmetro número recebe um inteiro de 0 a 7, que simboliza qual caractere está sendo criado.
O parâmetro caractere recebe um vetor de 8 bytes que desenham o caractere, tal como apresentado abaixo:

Veja como ficou o no nosso exemplo:
lcd.createChar(0, smile); //Cria o smile e o associa ao 0 lcd.createChar(1, smile2); //Cria o smile2 e o associa ao 1
Onde temos os caracteres smile e smile 2 definidos da seguinte forma:
//Cria um smile
byte smile[8] = {
B11111,
B00000,
B01010,
B00000,
B10001,
B01110,
B00000,
B00100,
};
//Cria outro smile
byte smile2[8] = {
B00000,
B00000,
B01010,
B01010,
B00000,
B10001,
B11111,
B00000,
};
- write(caracter)
Escreve um caractere no LCD na posição atual do cursor, movendo o cursor para a próxima posição.
lcd.write(byte(0)); //Escreve o smile
Para o caractere 0 é necessário que, no momento de imprimi-lo, faça-se um casting do número do caractere criado para um byte.
lcd.write(byte(0)); //Escreve o smile
O que não acontece com os demais.
lcd.write(1); //Escreve smile2
Mãos à obra - Exemplo 2 - Medindo temperatura com um LCD
O próximo exemplo mostra a temperatura ambiente no LCD 16X2, obtida por meio do sensor LM35 já estudado no tutorial LM35 – Medindo temperatura com Arduino
Componentes necessários
- Display LCD 16x2
- LM35
- Fios Jumper’s
- Protoboard
- Potenciômetro 10kOhm
- Placa Arduino Uno ou similar
Montando o projeto
Agora vamos conectar os componentes do projeto. Para isso poderemos aproveitar a montagem da experiência 6 e apenas acrescentar o LM35

Os resistores de 15kΩ e 33kΩ diminuem a tensão de referência do conversor analógico-digital do Arduino para aproximadamente 1,5V, melhorando a resolução do sensor.
Importante: O pino AREF possui, por padrão, uma tensão de 5V (Referência interna do Arduino). Ao conectarmos um pino com uma tensão diferente, iremos criar um curto-circuito entre esses dois pontos. Para evitar que isso ocorra, o Arduino deve ser programado para aceitar uma referência externa antes que a conexão seja feita.
Dica: Tome cuidado em relação ao barramento vermelho e azul de sua protoboard. Muitas vezes ele não é continuo de um lado a outro tal como o do esquemático. Tal como pode ser observado na figura abaixo.

Programando
Crie um no programa (sketch) e salve com o nome de “programa_LCD_LM35”.
Utilizaremos novamente a biblioteca LiquidCrystalque já acompanha a IDE Arduino, tal como na experiência anterior.
Com o seu programa salvo, escreva nele o código a seguir.
#include <LiquidCrystal.h> //Inclui biblioteca no programa
uint32_t timer;
/*
Cria objeto lcd da classe LiquidCrystal
RS 2
Enable 3
DB4 4
DB5 5
DB6 6
DB7 7
*/
LiquidCrystal lcd(2,3,4,5,6,7);
void setup(){
analogReference(EXTERNAL); // Muda a referência para a tensão no pino AREF
lcd.begin(16,2); //Inicializa display de 2 linhas x 16 colunas
}
void loop(){
//Executa a cada 1 segundo
if(millis() - timer > 1000)
{
// Atualiza o valor lido pelo conversor
float valorLido = analogRead(A0);
// Converte a temperatura lida para graus Celsius
float temp = valorLido/1024*1562.5/10;
lcd.clear(); //Limpa o display
//Imprime a temperatura no display
lcd.print("Temperatura: ");
lcd.print(temp);
timer = millis(); //Atualiza a referência
}
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Depois que o Arduino carregar o programa, caso esteja tudo certo, você verá em seu display o valor de temperatura medido pelo LM35.
Desafio
- Faça um sensor de ré usando um sensor ultrassom, um LCD e um buzzer.
- Mostre o valor de distância no display LCD e, caso a distância seja menor que 20 cm, faça o buzzer alarmar.
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo
Revisão e edição: Allan Mota
Display LCD Nokia 5110 - Imprimindo uma imagem
Display LCD Nokia 5110 - Imprimindo uma imagem
No último tutorial vimos como fazemos para imprimir textos e desenhos no display LCD Nokia 5110 usando as bibliotecas LCD5110_Basic.h e LCD5110_Graph.h . Nesse tutorial faremos algo ainda mais interessante. Iremos aprender a imprimir uma imagem em nosso display usando uma função da biblioteca LCD5110_Graph.h.

Para o melhor aproveitamento desse tutorial é importante que você já tenha lido o tutorial anterior sobre o Display LCD Nokia 5110.
[toc]
Exemplo 3 - Imprimindo uma imagem no display Nokia 5110
Componentes necessários
Para este exemplo, utilizaremos:
- Placa Arduino UNO ou similar
- Módulo display Nokia 5110 (Azul ou Vermelho)
- Fios jumper's
- Protoboard
- Resistores
- 1 Imagem
Montando o projeto
O circuito desse exemplo é o mesmo do exemplo 1 do tutorial Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino.
Para o display de placa azul que opera a 5V teremos o seguinte esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | - | Pino 12 | Amarelo |
| 2 - CE | - | Pino 11 | Verde |
| 3 - DC | - | Pino 10 | Azul |
| 4 - DIN | - | Pino 9 | Laranja |
| 5 - CLK | - | Pino 8 | Roxo |
| 6 - VCC | - | 5v | Vermelho |
| 7 - LIGHT | 220R | 5v | Vermelho |
| 8 - GND | - | GND | Preto |
Para o display de placa vermelha que opera a 3.3V, precisamos colocar resistores de 10k Ohm nas entradas de sinal uma vez que a saída do Arduino UNO é de 5V. Nesse caso, teremos uma queda de tensão no resistor, diminuindo a tensão que chegará ao módulo.
Veja o esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | 10K | Pino 12 | Amarelo |
| 2 - CE | 10K | Pino 11 | Verde |
| 3 - DC | 10K | Pino 10 | Azul |
| 4 - DIN | 10K | Pino 9 | Laranja |
| 5 - CLK | 10K | Pino 8 | Roxo |
| 6 - VCC | - | 3.3v | Vermelho |
| 7 - LIGHT | 220R | GND | Marrom |
| 8 - GND | - | GND | Preto |
Nota: Caso o LCD 5110 de placa vermelha seja utilizado com um Arduino Due não será necessário o uso dos resistores de 10K pois suas portas operam a 3.3V!
Arduino Uno com display placa azul

Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Preparando a Imagem
Neste exemplo iremos movimentar uma imagem na tela. Para que uma imagem seja exibida na tela do LCD 5110 será necessário convertê-la para uma arranjo de caracteres hexadecimais, formato suportado pela biblioteca e a tela. Além disso é necessário ajustar as dimensões da imagem para seja igual ou menor que as dimensões da tela (84x48 pixels).
Vamos utilizar esta imagem:

Para editar a imagem usaremos o editor de imagens GIMP que é gratuito e está disponível aqui. Você pode utilizar qualquer outro editor de imagens.
 Abra a imagem com o GIMP, vá no menu Imagem e clique em “Redimensionar imagem”
Abra a imagem com o GIMP, vá no menu Imagem e clique em “Redimensionar imagem”
Na janela seguinte coloque o valor 48 para altura e automaticamente ele ajustará a largura para 63. Clique em Redimensionar e a imagem estará com as dimensões ideais para o display.

Depois vá no menu Imagem, clique em “Modo” e em seguida “Indexado...”
Na janela a seguir selecione “Usar paleta preto e branco (1 Bit) e clique em “Converter”

Agora clique no menu Arquivo, vá em “Exportar como”, selecione o formato “Imagem BMP do Windows”, defina um nome(para o exemplo usaremos “vidadesilicio.bmp”) e clique em “Exportar”O resultado será essa imagem:

Agora vamos utilizar o programa LCD Assistant para converter nossa imagem em um arranjo hexadecimal. Para baixa-lo clique aqui.

Abra o programa clique em “File” e em seguida “Load image” e abra a imagem “vidadesilicio.bmp”.

Clique novamente em “File” e clique na opção “Save output”. Salve com o nome “vidadesilicio.c” dentro da pasta exemplo 3.


Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex3”. Com o seu programa salvo, adicione a biblioteca LCD5110_Graph.h
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino
Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Graph.h>
LCD5110 tela(8,9,10,12,11);
//O arranjo gerado pelo programa terá o mesmo nome da imagem
extern uint8_t vidadesilicio[]; //Obtendo o arranjo
void setup()
{
tela.InitLCD();
}
void loop()
{
for (int i=0; i<=160; i++) //laço necessário para o carrinho percorrer a tela toda
{
tela.clrScr(); //limpando a tela e o buffer
tela.drawBitmap(i-63, 0, vidadesilicio, 63, 48); //desenhando a imagem na tela
tela.update(); //atualizando a tela com as informações armazenadas no buffer
delay(100); //Aumentando esse tempo a velocidade diminuirá,
//diminuindo-o a velocidade aumentará
}
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo
Entendendo o Software
Para imprimir a imagem no display, utilizamos duas funções, são elas:
drawBitmap(coluna, linha, bitmap, largura, altura)
Esta função desenha na tela um bitmap que deve ser previamente definido como um array hexadecimal. Os valores de coluna e linha definirão em que posição a imagem será desenhada na tela. Os valores de altura e largura correspondem ao tamanho da imagem. Os valores máximos são 84 para largura e 48 para altura.
tela.drawBitmap(coluna, linha, nome da imagem, largura, altura); //desenhando a imagem na tela
Você pode encontrar ela em nosso programa tal como apresentado abaixo. Note que a coluna está em função da variável i, usada no for, e por isso a imagem se mexe na tela.
tela.drawBitmap(i-63, 0, vidadesilicio, 63, 48); //desenhando a imagem na tela
update()
Esta função serve para atualizar a tela, ela será necessária toda vez que alguma alteração na tela seja feita.
tela.update(); //atualizando a tela com as informações armazenadas no buffer
Desafio
- Utilizando o sensor ultrassom HC-SR04 modifique o código do exemplo 3 para que o carrinho pare na tela sempre que a distância for menor que 10cm. Caso a distância seja maior ou igual a 10cm ele deverá continuar andando.
Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo e editado por Allan Mota
Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino
Display LCD Nokia 5110 - Aprenda como utilizá-lo com seu Arduino
Já tivemos a oportunidade de explicar sobre o uso do Display LCD de caracter e como utilizá-lo com o Arduino. Apesar de muito útil, esse tipo de tela possui suas limitações. Caso você queira que a experiência do usuário com o seu projeto seja melhor através de funções gráficas esteticamente mais agradáveis, como por exemplo, imprimir uma imagem, é mais interessante a utilização de um display com mais funções tal como o display Nokia 5110 que possui uma resolução de 84x48 pixels. Nesse tutorial iremos aprender como usar o display Nokia 5110. Vamos lá?
[toc]
As máquinas querem conversar
Por muitas vezes precisamos coletar dados ou interagir com sistemas automatizados. Dessa forma, precisamos de um caminho que torne essa interação possível. O nome desse caminho de comunicação chama-se IHM (Interface Homem Máquina).
IHM é um caminho pelo qual o homem e o computador podem se comunicar e interagir, visando atingir um objetivo comum.
Tipicamente, uma IHM é dada por algum tipo de saída (indicadores de velocidades, monitores, displays, auto-falantes, etc) e algum tipo de entrada (botões, touchscreen, microfone, câmera, dentre outros). Quanto mais fácil for para coletar informações e introduzir entradas em um sistema automatizado, mais trivial será a interação dele com o usuário.

É ai que entram os displays! Boa parte dos dispositivos automatizados que utilizamos possuem displays. O motivo é claro: Eles podem apresentar ao usuário varias informações de forma rápida. Além disso, um display pode apresentar vários tipos de saídas, desde textos ou números até imagens em movimento.
O famoso celular Nokia 5110
O Nokia 5110 foi um popular telefone celular lançado pela Nokia em 1998 e fez bastante sucesso por diversos motivos: permitia a troca da tampa frontal por outras de cores diferentes, era de fácil utilização e tinha novas funcionalidades, como jogos e o recebimento de mensagens SMS. Além disso, o aparelho possuía um bom custo-beneficio e uma bateria com duração de vários dias.

A tela não era colorida, porém, tinha uma ótima resolução para época e deu vida ao clássico jogo Snake que fez sua primeira aparição justamente no modelo 5110. A Nokia vendeu milhões de unidades do aparelho, contudo, com o passar do tempo ele foi substituído por lançamentos mais modernos.
Aproveitando a onda de projetos para Arduino algumas fábricas resolveram aproveitar os displays desses milhões de telefones que estavam sem utilização, fazendo as devidas adaptações, para o uso com o Arduino.
Para isso, o display fora colocado em uma placa junto com o chip controlador PCD8544 da Philips. Esses módulos podem ser encontrados em duas versões, entretanto, a única diferença entre elas é que a versão de placa azul funciona em 5V enquanto que a versão de placa vermelha funciona em 3.3V.

Neste tutorial será ensinado como utilizar um display LCD gráfico do Nokia 5110 usando as bibliotecas criadas por Henning Karlsen do site Rinky-Dink Eletronics.
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino

Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Mãos à obra – Exemplo 1 – Escrevendo no Display
Componentes necessários
Para este exemplo, utilizaremos:
- Placa Arduino UNO ou similar
- Módulo display Nokia 5110 (Azul ou Vermelho)
- Fios jumper's
- Protoboard
- Resistores
Montando o projeto
Agora iremos conectar os componentes do projeto. Para isso, desligue o cabo USB de seu Arduino e monte seu circuito conforme a figura a seguir.
Para o display de placa azul que opera a 5V teremos o seguinte esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | - | Pino 12 | Amarelo |
| 2 - CE | - | Pino 11 | Verde |
| 3 - DC | - | Pino 10 | Azul |
| 4 - DIN | - | Pino 9 | Laranja |
| 5 - CLK | - | Pino 8 | Roxo |
| 6 - VCC | - | 5v | Vermelho |
| 7 - LIGHT | 220R | 5v | Vermelho |
| 8 - GND | - | GND | Preto |
Para o display de placa vermelha que opera a 3.3V, precisamos colocar resistores de 10k Ohm nas entradas de sinal uma vez que a saída do Arduino UNO é de 5V. Nesse caso, teremos uma queda de tensão no resistor, diminuindo a tensão que chegará ao módulo.
Veja o esquema:

Abaixo a tabela com as pinagens:
| Pino | Resistor | Arduino | Cor |
| 1 - RST | 10K | Pino 12 | Amarelo |
| 2 - CE | 10K | Pino 11 | Verde |
| 3 - DC | 10K | Pino 10 | Azul |
| 4 - DIN | 10K | Pino 9 | Laranja |
| 5 - CLK | 10K | Pino 8 | Roxo |
| 6 - VCC | - | 3.3v | Vermelho |
| 7 - LIGHT | 220R | GND | Marrom |
| 8 - GND | - | GND | Preto |
Nota: Caso o LCD 5110 de placa vermelha seja utilizado com um Arduino Due não será necessário o uso dos resistores de 10K pois suas portas operam a 3.3V!
Veja como ficou a nossa montagem:
Arduino Uno com display placa azul

Conectando o Arduino ao computador
Conecte seu Arduino ao computador e abra a IDE Arduino.
Antes de carregar um programa, você precisa selecionar qual porta você deseja usar para fazer carregar o programa no Arduino (upload). Dentro do Arduino IDE, clique no menu Ferramentas (tools) e abra o submenu Porta(Port). Clique na porta que seu Arduino está conectado, tal como COM3 ou COM4. Geralmente aparece o nome da placa Arduino : “COM3 (Arduino/Genuino Uno)”.

Você também precisa garantir que o tipo de placa apropriado está selecionado em Ferramentas(Tools) no submenu Placa (Board).

Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex1”.
Com o seu programa salvo, adicione a biblioteca LCD5110_Basic.h
Para baixar as bibliotecas clique aqui. Depois adicione ela à sua IDE Arduino
Para saber como incluir uma biblioteca na IDE Arduino, visite o post Sensores DHT e Uso de Bibliotecas.
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Basic.h>
LCD5110 tela(8,9,10,12,11);
/*Cria objeto da classe LCD5110
CLK – Pino 8
DIN – Pino 9
DC – Pino 10
RST – Pino 12
CE – Pino 11
*/
//Obtendo as fontes
extern uint8_t SmallFont[];
extern uint8_t MediumNumbers[];
extern uint8_t BigNumbers[];
void setup()
{
tela.InitLCD(); //Inicializando o display
}
void loop()
{
tela.setFont(SmallFont); //Definindo a fonte
//Escreve a palavra vida alinhada à esquerda começando na linha 0
tela.print("Vida", LEFT, 0);
delay(500);
tela.clrScr(); //Apaga o contéudo que estiver na tela
tela.print("de", CENTER, 20);
delay(500);
tela.clrScr();
tela.print("Silicio", RIGHT, 40);
delay(500);
tela.clrScr();
delay(1000);
tela.print("VIDA", LEFT, 0);
tela.print("DE", CENTER, 20);
tela.print("SILICIO", RIGHT, 40);
delay(1000);
tela.clrScr();
tela.print("Numero medio:", LEFT, 0);
tela.setFont(MediumNumbers);
tela.printNumI(123, CENTER, 16);
delay(2000);
tela.clrScr();
tela.setFont(SmallFont);
tela.print("Numero grande:", LEFT, 0);
tela.setFont(BigNumbers);
tela.printNumI(123, CENTER, 16);
delay(2000);
tela.clrScr();
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.

Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo - Exemplo 1
Entendendo o Hardware
Quando o assunto é displays é importante entendermos como é feita a organização da tela e as informações que serão impressas nela. Em resumo, uma tela é composta por uma matriz de pixels que estão organizados lado a lado. Cada pixel pode assumir uma cor, no caso de uma tela monocromática, cada pixel pode assumir uma cor opaca ou transparente.
Nosso display possui 84 pixels de comprimento e outros 48 pixels de altura. Isso é, ele possui uma matriz de 84 pontos por 48 pontos. Veja como eles são organizados na figura abaixo:

Um ponto importante, é entender como eles estão enumerados. Indo de 0 a 83 da esquerda para direta e de 0 a 47 de cima para baixo. Dessa forma, quando queremos escrever algo no display, é importante saber onde estamos escrevendo, levando em conta essas coordenadas horizontais e verticais, que são denominadas de coordenadas x e y, respectivamente, ao longo do tutorial.

Entendendo o Software
Para o uso do módulo display Nokia 5110 temos que entender o uso de suas bibliotecas. Para esse exemplo, explicaremos a biblioteca que foi usada no exemplo 1, a biblioteca LCD5110_Basic.
Biblioteca LCD5110_Basic
LCD5110
É o construtor que cria um objeto da classe LCD5110. Ou seja, define em quais pinos do Arduino o módulo está conectado.
LCD5110 tela(8,9,10,12,11); /*Cria objeto da classe LCD5110 CLK – Pino 8 DIN – Pino 9 DC – Pino 10 RST – Pino 12 CE – Pino 11 */
Essa é a forma mais comum de utilizá-lo:
LCD5110(CLK, DIN, DC, RST, CE); // CLK: pino do sinal de Clock; // DIN: pino para transferência de dados; // DC: pino de seleção de registros (dados/comandos); // RST: pino para resetar; // CE: pino para seleção do chip.
Em alguns modelos do LCD 5110 o pino “CLK” pode aparecer como “SCK”, o pino “DIN” como “MOSI” e o pino “CE” como “CS”.
InitLCD(valorContraste)
Inicializa o LCD. Deve ser chamada antes de qualquer outra função da classe. O valor de contraste é opcional. Caso nenhum valor seja informado será usada o valor padrão que é igual a 70. O valor do contraste pode ser definido de 0 a 127.
void setup()
{
tela.InitLCD(); //Inicializando o display
}
setContrast(número)
Caso você queira alterar o valor do contraste da tela no meio do programa, você poderá usar essa função. Ela altera o valor de contraste para o valor informado (0 a 127).
tela.setConstrastLCD(); //Alterando o valor de contraste do display
setFont(nomedaFonte)
Esta função deverá ser usada antes de print, printNumF e PrintNumI para definir qual fonte será usada.
tela.setFont(nome da fonte); //Definindo a fonte
São suportadas as fontes “SmallFont”, “MediumNumbers” e “BigNumbers”.
tela.setFont(SmallFont); //Definindo a fonte



print(texto,coluna,linha)
Com esta função você poderá colocar um texto na tela. O texto deverá estar entre aspas e os valores de coluna e linha definirão em qual posição o texto irá começar na tela.
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
tela.print("texto", coluna, linha);
tela.print("texto", alinhamento, linha);
Outra forma de usar essa função é passando o parâmetro de alinhamento. Use LEFT para alinhar à esquerda, CENTER para alinhar ao centro e RIGHT para alinhar à direita.
Veja como foi usada em nosso programa:
[cpp collapse="false"]
//Escreve a palavra vida alinhada à esquerda começando na linha 0
tela.print("Vida", LEFT, 0);
[/cpp]
printNumI(número inteiro,coluna,linha)
Com esta função você poderá colocar um número inteiro na tela. Seu uso é semelhante ao print().
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
tela.print(número,coluna,linha); tela.print(número,alinhamento,linha);
printNumF(número, coluna, linha)
Com esta função você poderá colocar um número não inteiro, Float, na tela.
A coordenada de linha só pode assumir os valores: 0, 8, 16, 24, 32 ou 40
Seu uso é semelhante ao print().
tela.print(número,coluna,linha); tela.print(número,alinhamento,linha);
clrScr()
Apaga o buffer e o que estiver na tela.
tela.clrScr(); //Apaga o conteúdo que estiver na tela
Outras funções
clrRow(coluna_inicio, coluna_fim)
Apaga um intervalo definido de uma coluna.
invert(modo)
Função para inverter a tela, caso o valor informado seja “true” ela inverterá a tela, caso seja falso deixará a tela no modo normal.
update()
Esta função serve para atualizar a tela, ela será necessária toda vez que alguma alteração na tela seja feita.
Exemplo 2 – É hora de desenhar
Este exemplo utiliza a biblioteca Graph para desenhar a bandeira do Brasil.
A montagem é a mesma que a do exemplo anterior. Dessa forma, apenas faremos outro programa.
Programando
Crie um programa (sketch) e salve com o nome de “modulo_5110_ex2”.
Com o seu programa salvo, adicione a biblioteca LCD5110_Graph.h
Em seguida, insira nele o código conforme escrito abaixo:
#include <LCD5110_Basic.h>
#include <LCD5110_Graph.h>
LCD5110 tela(8,9,10,12,11);
/*Define os pinos do Display 5110 e
cria o objeto da classe LCD5110
CLK – Pino 8
DIN – Pino 9
DC – Pino 10
RST – Pino 12
CE – Pino 11
*/
void setup()
{
tela.InitLCD(); //Inicializando o display
}
void loop()
{
tela.clrScr(); //limpando a tela
tela.drawRect(0,0,83,47); //desenhando o retangulo
tela.update(); //atualizando a tela com os dados escritos no buffer
delay(500);
tela.drawLine(0,23,41,0); //desenhando uma linha diagonal com
// as coordenadas (0,23) e (41,0)
tela.drawLine(0,23,41,47);
tela.drawLine(41,0,83,23);
tela.drawLine(41,47,83,23);
tela.update();
delay(500);
tela.drawCircle(41,23,14); //desenhando um circulo centralizado com diâmetro de 14 pixels
tela.update();
delay(500);
tela.drawLine(28,21,56,21); //desenhando uma linha reta mantendo
//as mesmas coordenadas das linhas
tela.drawLine(28,25,56,25);
tela.update();
delay(3000);
}
Após escrever o código, clique em Carregar (Upload) para que o programa seja transferido para seu Arduino.
Colocando para funcionar
Se tudo deu certo, o resultado deve ser o mesmo apresentado abaixo:

Entendendo a fundo - Exemplo 2
Entendendo o Software
As funções apresentadas no exemplo 1 estão presentes em ambas as bibliotecas, LCD5110_Basic e LCD5110_Graph. Porém existem algumas funções que são específicas da biblioteca Graph.
Biblioteca LCD5110_Graph
Para as funções de desenho a seguir os valores máximos são 83 para coluna e 47 para linha.
drawLine(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha uma linha de acordo com as coordenadas informadas. Deve-se informar as coordenadas do ponto inicial "X0,Y0" e o ponto Final "X,Y"
tela.drawLine(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.drawLine(0,23,41,0); //desenhando uma linha diagonal com // as coordenadas (0,23) e (41,0)
clrLine(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga uma linha de acordo com as coordenadas informadas.
tela.clrLine(0,23,41,0); //apaga uma linha diagonal com // as coordenadas (0,23) e (41,0)
drawRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha um retângulo de acordo com as coordenadas informadas.
tela.drawRect(Xo,Yo,X,Y); //desenhando um retângulo
Veja a função sendo usada em nosso exemplo:
tela.drawRect(0,0,83,47); //desenhando um retângulo
clrRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga um retângulo de acordo com as coordenadas informadas.
tela.clrRect(Xo,Yo,X,Y); //apagando o retângulo
Veja a função sendo usada em nosso exemplo:
tela.clrRect(0,0,83,47); //apagando o retângulo
drawRoundRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Desenha um retângulo com cantos arredondados de acordo com as coordenadas informadas.
//desenhando um retangulo com cantos arredondados tela.RoundRect(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.RoundRect(0,0,83,47);
clrRoundRect(coluna_inicio, linha_inicio, coluna_fim, linha_fim)
Apaga um retângulo com cantos arredondados de acordo com as coordenadas informadas.
//apagando um retangulo com cantos arredondados tela.clrRoundRect(Xo,Yo,X,Y);
Veja a função sendo usada em nosso exemplo:
tela.clrRoundRect(0,0,83,47);
drawCircle(coluna_centro, linha_centro, raio)
Desenha um círculo de acordo com as coordenadas informadas. O circulo é desenhando centralizado no ponto de cordenada Xo e Yo com diâmetro de D pixels.
tela.drawCircle(X0,Y0,D);
Veja a função sendo usada em nosso exemplo:
//desenhando um circulo centralizado no ponto (41,23) com diâmetro de 14 pixels tela.drawCircle(41,23,14);
clrCircle(coluna_centro, linha_centro, raio)
Apaga um círculo de acordo com as coordenadas informadas.
tela.clrCircle(X0,Y0,D);
Veja a função sendo usada em nosso exemplo:
//desenhando um circulo centralizado no ponto (41,23) com diâmetro de 14 pixels tela.drawCircle(41,23,14);
Desafio
- Imprima na tela o valor de distancia lido por um sensor ultrassom;
- Usando um DHT11 ou um LM35, imprima o valor de temperatura lido;
Esperamos que tenham gostado, deixe seu comentário com dúvidas, sugestões ou com a foto ou vídeo de seu projeto!!
Bônus - Aprenda a imprimir uma imagem
Veja nosso próximo tutorial e entenda como imprimir uma imagem no display Nokia 5110. Click na imagem para ler o tutorial Display LCD Nokia 5110 - Imprimindo uma imagem.

Fechamento
Esperamos que tenham gostado, deixe seu comentário com duvidas, sugestões ou com a foto ou vídeo de seu projeto!! Compartilhe à vontade.
Revisado por Ícaro Lobo e editado por Allan Mota